目录
1、css代码
2、html代码
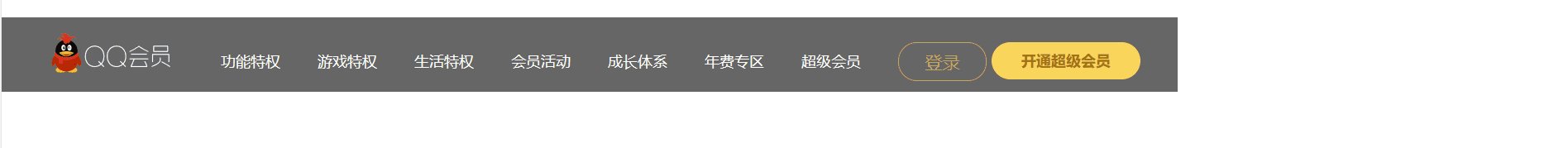
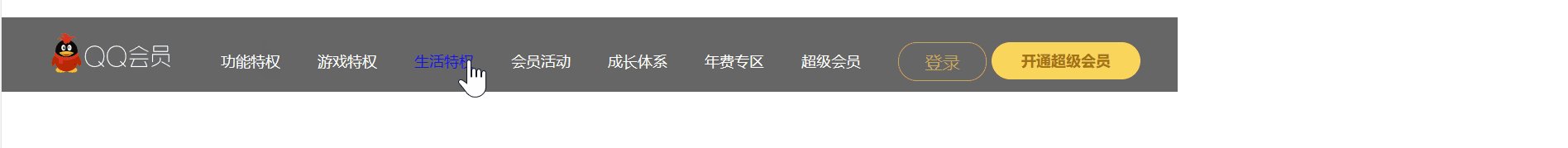
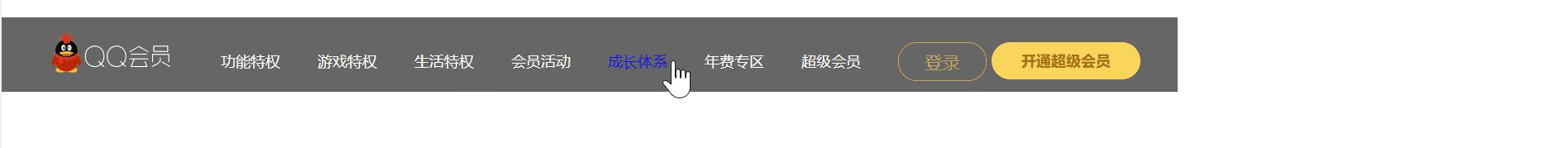
效果图
1、css代码
<style>* {padding: 0;margin: 0;list-style: none;text-decoration: none;}div {margin: 30px auto;}li {float: left;height: 60px;background-color: rgb(102, 102, 102);line-height: 40px;}img {height: 100%;margin-right: 40px;margin-left: 40px;}a {display: block;height: 40px;text-align: center;color: white;margin-top: 15px;margin-right: 30px;font-size: 12px;}a:hover {color: rgb(20, 20, 224);}.login {border: 1px solid rgb(192, 170, 96);width: 70px;height: 30px;border-bottom-left-radius: 15px;border-top-left-radius: 15px;border-bottom-right-radius: 15px;border-top-right-radius: 15px;color: rgb(192, 170, 96);margin-top: 20px;line-height: 30px;font-size: 14px;}.huiyuan {width: 120px;height: 30px;background-color: rgb(250, 214, 92);border-bottom-left-radius: 15px;border-top-left-radius: 15px;border-bottom-right-radius: 15px;border-top-right-radius: 15px;color: rgb(161, 115, 19);font-weight: 700;margin-top: 20px;line-height: 30px;margin-left: -26px;}.login:hover {color: rgb(192, 170, 96);}.huiyuan:hover {color: rgb(161, 115, 19);}</style>2、html代码
<div><ul><li><img src="./img/logo.png" alt=""></li><li><a href="">功能特权</a></li><li><a href="">游戏特权</a></li><li><a href="">生活特权</a></li><li><a href="">会员活动</a></li><li><a href="">成长体系</a></li><li><a href="">年费专区</a></li><li><a href="">超级会员</a></li><li><a href="" class="login">登录</a></li><li><a href="" class="huiyuan">开通超级会员</a></li></ul></div>效果图





)














