我的新书《Android App开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情
文章目录
- 1.使用空间对相关元素进行分组
- 2.保持一致
- 3.确保外观相似的元素功能相似
- 4.创建清晰的视觉层次
- 5.删除不必要的样式
- 6.有目的地使用颜色
- 7.确保界面元素的对比度为 3:1
- 8.确保文本的对比度为 4.5:1
- 9.不要仅仅依靠颜色作为指标
- 10.使用单一无衬线字体
- 11.使用小写字母较高的字体
- 12.限制大写字母的使用
- 13.仅使用常规和粗体字体粗细
- 14.避免纯黑色文本
- 15.左对齐文本
- 16.正文至少使用 1.5 倍的行高
1.使用空间对相关元素进行分组
将信息分解为较小的相关元素组有助于构建和组织界面。这使得人们更快、更容易地理解和记忆。
您可以使用以下方法对相关元素进行分组:
- 将相关元素放在同一个容器中
- 空间相关元素紧密相连
- 使相关元素看起来相似
- 将相关元素对齐在一条连续线上
使用容器是对界面元素进行分组的最强视觉提示,但它可能会增加不必要的混乱。寻找机会使用其他分组方法,它们通常更微妙,可以帮助简化设计。
特别是使用空间是对相关元素进行分组的一种非常有效且简单的方法。您还可以组合分组方法来帮助更清晰地显示分组。
在我们的示例中,内容之间缺乏空间使设计看起来混乱且难以理解。增加间距有助于清晰地对内容进行分组,使其更有条理且更易于理解。

2.保持一致
UI 设计的一致性意味着相似的元素看起来和工作方式相似。无论是在您的产品中还是与其他成熟的产品相比,这都应该是正确的。这种可预测的功能提高了可用性并减少了错误,因为人们不需要不断学习事物的工作原理。
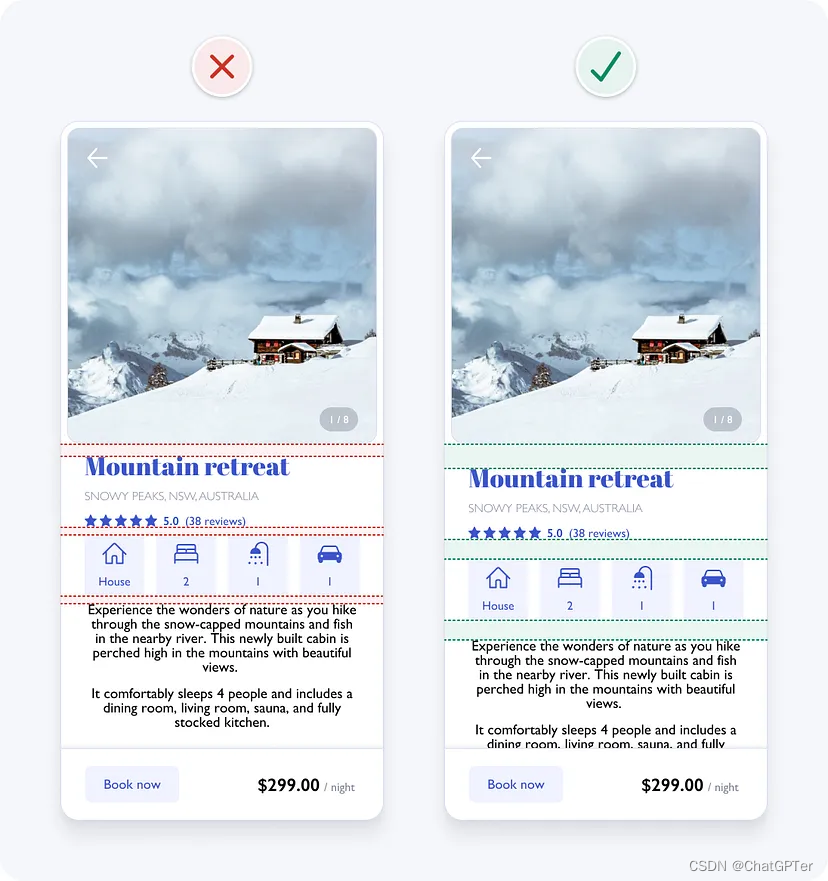
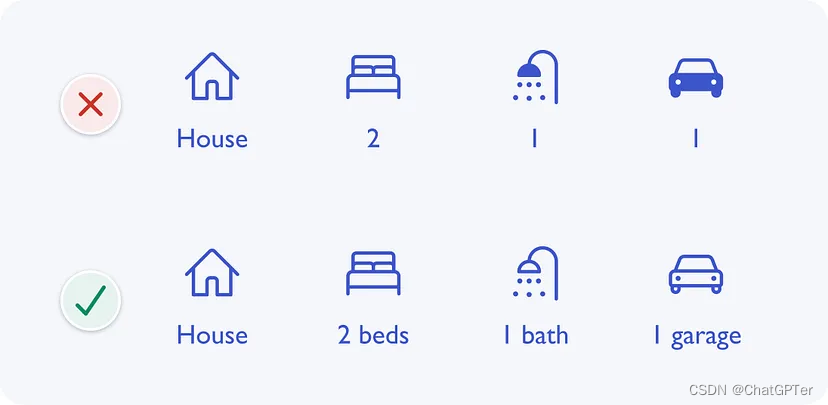
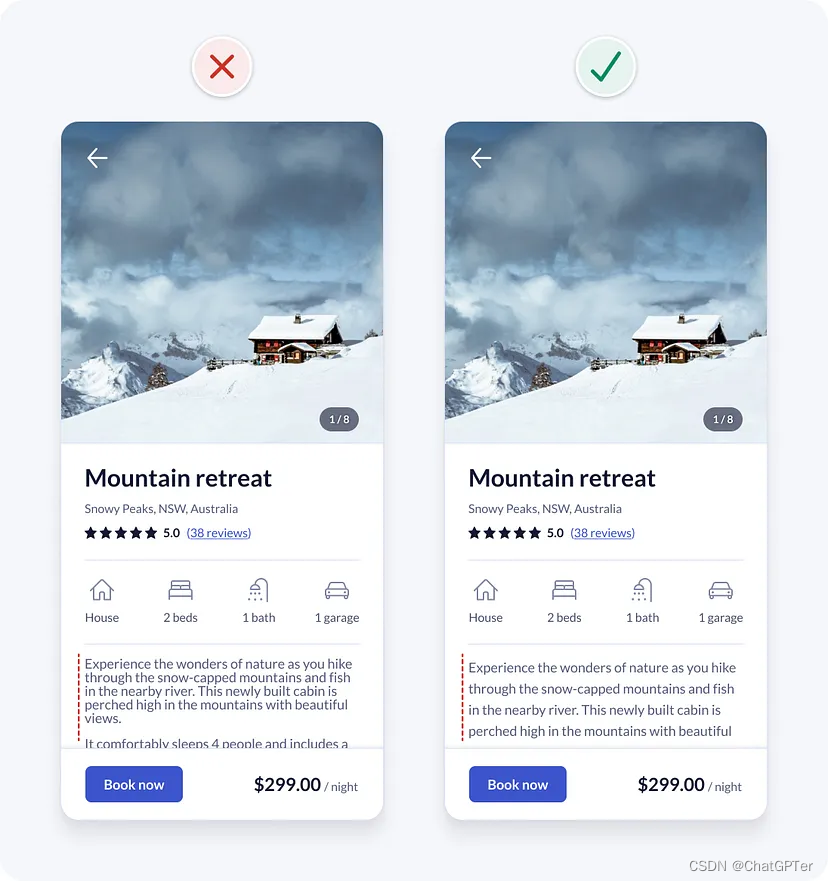
在我们的示例中,图标样式不一致,因为有些已填充,有些则未填充。这可能会让一些人感到困惑,因为填充的图标通常表明某个元素已被选中。使用 2pt 笔画粗细和圆角勾画所有图标可提高一致性,并为每个图标提供相似的视觉粗细。

文本标签也添加到图标中,以帮助确保人们能够理解它们的含义,尤其是那些使用屏幕阅读器(使用语音或盲文向看不到它的人描述界面的软件)的人。

3.确保外观相似的元素功能相似
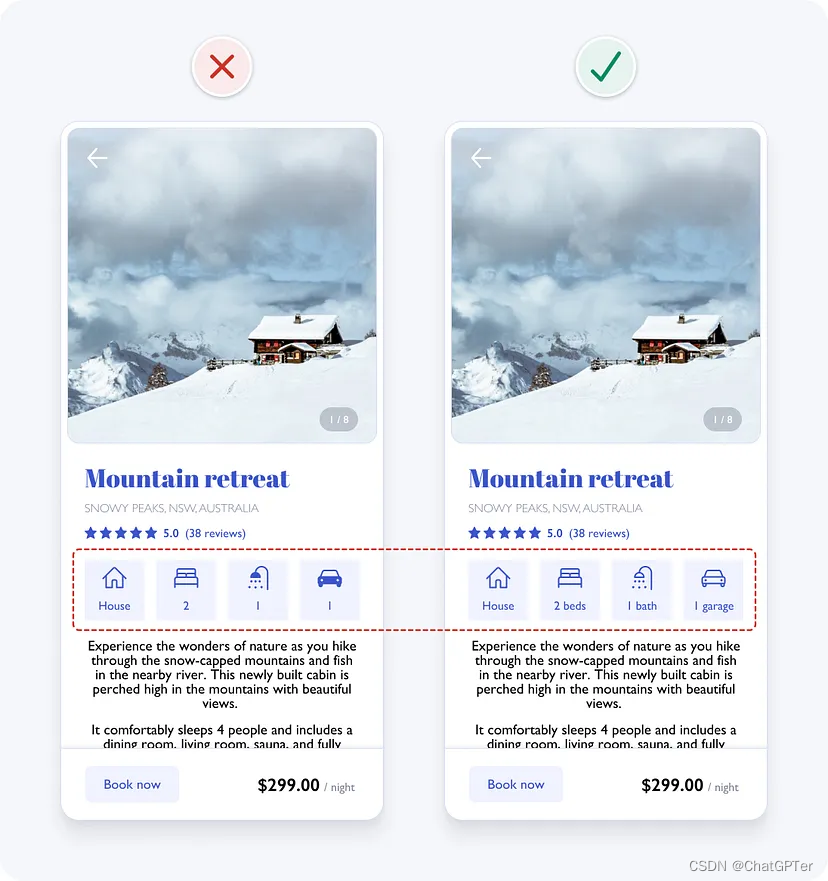
如果元素看起来相似,人们就会期望它们以相似的方式工作。因此,请尽量确保对具有相同功能的元素使用一致的视觉处理。相反,尝试确保具有不同功能的元素看起来不同。
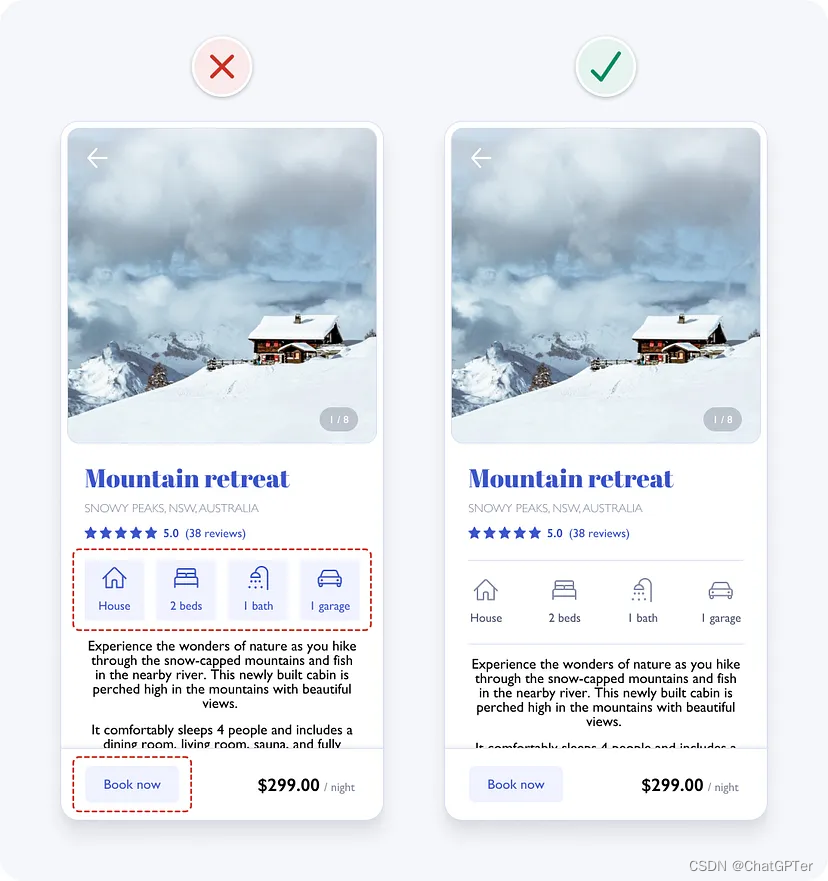
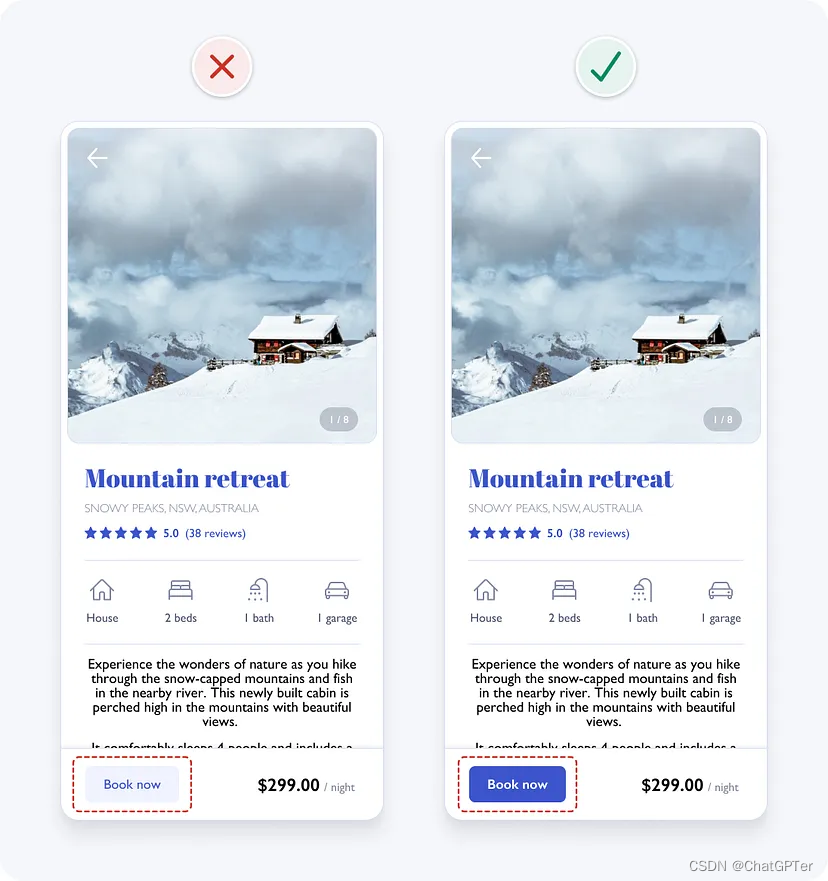
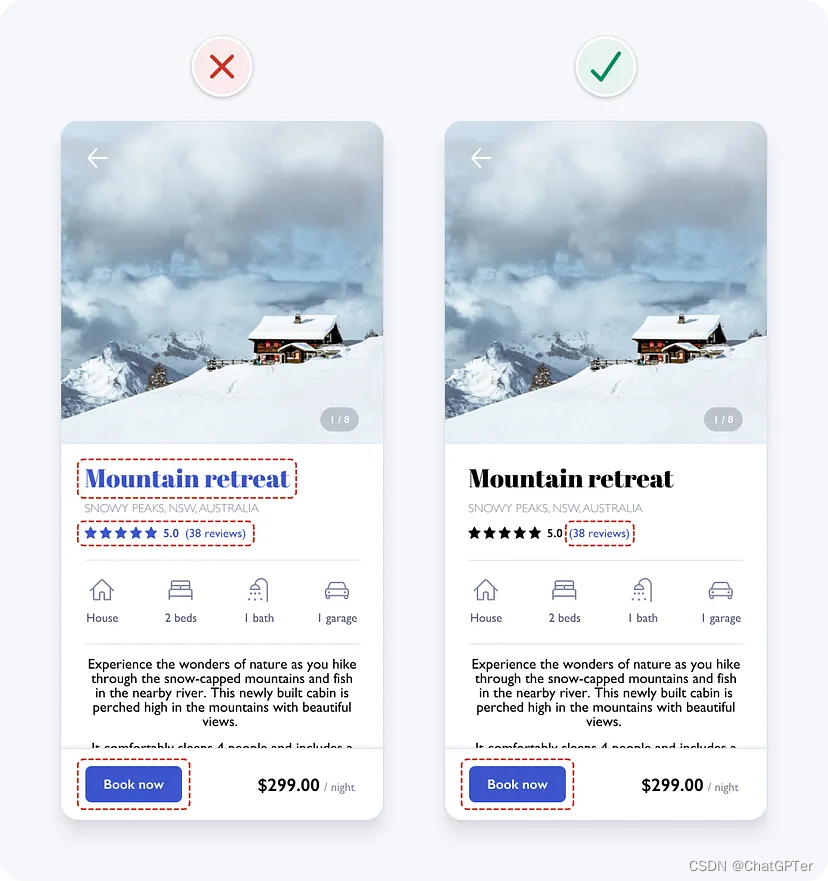
在我们的示例中,图标容器具有与“立即预订”按钮类似的视觉风格。这使得它们看起来具有互动性,尽管实际上并非如此。从图标中删除蓝色和按钮样式有助于避免它们被误认为是交互元素。

4.创建清晰的视觉层次
并非界面中的所有信息都具有相同的重要性。旨在通过使更重要的元素看起来更突出来按重要性顺序呈现信息。
清晰的重要性顺序或视觉层次结构可以帮助人们快速浏览信息并专注于感兴趣的领域。它还通过创造秩序感来提高美感。您可以使用大小、颜色、对比度、间距、位置和深度的变化来创建清晰的视觉层次结构。
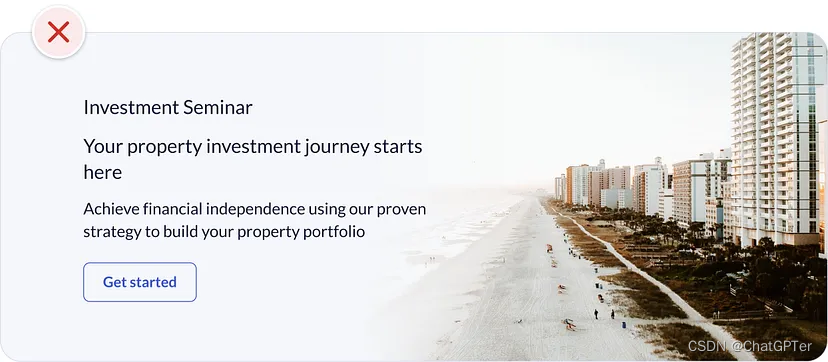
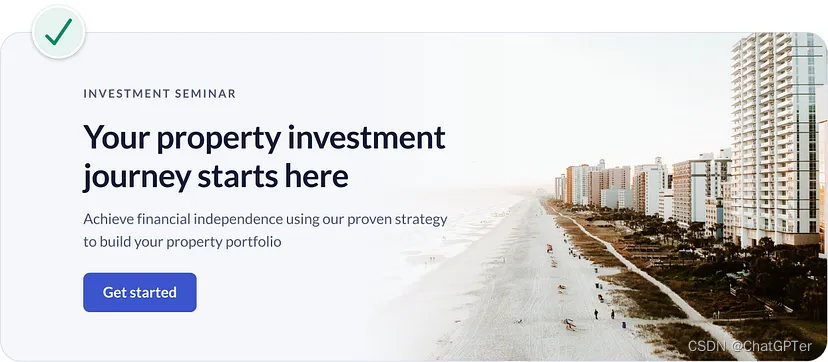
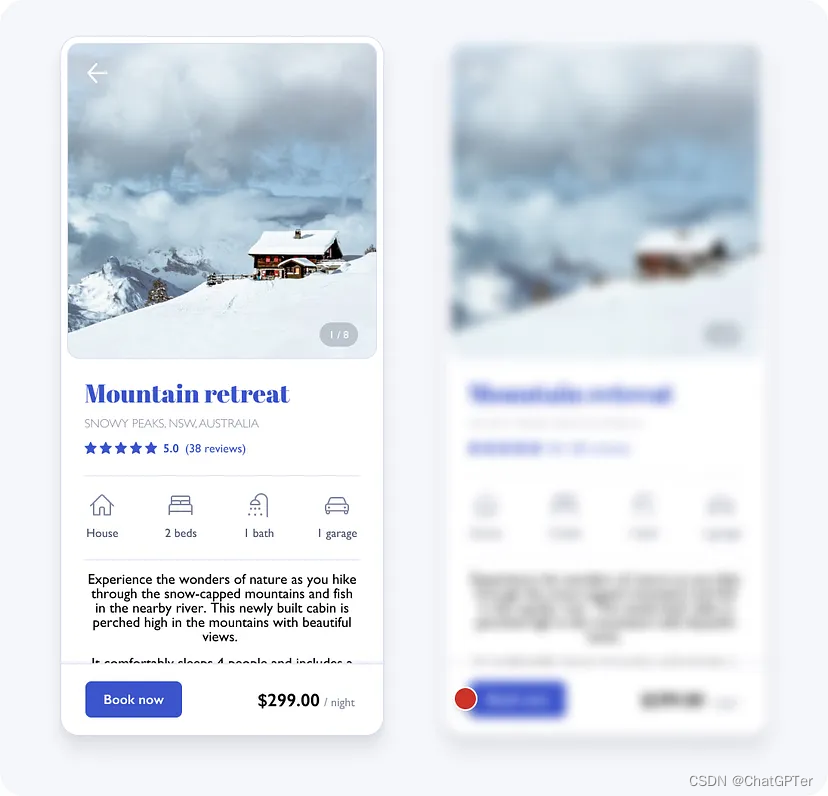
这是一个没有清晰视觉层次结构的网站英雄横幅的示例,后面是一个按重要性顺序清晰呈现元素的横幅。


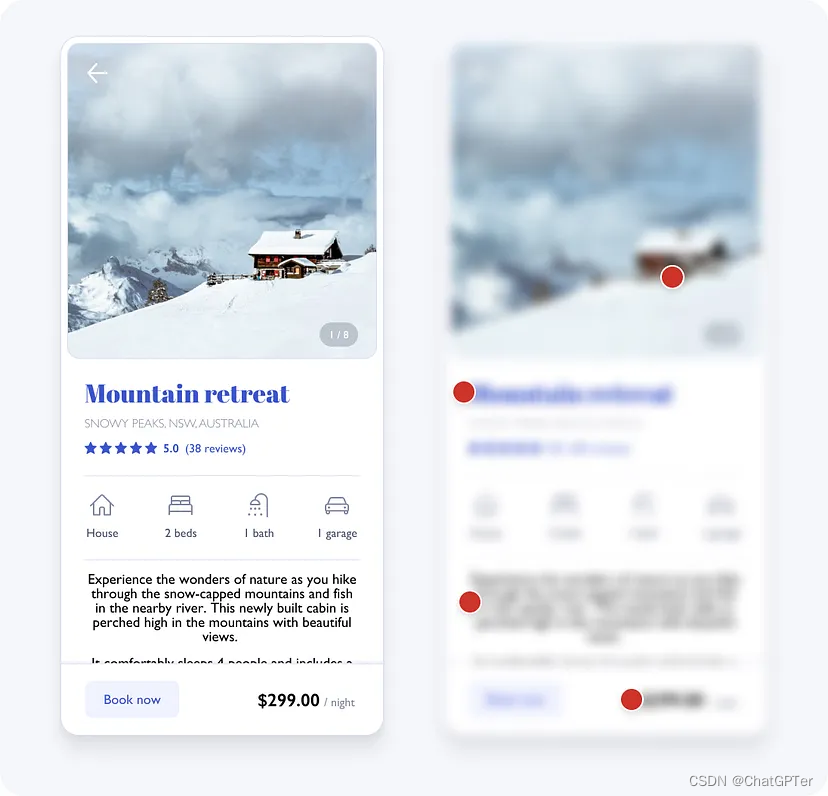
测试视觉层次是否清晰的一种快速简单的方法是使用斜视测试。只需眯起眼睛看看你的设计。或者,您可以远离屏幕或模糊您的设计。您仍然应该能够分辨出最重要的元素是什么,并认识到界面的用途。
让我们将斜视测试应用到我们的示例中。我们可以看到,有多个同样突出的元素在争夺注意力。与此同时,左下角的主要动作一点也不引人注目。

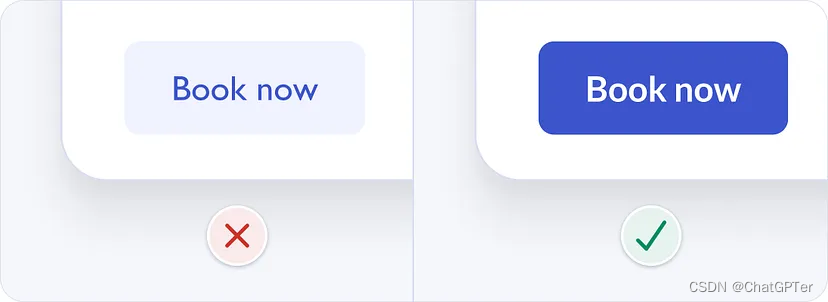
主要操作通常应该是界面上最突出的元素。给它一个高对比度的背景颜色和粗体字体有助于实现这一点。这也解决了低对比度按钮的可访问性问题,我们稍后会研究这个问题。

将斜视测试应用于更新的设计,主要动作显然是最突出的元素。

视觉层次现在更加清晰,但仍有改进的空间。例如,相对于其重要性级别,正文文本块仍然过于突出。我们很快就会学习一些快速排版指南,这将有助于纠正视觉层次结构。
5.删除不必要的样式
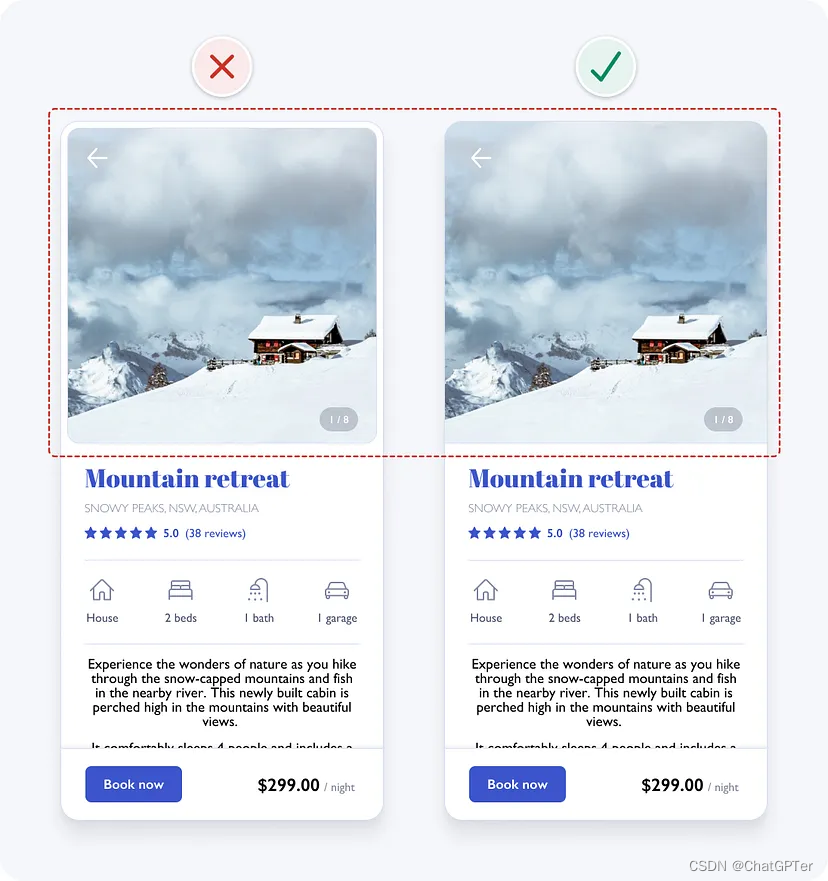
不必要的信息和视觉风格可能会分散注意力,并会增加认知负荷(使用界面所需的脑力)。避免不必要的线条、颜色、背景和动画,以创建更简单、更集中的界面。

在我们的示例中,图像周围的空白和边框增加了不必要的视觉复杂性。它们不需要传达信息或分组元素,因此我们可以安全地删除它们以简化设计。

6.有目的地使用颜色
谨慎且有目的地使用颜色。尽量避免纯粹为了装饰而使用颜色,因为它可能会造成混乱和分散注意力。从黑色和白色开始,并在传达意义的地方引入颜色。
一种简单而有效的方法是将品牌颜色应用于文本链接和按钮等交互元素。这有助于告诉人们什么是交互式的,什么是不可交互的。尽量避免在非交互元素上使用品牌颜色。
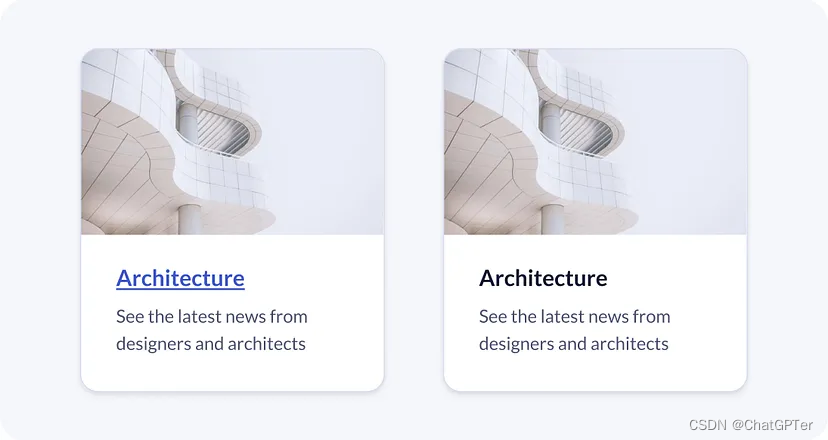
您不需要为所有交互元素添加颜色,因为有些元素已经具有表明它们是交互的视觉提示。例如,无论有或没有蓝色链接,以下示例中的卡片仍然具有交互性。
 在我们最初的示例中,蓝色标题可能看起来不错,但它使文本看起来具有交互性。为了避免混淆,我们从标题中删除了蓝色,因为它不具有交互性。
在我们最初的示例中,蓝色标题可能看起来不错,但它使文本看起来具有交互性。为了避免混淆,我们从标题中删除了蓝色,因为它不具有交互性。
我们还从其他非交互元素(例如星级)中删除了蓝色。这使得查看什么是交互式的、什么不是交互式变得更加容易。

7.确保界面元素的对比度为 3:1
对比度是衡量两种颜色之间感知亮度差异的指标。它以 1:1 到 21:1 之间的比率表示。例如,黑色背景上的黑色文本具有最低的 1:1 对比度,而白色背景上的黑色文本具有最高的 21:1 对比度。有许多在线工具可以帮助您测量不同颜色之间的对比度。
为了帮助确保有视力障碍的人能够清楚地看到界面细节,目标是至少满足网页内容可访问性指南 (WCAG) 2.1 AA 级颜色对比度要求。这意味着用户界面元素(例如表单字段和按钮)需要至少具有 3:1 的对比度。
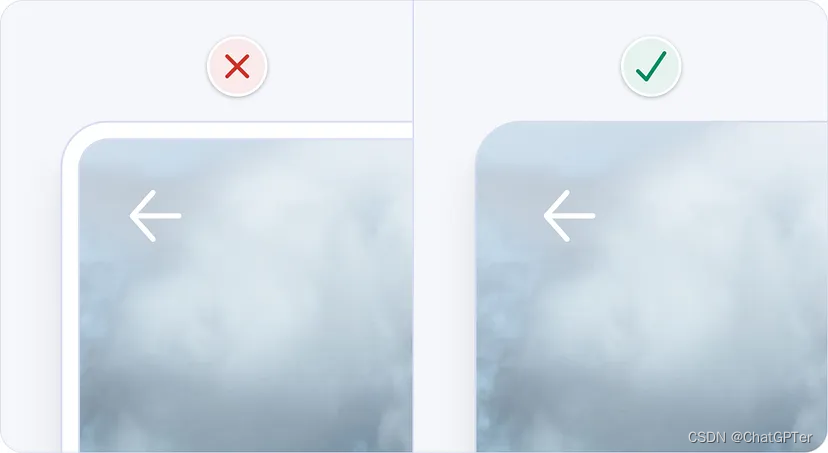
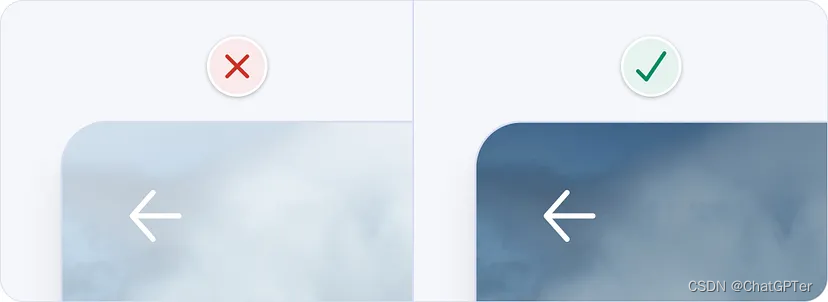
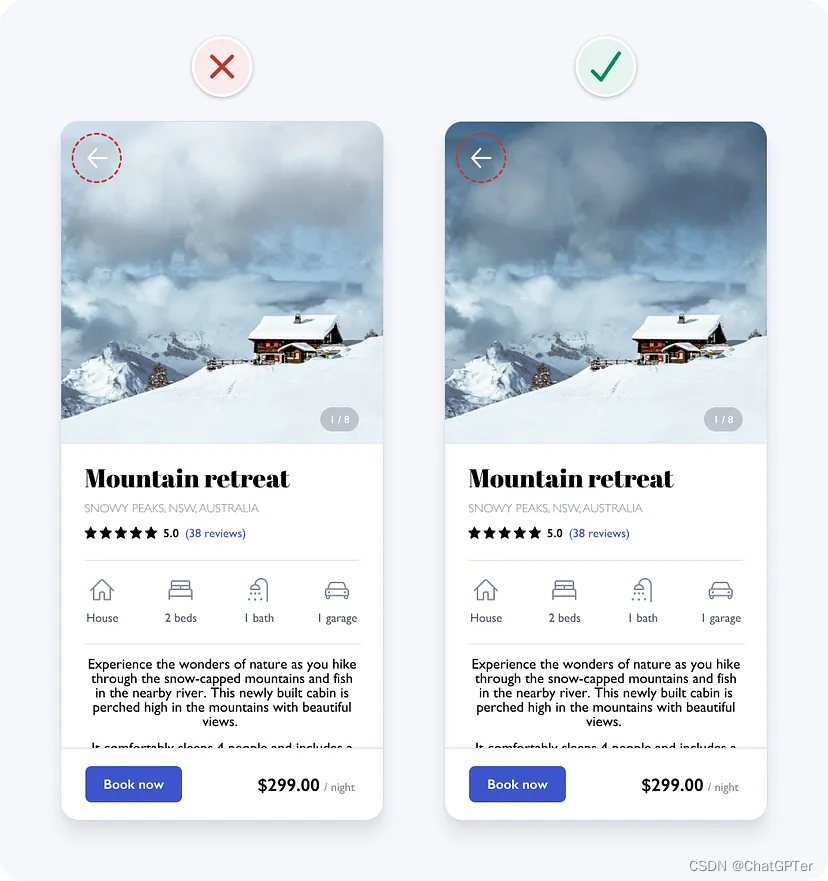
在我们的示例中,箭头图标对比度太低。向图标添加阴影并在图像的前三分之一处添加渐变叠加,可以为图标提供足够的 3:1 对比度,无论其所在的图像如何。

原始示例中的主按钮对比度也太低。我们之前在解决视觉层次结构时修复了它,但这里也值得一提。

低对比度按钮的风险在于视力不佳的人可能不会将其识别为按钮,因为他们看不到按钮形状。将按钮对比度提高到 3:1 以上可以使按钮易于使用,并且还有助于纠正视觉层次结构。
将箭头和按钮对比度增加到 3:1 以上的比例,得到以下设计。我们正在一点一点地实现这一目标,但仍有更多问题需要解决。

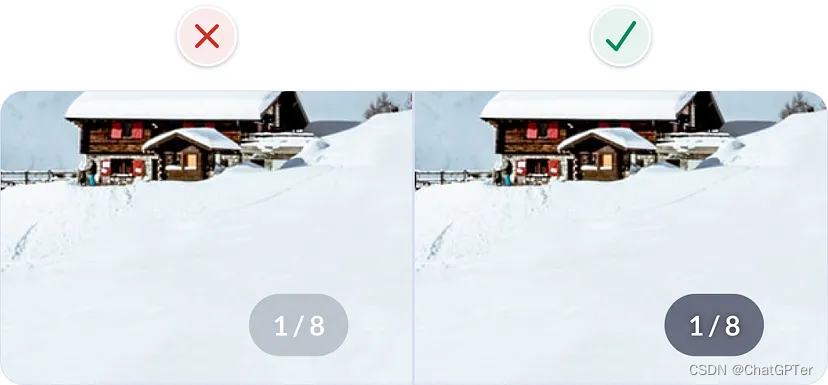
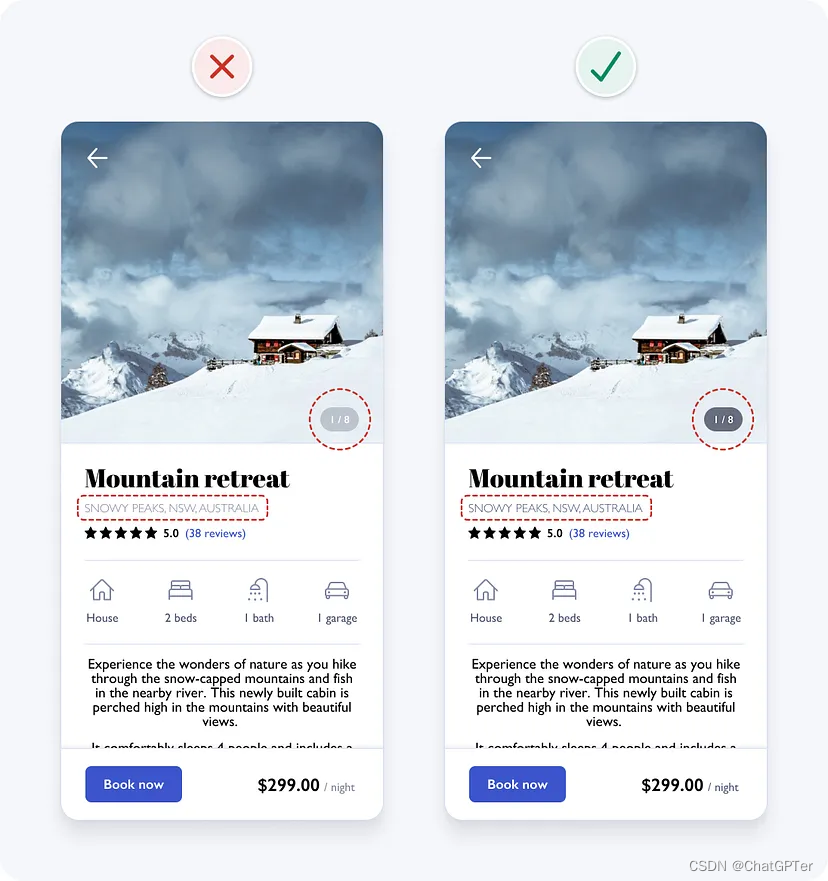
8.确保文本的对比度为 4.5:1
为了帮助确保视力障碍人士能够清晰阅读文本,需要满足以下 WCAG 2.1 AA 级对比度要求:
- 小文本(18 像素及以下)需要的最低对比度为 4.5:1。
- 大文本(超过 18 像素,粗体或超过 24 像素,常规粗细)需要至少 3:1 的对比度。
在我们的示例中,照片计数元素中的小文本对比度不足。我们通过增加灰色容器的不透明度并添加文本阴影来将对比度提高到 4.5:1 以上。

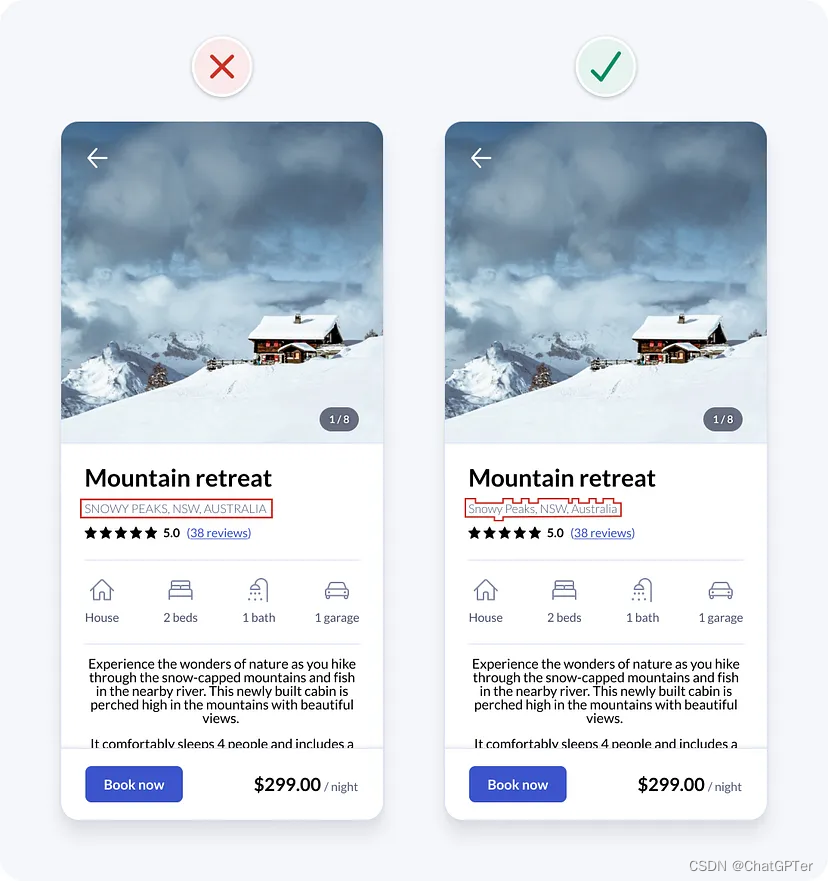
位置文本的对比度也太低。较细的字体使阅读变得更加困难。使用较深的灰色阴影有助于使文本更易于理解。我们将尽快对文本进行进一步更新以对其进行改进。

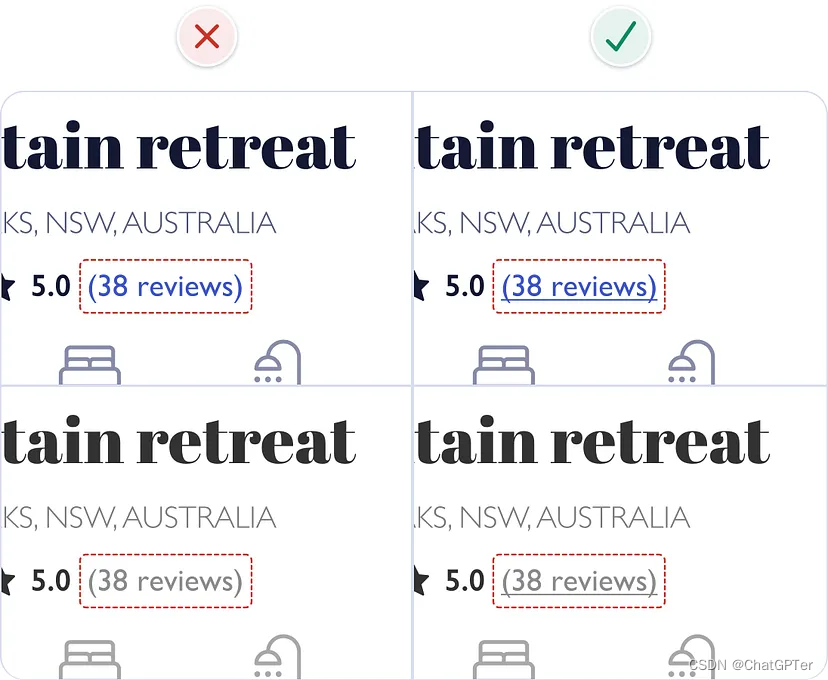
9.不要仅仅依靠颜色作为指标
色盲有多种不同类型,主要影响男性。通常,色盲的人很难区分红色和绿色,但有些人根本看不到任何颜色。
为了确保色盲人士可以访问界面,您不能仅依靠颜色来传达含义或区分视觉元素。您需要使用额外的视觉提示来区分界面元素。
在我们的示例中,“评论”文本使用蓝色来指示它是一个链接。如果删除颜色,链接文本看起来与其他文本相同,因此色盲者无法辨别它是链接。链接文本下划线可以清楚地将其与没有颜色的其他文本区分开来。

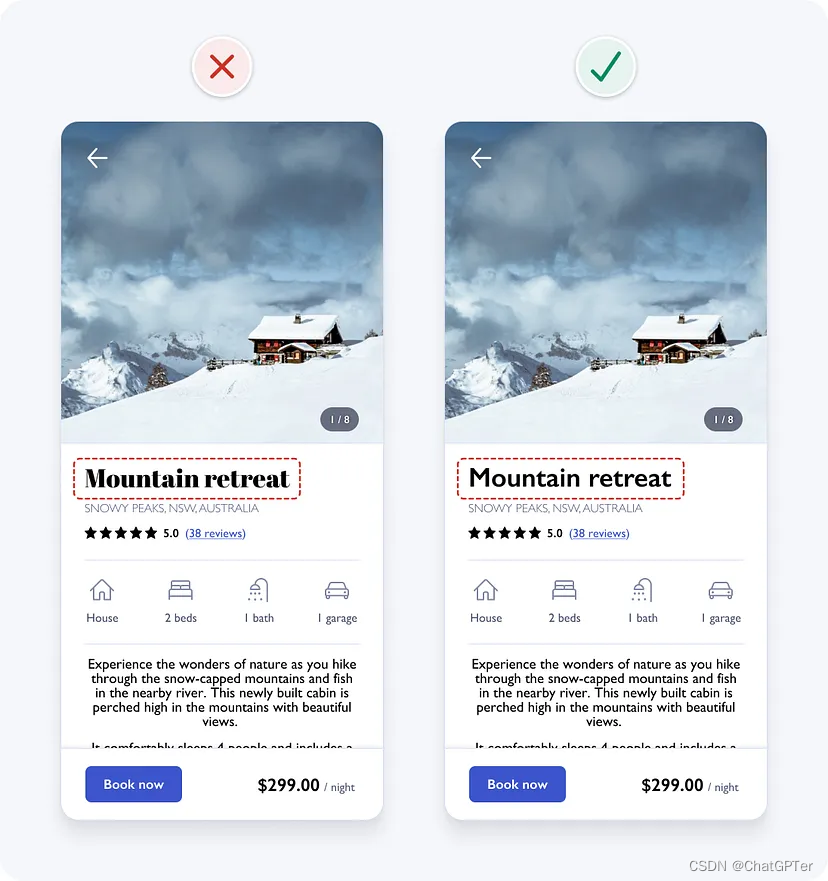
10.使用单一无衬线字体
字体是一组具有相似风格或美感的相关字体。Helvetica 是字体的一个示例。字体是字体的变体,例如粗细或大小。例如,Helvetica 粗体和 Helvetica 常规是 Helvetica 字体中的两种不同字体。
使用单一无衬线字体进行界面设计是最安全的,因为它们通常是最易读、中性和简单的。
在我们的示例中,标题使用详细的衬线字体,这有点难以阅读,并且可能会分散某些人的注意力。它的个性可能与此房产租赁应用程序中的某些照片不匹配。使用无衬线字体简化它可以帮助提高可用性和美观性。


11.使用小写字母较高的字体
寻找具有较高小写字母和较大字母间距的字体,因为它们通常在小尺寸下更清晰。字体中小写字母的高度称为 x 高度。

我们的示例使用 Gill Sans 字体,它的 x 高度相对较低。将字体更改为 x 高度较大的字体(例如 Lato)有助于提高可读性。

这是我们的示例在字体从 Gill Sans 更新为 Lato 后的样子。

12.限制大写字母的使用
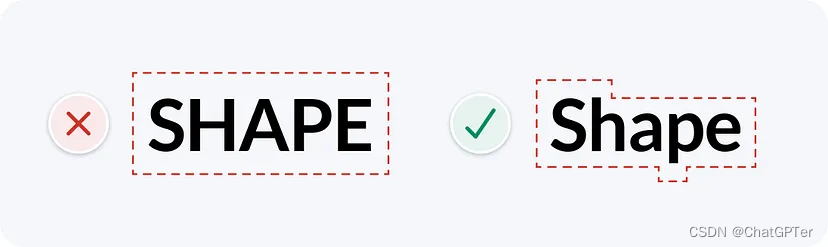
除非你对别人大喊大叫,否则没有太多正当理由使用大写字母。声音很大而且难以阅读。
当你阅读时,你会看单词的形状,而不是看每个字母。形状可以帮助您更快地识别单词。大写单词都具有相同的矩形形状。这迫使您逐一阅读每个字母。

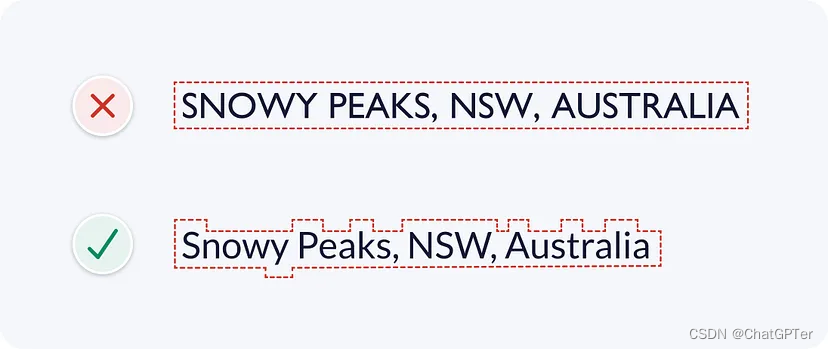
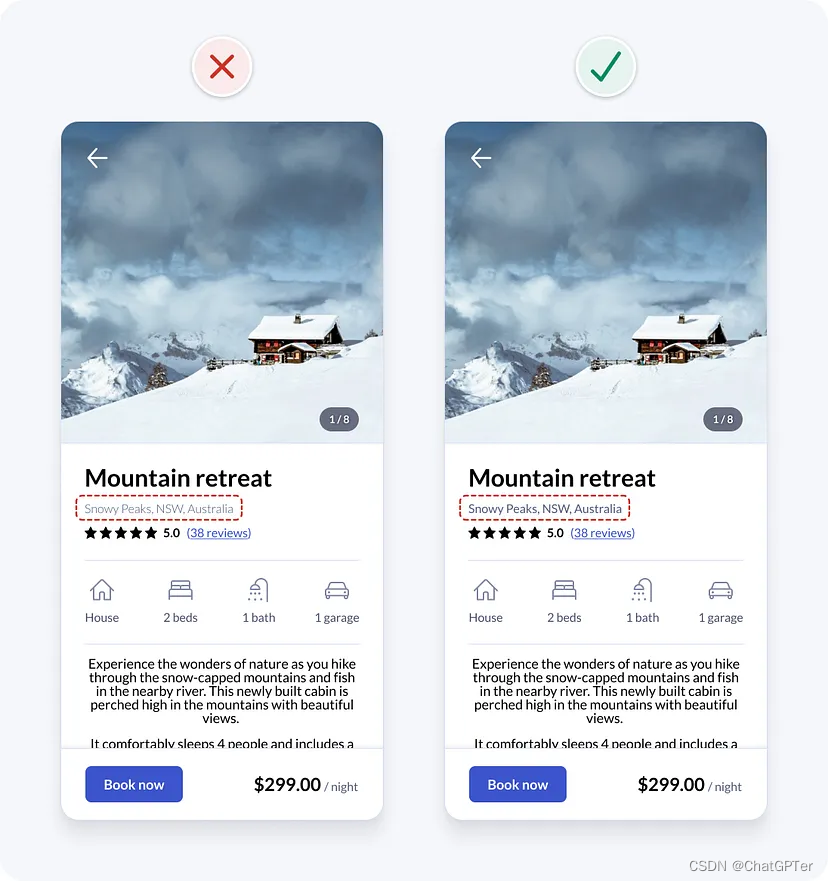
在我们的示例中,位置文本使用大写。将其更改为句子大小写,其中仅第一个单词和专有名词(人名、地名或事物的名称)大写,有助于提高可读性。


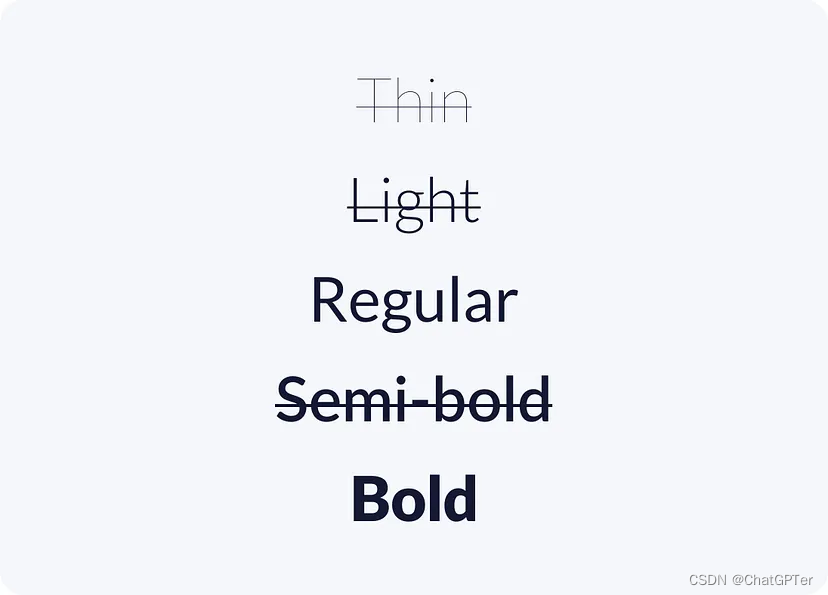
13.仅使用常规和粗体字体粗细
仅仅因为字体中有很多可用的字体粗细,并不意味着您需要在设计中使用所有它们。使用大量不同的字体粗细可能会增加界面的噪音和混乱。这也使得一致使用每种字体粗细变得更加困难。
仅使用常规和粗体字体粗细来保持您的设计系统简单明了。

快速使用技巧:
- 对标题使用粗体字重以强调它们。
- 对于其他较小的文本使用常规字体粗细。
- 如果您决定使用非常细或粗的字体粗细,请为标题和较大的文本保留它们,因为它们在较小的尺寸下可能难以阅读。
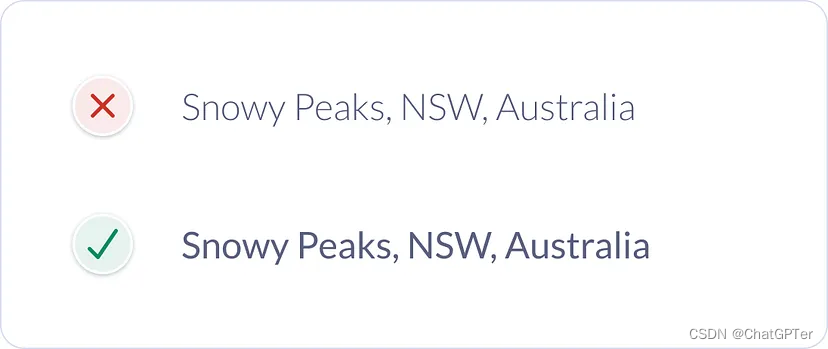
在我们的示例中,位置文本使用较轻的字体粗细。尽管我们已将对比度提高到所需的 4.5:1 对比度以上,但细小的字符对于某些人来说仍然难以阅读。将字体粗细增加到常规有助于提高可读性并简化设计。


14.避免纯黑色文本
对于 UI 设计,通常避免使用纯黑色是最安全的,因为它与白色的对比度非常高。这种高对比度会导致阅读文本时眼睛疲劳。
黑色的颜色亮度为 0%,白色的颜色亮度为 100%。颜色亮度的巨大差异使我们的眼睛更加努力地工作。最安全的做法是避免使用纯黑色和白色,而选择深灰色。
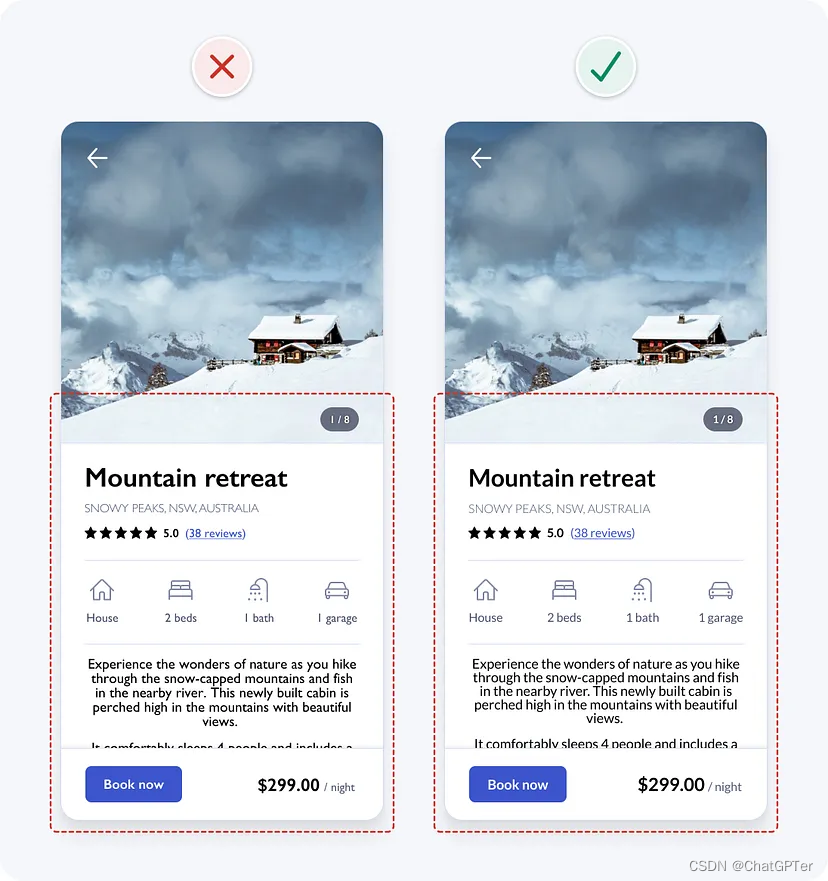
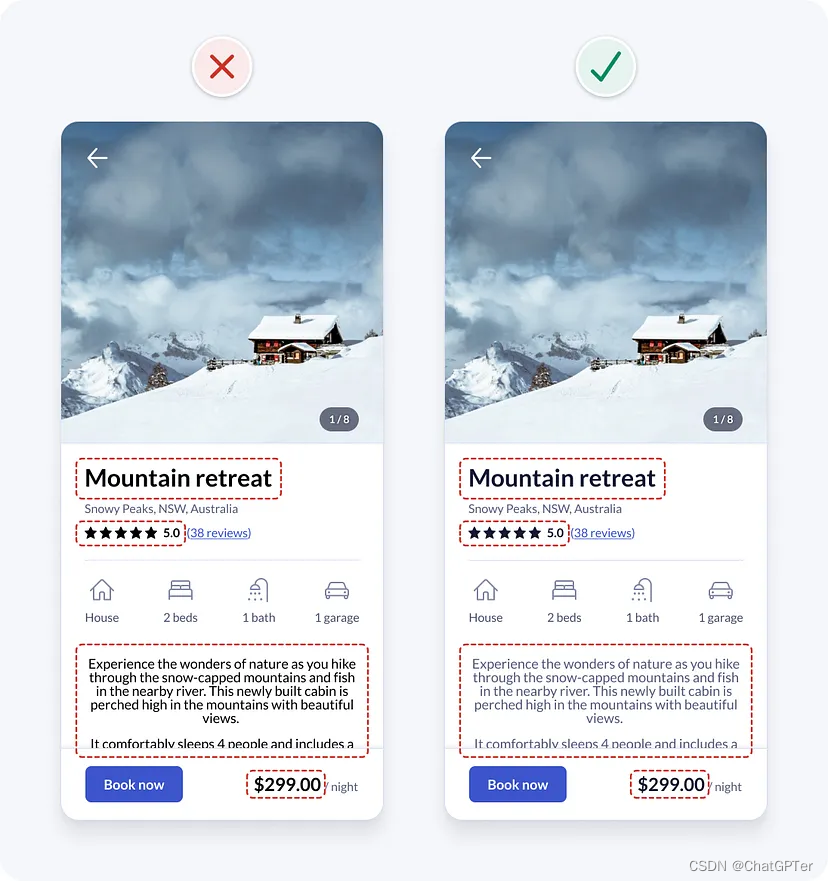
在我们的示例中,纯黑色用于多个元素。将其更改为深灰色有助于提高可读性。之前在查看视觉层次结构时,我们注意到属性描述文本过于突出。为了确保界面元素按重要性顺序呈现,我们对属性描述文本使用浅灰色以降低其显着性。

15.左对齐文本
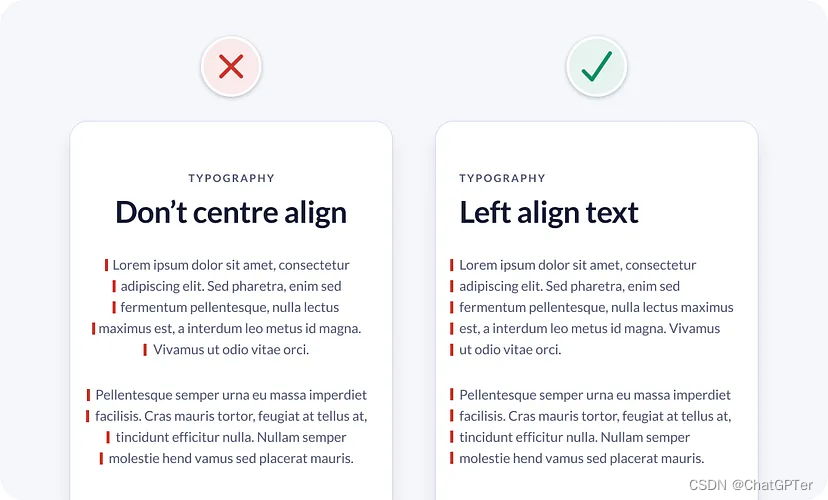
英语的读法是从左到右,向下,呈 F 形。因此,最好保持文本左对齐以获得最佳可读性。对于长正文文本,最安全的做法是避免居中对齐或两端对齐文本。阅读起来比较困难,尤其是对于那些有认知障碍的人来说。
居中对齐适用于标题和短文本,因为它们可以快速阅读。然而,居中对齐会使较长的正文文本难以阅读,因为每行的起点不断变化。你的眼睛需要更加努力地找到每条线的起点。

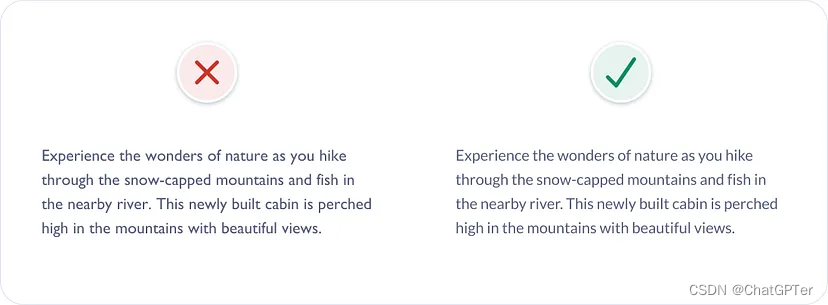
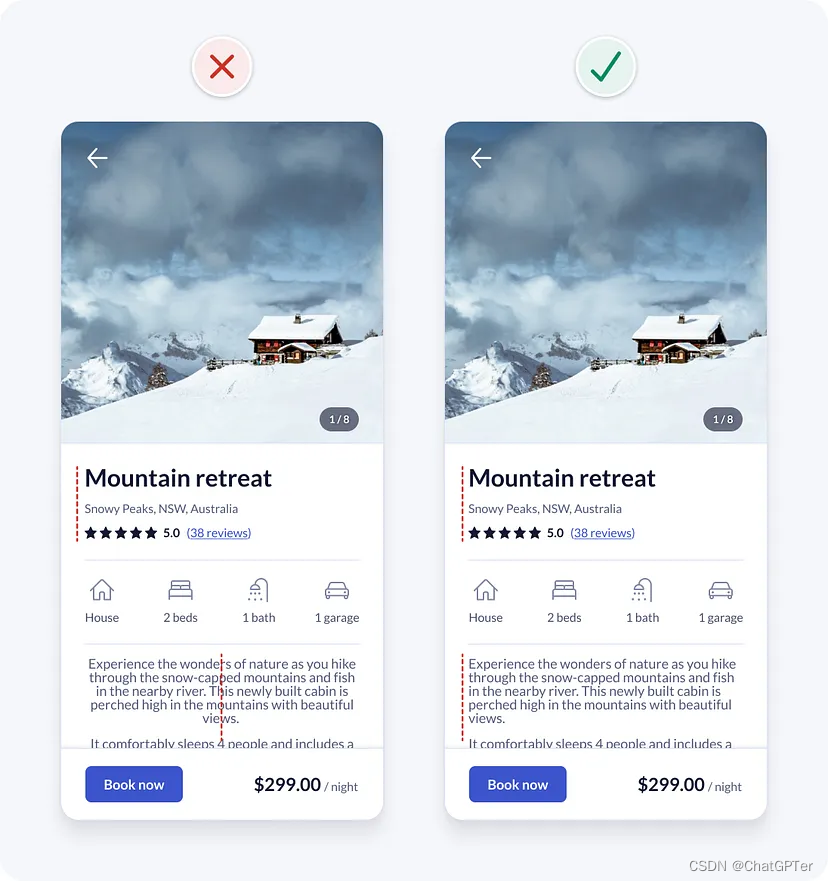
在我们的示例中,属性描述文本居中对齐。左对齐文本可提高可读性,并且与上面的左对齐文本保持一致。

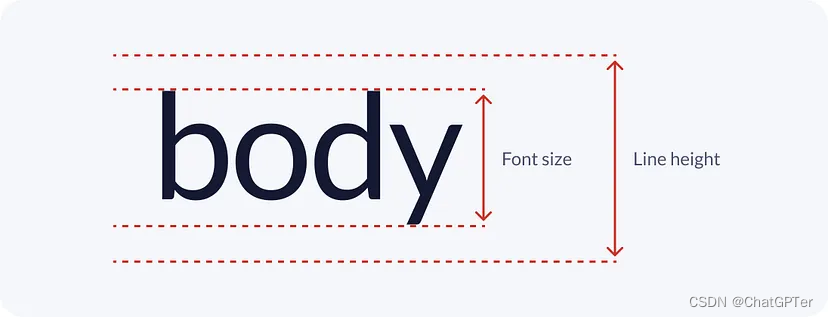
16.正文至少使用 1.5 倍的行高
行高是两行文本之间的垂直距离。行与行之间的空格有助于防止人们重新阅读同一行文本。它看起来和阅读起来都更舒适。
为了可访问性和可读性,特别是对于长正文文本,请确保行高至少为 1.5 (150%)。将行高保持在 1.5 到 2 之间通常效果很好。

在我们的示例中,行高仅为 1 (100%)。将其增加到 1.6 (160%) 有助于提高可读性。






![[RK-Linux] 移植Linux-5.10到RK3399(二)| 检查系统电源域](http://pic.xiahunao.cn/[RK-Linux] 移植Linux-5.10到RK3399(二)| 检查系统电源域)




《Linux操作系统原理分析之linux存储管理(3)》(19))



 constinit常量初始化)
![[C++] new和delete](http://pic.xiahunao.cn/[C++] new和delete)



