当我们在写论文或者报告的时候,经常需要我们给文档设置页码,用于页码统计,也方便后期的查阅和阅读,但是经常遇到特殊的要求或者情况,比如删除了某个页的页码,那么整个文档目录的页码就会全部被删除,无论是删除或是修改某个页的页码,整个文档页码都会被改动。接下来小编为大家介绍多种页码插入的方法。
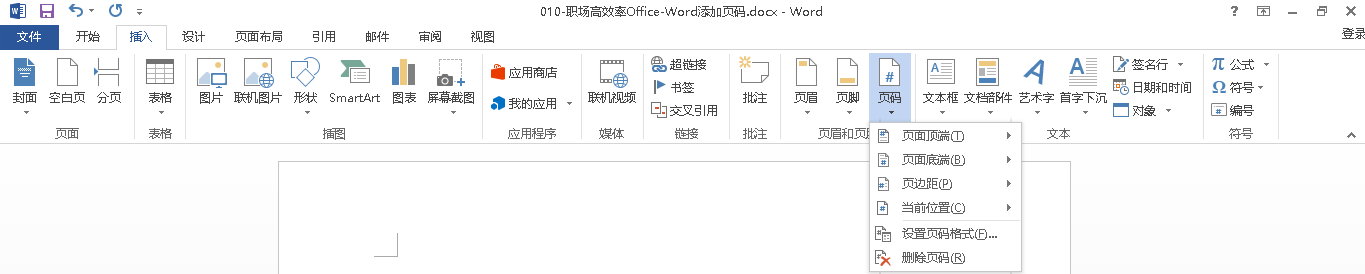
1.【插入】选项卡→【页眉和页脚】选项组→页码

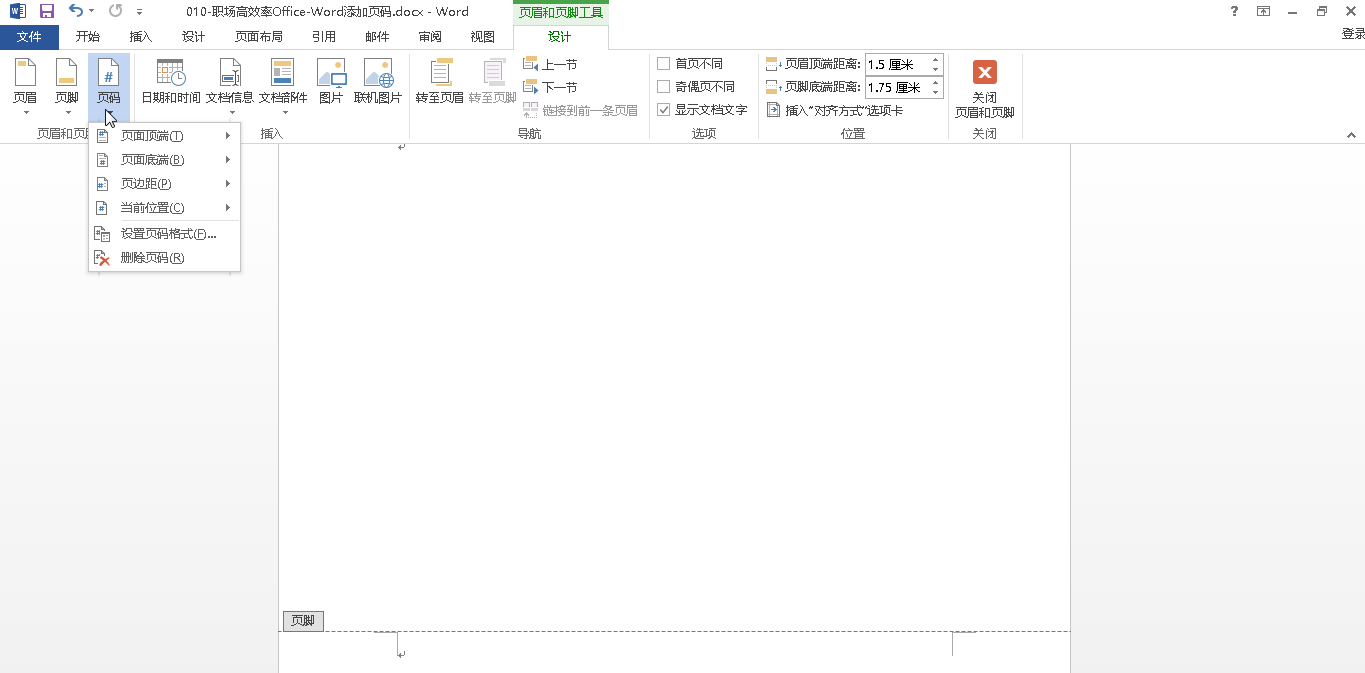
2.双击页面底部或顶部位置→弹出【页眉和页脚工具】选项卡→【页眉和页脚】选项组→页码

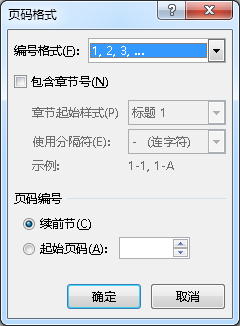
3.【插入】选项卡→【页眉和页脚】选项组→【设置页码格式】→打开【页码格式】对话框,可以修改编号格式、章节号以及页码编号。也可以选中页码中的数字,可以进行修改颜色或者字体大小、样式。

4.在页脚距底端距离中可以更改页码距离页面下端的距离。
1. 首页不同
就可以为首页添加不同于其它页的页码了,也可以取消首页的页码,Word文档可以从第二页开始设置页码。
2. 奇偶页不同
就可以为奇数页和偶数页分别添加不同的页码。
3. 从任意页开始插入页码
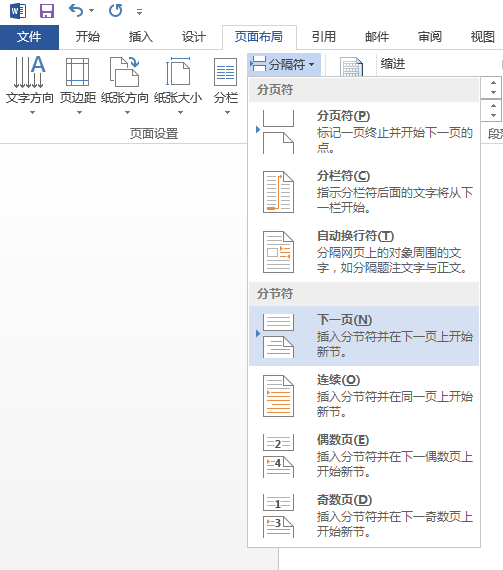
在光标所在页,点击【页面布局】选项卡→【页面设置】选项组→选择【分节符】。

双击页面底部或顶部位置→弹出【页眉和页脚工具】选项卡→【导航】选项组→点击【链接到前一条页眉】,取消此功能之后,就可以在任意页插入任意页码。
希望大家在阅读之余,多加练习办公软件Office的使用,提高我们的工作效率,成为职场高效率的一员。我将不定时进行内容更新,希望点赞关注我,大家一起学习,共同进步。


+消息队列(RabbitMQ)部署)
 和 int (10)的区别)



)











