首先引用所需要的
css和js文件
<link href="https://cdn.bootcdn.net/ajax/libs/vis-network/9.1.6/dist/dist/vis-network.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/vis-network/9.1.6/standalone/umd/vis-network.min.js"></script>
接着添加一个
div容器,用于展示关系图
<div id="mynetwork" style="width: 1000px;height: 800px;box-shadow: 10px 5px 5px lightgray;"></div>
然后创建关系图的节点和边
// create an array with nodesconst nodes = new vis.DataSet([{id: 1, label: "菲尼克斯", color:'#F9D016'},{id: 2, label: "太阳", color:'#FF692D'},{id: 3, label: "布克", color:'#8B8DFE'},{id: 4, label: "杜兰特", color: '#8B8DFE'},{id: 5, label: "比尔", color: '#8B8DFE'},]);// create an array with edgesconst edges = new vis.DataSet([{from: 1, to: 2},{from: 2, to: 3},{from: 2, to: 4},{from: 2, to: 5},]);
最后,渲染节点和边到
div上展示
// create a networkconst container = document.getElementById("mynetwork");const data = {nodes: nodes,edges: edges,};const options = {};const network = new vis.Network(container, data, options);
注意:这里的mynetwork要和上面添加的div的id保持一致。
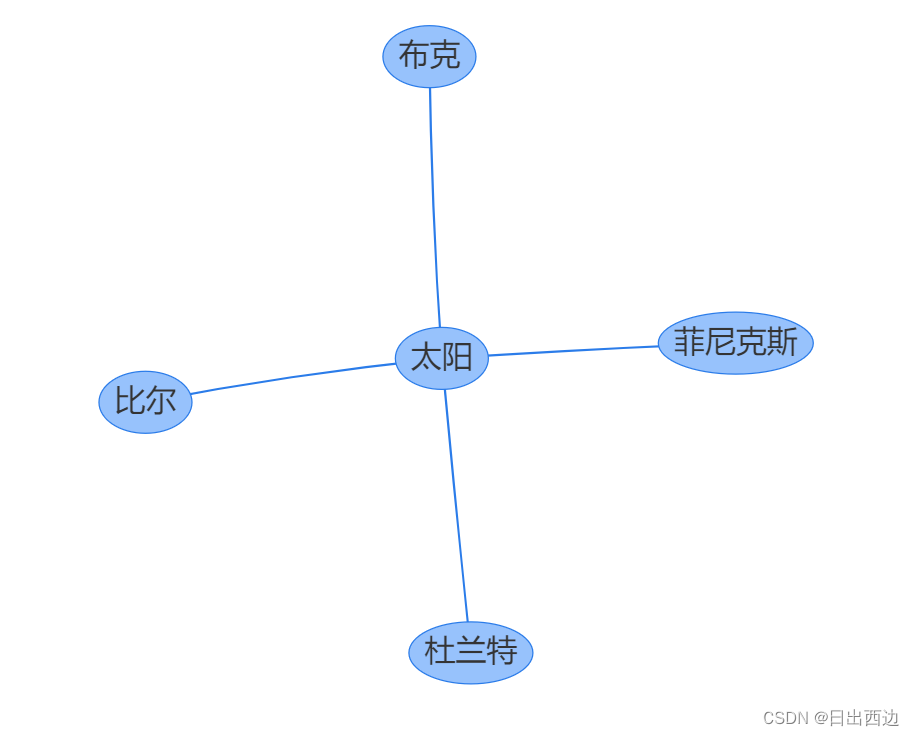
实现效果图

现在看起来所有的节点都是一样的,不容易区分,我们可以给相同类型的节点赋值相同的颜色。
只需给节点添加color属性即可
const nodes = new vis.DataSet([{id: 1, label: "菲尼克斯", color:'#D6AE10'},{id: 2, label: "太阳", color:'#FF692D'},{id: 3, label: "布克", color:'#8B8DFE'},{id: 4, label: "杜兰特", color: '#8B8DFE'},{id: 5, label: "比尔", color: '#8B8DFE'},]);
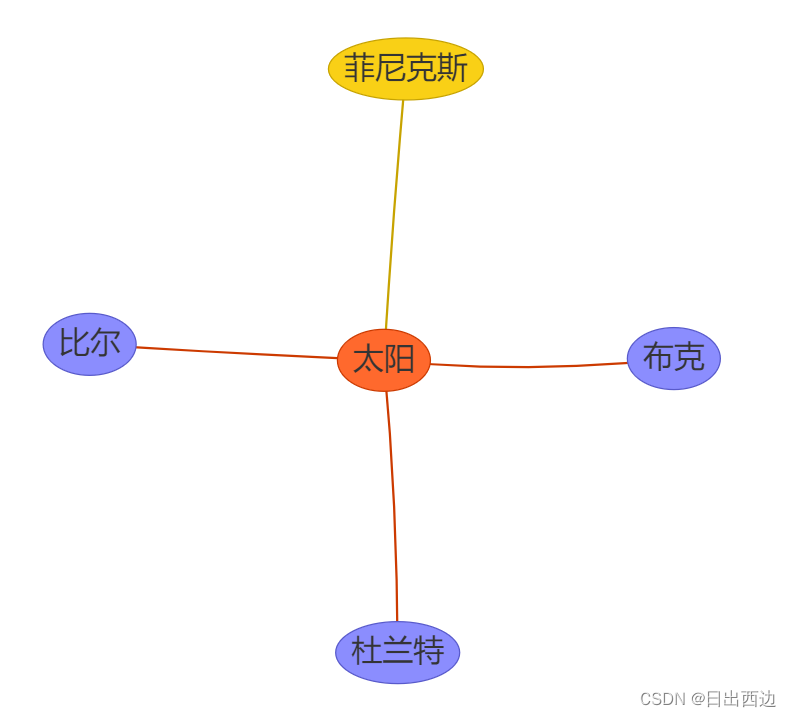
修改之后效果图如下,这样看起来就比较直观了:

我们可以通过添加配置项
options自定义关系图的样式
比如:修改节点的边的宽度、修改节点字体的颜色,只需添加如下代码即可:
const options = {nodes:{borderWidth: 2,font:{face: 'arial',color: '#fff',bold: true,}}};
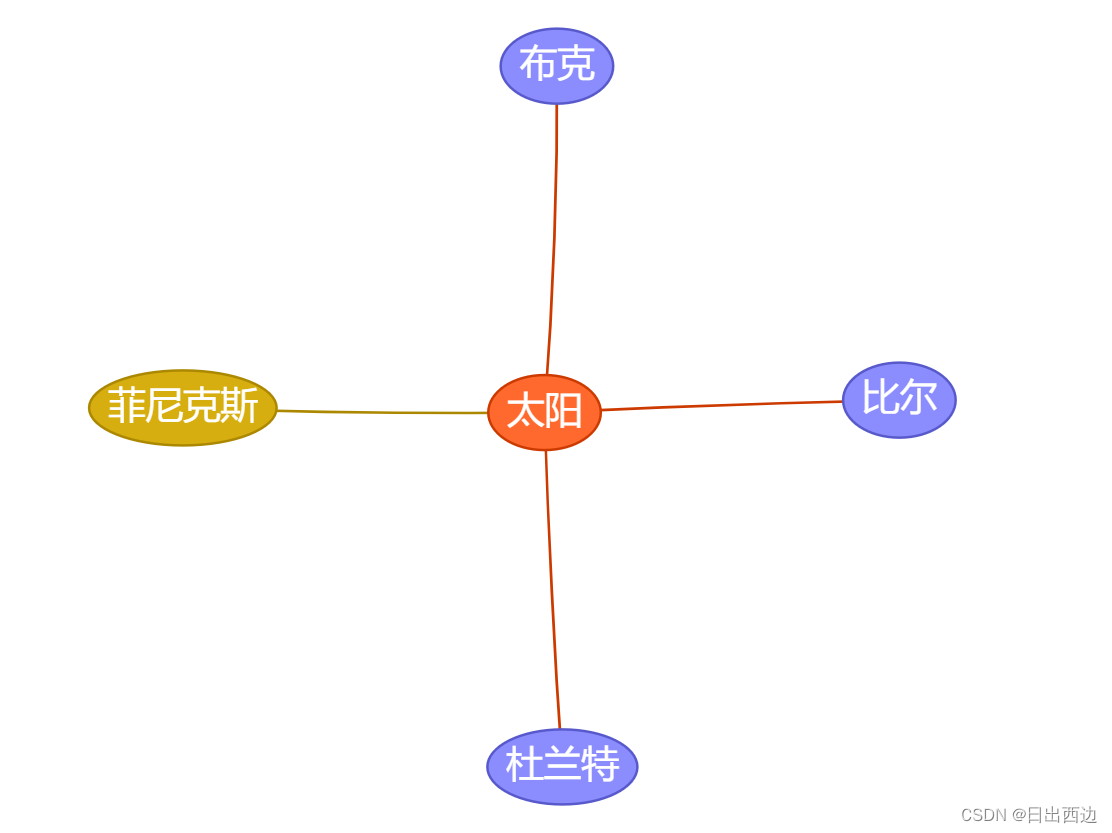
修改效果如下:

备注:整体代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="https://cdn.bootcdn.net/ajax/libs/vis-network/9.1.6/dist/dist/vis-network.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/vis-network/9.1.6/standalone/umd/vis-network.min.js"></script><title>Dynamic Knowledge Graph</title><style>body {margin: 0;overflow: hidden;}</style>
</head>
<body>
<div id="mynetwork" style="width: 1000px;height: 800px;box-shadow: 10px 5px 5px lightgray;"></div><script>// create an array with nodesconst nodes = new vis.DataSet([{id: 1, label: "菲尼克斯", color:'#D6AE10'},{id: 2, label: "太阳", color:'#FF692D'},{id: 3, label: "布克", color:'#8B8DFE'},{id: 4, label: "杜兰特", color: '#8B8DFE'},{id: 5, label: "比尔", color: '#8B8DFE'},]);// create an array with edgesconst edges = new vis.DataSet([{from: 1, to: 2},{from: 2, to: 3},{from: 2, to: 4},{from: 2, to: 5},]);// create a networkconst container = document.getElementById("mynetwork");const data = {nodes: nodes,edges: edges,};const options = {nodes:{borderWidth: 2,font:{face: 'arial',color: '#fff',bold: true,}}};const network = new vis.Network(container, data, options);
</script>
</body>
</html>



:空间自相关示例)


dubbo调用关系)











、操作系统(软件)、系统调用和库函数 --- 概念篇)