yaml
- 一、数据格式
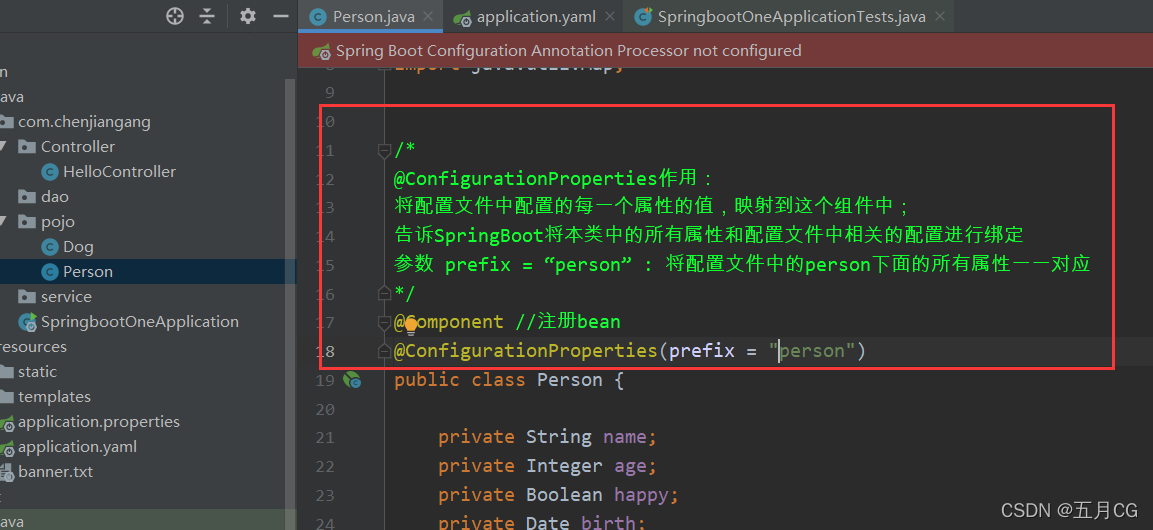
- 二、注入配置文件(yaml注入)(新注解@ConfigurationProperties)
- 三、注入配置文件(properties注入)(新注解@PropertySource)
- 四、yaml配置文件占位符${}
- 五 、yaml跟properties对比
- ————————
- 创作不易,如觉不错,随手点赞,关注,收藏(* ̄︶ ̄),谢谢~~
新注解:
@ConfigurationProperties 注入yaml的
@SpringBootTest 测试的
@PropertySource 注入properties的
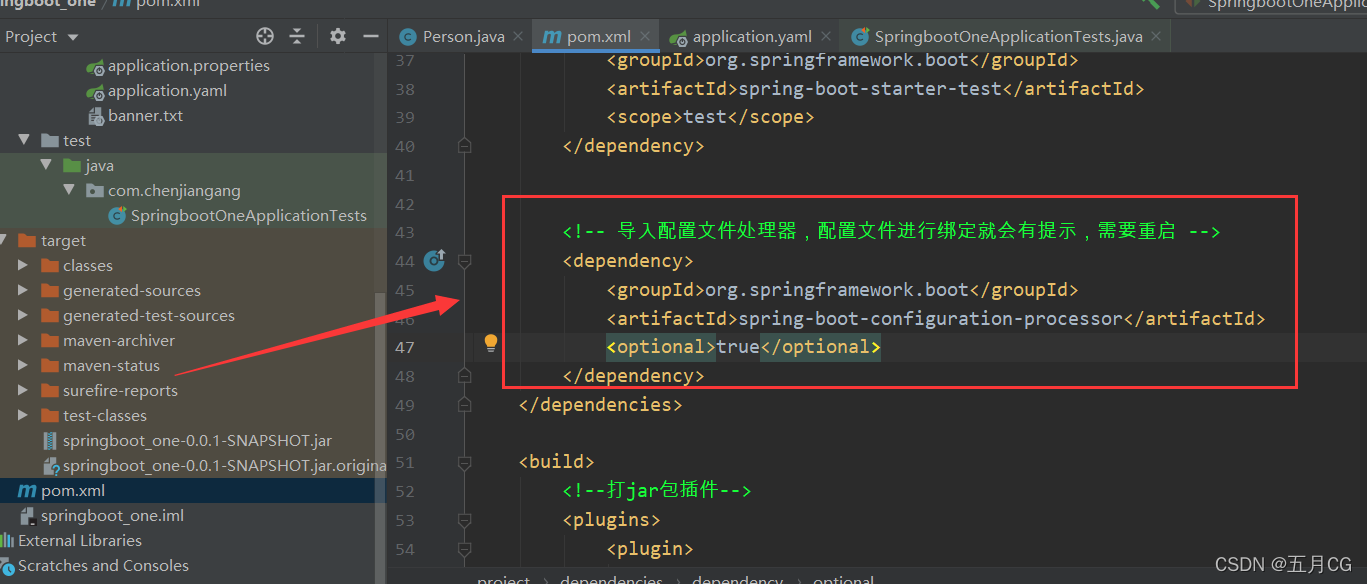
新依赖,yaml绑定
<!-- 导入配置文件处理器,配置文件进行绑定就会有提示,需要重启 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-configuration-processor</artifactId><optional>true</optional></dependency>
一、数据格式
YAML是 “YAML Ain’t a Markup Language” (YAML不是一种标记语言)的递归缩写。在开发的这种语言时,YAML 的意思其实是:“Yet Another Markup Language”(仍是一种标记语言)
这种语言以数据作为中心,而不是以标记语言为重点!
Springboot有两种配置文件,一种是properties,一种是yaml
SpringBoot使用一个全局的配置文件 , 配置文件名称是固定的
application.properties
语法结构 :key=value
application.yml
语法结构 :key:空格 value
配置文件的作用 :修改SpringBoot自动配置的默认值,因为SpringBoot在底层都给我们自动配置好了;
看一下格式:

二、注入配置文件(yaml注入)(新注解@ConfigurationProperties)
yaml文件更强大的地方在于,他可以给我们的实体类直接注入匹配值!
我们先来看一下,我们之前的
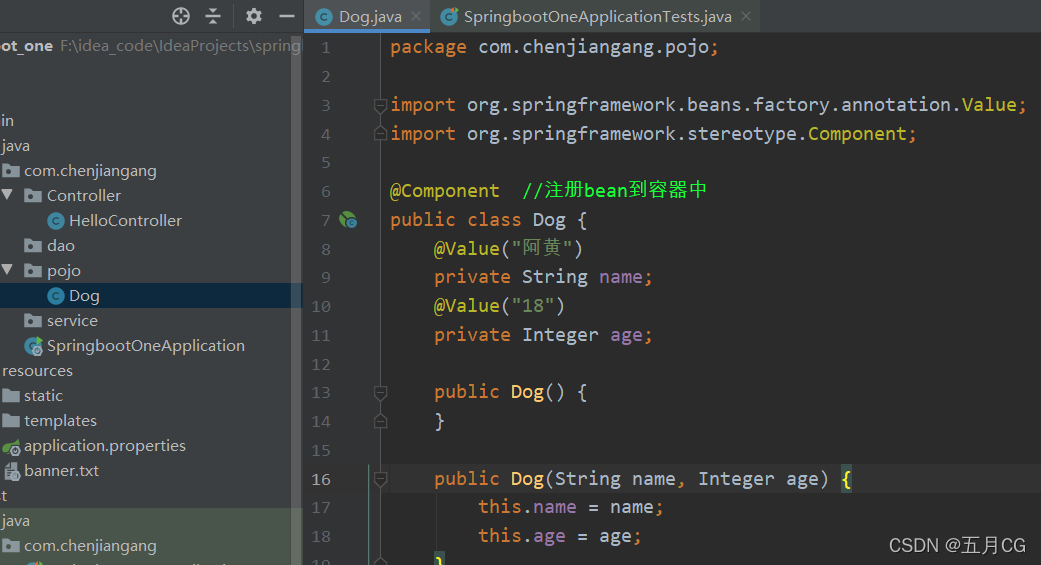
1、编写一个实体类 Dog,生成有参无参构造、get、set方法、toString()方法。
我们之前是通过Value去注入的

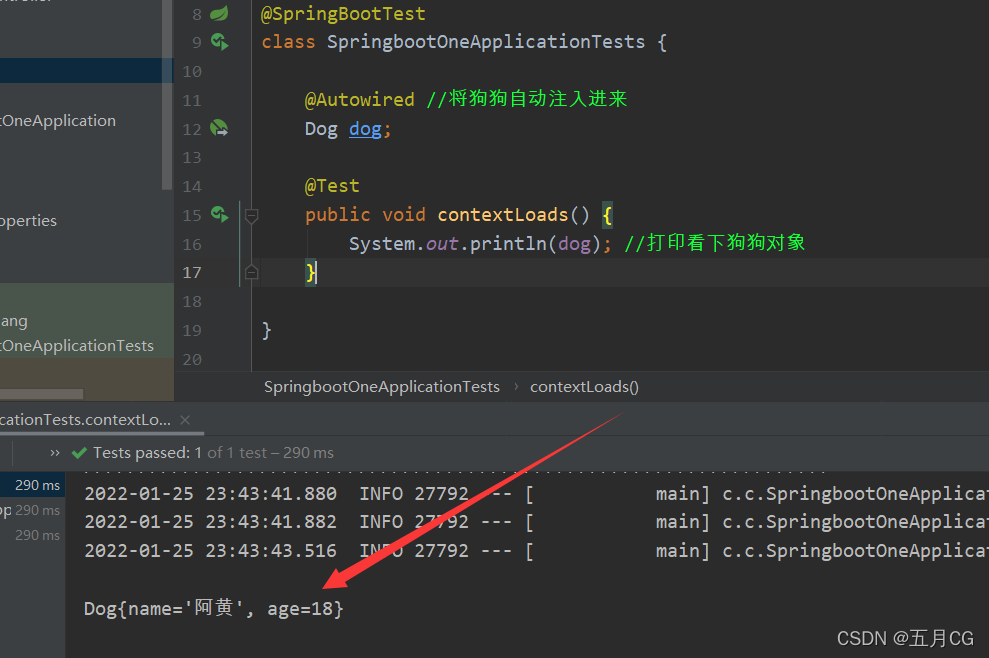
测试一下:

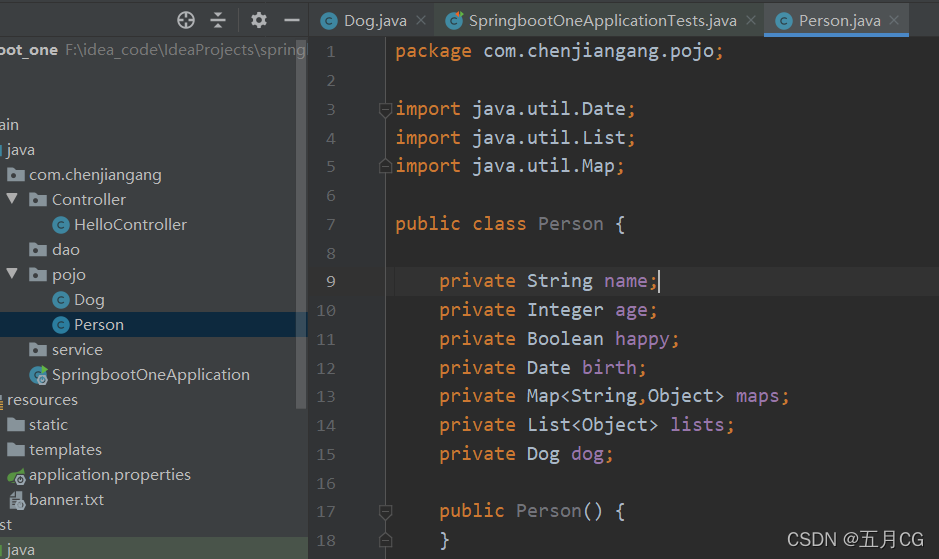
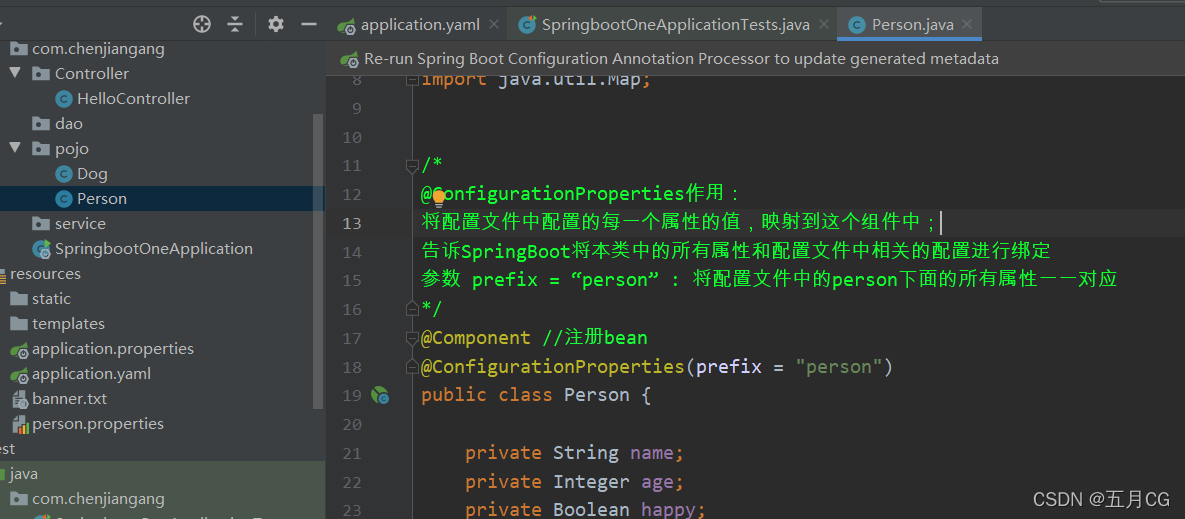
2、我们在编写一个复杂一点的实体类:Person 类,生成有参无参构造、get、set方法、toString()方法 。

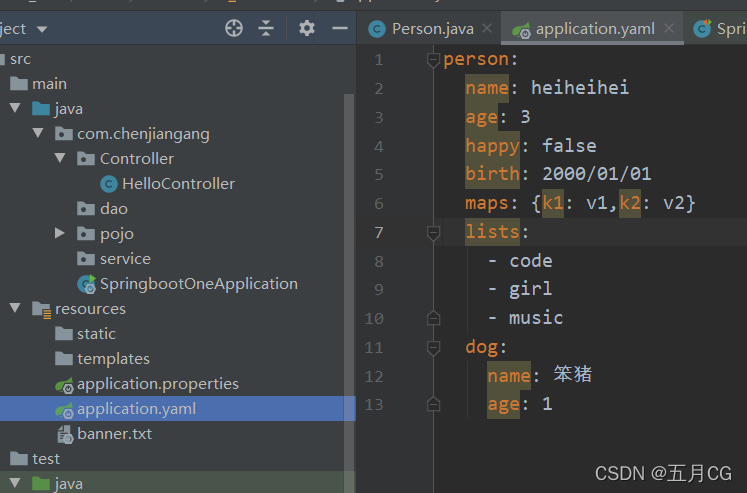
3、我们来使用yaml配置的方式进行注入,大家写的时候注意区别和优势,我们编写一个yaml配置!

4、注入到我们Person类中!

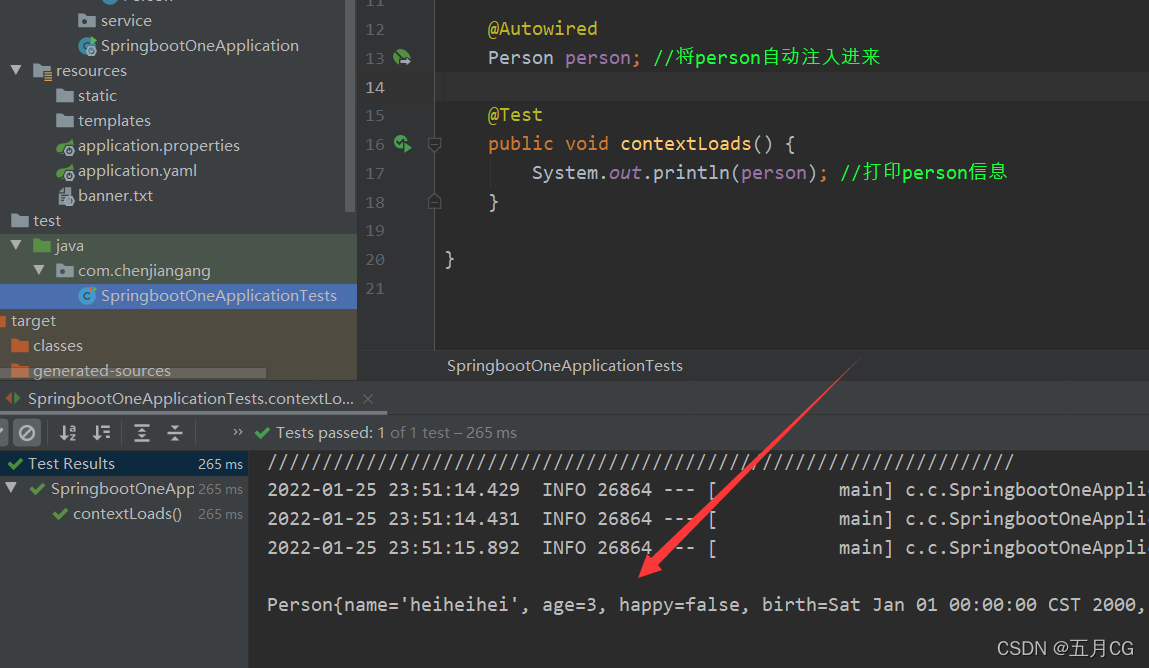
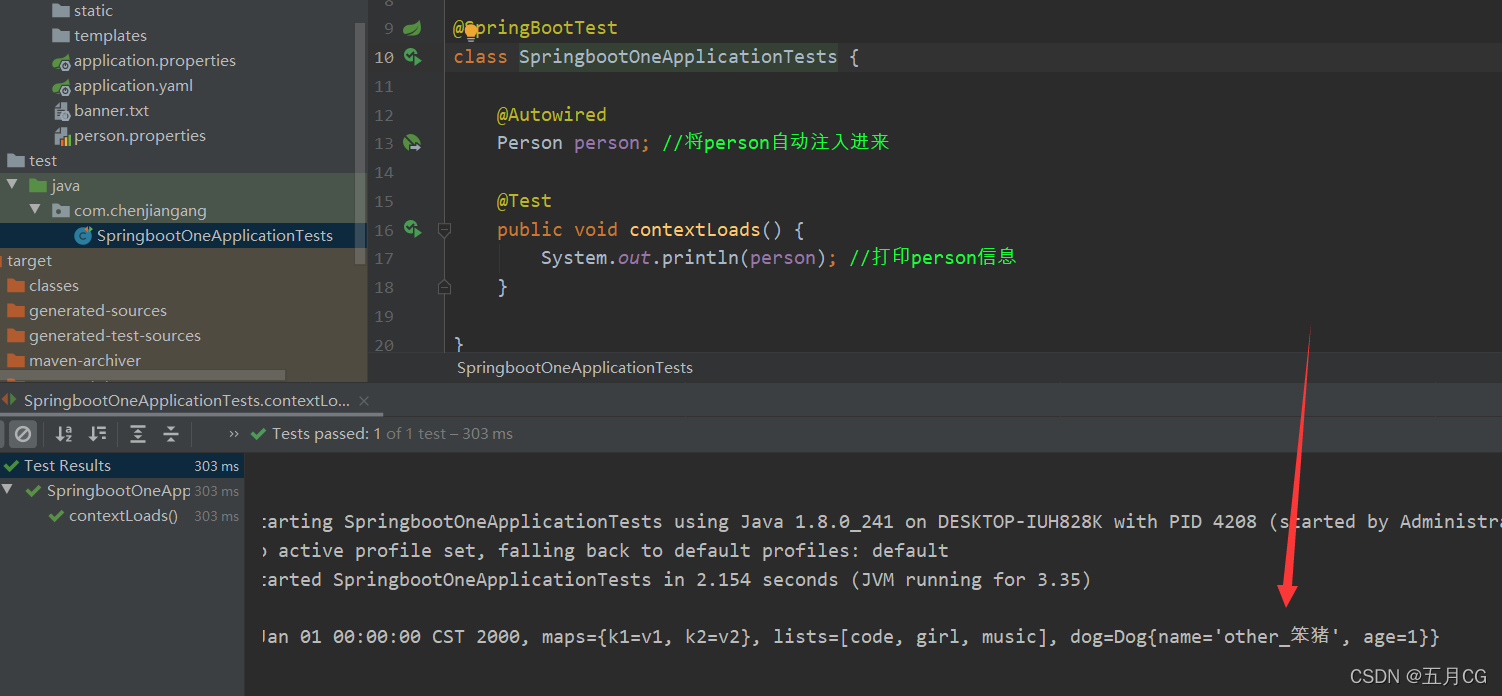
5、测试看一下:值能完全取到

6、我们之前有一个提示,springboot配置注解处理器没有找到

7、缺少导入一个依赖

爆红消失

三、注入配置文件(properties注入)(新注解@PropertySource)
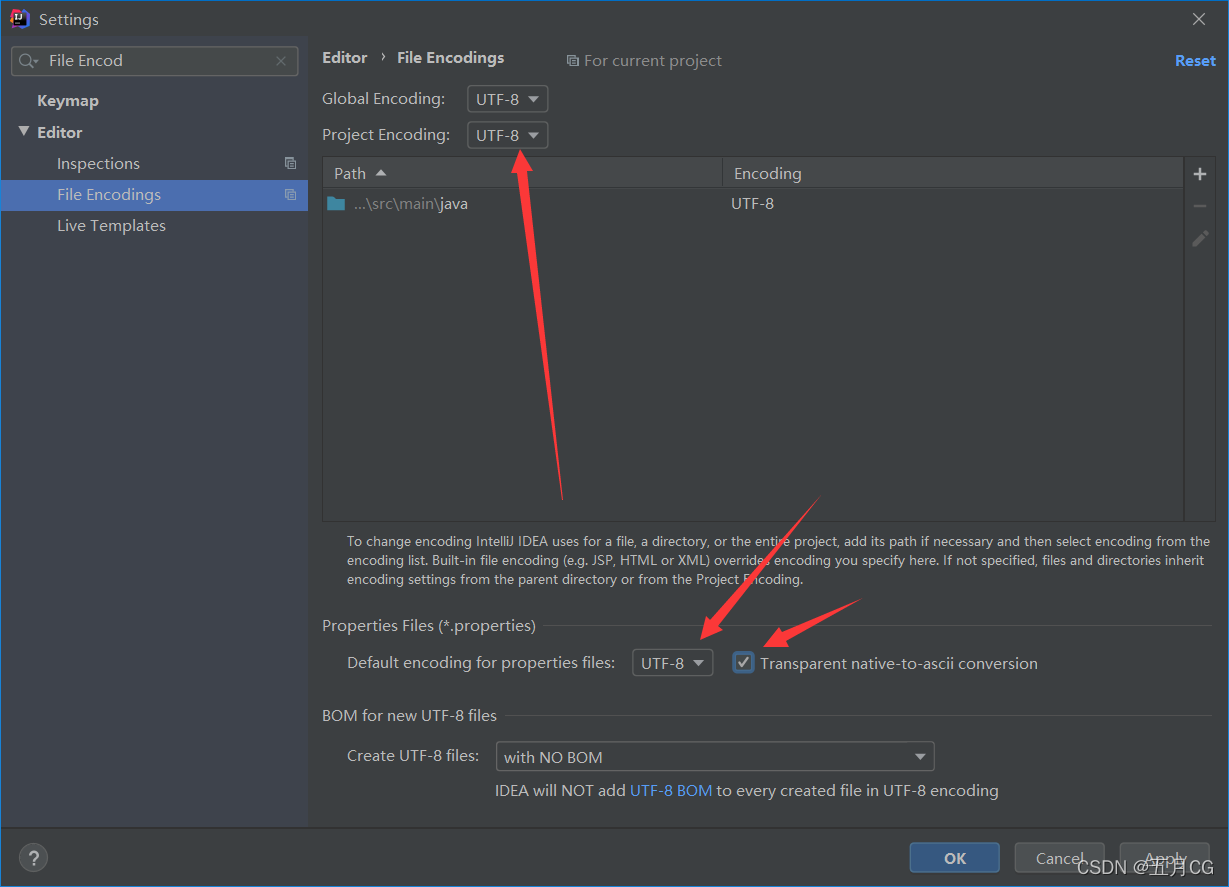
1、我们先到设置那里,设置一下properties为 utf-8 格式
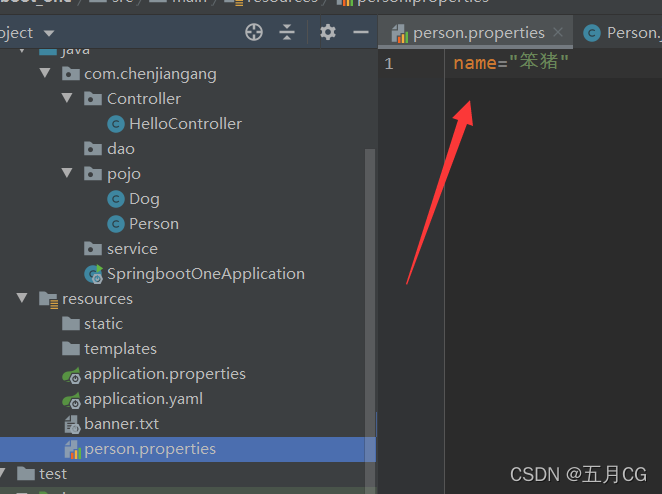
2、新建一个person.properties文件

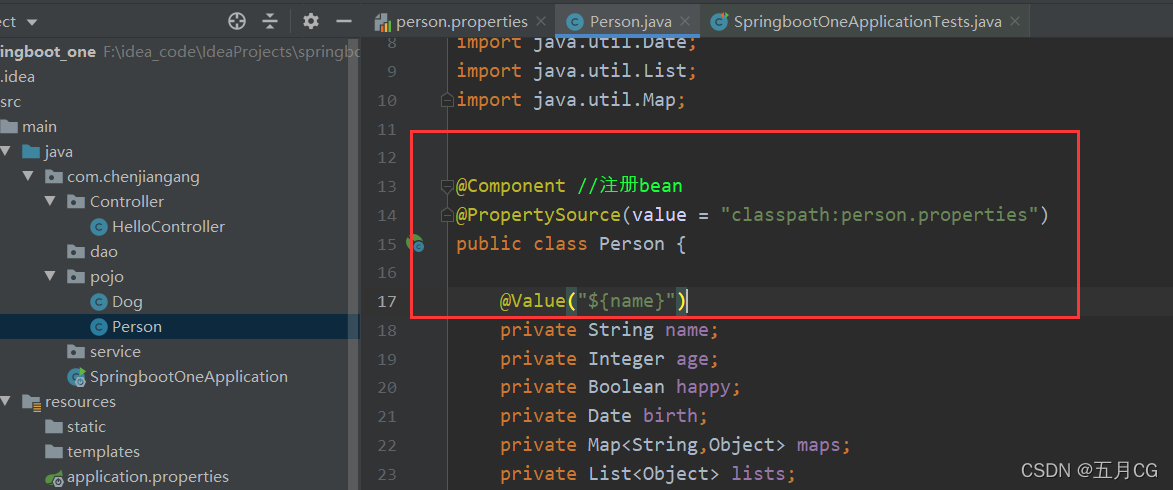
3、然后在我们的代码中指定加载person.properties文件

4、再次输出测试一下:指定配置文件绑定成功!

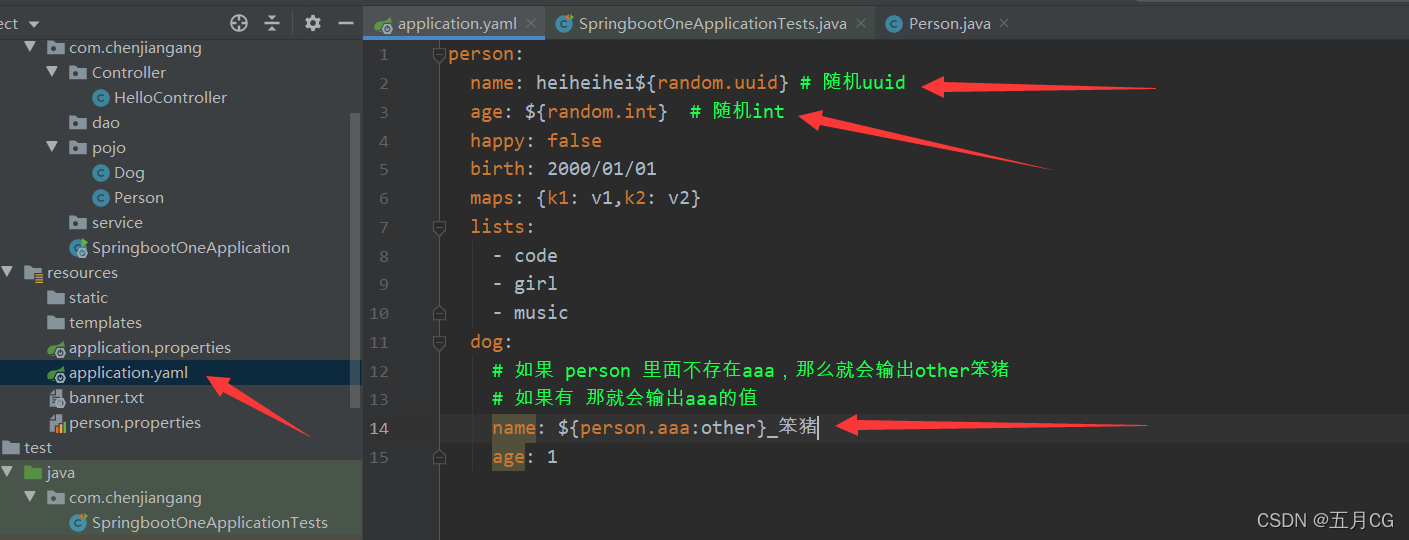
四、yaml配置文件占位符${}
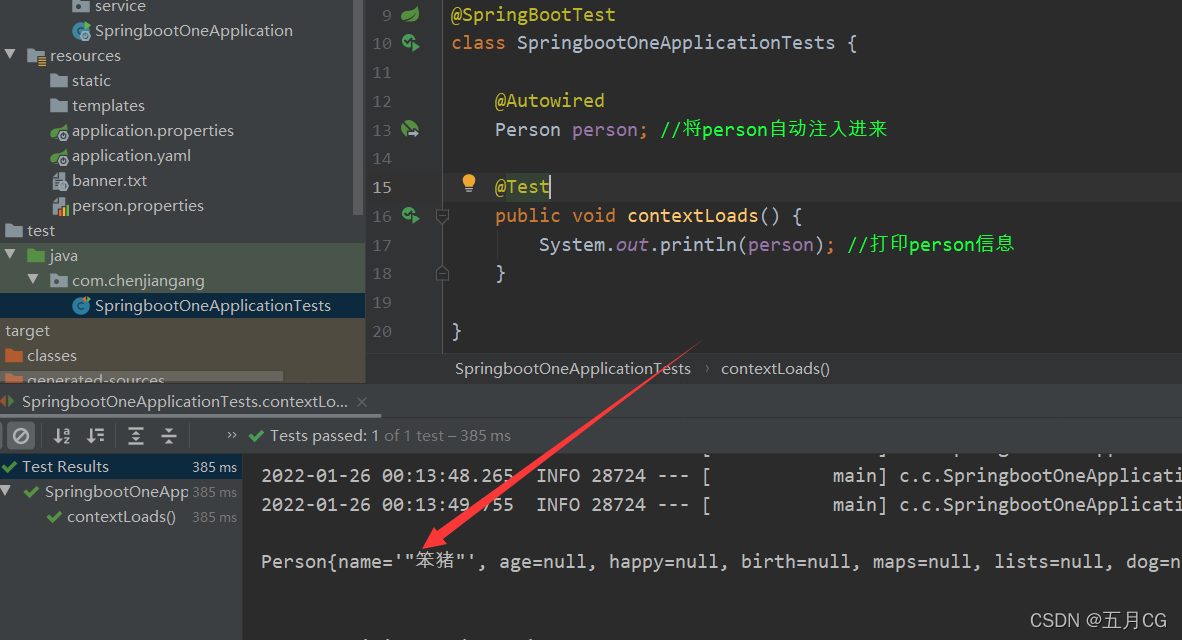
首先将我们的person实体类撤回之前的

接着。配置我们的占位符

我们输出看一下:

五 、yaml跟properties对比
@Value这个使用起来并不友好!我们需要为每个属性单独注解赋值,比较麻烦;我们来看个功能对比图

1、@ConfigurationProperties只需要写一次即可 , @Value则需要每个字段都添加
2、松散绑定:这个什么意思呢? 比如我的yml中写的last-name,这个和lastName是一样的, - 后面跟着的字母默认是大写的。这就是松散绑定。可以测试一下
3、JSR303数据校验 , 这个就是我们可以在字段是增加一层过滤器验证 , 可以保证数据的合法性
4、复杂类型封装,yml中可以封装对象 , 使用value就不支持
结论:
配置yml和配置properties都可以获取到值 , 强烈推荐 yml;
如果我们在某个业务中,只需要获取配置文件中的某个值,可以使用一下 @value;
如果说,我们专门编写了一个JavaBean来和配置文件进行一一映射,就直接@configurationProperties,不要犹豫!

介绍)









强化学习定义)


)



)
