#年薪百万#
一、环境准备
操作系统:Operating System: Kylin Linux Advanced Server V10 (Sword) (X86-64)
prometheus:prometheus-2.48.0.linux-amd64
grafana:grafana-enterprise-10.2.2.linux-amd64
node_exporter:node_exporter-1.7.0.linux-amd64
二、部署prometheus+node_exporter
1、部署prometheus
上传prometheus-2.48.0.linux-amd64.tar.gz 压缩包至 /opt/ 目录下
然后解压:
tar -zxvf prometheus-2.48.0.linux-amd64.tar.gz将解压的文件夹转移到 /usr/local 目录下
mv prometheus-2.48.0.linux-amd64 /usr/local/prometheus将配置文件存放至 /etc/prometheus
mkdir /etc/prometheus
cp /usr/local/prometheus/prometheus.yml /etc/prometheus/设置为系统服务,新建文件 /usr/lib/systemd/system/prometheus.service
[Unit]
Description=prometheus
Documentation=https://prometheus.io/
After=network.target[Service]
Type=simple
User=root
Group=root
ExecStart=/usr/local/prometheus/prometheus --config.file=/etc/prometheus/prometheus.yml
Restart=on-failure[Install]
WantedBy=multi-user.target
注:默认端口为9090 ,如果出现冲突,可在 ExecStart尾部加上 --web.listen-address="0.0.0.0:9091" 修改端口号。
完成以上 配置,即可启动服务
systemctl start prometheus # 启动应用服务
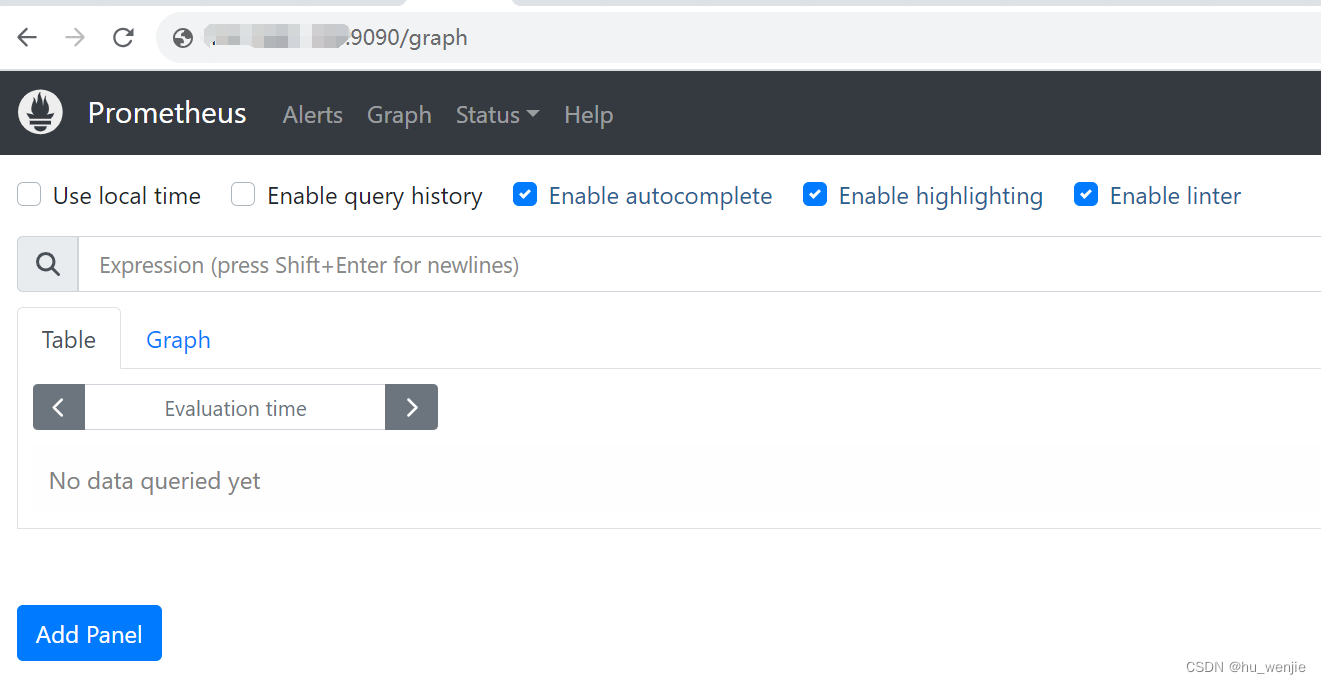
systemctl enable prometheus # 设置开机自启查看端口是否正常监听,已正常监听的话,可以浏览器访问地址:http://ip地址:9090

2、部署node_exporter
上传 node_exporter-1.7.0.linux-amd64.gz 至服务器/opt 目录下
解压并将文件存放至 /usr/local
tar -xvf node_exporter-1.7.0.linux-amd64.gz
mv node_exporter-1.7.0.linux-amd64 /usr/local/node_exporter将node_exporter 配置为系统服务,在/usr/lib/systemd/system 新建文件 node_exporter.service
[Unit]
Description=node_exporter
Documentation=https://prometheus.io/
After=network.target[Service]
Type=simple
User=root
Group=root
ExecStart=/usr/local/node_exporter/node_exporter
Restart=on-failure[Install]
WantedBy=multi-user.target
启动服务
systemctl start node_exporter # 启动应用服务systemctl enable node_exporter # 设置开机自启查看端口是否正常,默认端口为 9100
查看端口正常监听后,在服务端配置中新增客户端节点
- job_name: nodestatic_configs:- targets: ['localhost:9100']labels:nodename: masterrole: master

修改完配置,需要重启 prometheus服务,然后在web查看节点是否正常接入


有看到节点就说明接入成功。
三、部署Grafana
1、安装grafana软件
上传安装文件 grafana-enterprise-10.2.2.linux-amd64.tar.gz 至 /opt 目录下,解压并将文件转移到/usr/local 目录
tar -zxvf grafana-enterprise-10.2.2.linux-amd64.tar.gz
mv grafana-enterprise-10.2.2.linux-amd64 /usr/local/grafana将granafa配置为服务,新建服务文件 /usr/lib/systemd/system/grafana.service
[Unit]
Description=Grafana-server
Documentation=https://prometheus.io/
After=network.target[Service]
Type=simple
User=root
Group=root
ExecStart=/usr/local/grafana/bin/grafana-server --config=/usr/local/grafana/conf/defaults.ini --homepath=/usr/local/grafana
Restart=on-failure[Install]
WantedBy=multi-user.target
然后启动服务
systemctl start grafana # 启动服务
systemctl enable grafana # 开机自启查看端口是否正常,grafana 默认端口为 3000
lsof -i:3000监听正常,则在浏览器访问:http://ip地址:3000 默认帐号密码为: admin/admin
2、配置prometheus
首先,添加数据源

通过列表查看就能看到prometheus

可以给数据源取个名字或者直接使用默认,然后填写 prometheus的访问地址即可

然后点击保存,如果填写的地址访问不到会抛异常,否则就是保存成功。

3、配置图形模板
首先,下载node图形模板:https://grafana.com/api/dashboards/1860/revisions/33/download
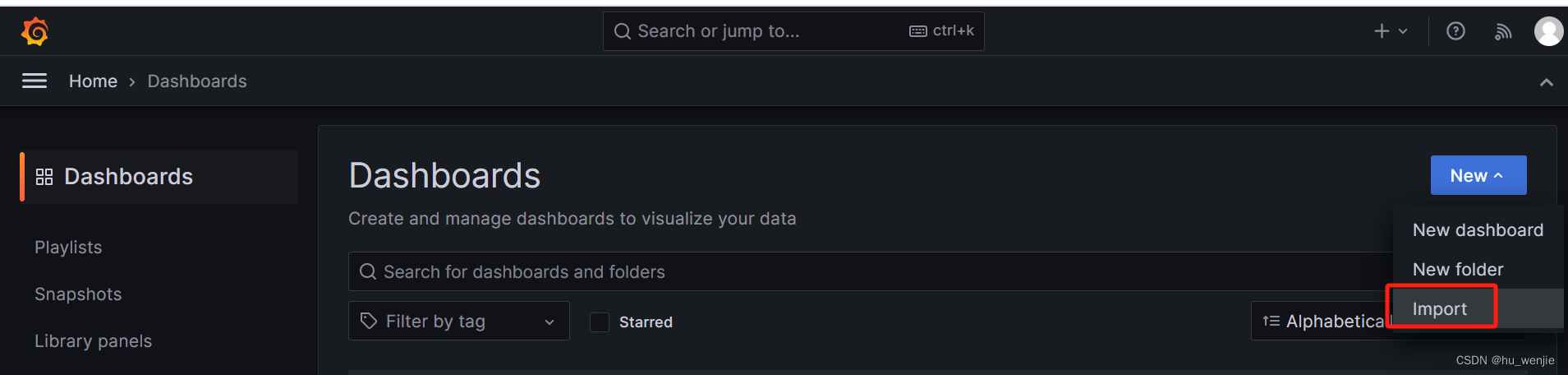
然后选择导入方式新增图形

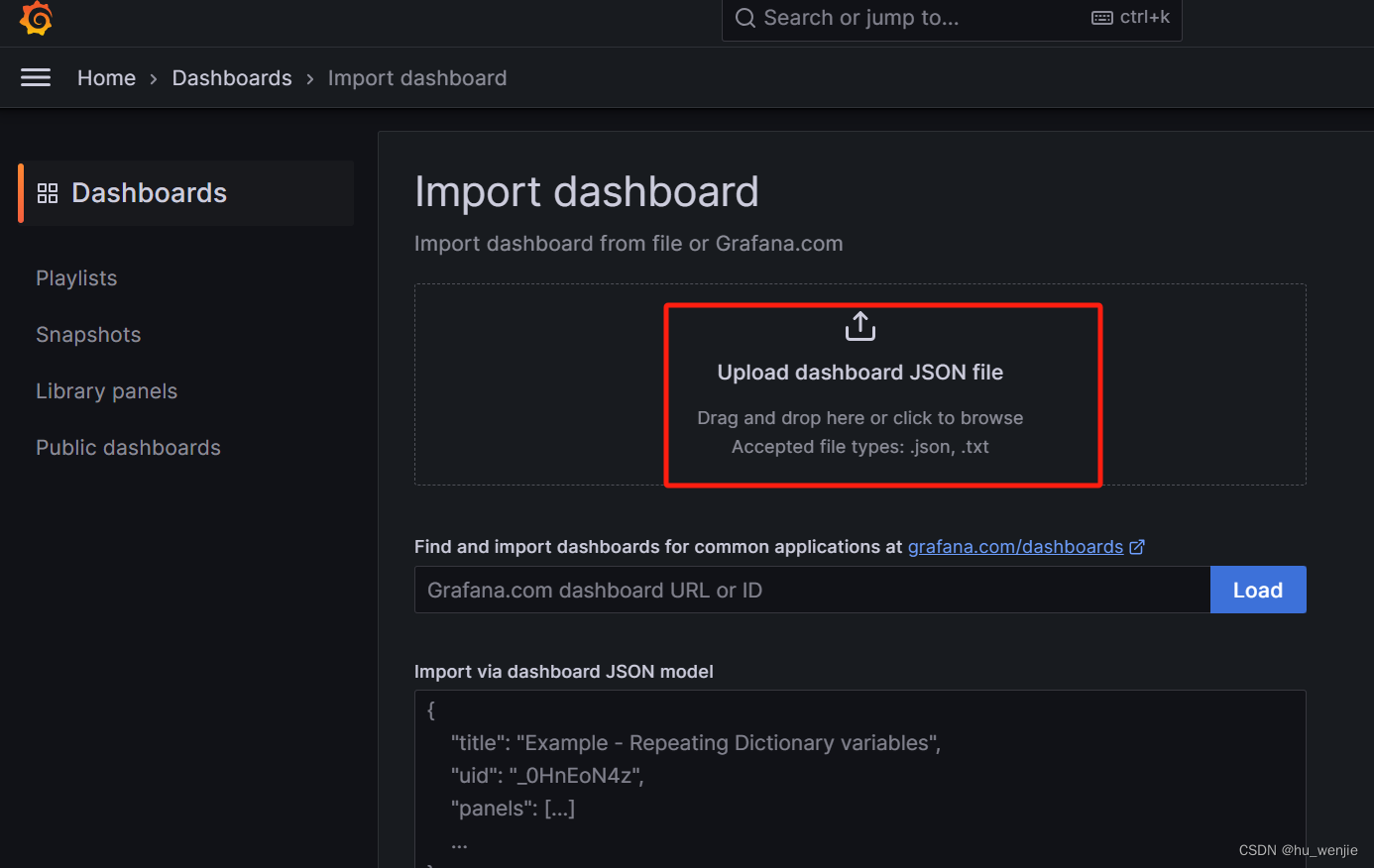
选择上面下载的node图形模板

选择模板文件后,下面选择我们配置的数据源,导入即可
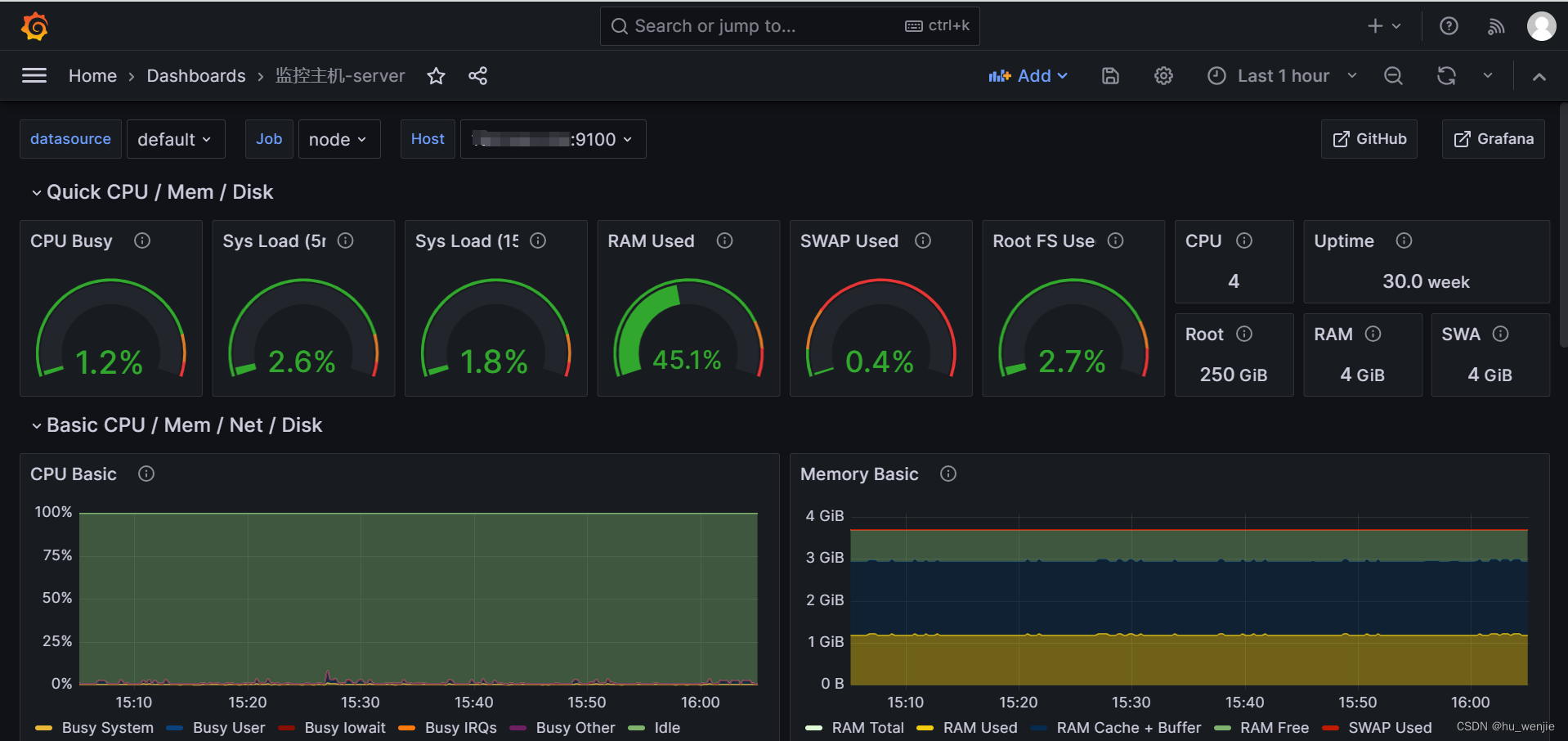
 然后看看最终的酷炫效果吧:
然后看看最终的酷炫效果吧:

以上就完成了 prometheus+grafana的搭建,如果有问题,欢迎评论区留言!












)



)
)

