- 安装svn客户端 如图

- 安装时请选择该选项(Will be installed on local hard drive)并选择自己想要安装的目录路径 如图

- svn安装成功 如图

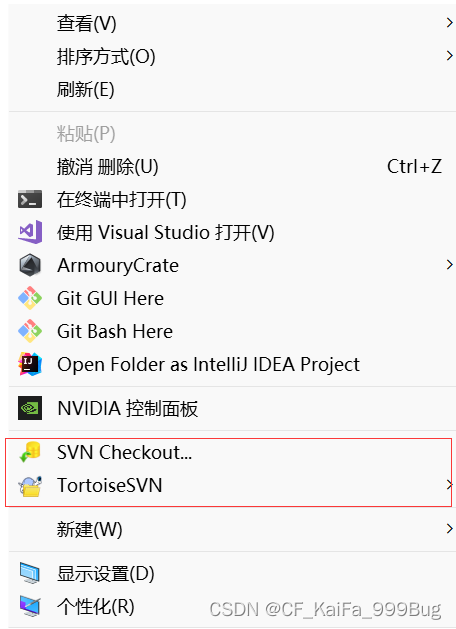
- 注意 安装完成后,使用svn进行一次checkout的项目导出
- 完成以上五步时,在到idea进行项目的导出
- 配置svn地址 依次选择 file - Settings 如图

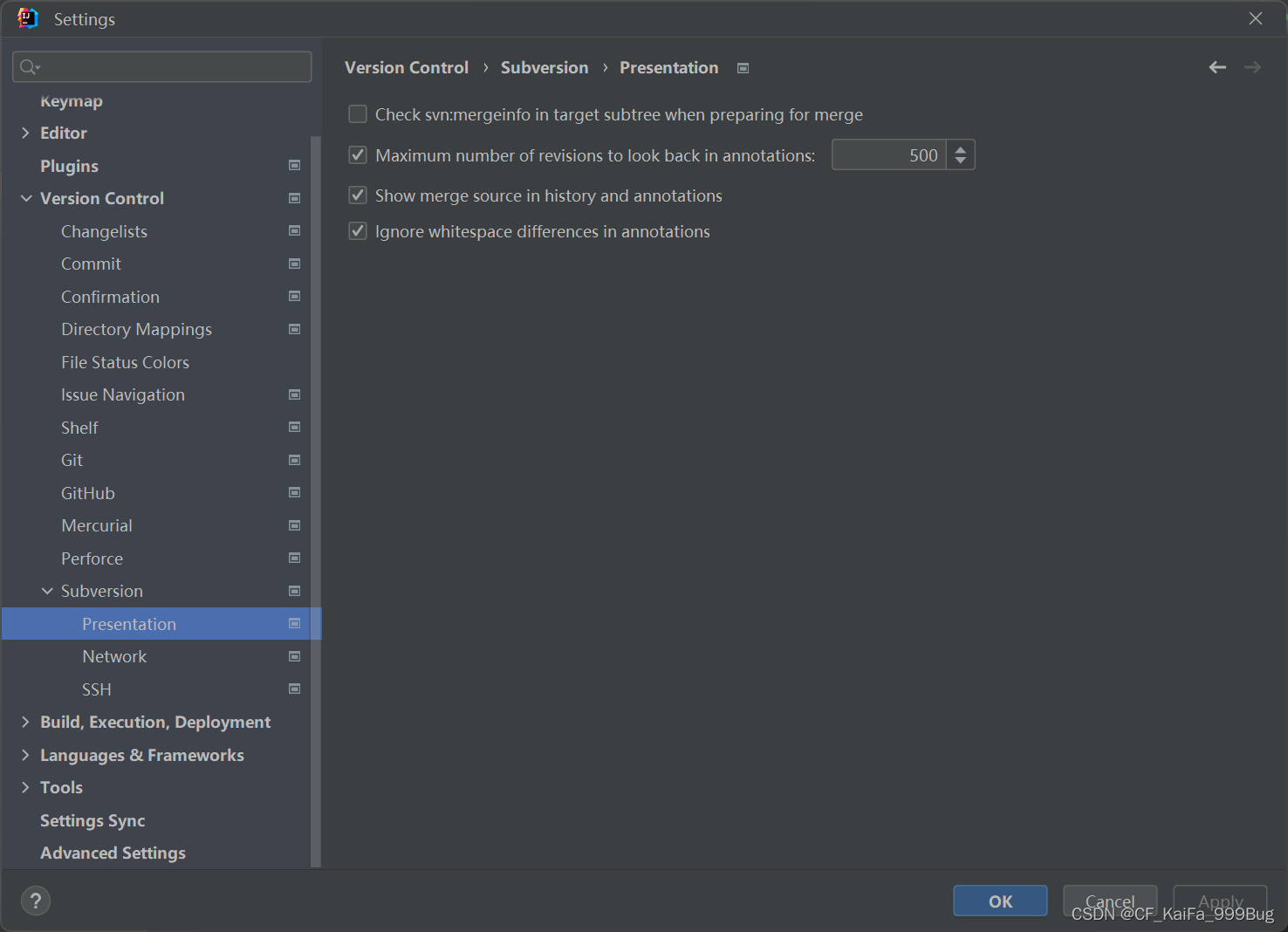
- 如图 Presentation

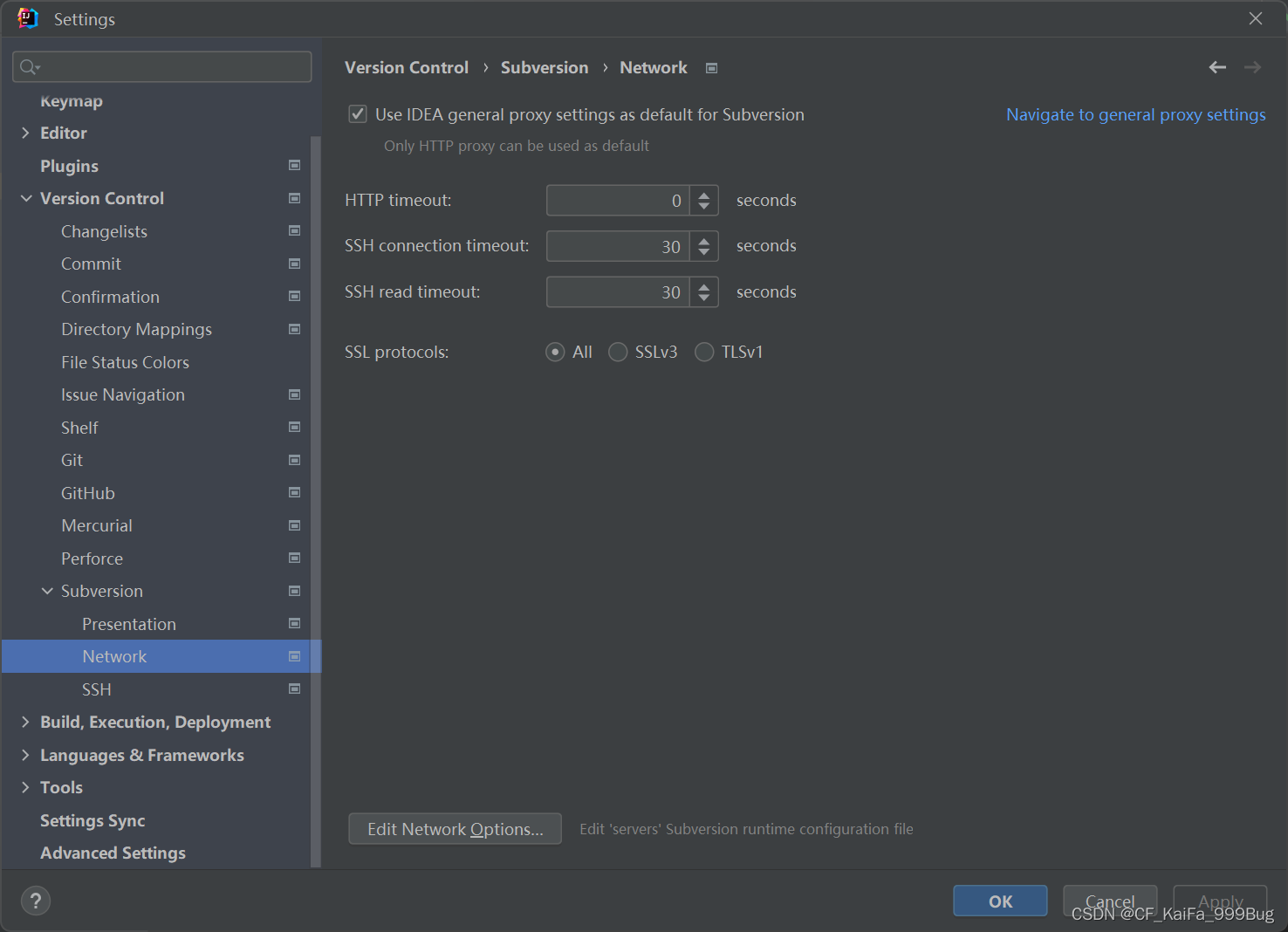
- 如图 Network

- 如图 SSH

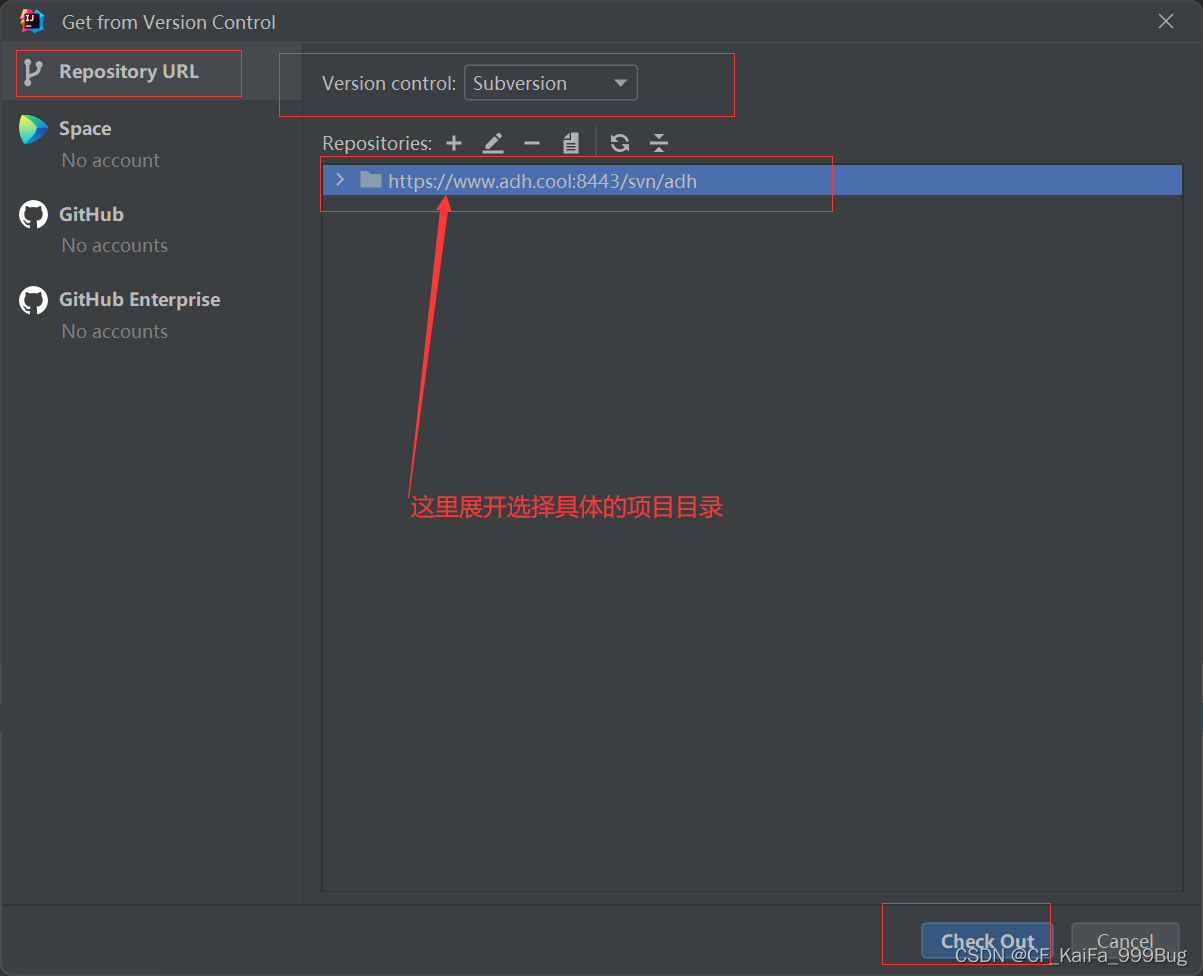
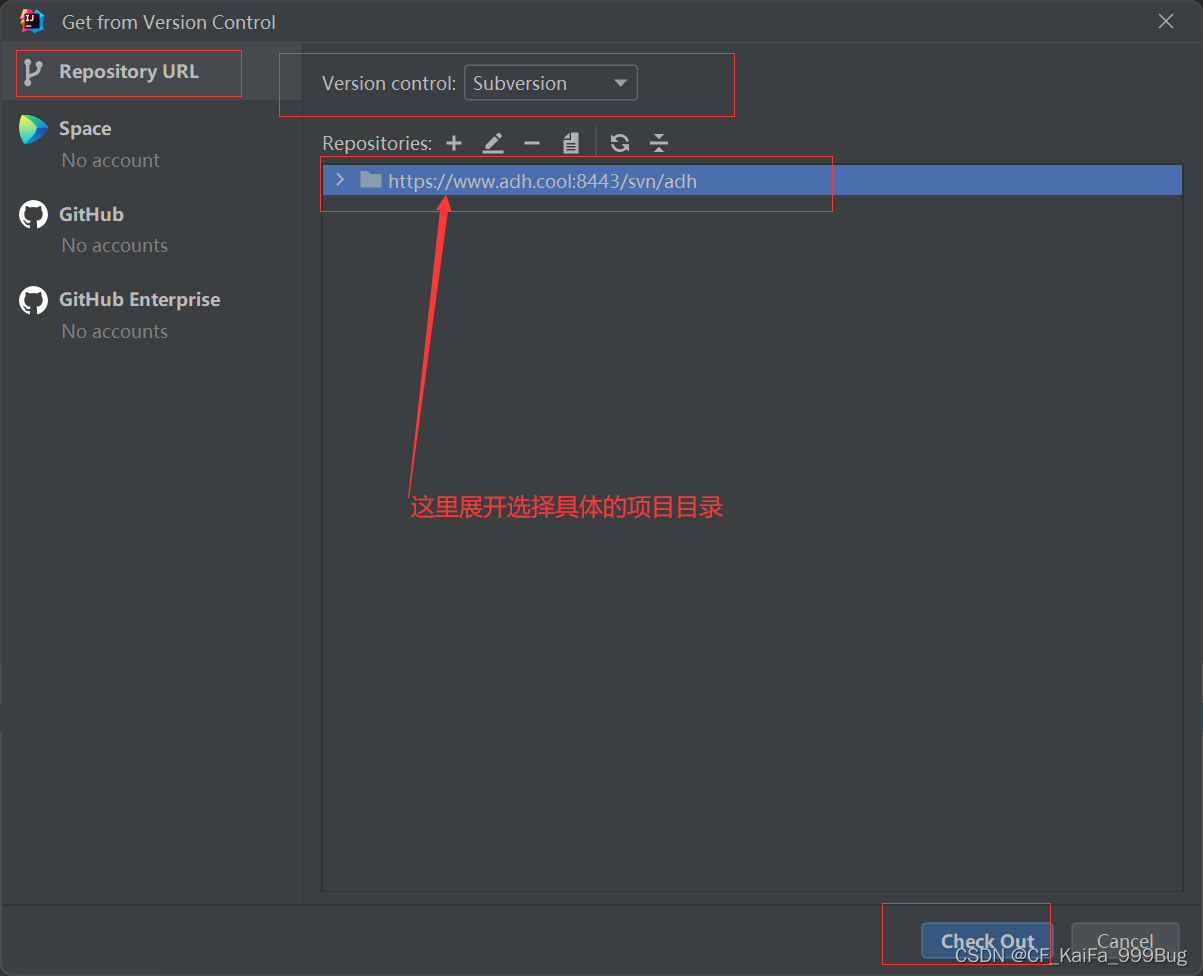
- 以上步骤之后,svn配置完成,进行项目导出 如图

- 如图 可以看到服务器上已有的svn项目 点击+号进行地址的添加即可

- 选择好某个项目之后 点击check Out 如图

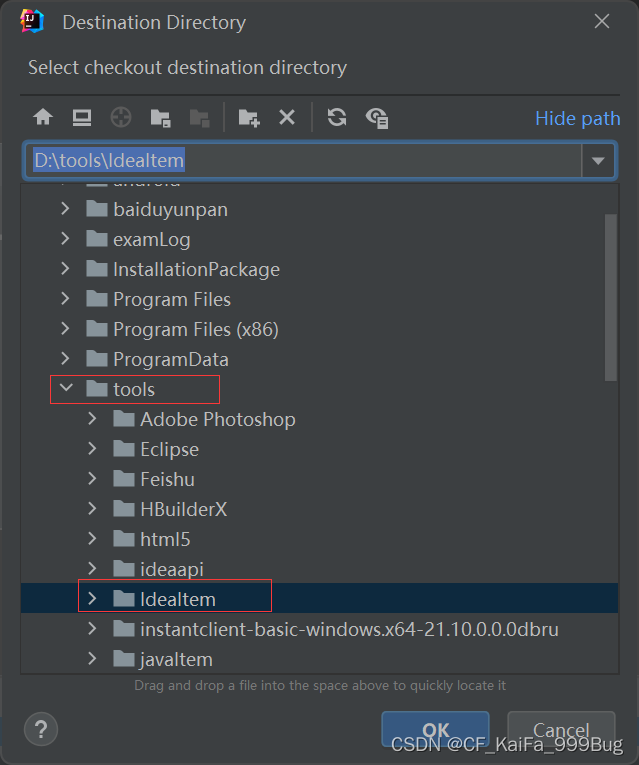
- 如图 选择项目存放的目录路径

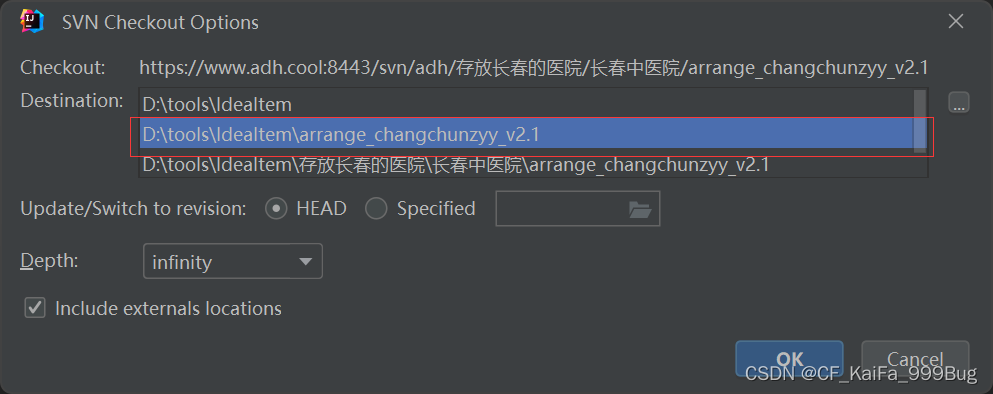
- 选择该选项 点击Ok 如图

- 耐心等待项目导出完成之后 会弹出该窗口 选择你想选择的选项 如图

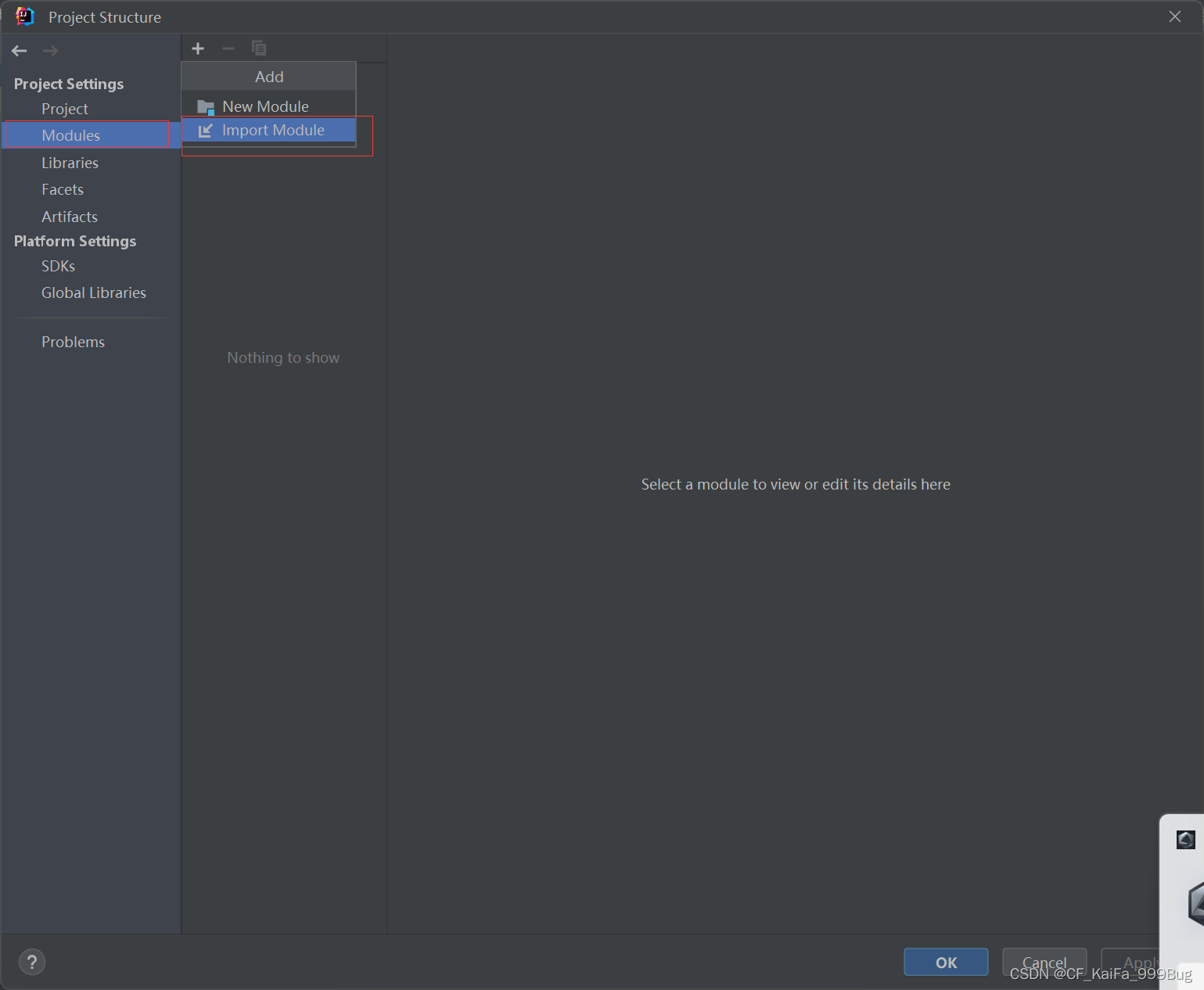
- 打开新的窗口之后,先进行项目的Modules 如图

- 依次选择 如图

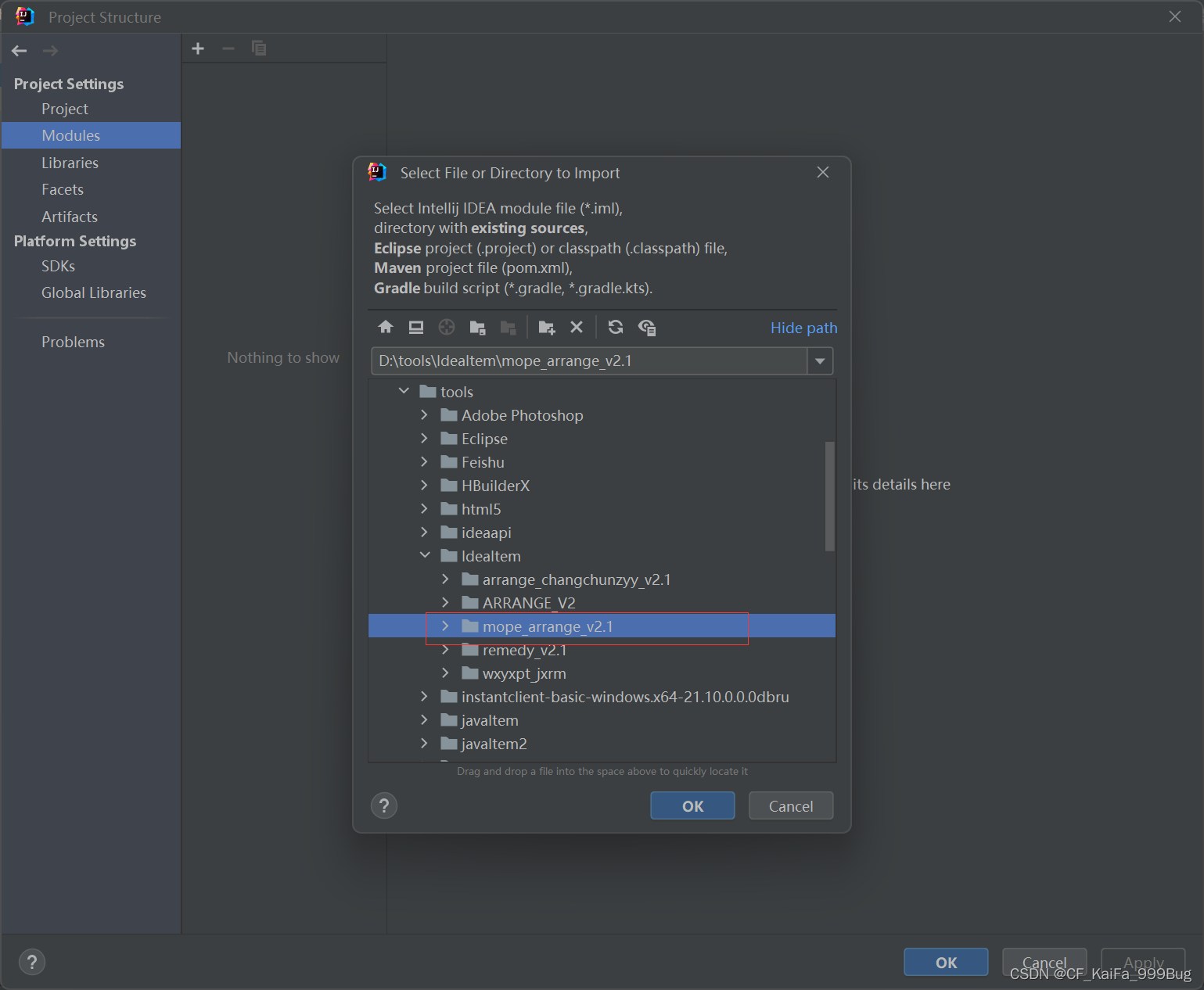
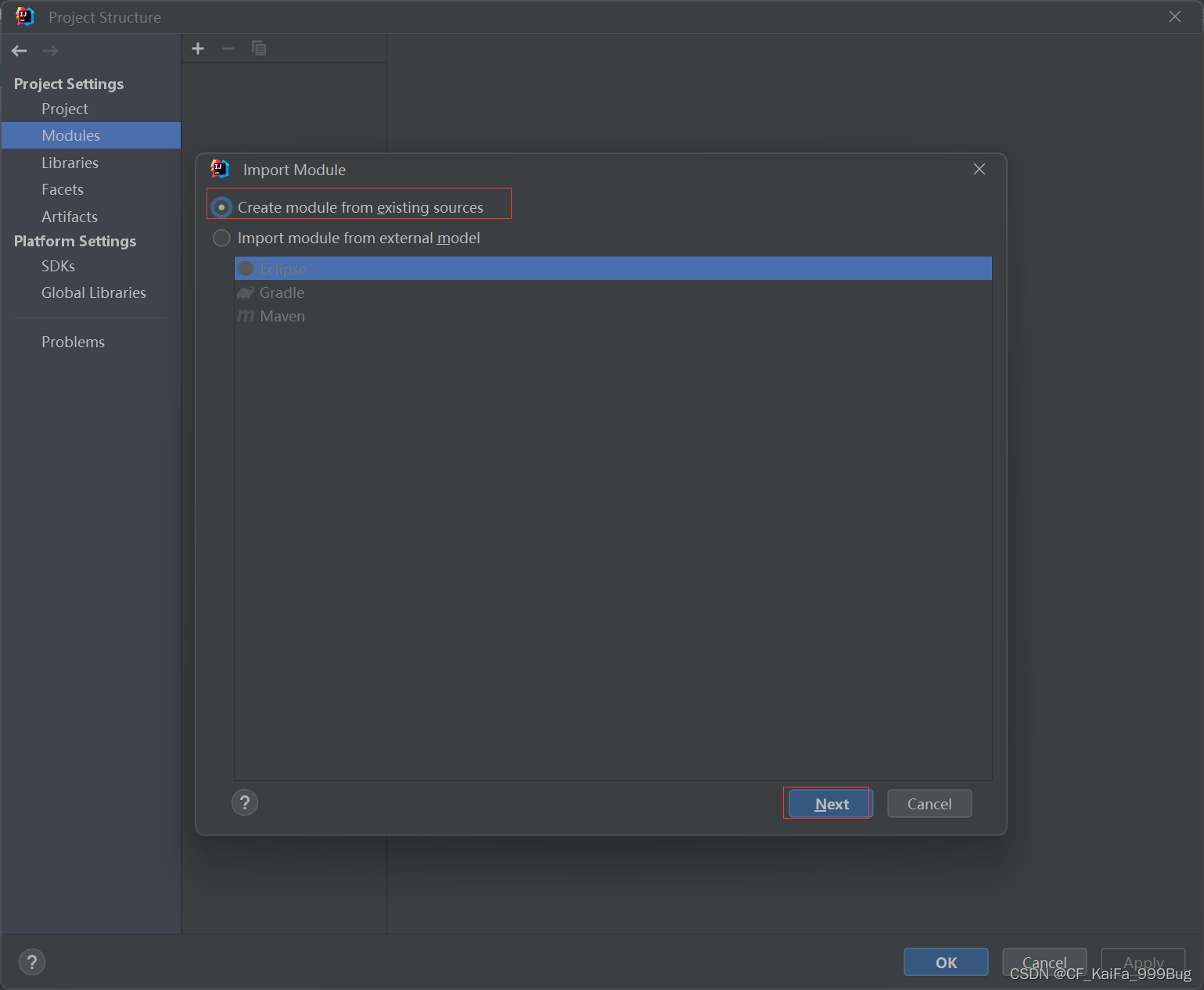
- 依次选择 直接next 如图

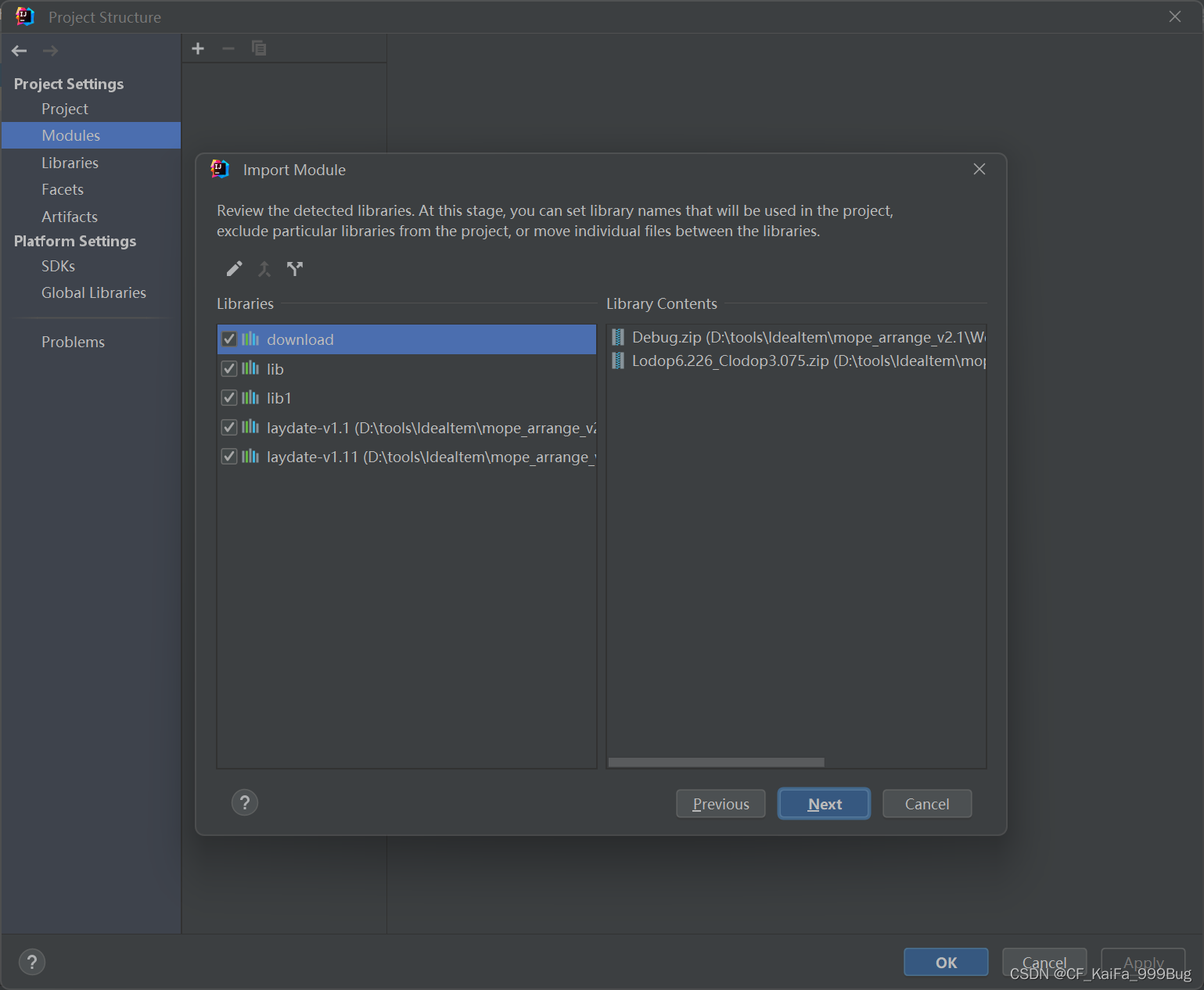
- 如图 点击 next 如图

- 如图 点击 next 如图

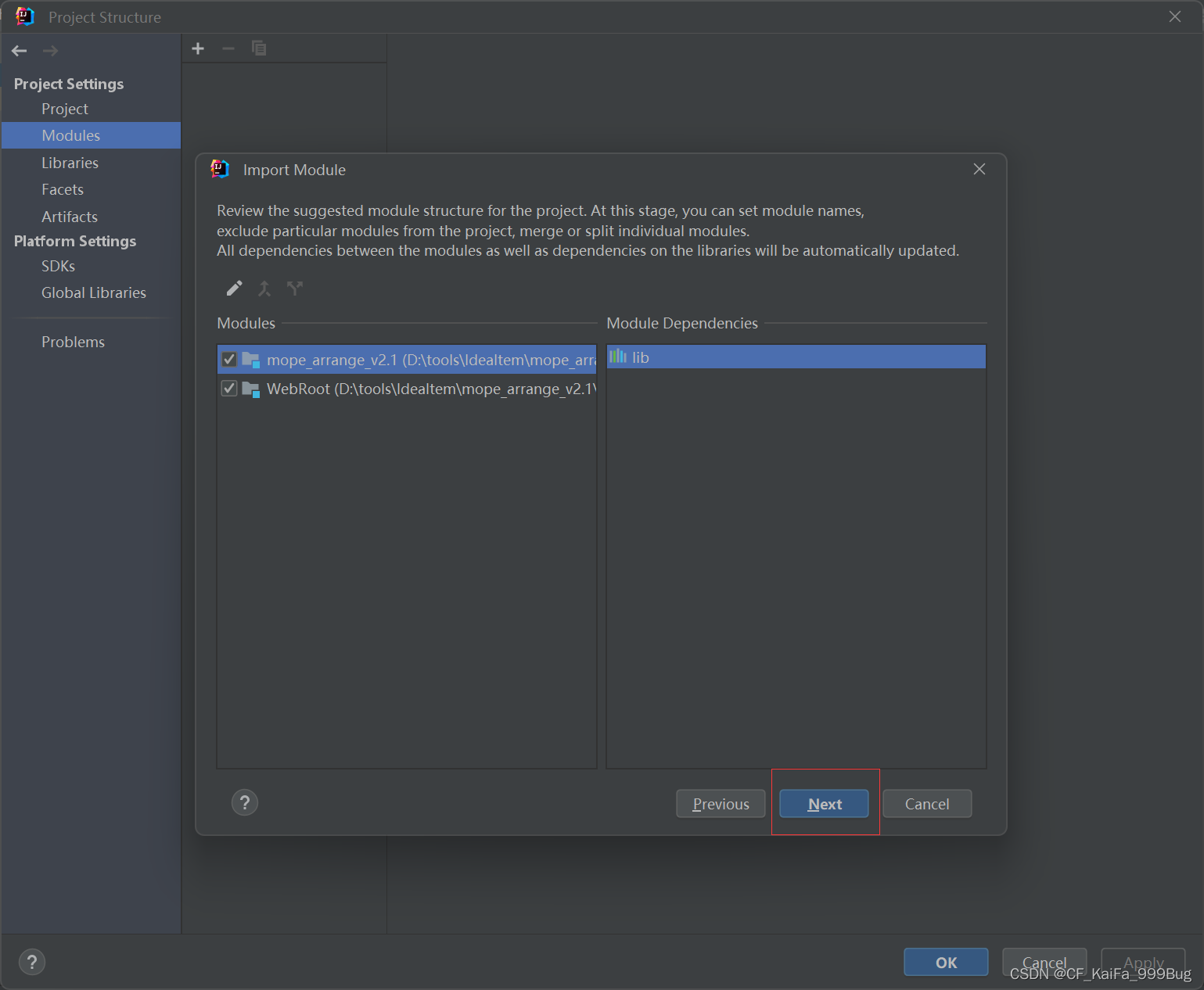
- 如图 点击 next 如图

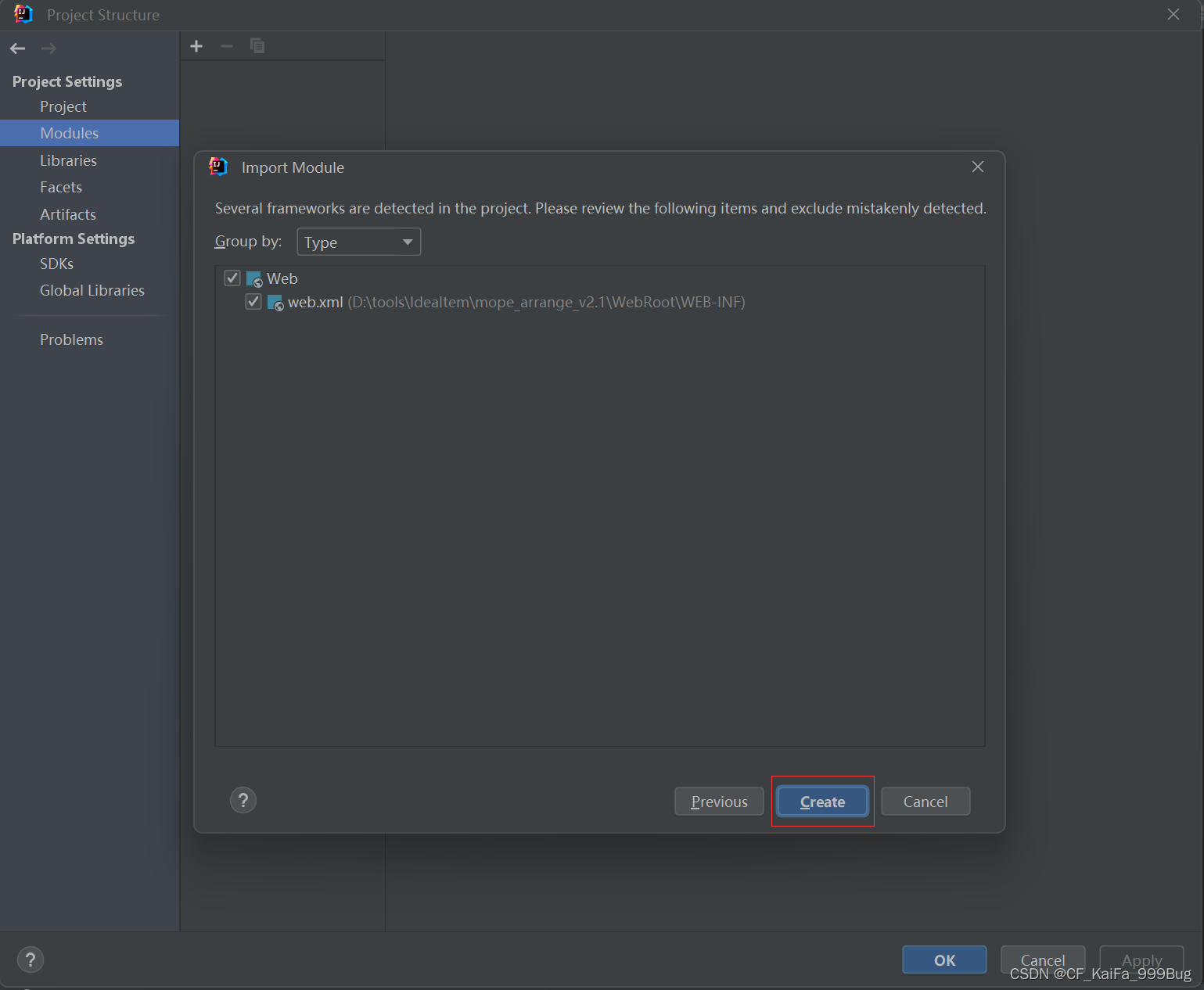
- 如图 点击 Create 如图

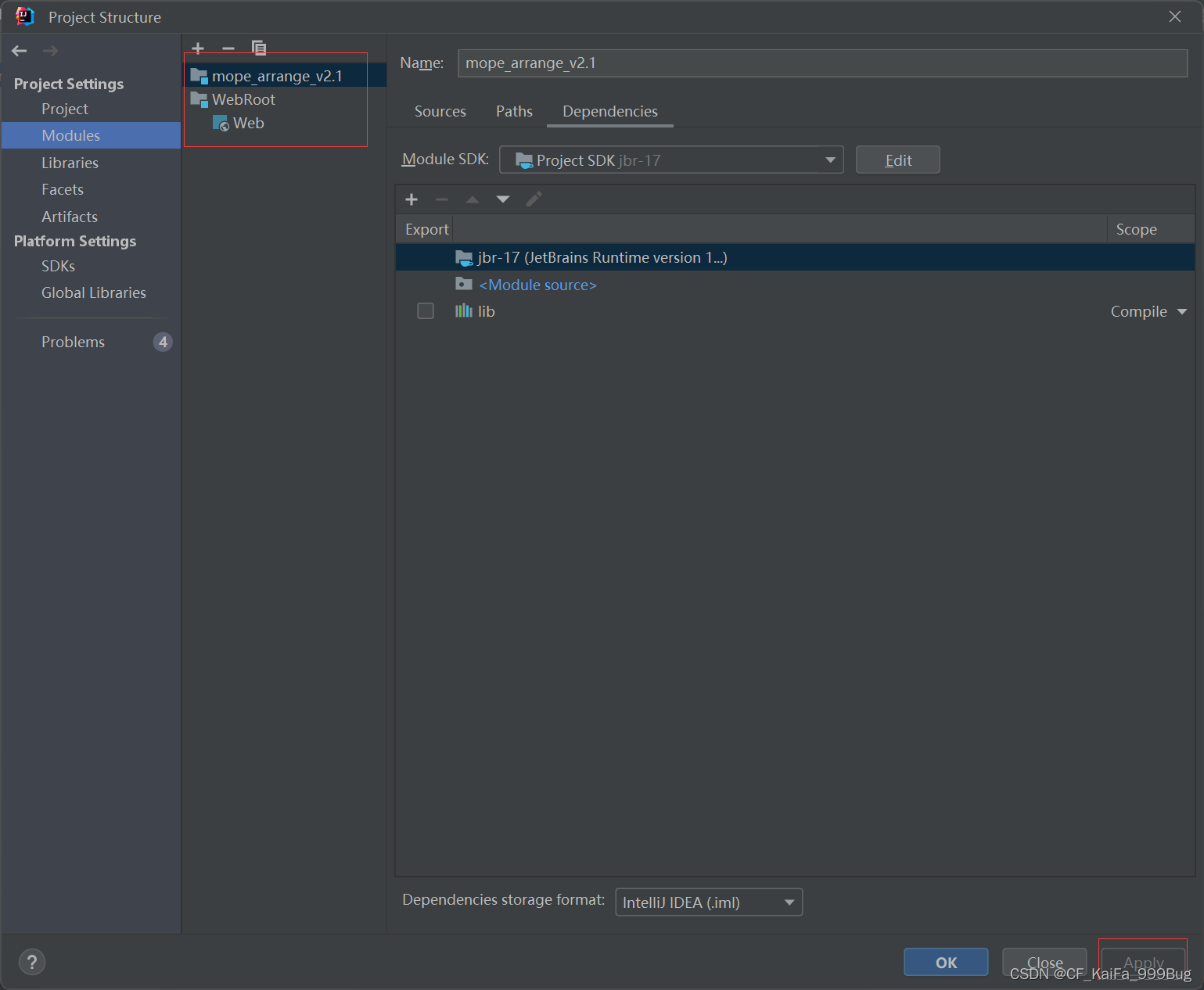
- 如图 添加完成 点击Apply 如图

- 点击OK 依次选择 file - Settings -如图

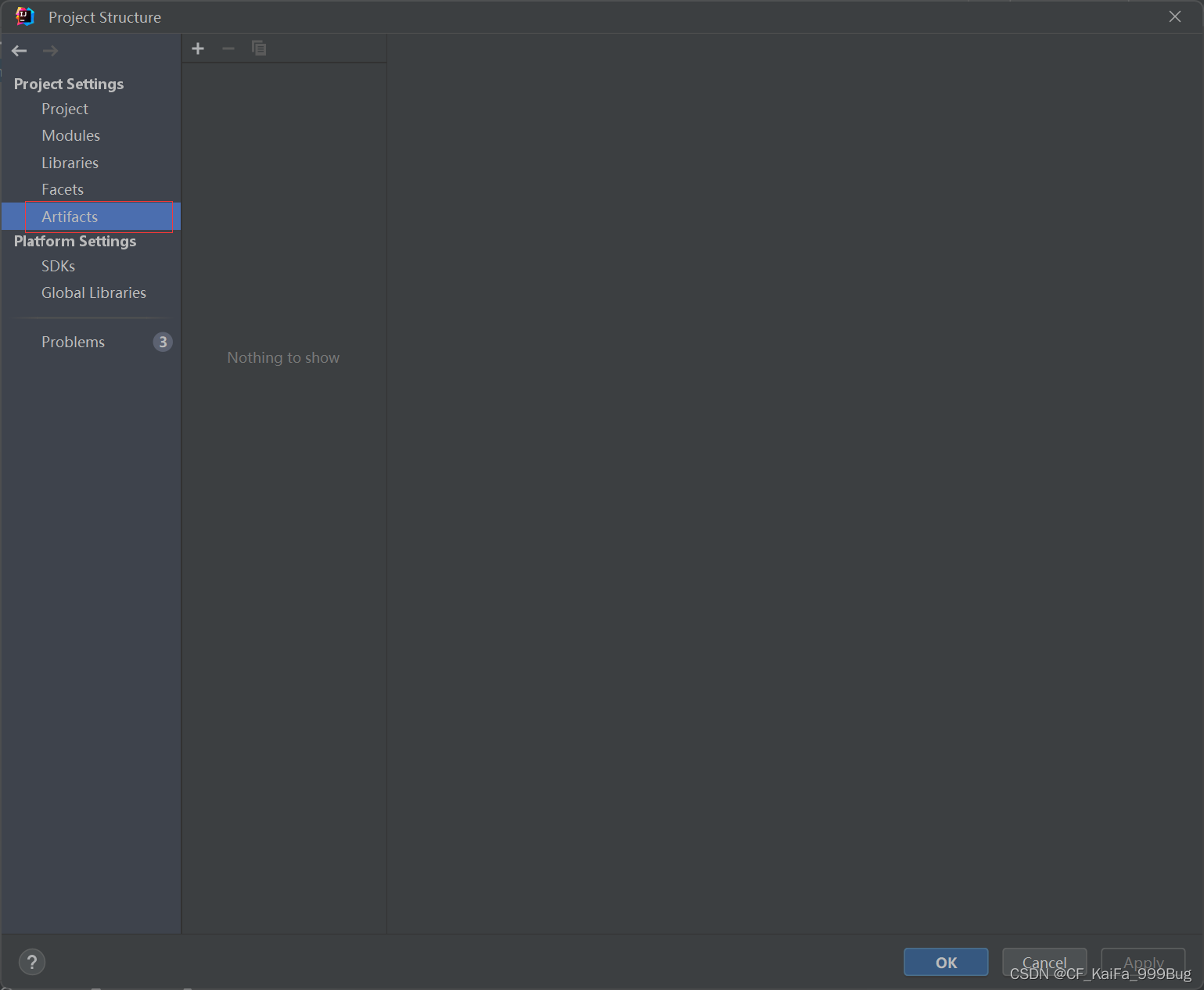
- 再次回到 file - Project Structure 进行Artifacts 如图

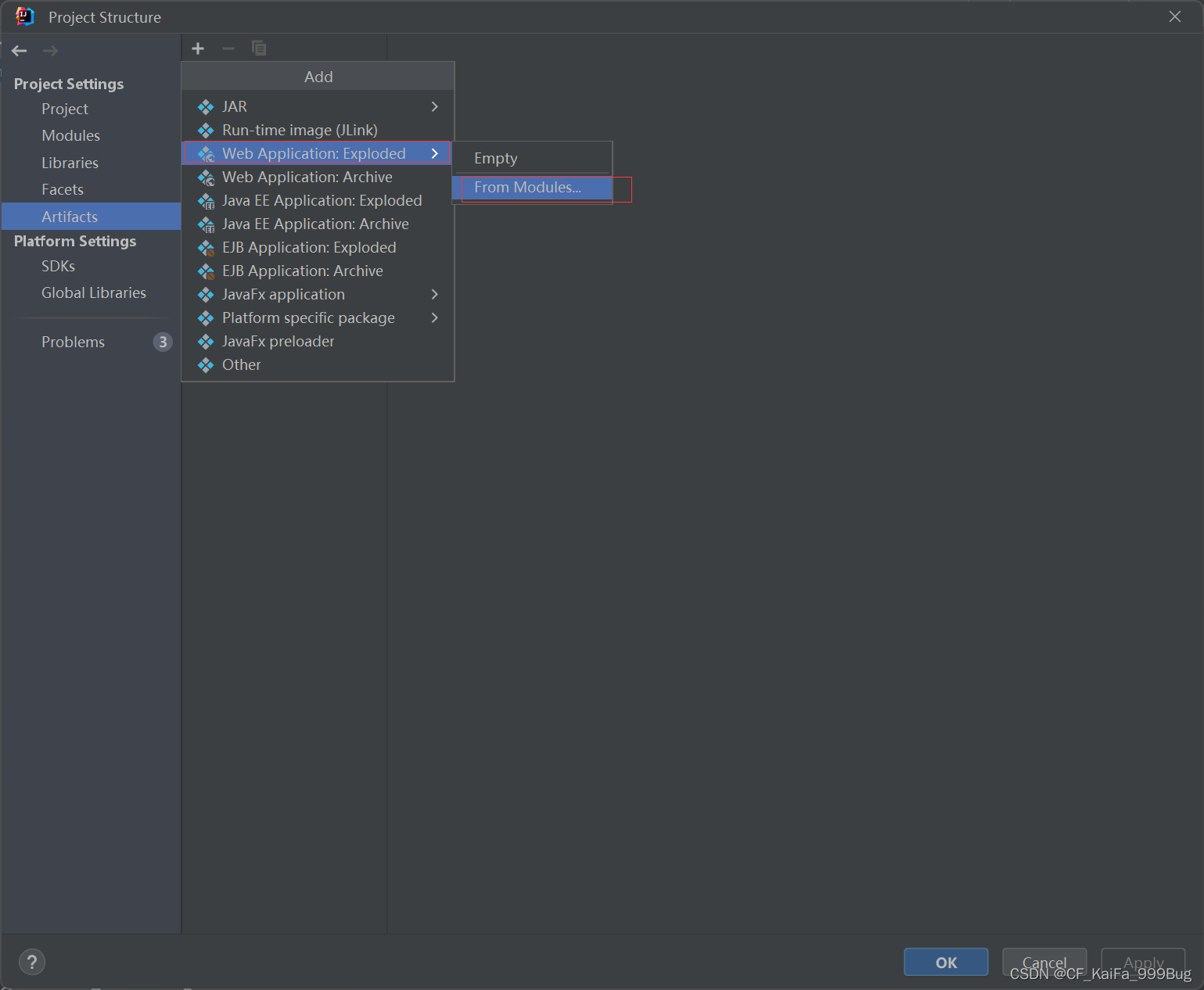
- 如图

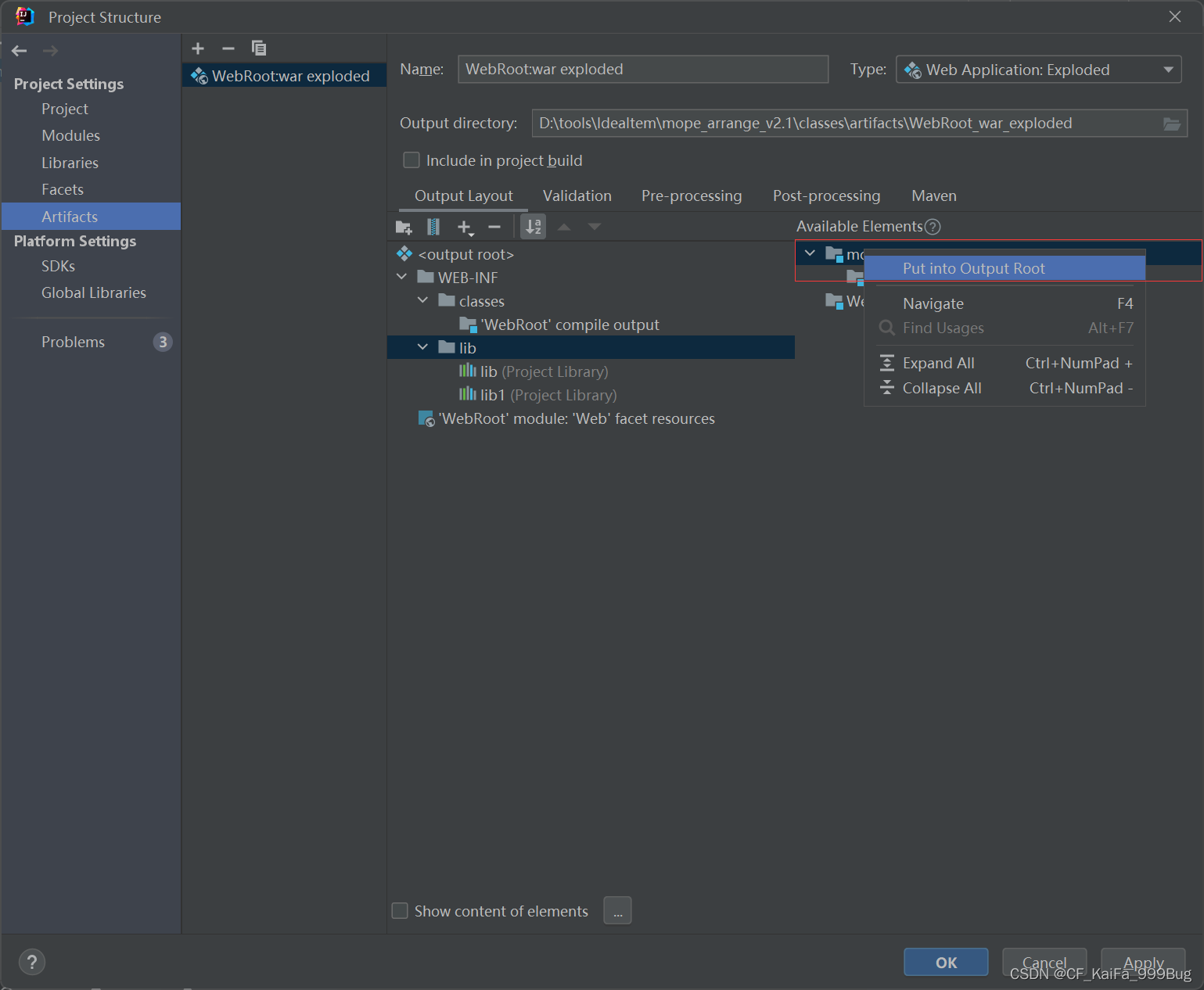
- 添加完成之后 在这里进行一下项目的 Put into Output Root 如图

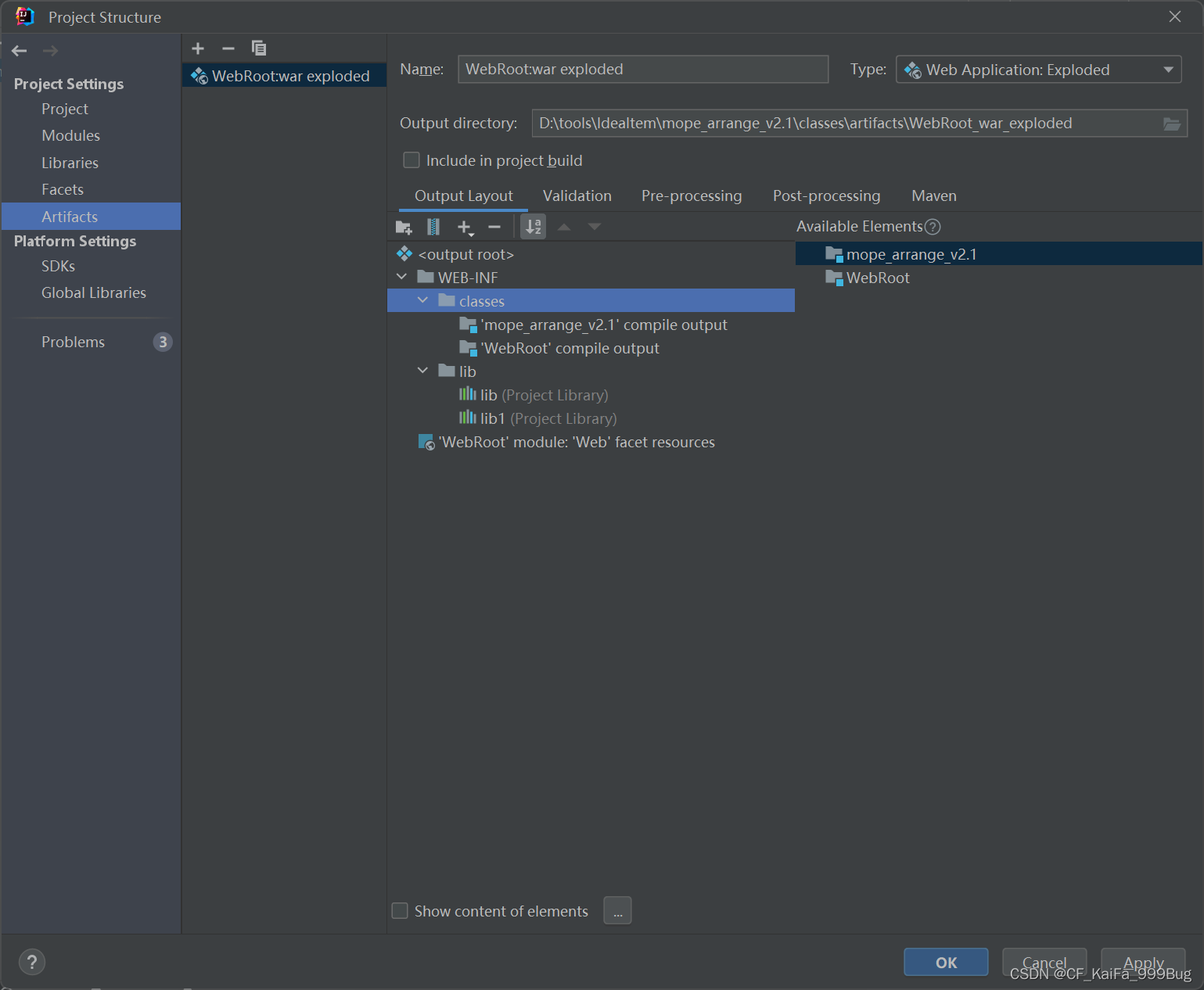
- Artifacts之后的结果 如图

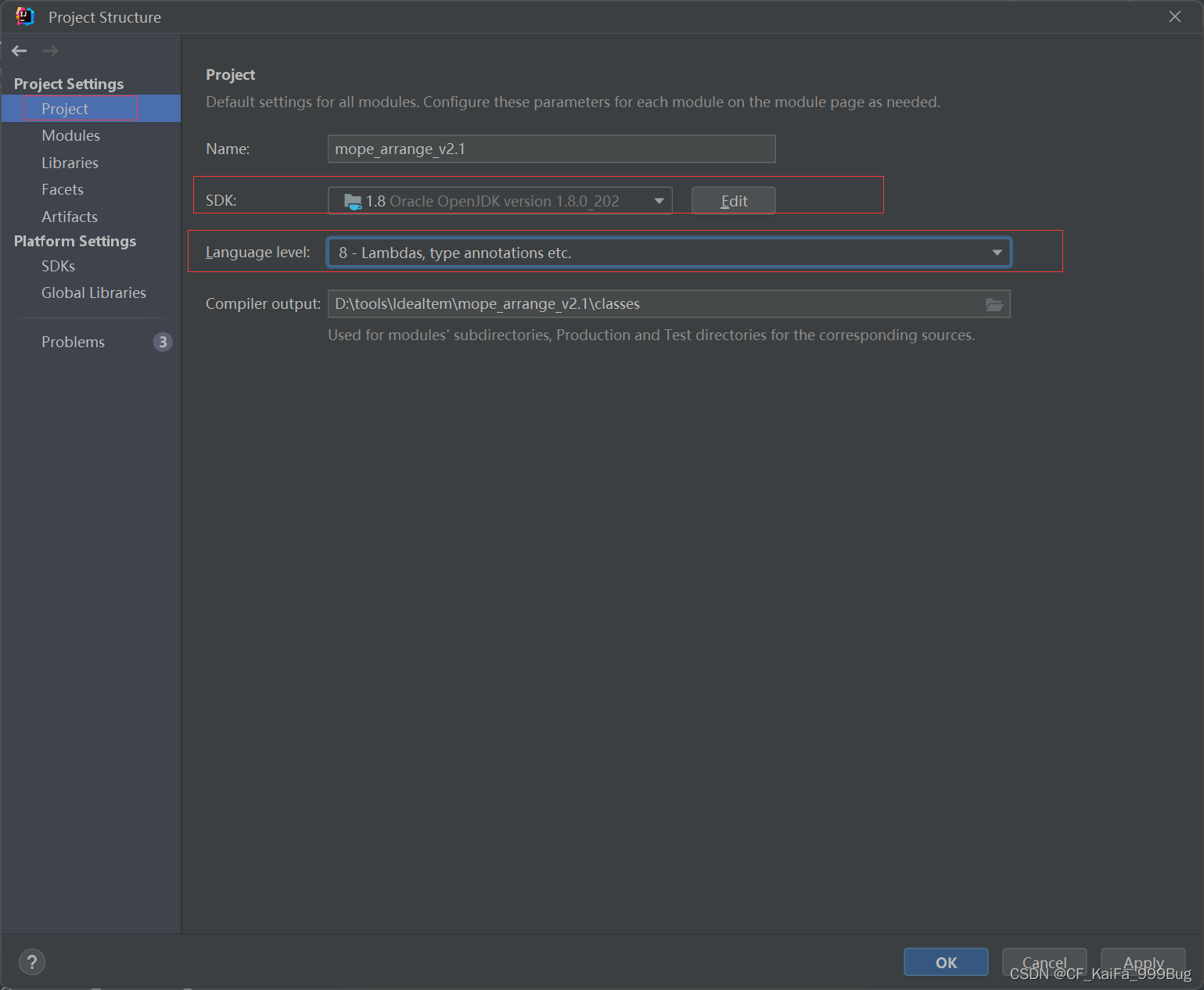
- 点击 project 修改属性 如图

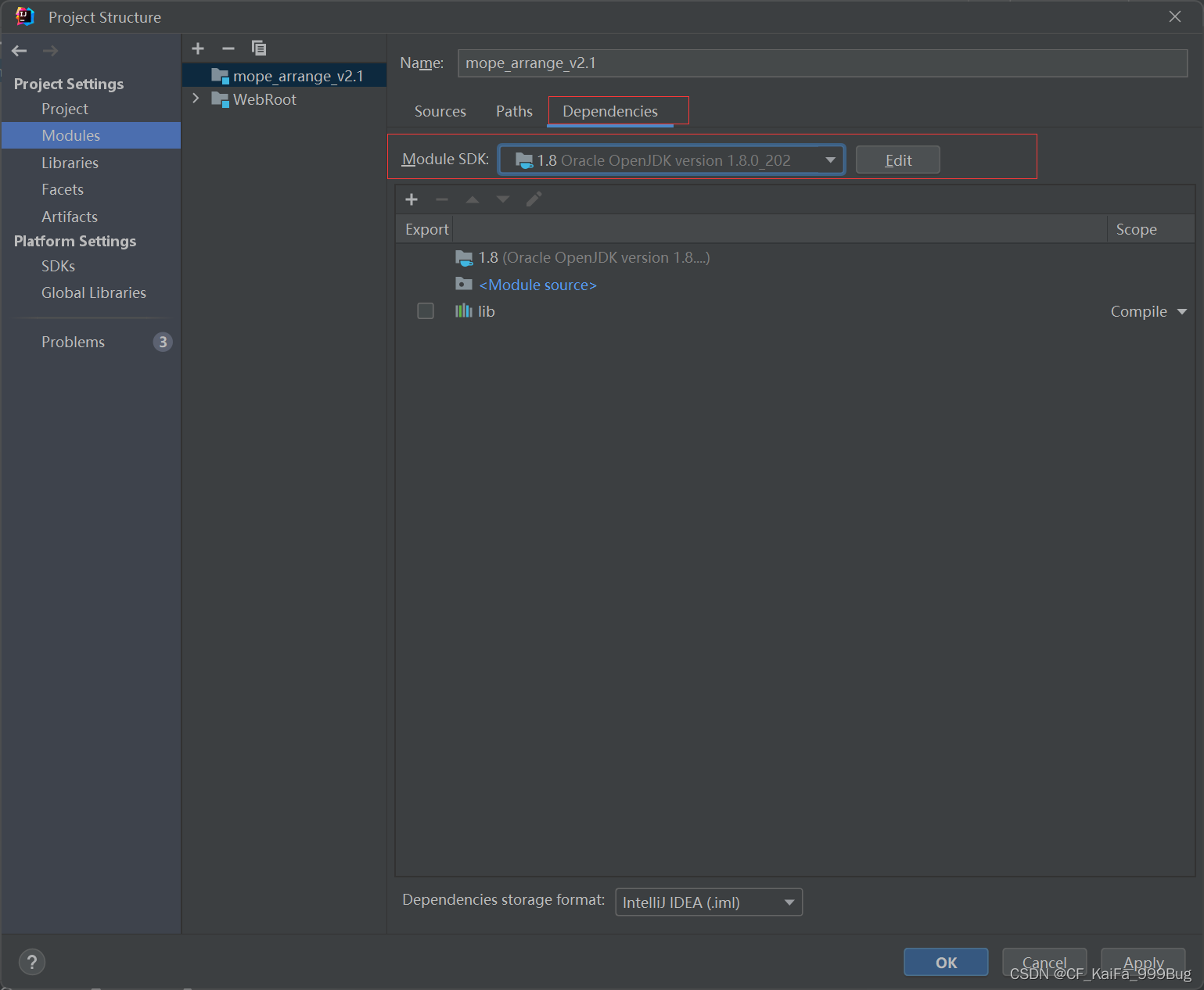
- 点击Modules 修改属性 如图

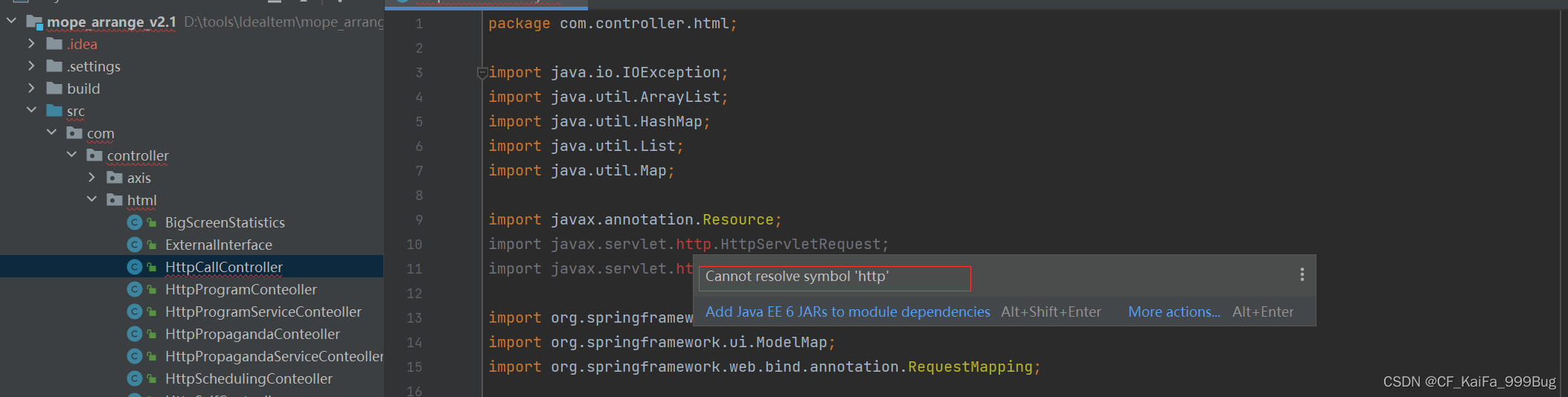
- 打开项目某个java类 报错缺少http jar包 进行jar包的添加

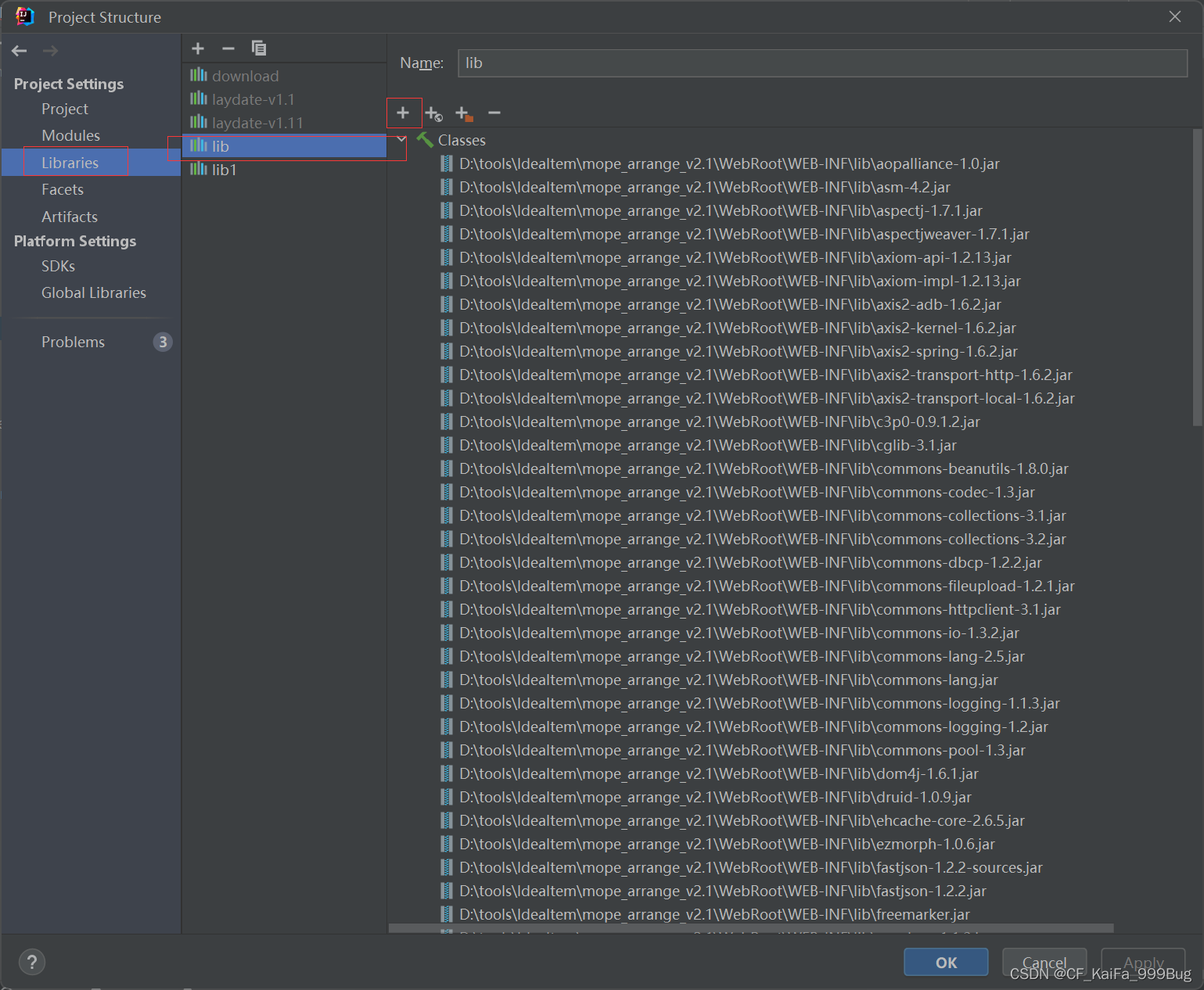
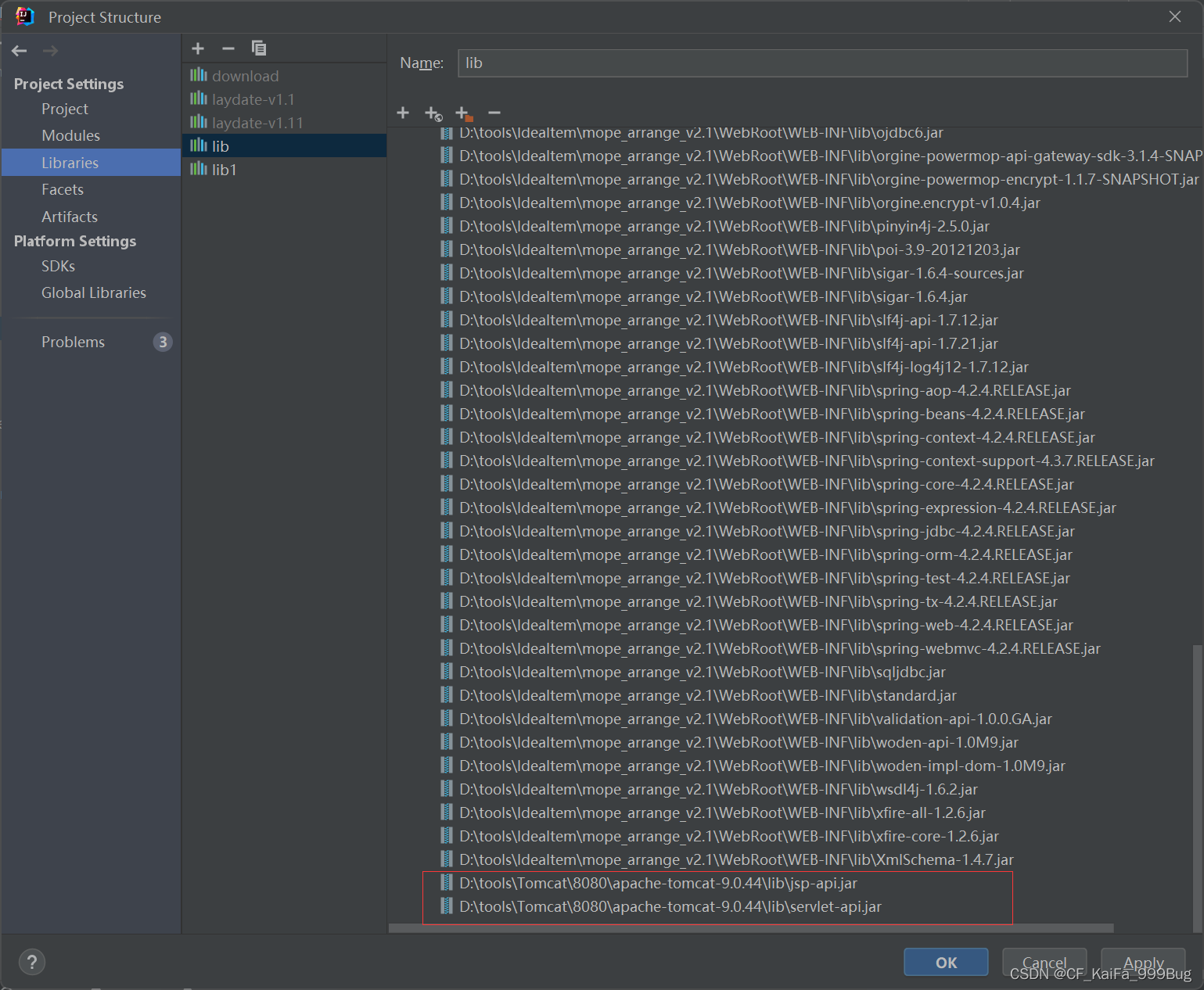
- 依次选择 file - Project Structure 如图

- 添加之后的jar包 如图

- 以上配置完之后添加Tomcat进行部署即可 可查看这篇文章 关于idea如何成功运行web项目_CF_KaiFa_999Bug的博客-CSDN博客导入项目 如图 依次选择 file - new - Project from Existing Sources 选择存放的项目目录地址 如图 导入完成 点击ok 如图依次选择 Create project from existing sources 点击next如图 ,此处默认即可 点击 next如图 点击next有该提示 是因为之前导入过 点击yes即可 如图 默认就行 点击 next如图 这里是之前项目的jar包都显示出来了 默认点击 next即可
https://blog.csdn.net/CF_KaiFa_999Bug/article/details/131944129?spm=1001.2014.3001.5501





)






)
)
)




