文章目录
- HTTP协议
- 1.HTTP协议是什么?
- 2.HTTP协议的特点
- 3.什么是URL?
- 4.通过浏览器控制台学习HTTP协议
- Request Headers请求数据格式说明
- Response Headers请求数据格式说明
- 5.HTTP工作原理
HTTP协议
1.HTTP协议是什么?
HTTP协议是一种超文本传输协议,规定了浏览器和服务器之间的数据传输的规则(也可以说是浏览器与服务器之间进行数据交互的数据格式)
例如,浏览器需要向服务端发送请求来获取一些数据,因此浏览器携带请求数据先向服务器发送请求,服务器解析浏览器的请求数据后再给浏览器响应对应的数据,让浏览器解析。浏览器和服务器之间进行数据交互,需要按照约定的数据格式进行双方才能进行相应的数据解析。
HTTP概括如下:
- HTTP协议是用于从服务器传输超文本到本地浏览器的传送协议。
- HTTP基于TCP/IP通信协议进行传送数据(数据可以是HTML文件,图片,查询结果等)
- HTTP是一个属于应用层的面向对象的协议。
- HTTP协议工作于客户端-服务器架构之上。
2.HTTP协议的特点
- HTTP支持B/S(浏览器与服务器架构模式)模式和C/S(客户机与服务器架构)模式
- 简单快速:客户端向服务器请求服务时,只需传送请求方法和路径即可。请求方法包括GET、POST、PUT、HEAD等。
- 灵活性:HTTP允许传输任意类型的数据对象。
- 面向连接:限制每次连接只处理一个请求。服务器处理完客户的请求并收到客户的应答后,立即断开。可以节省传输时间。
- 无状态:HTTP协议对于处理没有记忆能力,如果在处理过程中客户端与服务器端之间的连接断开,则数据必须重传。每次请求-响应都是独立的,速度会比较快但同时也导致多次请求间不能共享数据。
- 基于请求-响应模型:一次请求对应一次响应
3.什么是URL?
HTTP使用**URI(统一资源标识符)**来传输数据和建立连接。
**URL是一种特殊类型的URI,包含了用于查找某个资源的足够信息。**它用于定位和识别互联网上的资源的地址。它是一个字符串,由多个部分组成,用于指定资源的位置和协议。
简单来说我们平时在浏览器中所看到的网址就是URL,在项目开发中我们需要指定文件,图片的位置也是URL。
以一个URL示例:https://www.example.com/index.html
一个URL主要包括以下几个部分:
- 协议部分:“https://”,指定使用的协议
- 域名部分:指定了资源所在的服务器域名。
- 路径部分:指定了服务器上资源的路径。
URL还可以包含其他部分,如查询参数、片段标识符等,用于进一步定位和描述资源。
例如本博客草稿的URL:https://i.cnblogs.com/posts/edit;postId=17878440
4.通过浏览器控制台学习HTTP协议
1.按下F12按键或者右建"检查",打开开发者工具

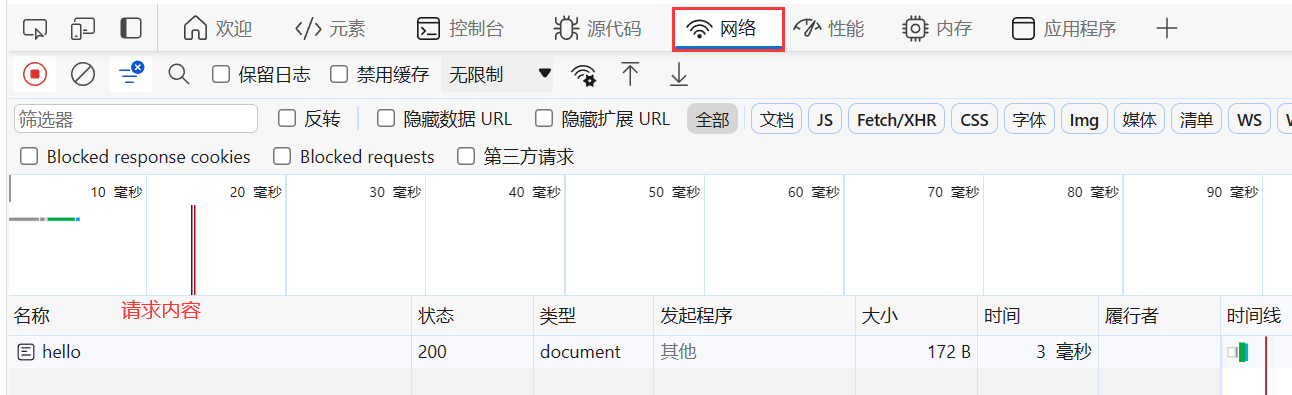
2.选择网络(Network)查看请求内容

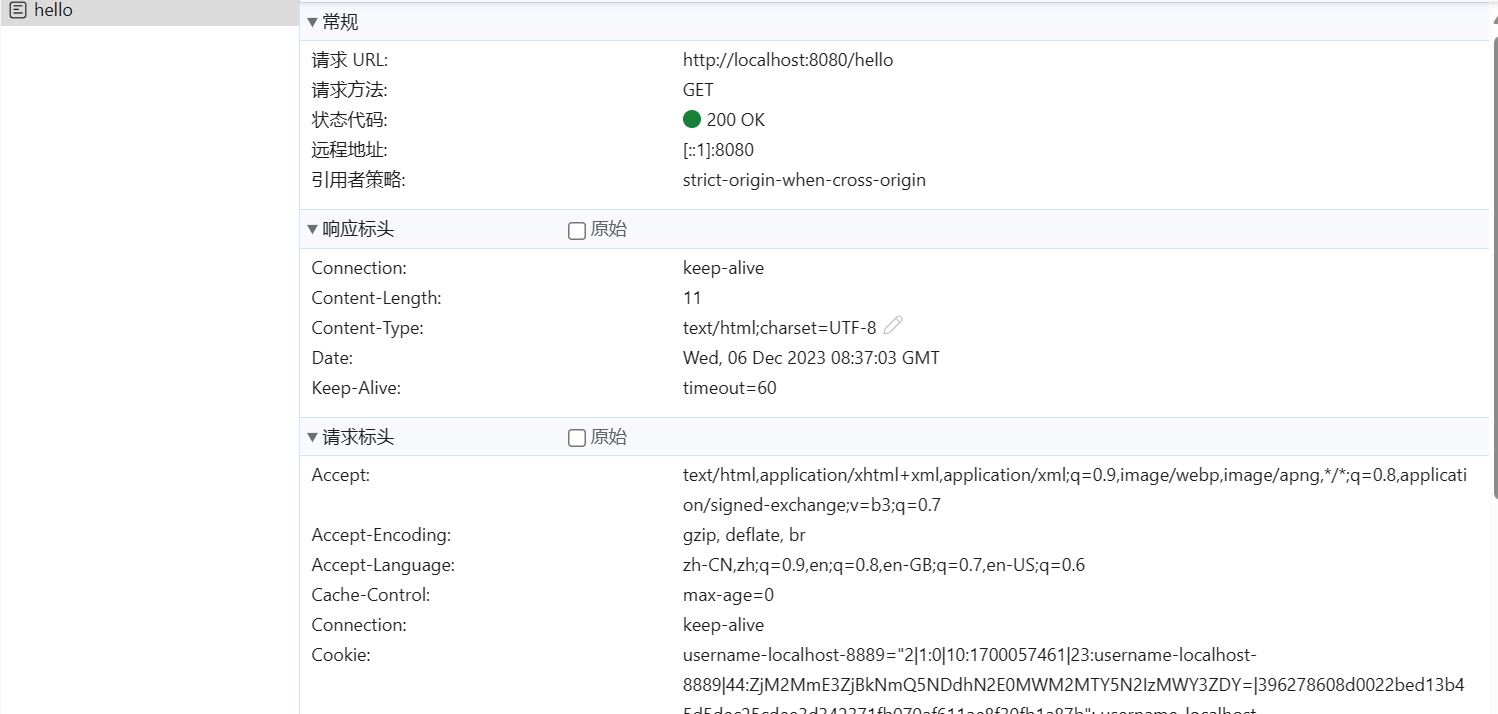
3.点击这个请求,就可以看到相关的协议信息
部分浏览器是英文显示,显示的内容为:General(常规),Response Headers(响应标头),Request Headers(请求标头)

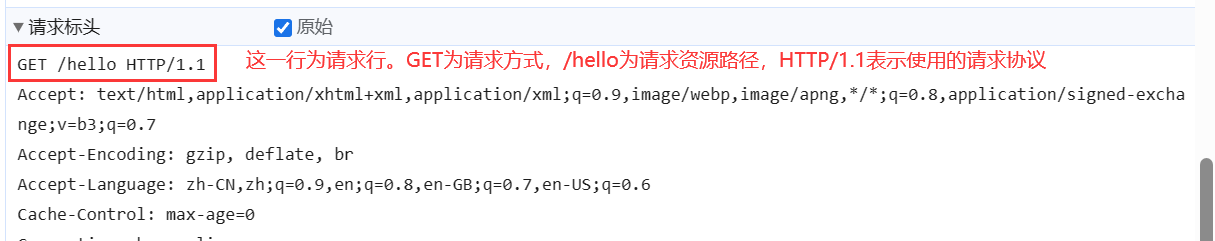
4.点击旁边的按钮“原始”,则会显示原始数据格式

可以看到,原始数据格式就是文本字符串,且这个文本字符串的格式是固定的
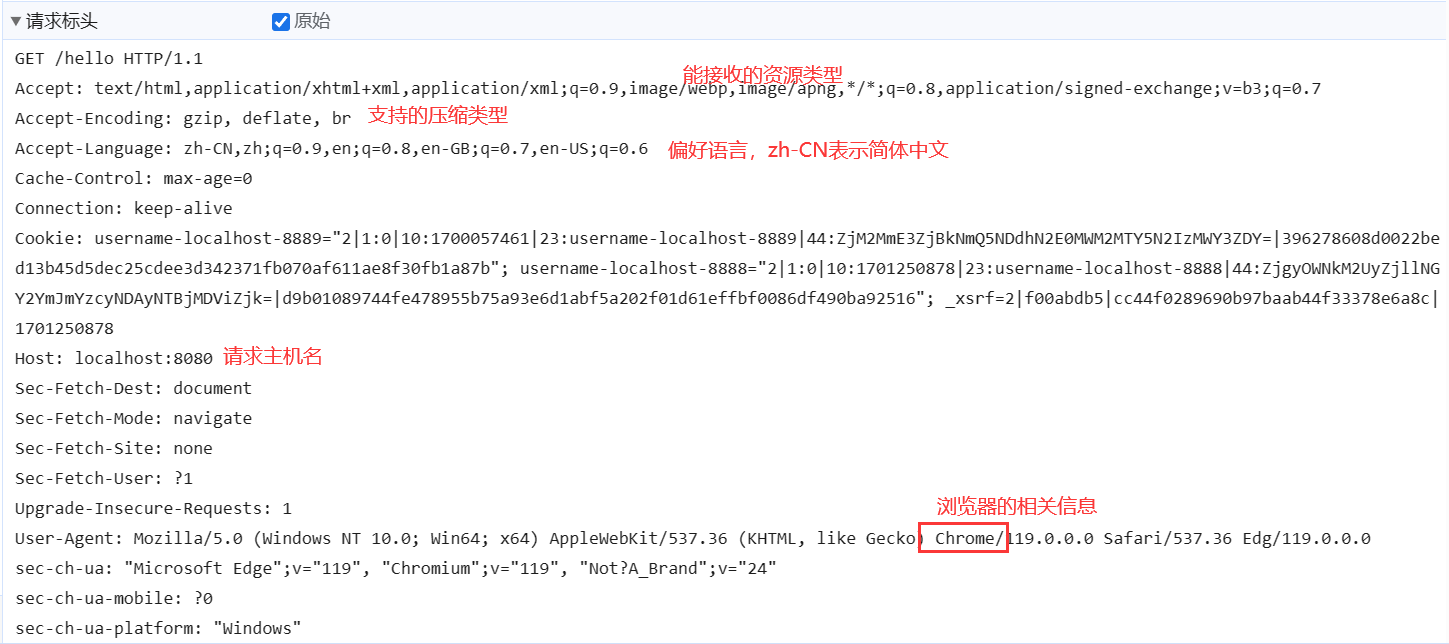
Request Headers请求数据格式说明
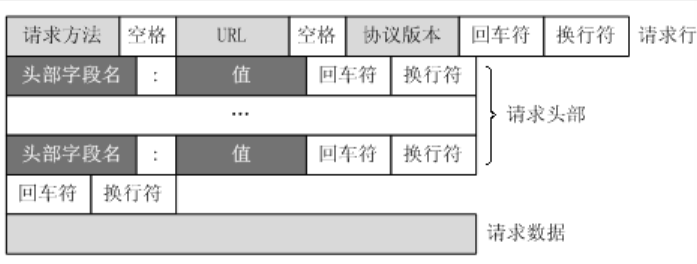
请求数据格式大致分为三个部分:请求行,请求头,请求体
1.请求行:即请求数据的第一行,由请求方式(GET或POST),资源路径,请求协议三部分组成。
- GET请求方式:没有请求体,大小有限制
- POST请求方式:有请求体,无大小限制

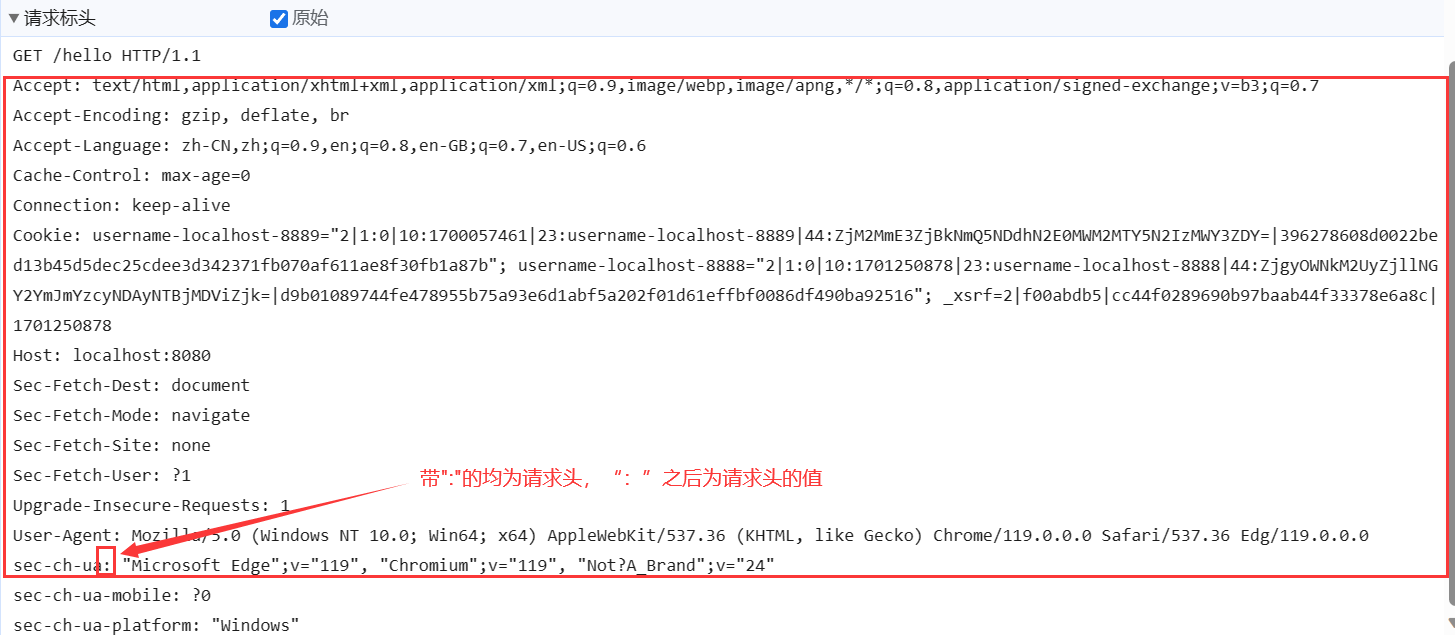
2.请求头:请求头为“key:value"的格式,即"请求头:请求头值"的形式。
请求头的值中会包含很多信息,包括浏览器版本,主机地址,数据格式等

常见的请求头的值:
| 请求头名称 | 请求头的值 |
|---|---|
| Host | 请求的主机名 |
| User-Agent | 浏览器版本 |
| Accept | 表示浏览器能接收的资源类型 |
| Accept-Language | 表示浏览器的偏好语言,服务器可以据此返回不同语言的网页 |
| Accept-Encoding | 表示浏览器可以支持的压缩类型 |
| Content-Type | 请求主体的数据类型 |
| Content-Length | 请求主体的大小(单位:字节) |

3.请求体:请求体是POST请求特有的一个组成部分,存放请求参数,请求数据
总结:Request请求数据格式内容框架如下:

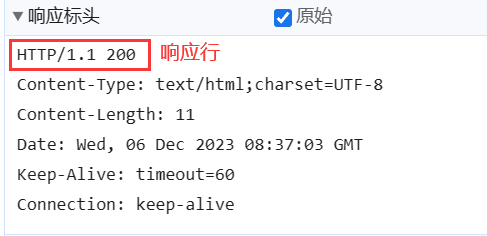
Response Headers请求数据格式说明
响应数据格式大致分为三个部分:响应行,响应头,响应体
1.响应行:响应数据的第一行,包含协议,状态码,描述(可能省略)三个部分。

状态码的作用是告诉客户端本次响应的状态,常见状态码有:
200,请求成功。201,已创建,成功请求并创建了新的资源。202,已接受,已接受请求,但未处理完成。301,永久重定向,请求的资源被永久移到新URL,今后任何新的请求都应使用新的URL代替。302,暂时重定向,资源只是临时被移动,客户端仍使用原有的URL。400,客户端请求的语法错误,服务器无法理解。401,请求要求用户的身份认证。(英文描述:OK)403,服务器理解客户端的请求,但是拒绝执行的请求。404,服务器无法根据客户端的请求找到资源。500,服务器内部错误,无法完成请求。501,服务器不支持请求的功能,无法完成请求。503,由于超载或系统维护,服务器暂时无法处理客户端的请求。
所有状态码及其详细信息可访问网站: 状态码大全
状态码分为5类,范围从100~500,状态码分类如下:
1**:信息,服务器收到请求,需要请求者继续执行操作2**:成功,操作被成功接收并处理3**:重定向,需要进一步的操作以完成请求4**:客户端错误,请求包含语法错误或无法完成请求5**:服务器错误,服务器在处理请求的过程中发生了错误
2.响应头:同请求头一样,数据格式为“key:value"的格式,即"响应头:响应头值"的形式。
常见的响应头:
| 响应头 | 响应头的值 |
|---|---|
| Content-Type | 表示响应内容的类型,例如txt/html,application/json。 |
| Content-Length | 表示该响应内容的长度(字节数) |
| Content-Encoding | 表示该响应压缩算法,例如gzip |
| Cache-Control | 指示客户端如何缓存,例如max-age=300表示最多缓存300秒 |
| Set-Cookie | 告诉浏览器为当前页面所在的域设置Cookie |
3.响应体:响应数据格式的最后一行,存放响应数据,通常为CJSON格式
5.HTTP工作原理
在浏览器地址键入URL,工作流程如下:
-
- 浏览器向DNS服务器请求解析该URL中的域名所对应的IP地址
-
- 解析出IP地址后,根据该IP地址和默认端口号80,与服务器建立TCP连接
-
- 浏览器发出HTTP请求给服务器
-
4.服务器对浏览器请求做出响应,并把对应的html文本发送给浏览器
-
- 释放TCP连接
-
- 浏览器将该html文本显示出来
切换的几种方案)








)









