随着电子设备的普及,我们的视频文件可能来自各种不同的源头,如何高效地管理和查找这些文件成为了一个问题。今天,我们将为您提供一个完美的解决方案——自动归类并统一重命名视频文件。
首先,第一步,我们要进入文件批量改名高手主页面,并点击“文件管理箱”

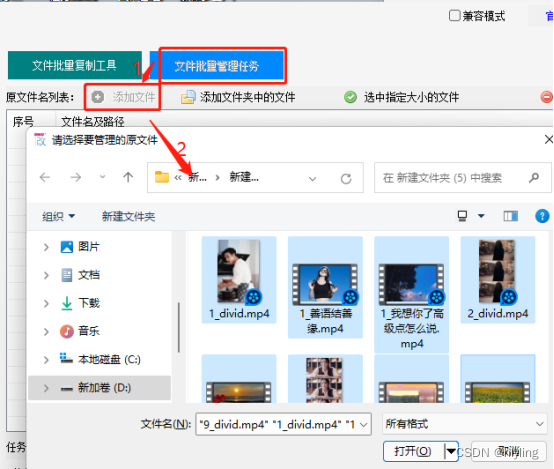
第二步,在进入板块之后,我们要选择“文件批量管理任务”并点击“添加文件”我们将需要归类的的文件都一一导入主页面。

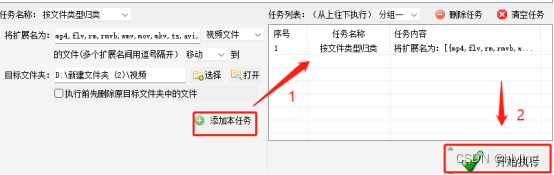
第三步导入完成之后,我们要在下列的任务名称旁下拉列表选择归类方式,有“按文件大小归类、按文件类型归类、按文件名称归类、按文件数量归类,”等方式,小编选择的是“按文件类型归类”

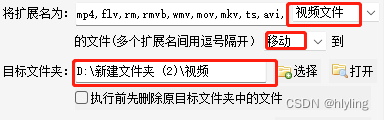
第四步,并设置好将扩展名为视频文件的文件移动到目标文件夹里,(记得设置好目标文件夹的位置)

第五步,全部都设置好之后点击“添加本任务”将本任务添加到右边的任务列表里,并点击“开始执行”

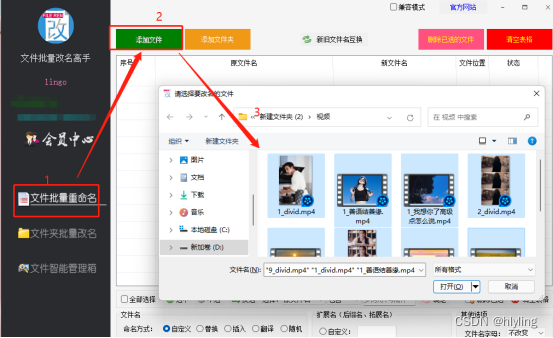
第六步,执行完毕之后,我就可以点击“文件批量重命名”板块,并点击“添加文件”,将刚刚归类好的文件都一一导入。

第七步,都导入好了之后,我们可以在下面的文件名的命名方式中选择“自定义”,并输入好新文件名和名称编号,编号位置。

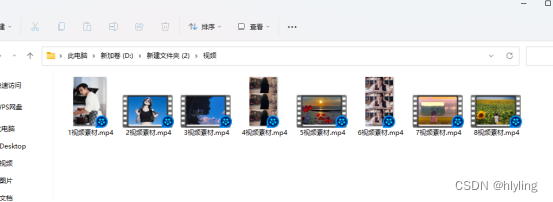
第八步,全都设置完成之后我们就可以点击“开始改名”,在提示重命名成功之后,我们就可以打开文件夹看到文件都已经被归类好了并且也重命名好了
















算法及其应用)
覆盖优化 - 附代码)



