设置窗口背景图
-
在 .h 文件中添加引用和方法
#include <QPainter> #include <QPixmap> void paintEvent(QPaintEvent *); -
.cpp 文件中实现 paintEvent
void sur_dev::paintEvent(QPaintEvent *ev) {QPainter painter(this);QPixmap pix;pix.load(":/image/bj01.png");painter.drawPixmap(0,0,1280,800,pix);pix.load(":/image/bj02.png");painter.drawPixmap(0,262,1280,276,pix); }
添加文本
QLabel *label = new QLabel(this);
label->setText("SUR一次性生物摇摆器");
label->setGeometry(210, 31, 311, 32);
QFont font("黑体",18);
label->setFont(font);
新建按钮
const QString BUT_SHEET0 = "background-color: rgb(115, 184, 225);color: rgb(255, 255, 255);border-radius: 20px;font: 18px 'Roboto'";const QString BUT_SHEET1 = "background-color: rgb(233, 231, 242);color: rgb(16, 16, 16);border-radius: 20px;font: 18px 'Roboto'";QPushButton *chinese = new QPushButton("中文", this);chinese->setGeometry(1007, 23, 80, 40);chinese->setStyleSheet(BUT_SHEET0);QPushButton *ru = new QPushButton("RU", this);ru->setGeometry(1094, 23, 80, 40);ru->setStyleSheet(BUT_SHEET1);QPushButton *en = new QPushButton("EN", this);en->setGeometry(1181, 23, 80, 40);en->setStyleSheet(BUT_SHEET1);新建常量文件
示例:
新建文件:constStr.h
#define CONSTSTR_H#include <QString>const QString BUT_SHEET0 = "background-color: rgb(115, 184, 225);color: rgb(255, 255, 255);border-radius: 20px;font: 18px 'Roboto'";
const QString BUT_SHEET1 = "background-color: rgb(233, 231, 242);color: rgb(16, 16, 16);border-radius: 20px;font: 18px 'Roboto'";const QString LABEL_TEXT = "SUR一次性生物摇摆器";
const QString BUTTON_TEXT_CN = "中文";
const QString BUTTON_TEXT_RU = "RU";
const QString BUTTON_TEXT_EN = "EN";第二种方式
#define GLOBAL_WIDE 1280
#define GLOBAL_HIGH 800
QLineEdit 限制输入
//只允许大小写字母数字和下划线
QRegExp regExp("[a-zA-Z0-9_]+");
QRegExpValidator *validator = new QRegExpValidator(regExp, this);
ui->accountEdit->setValidator(validator);
使用QLabel 添加图片
QLabel *imageLabel = new QLabel(frame);
imageLabel->setGeometry(QRect(x, y, w, h));
imageLabel->setPixmap(QPixmap(imgUrl));
imageLabel->setScaledContents(true);
QPushButton 去除边框
将flat 设为false
C++ 字符是否在数组中存在
在C++中,可以使用STL中的std::find函数来判断字符是否在数组中存在。例如,如果我们想要查找字符’c’是否在一个名为myArray的字符数组中,可以使用以下代码:
#include <algorithm>
#include <iostream>int main() {char myArray[] = {'a', 'b', 'c', 'd', 'e'};char myChar = 'c';if (std::find(std::begin(myArray), std::end(myArray), myChar) != std::end(myArray)) {std::cout << "Character found in array!" << std::endl;} else {std::cout << "Character not found in array." << std::endl;}return 0;
}
在这个例子中,我们使用std::find函数来查找字符’c’是否在myArray数组中。如果字符存在于数组中,std::find函数将返回指向该字符的迭代器,否则将返回指向数组末尾的迭代器。我们可以使用std::end函数来获取数组的末尾迭代器,然后将其与std::find函数的返回值进行比较,以确定字符是否存在于数组中。
Qt QLineEdit 去除边框
可通过ui,将frame属性取消
Sqlite 数据库连接池
#ifndef SQLITE_H
#define SQLITE_H
#include <QSqlDatabase>
#include <QSqlError>
#include <QSqlQuery>
#include <QQueue>
#include <QMutex>
#include <QDebug>
#include "../config.h"class SqLite
{
public:static SqLite &instance(){// 使用单例模式保证只创建一个连接池对象static SqLite pool;return pool;}QSqlDatabase getConnection(){// 获取连接m_mutex.lock();if (m_connections.isEmpty()){addConnections(1);}QSqlDatabase db = m_connections.dequeue();m_mutex.unlock();// 如果连接断开,则重新连接if (!db.isOpen()){db.open();}return db;}void releaseConnection(QSqlDatabase db){// 释放连接m_mutex.lock();m_connections.enqueue(db);m_mutex.unlock();}private:SqLite(){// 初始化连接池addConnections(5);}void addConnections(int count){// 创建连接for (int i = 0; i < count; i++){QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");db.setDatabaseName(DB_PATH);if (db.open()){m_connections.enqueue(db);}else{qDebug() << "Failed to open database:" << db.lastError().text();}}}private:QMutex m_mutex;QQueue<QSqlDatabase> m_connections;
};#endif // SQLITE_H使用方法:
QSqlDatabase db = SqLite::instance().getConnection();
QSqlQuery query(db);
....//数据库操作
SqLite::instance().releaseConnection(db);
Qt Sqlite 防止SQL注入
QSqlQuery query;
query.prepare("SELECT * FROM users WHERE name = :name");
query.bindValue(":name", username);
query.exec();
TableWidget 设置表头拉伸模式
QHeaderView* header = tableWidget.horizontalHeader();header->setSectionResizeMode(QHeaderView::Stretch);
QTableWidget中的列设置为只读
QTableWidgetItem *item = new QTableWidgetItem();
item->setFlags(item->flags() ^ Qt::ItemIsEditable);
也可这样:
ui->userTableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
QTableWidget取消选中
ui.tableWidget->setSelectionMode(QAbstractItemView::NoSelection); //取消了选择样式,外观上取消选中
ui.tableWidget->setDisabled(true); //屏蔽所有鼠标键盘信号
QTableWidgetItem 文本居中
item->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
TableWidget 去除序号
ui->userTableWidget->verticalHeader()->setVisible(false);
Qt中设置QTableWidget的表头高度
ui->userTableWidget->horizontalHeader()->setMinimumHeight(36);
QDialog 关闭对话框的方式
要关闭QDialog对话框,可以使用以下几种方式:
调用accept()方法:这将以"Accepted"的结果关闭对话框。可以在连接到按钮的点击事件或其他操作后调用它,表示用户已完成操作并接受了对话框的结果。例如:
QDialog dialog;
// ...QPushButton okButton("OK");
connect(&okButton, &QPushButton::clicked, [&]() {// 处理操作dialog.accept(); // 关闭对话框
});
调用reject()方法:这将以"Rejected"的结果关闭对话框。可以在连接到取消按钮的点击事件或其他操作后调用它,表示用户取消了操作或拒绝了对话框的结果。例如:
QDialog dialog;
// ...QPushButton cancelButton("Cancel");
connect(&cancelButton, &QPushButton::clicked, [&]() {dialog.reject(); // 关闭对话框
});
调用close()方法:这将直接关闭对话框,无需指定结果。可以在需要立即关闭对话框而不考虑结果的情况下使用。例如:
QDialog dialog;
// ...dialog.close(); // 关闭对话框
请根据您的具体需求选择适当的关闭方式来关闭QDialog对话框。
无框窗口提示
setWindowFlags(Qt::FramelessWindowHint | Qt::ToolTip);
##TableWidget设置
设置单元格内容
ui->tableWidget->setItem(i, 0, new QTableWidgetItem("Point1"));
设置自适应等宽
ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);//设置自适应等宽
设置自适应高度
ui->tableWidget->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch);//设置自适应高度
设置单元格自适应宽度
ui->tableWidget->horizontalHeader()->setSectionResizeMode(0, QHeaderView::ResizeToContents);//0表示列号
隐藏列表头
ui->tableWidget->verticalHeader()->setVisible(false);//隐藏列表头
ui->tableWidget->horizontalHeader()->setVisible(false);
设置单元格背景颜色
ui->tableWidget->horizontalHeader()->setVisible(false);
设置单元格背景颜色
QTableWidgetItem *item=new QTableWidgetItem(" ");
item->setBackground(QBrush(color));
ui->tableWidget->setItem(row,col,item);
设置当前选中取消
ui->tableWidget->setCurrentItem(nullptr);
添加一行
int curRow = ui.tableWidget->rowCount();//当前行号
ui. tableWidget ->insertRow(curRow);//在表格尾部添加一行
设置表格不可编辑
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);//设置表格不可编辑
设置表格不可选中
ui->tableWidget->setSelectionMode(QAbstractItemView::NoSelection);//设置表格不可选中
清空所有表格内容
ui->tableWidget->clear();//清空除了表头之外的内容,清空所有的
清空表格内容(除了表头和标题)
ui->tableWidget->clearContents();//清空除了表头之外的内容
设置标题内容
QStringList horizontalHeaderLabel = { "对象名称" };
ui->tableWidget->setHorizontalHeaderLabels(horizontalHeaderLabel);
取消单元格选中
ui.tableWidget->setCurrentItem(NULL);//取消选中cell
设置选择行为-行
myTableWidget->setSelectionBehavior ( QAbstractItemView::SelectRows); //设置选择行为,以行为单位
设置选择行为-单个
myTableWidget->setSelectionBehavior ( QAbstractItemView::SelectItems); //设置选择行为,单个为单位
选择列或者行排序
connect(ui->tableWidgetConsole->horizontalHeader(),SIGNAL(sectionClicked(int)),this ,SLOT(sortTable(int)));
void MainWindow::sortTable(int colNum)
{ui->tableWidgetConsole->sortItems(colNum,Qt::AscendingOrder);
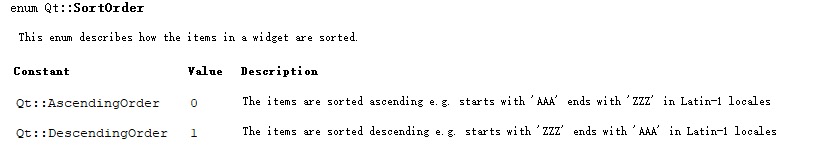
}函数原型为:void QTableWidget::sortItems(int column, Qt::SortOrder order = Qt::AscendingOrder)
排序方式主要有两种:

设置标题对齐方式
myTableWidget->horizontalHeader()->setDefaultAlignment(Qt::AlignLeft);//设置左对齐
添加复选框
方法一
QTableWidgetItem *item=new QTableWidgetItem;
item->setCheckState (Qt::Checked);
ui->setting_tableWidget->setItem(i,j,item); //插入复选框
方法二
QCheckBox * checkB = new QCheckBox(this); //创建checkbox
checkB->setCheckState(Qt::Checked); //设置状态
QWidget *w = new QWidget(this); //创建一个widget
QHBoxLayout *hLayout = new QHBoxLayout(); //创建布局
hLayout->addWidget(checkB); //添加checkbox
hLayout->setMargin(0); //设置边缘距离 否则会很难看
hLayout->setAlignment(checkB, Qt::AlignCenter); //居中
w->setLayout(hLayout); //设置widget的布局
ui->tableWidget_UnrecognizedPrimitive->setCellWidget(row, column, w); //将widget放到table中//采取下面方式获取
if (QWidget *w = ui->tableWidget_IdentifiedPrimitives->cellWidget(row, column))//先获取widget
{QCheckBox * checkBox = qobject_cast<QCheckBox*>(w->children().at(1)); //通过children来访问checkboxif ( checkBox ){ if ( checkBox->checkState() == Qt::Unchecked ) //未选中{//操作}}
}
//转载于https://blog.csdn.net/qq_42570058/category_8252620.html
bleWidget_UnrecognizedPrimitive->setCellWidget(row, column, w); //将widget放到table中
//采取下面方式获取
if (QWidget w = ui->tableWidget_IdentifiedPrimitives->cellWidget(row, column))//先获取widget
{
QCheckBox * checkBox = qobject_cast<QCheckBox>(w->children().at(1)); //通过children来访问checkbox
if ( checkBox )
{
if ( checkBox->checkState() == Qt::Unchecked ) //未选中
{
//操作
}
}
}
//转载于https://blog.csdn.net/qq_42570058/category_8252620.html









(含题库教师学生账号))

】lambda表达式以及function包装器)



)

)

