--听讲的习惯

Tomcat介绍
tomcat what_Arenaschi的博客-CSDN博客






Tomcat安装及配置教程(超详细)
那些年我们用过的tomcat_Arenaschi的博客-CSDN博客
简单使用tomcat查看版本信息等·_windows查看tomcat版本命令-CSDN博客
Tomcat部署html静态网站的五种方式
注:这里的操作是建立在java jdk和tomcat已安装好并且已经配置好环境变量的情况下
方式一:直接把静态项目复制到Tomcat安装目录的webapps目录中。
例如:我们新建一个test文件夹,在文件夹里新建一个test.html文件,然后将整个test文件夹复制到Tomcat安装目录的webapps目录中,启动tomcat后在浏览器输入ip:port/test/test.html即可访问了。
方式二:在tomcat安装目录中有一个conf文件夹,打开此文件夹,其中包含配置文件server.xml,打开配置文件,并在<host>和</host>之间插入如下语句
<Context path="test" docBase="D:\test" debug="0" reloadable="true" crossContext="true"/>
其中,path为虚拟路径,docBase为项目的路径,启动tomcat后在浏览器输入ip:port/test/页面名.html即可访问了。
方式三:在conf目录中,在Catalina\localhost(此处需要注意目录的大小写)目录下新建一个XML文件,任意命名(例如:aaa),只要和当前文件中的文件名不重复即可,代码如下
<Context path="" docBase="D:\test" debug="0" reloadable="true" crossContext="true"/>
其中,path属性可以不写,docBase为项目的路径,启动tomcat后在浏览器输入ip:port/aaa/页面名.html即可访问了。
方式四:配置虚拟主机
在Tomcat8/conf/server.xml文件的host元素中配置
例如:<Context path="/WJ" docBase="D://WJ"/>
<Context psth="浏览器要访问的目录地址" docBase="网站所在磁盘目录"/>
访问方式:localhost:8080/WJ/hello.html
方式五:配置Tomcat8/conf/localhost/xxx.xml
提示:如果在Tomcat8/conf目录下没有Catalina/localhost,可以自己去创建文件夹
在Tomcat8/conf/Catalina/localhost目录下新建一个xml文件,xml的名字就是我们要访问的路径的名字。比如WJ.xml
在WJ.xml中写入:<Context docBase="D://TaoBao"/>
推荐第一种最简单
Tomcat配置域名
一、修改端口
tomcat默认监听端口是8080,我们如果想不带端口的直接访问项目,就必须监听80端口。
打开tomcat中conf文件夹下的service.xml
vi/usr/local/tomcat/apache-tomcat-8.5.38/conf/service.xml
将:
<Connector port=“8080” protocol=“HTTP/1.1” connectionTimeout=“20000” redirectPort=“8443”
/>
改为:
<Connector port="80"protocol=“HTTP/1.1” connectionTimeout="20000"redirectPort=“8443” />
二、配置
- <Host appBase="webapps"autoDeploy=“true” name="localhost"unpackWARs=“true” xmlNamespaceAware="false"xmlValidation=“false”>
-
至于
<Engine>标签中的属性可以不修改,修改了<host>即可<!--没有改动defaultHost 修改其下的host即可--> <Engine name="Catalina" defaultHost="localhost">
把name的值修改成你的域名,这样就可以通过你的域名+目录+后缀访问了
<!--原本的标签-->
<!--<Host name="localhost" appBase="webapps"unpackWARs="true" autoDeploy="true">
--><!-- SingleSignOn valve, share authentication between web applicationsDocumentation at: /docs/config/valve.html --><!--<Valve className="org.apache.catalina.authenticator.SingleSignOn" />--><!--<Context docBase="" reloadable="" />--><!-- Access log processes all example.Documentation at: /docs/config/valve.htmlNote: The pattern used is equivalent to using pattern="common" -->
<!-- <Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"prefix="localhost_access_log" suffix=".txt"pattern="%h %l %u %t "%r" %s %b" /></Host>--><!--自己添加的标签,配置域名解析--><Host name="www.song.net" appBase="webapps"unpackWARs="true" autoDeploy="true" xmlValidation="" xmlNamespaceAware=""><!--配置默认打开项目--><Context docBase="/usr/local/tomcat/apache-tomcat-8.5.55/newwebapps/QingHeWeb" path="" debug="0" reloadable="true" /><Value className="org.apache.catalina.valves.AccessLogValue" directory="logs" prefix="qinghejiaoyu.net_access_log." suffix=".txt" pattern="%h %l %u %c "%r" %s %b" /></Host>
静态网页在Tomcat上发布时去掉8080及后缀名.html
我的项目目录: /project/test.html
从 http://localhost:8080/project/test.html 到 http://localhost
一、去掉8080
因为浏览器默认端口是80,将8080端口改为80即可不用输入端口
打开tomcat文件夹–>找到conf–>server.xml–>用记事本打开
找到下面这段

将8080 改为80
重启tomcat即可完成端口修改,再次访问就可使用 http://localhost/project/test.html不加端口访问
去掉后面的/project
还是编辑server.xml,
找到 <Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true">
在这行下面添加
<Context path="/" docBase="C:\tomcat\webapps\ROOT\project" reloadable="false" ></Context >
docBase为项目目录
保存重启tomcat后即可使用 http://localhost/test.html 不加项目目录进行访问
去掉test.html
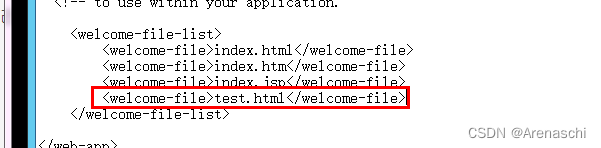
编辑conf下web.xml文件
一直拖到最后我们可以看到这几行

在下面增加自己的文件名,如图:

重启Tomcat后即可使用 http://localhost 直接进行访问
tomcat和jdk版本兼容(Tomcat版本要比jdk高)
用的tomcat是低版本的,但是用的jdk却是高版本的,用Servlet做的项目运行都没有问题,但是直接运行jsp却死活都运行失败。
最后发现是tomcat和jdk的版本问题造成的。
总结如下:
tomcat v7.0-------support-------->Java EE 5 and 6
tomcat v8.0-------support-------->Java EE 5,6 and 7
tomcat v8.5-------support-------->Java EE 5,6 and 7
tomcat v9.0-------support-------->Java EE 5,6,7 and 8
(Tomcat版本要比jdk高)
所以 jdk1.8 需要运行在tomcat v9.0才不会出现上述问题
例如运行环境是:jdk1.8.0.1+tomcat8.5.1(实际上不应该会报错),但是还是报了版本不兼容问题。最后升级了tomcat为9.0成功。
一般是和jdk版本保持一致的,也就是说tomcat7对用jdk7版本;tomcat8对用jdk8版本(猜测:但是如果maven中的servlet-api高于tomcat中的servlet-api会出现不兼容的问题,解决这一问题:1、将pom.xml文件中的servlet-api版本与tomcat中的servlet-api保持一致。2、升级tomcat为9.0)。
通常情况下,可以依次类推的。
tomcat8.0最低可以兼容jdk1.7,jdk1.7以上的版本都可以
tomcat版本不能低于兼容的jdk的最低版本:
最优配置:
下载tomcat的官网,有兼容列表的;
tomcat v7.0-------support-------->Java EE 6 and 6以上
tomcat v8.0-------support-------->Java EE 7 and 7以上
tomcat v9.0-------support-------->Java EE 8 and 8以上
Tomcat启动闪退问题整理
Tomcat启动闪退一般有以下几个原因:
1、JDK环境变量配置错误;
2、JDK版本与tomcat版本不匹配(一般jdk1.6,tomcat8.**这样可能会出现类似问题)
3、tomcat内存配置有误(Catalina文件内存配置有误)
4、端口被占用
解决方案: 1、JDK环境变量配置错误;
排查:
1)检查环境变量:cmd启动命令行窗口→通过cd命令到tomcat的bin目录下→运行startup.bat。可以帮助查看变量正确性;
2)打开startup.bat文件,在最后面加上:pause 然后,直接点击运行。也同样可以查看变量
如果是变量问题:
1.1)配置变量方法一:
在桌面上右键 我的电脑à属性à高级à环境变量à系统变量à新建/编辑 JAVA_HOME\ Path\ CLASSPATH三个环境变量:
1)JAVA_HOME: D:\Program Files\Java\jdk1.8
2)Path: %JAVA_HOME%\bin; %JAVA_HOME%\jre\bin;
3)CLASSPATH:D:\ProgramFiles\Java\jdk1.8\lib\tools.jar;D:\Program Files\Java\jdk1.8\lib\dt.jar;
Step3、检测配置是否成功:开始à运行à输入命令:java –version,显示具体的jdk版本,那么说明jdk安装成功.
1.2)配置变量方法二:
右键:startup.bat文件-》编辑,在最顶层加上环境变量代码:
set JAVA_HOME=C:\Program Files\Java\jdk1.8.0_181
set JRE_HOME=C:\Program Files\Java\jdk1.8.0_181\jre
set CATALINA_HOME=D:\apache-tomcat-7.0.92-windows-x64\apache-tomcat-7.0.92
2、JDK版本与tomcat版本不匹配
解决方案:升级JDK
3、tomcat内存配置有误(Catalina文件内存配置有误)
找到配置内存的语句,删除重新配置。
本人配置的语句为:set JAVA_OPTS=%JAVA_OPTS% -Xms512m -Xmx1024m -XX:PermSize=128M -XX:MaxNewSize=256m -XX:MaxPermSize=378m
4、端口被占用
netstat -ano | findstr “8080”
查看此端口是否被占用。如果被占,则:1)修改tomcat端口;2)将现在使用端口的程序kill掉。
tomcat部署多个域名https
tomcat部署多个域名https
注:tomcat服务器需要8.5以上的版本
说明:
- port:端口号;
- certificateKeystoreFile:证书路径(例如:conf/1xxxx.jks);
- certificateKeystorePassword:证书密码;
- certificateKeyAlias:证书别名
多个项目配置多个域名
<Host name="xxx.xxx1.com" appBase="webapps/xxx.xxx1.com"unpackWARs="true" autoDeploy="true"><Context path="" docBase ="xxx.xxx1.com"/><Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"prefix="xxx.xxx1.com_access_log" suffix=".txt"pattern="%h %l %u %t "%r" %s %b" />
</Host>
<Host name="xxx.xxx2.com" appBase="webapps/xxx.xxx2.com"unpackWARs="true" autoDeploy="true"><Context path="" docBase ="xxx.xxx2.com"/><Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"prefix="xxx.xxx2.com_access_log" suffix=".txt"pattern="%h %l %u %t "%r" %s %b" />
</Host>一个项目对应多个域名
<Host name="xxx.xxx1.com" appBase="webapps、xxx.xxx1.com" unpackWARs="false" autoDeploy="true" defaultHost="xxx.xxx1.com">
<!--多个域名别名-->
<Alias>xxx.xxx1.com</Alias>
<Alias>xxx.xxx1.com</Alias>
<!--默认项目访问路径-->
<Context path="" docBase="" reloadable="true" />
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"prefix="localhost_access_log" suffix=".txt"pattern="%h %l %u %t "%r" %s %b" />
</Host>

)



,安装vue、搭建vue项目开发环境(保姆级教程二))




![[linux] 用命令行wget下载google drive的大文件](http://pic.xiahunao.cn/[linux] 用命令行wget下载google drive的大文件)



)

)


