自定义监控客户端服务器登录的人数
需求:限制登录人数不超过 3 个,超过 3 个就发出报警信息
1.在客户端创建自定义key
//明确需要执行的 linux 命令
who | wc -l//创建 zabbix 的监控项配置文件,用于自定义 key
vim /etc/zabbix/zabbix_agent2.conf
#可以将自定义的监控项配置文件创建在 zabbix_agent2.d 目录中--273--
Include=/etc/zabbix/zabbix_agent2.d/*.conf
#自定义监控项的格式如下--296--
# Format: UserParameter=<key>,<shell command>cd /etc/zabbix/zabbix_agent2.d/vim UserParameter_login.conf
UserParameter=login.user,who|wc -lsystemctl restart zabbix-agent2//在服务端验证新建的监控项
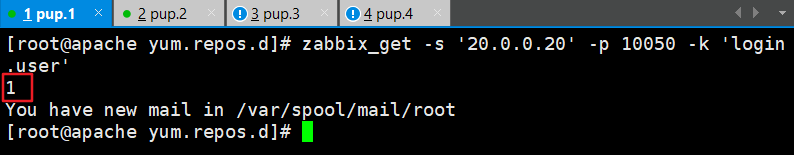
zabbix_get -s '20.0.0.20' -p 10050 -k 'login.user'
2.在Web页面创建自定义监控项模板
创建模板
点击左边菜单栏【配置】中的【模板】,点击【创建模板】
【模板名称】设置成 Template Login User
【可见的名称】设置成 Template Login User
【群组】选择 Template
【描述】可自定义
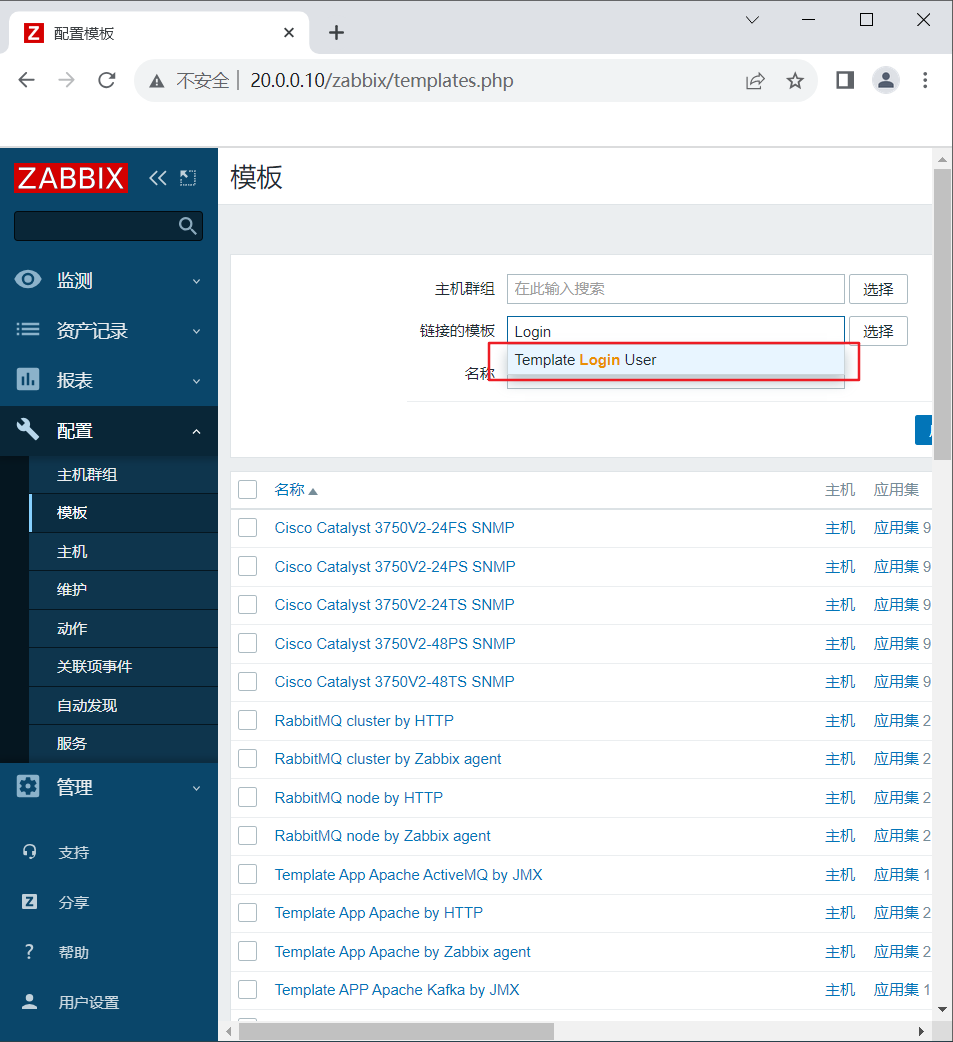
点击 【添加】,此时就可在【链接的模板】中搜索到 Template Login User 了

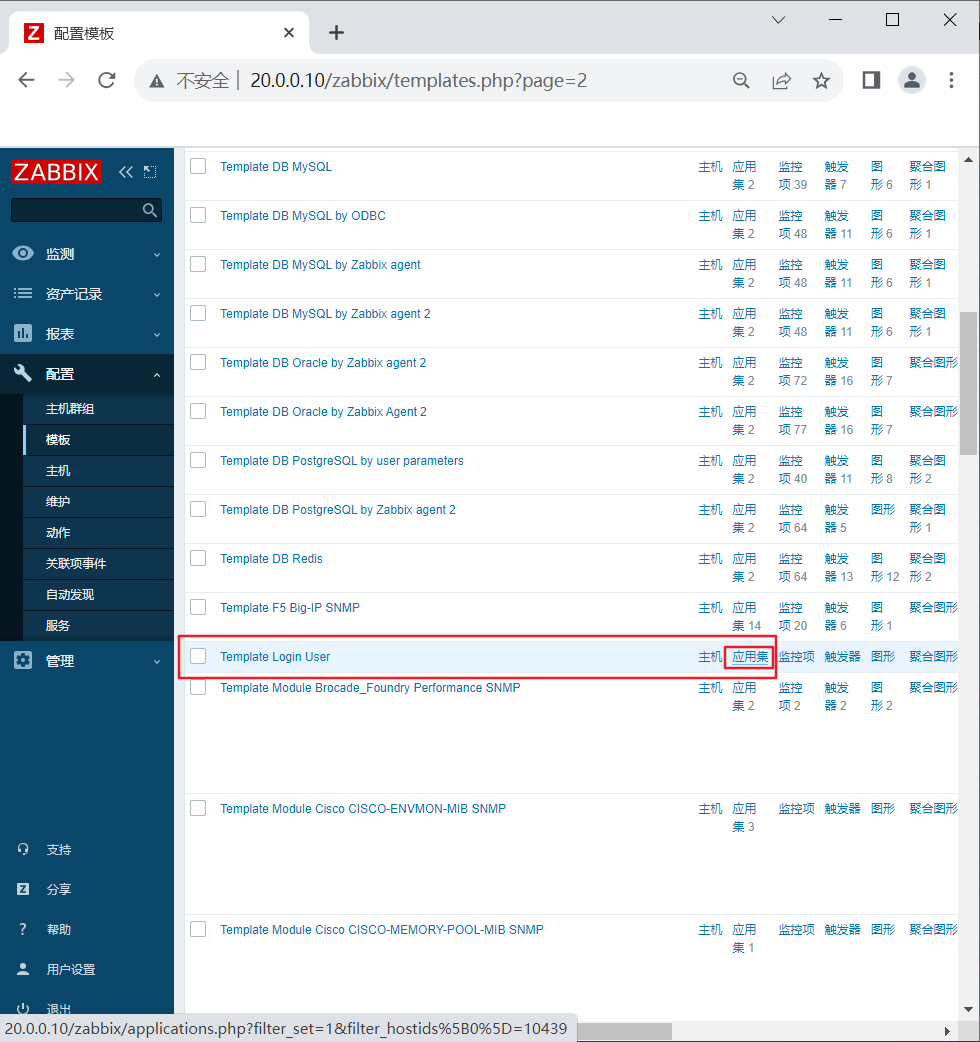
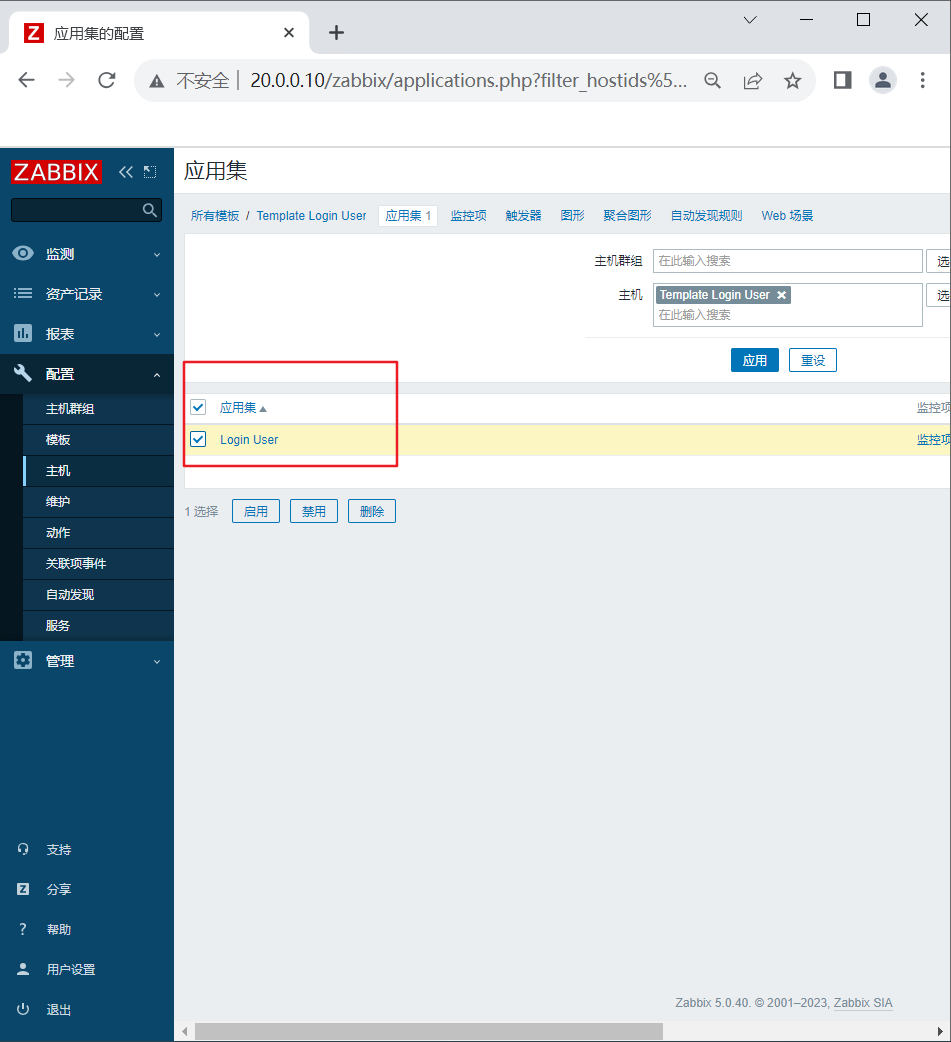
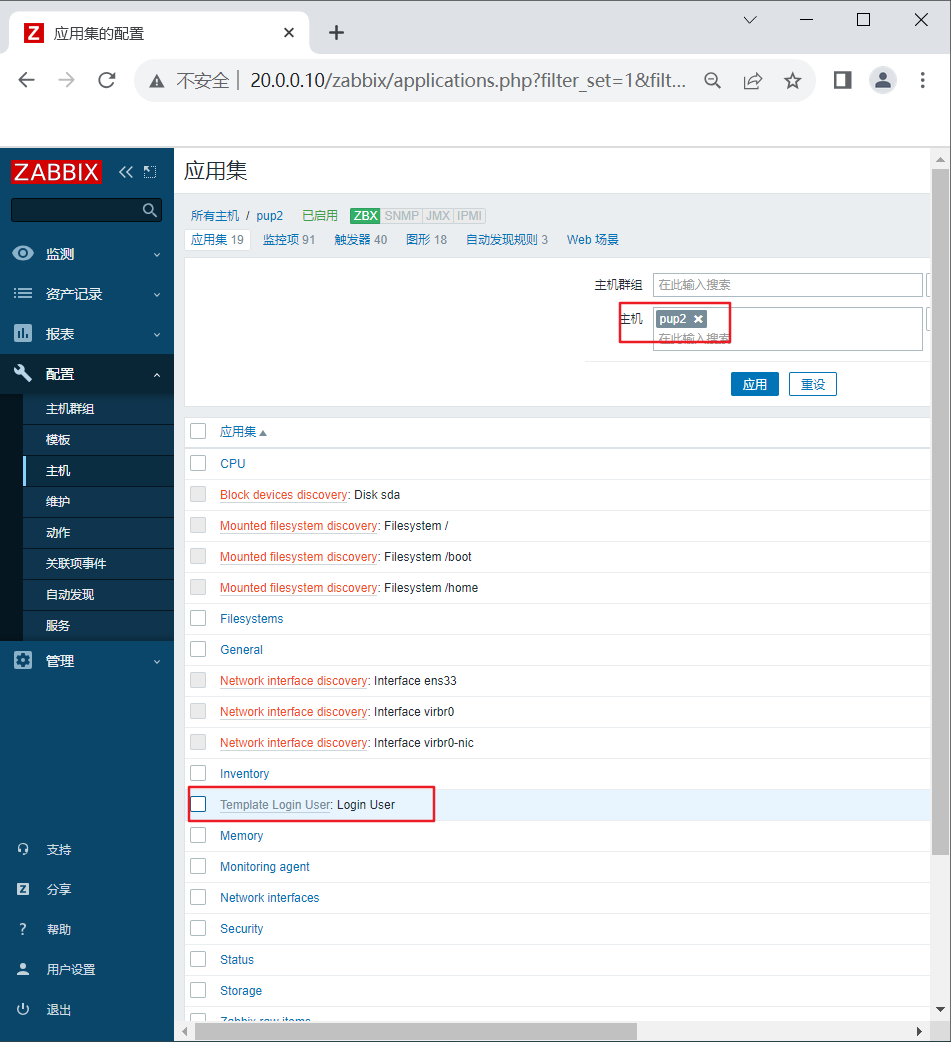
创建应用集(用于管理监控项的)
点击上方菜单栏【应用集】,点击【创建应用集】
【名称】设置成 Login User
点击 【添加】

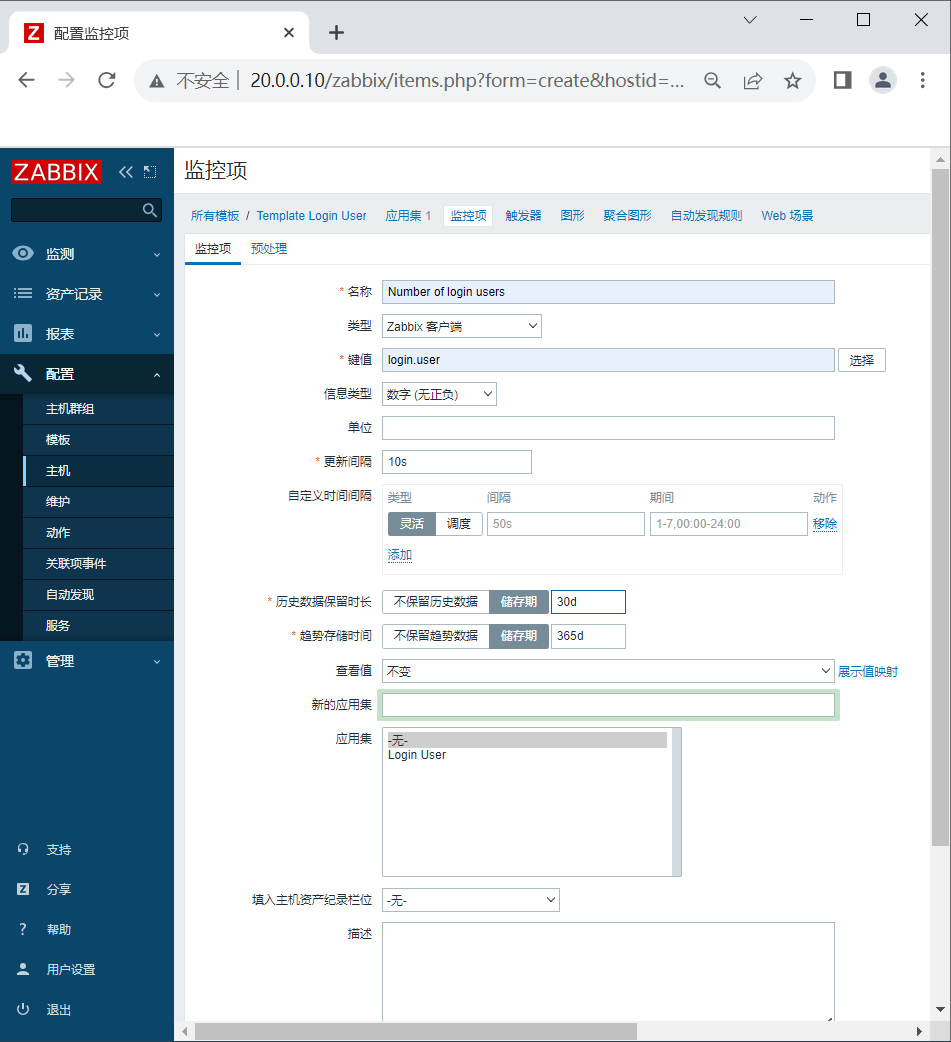
创建监控项
点击上方菜单栏【监控项】,点击【创建监控项】
【名称】设置成 Number of login users
【键值】设置成 login.user #键值必须要与自定义的监控项配置文件中设置的保持一致
【更新间隔】设置成 10s
【历史数据保留时长】Storage period 30d #保留时间可自定义设置
点击 【添加】
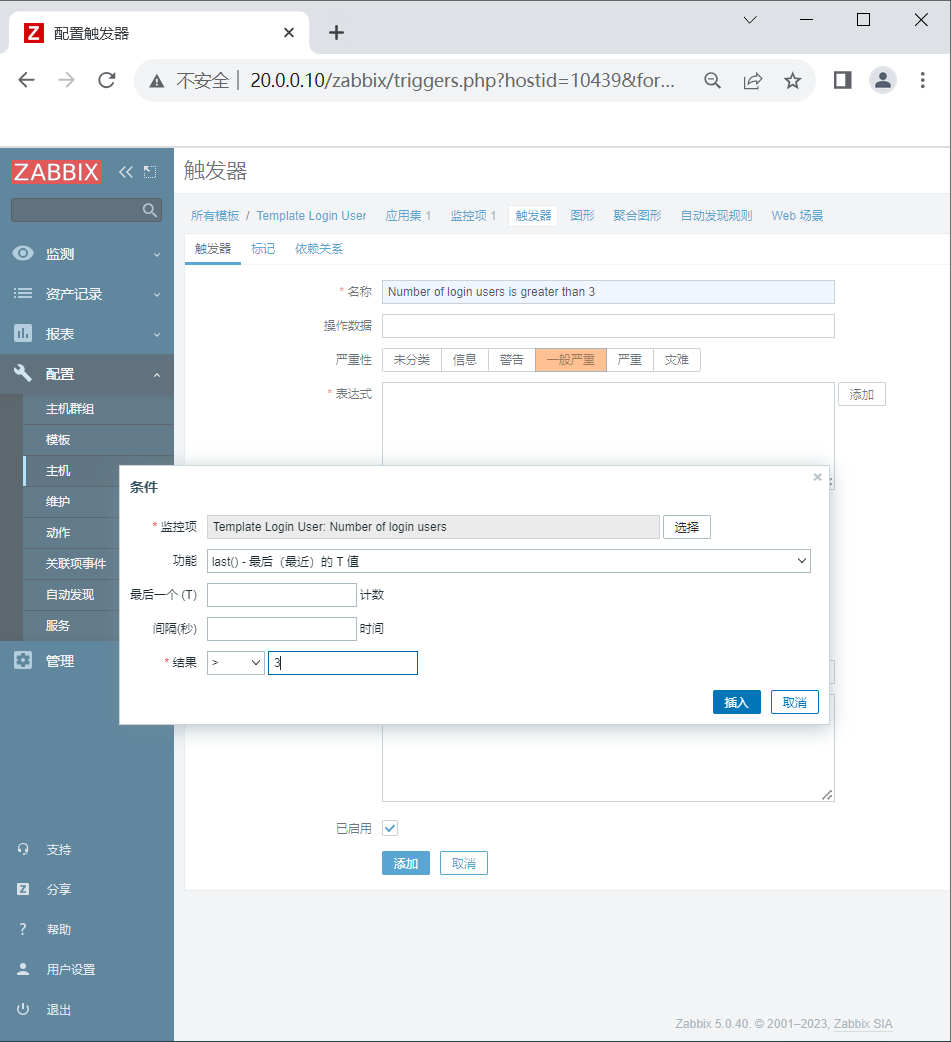
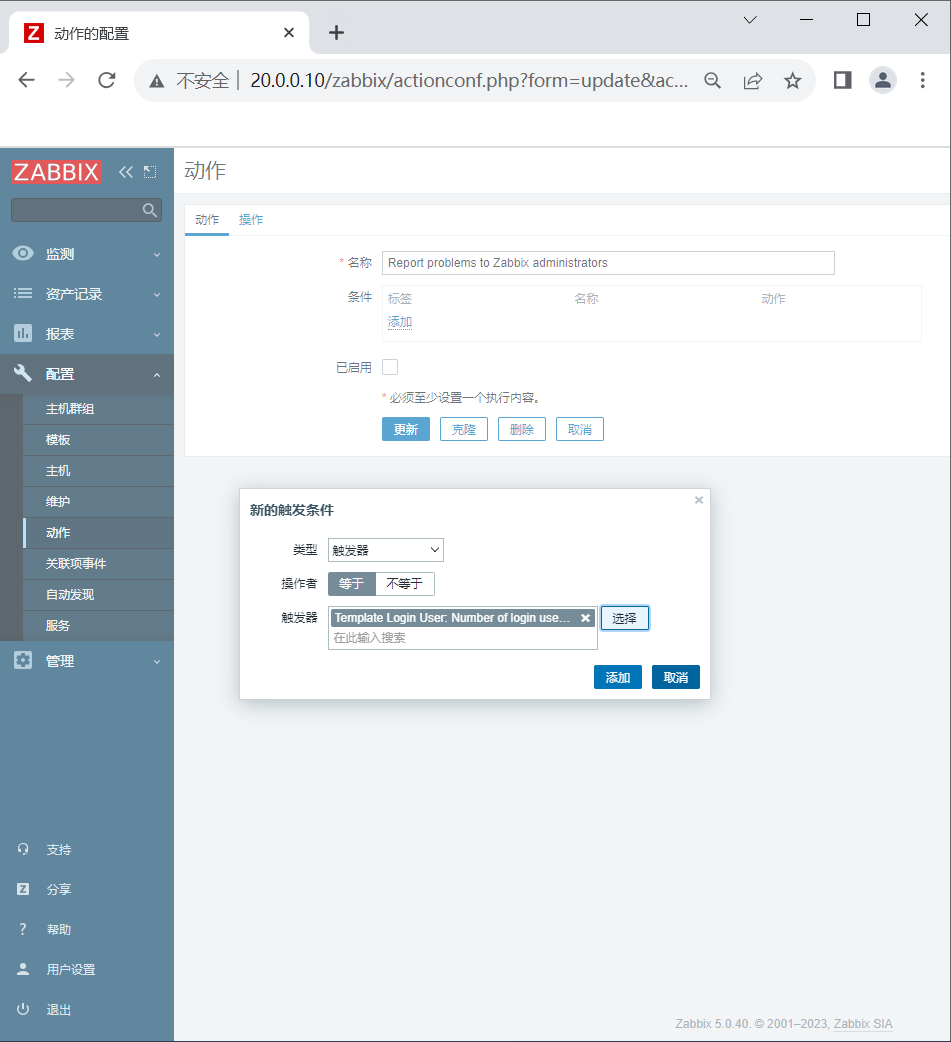
创建触发器
当监控项获取到监控的值后和触发器预设的值进行对比,判断是否报警
点击上方菜单栏【触发器】,点击【创建触发器】
【名称】设置成 Number of login users is greater than 3
【严重性】设置成 一般严重
【表达式】点击添加,【监控项】点击选择 Number of login users,【功能】选择 last(),【结果】选择 > 3,点击 【插入】
点击 【添加】
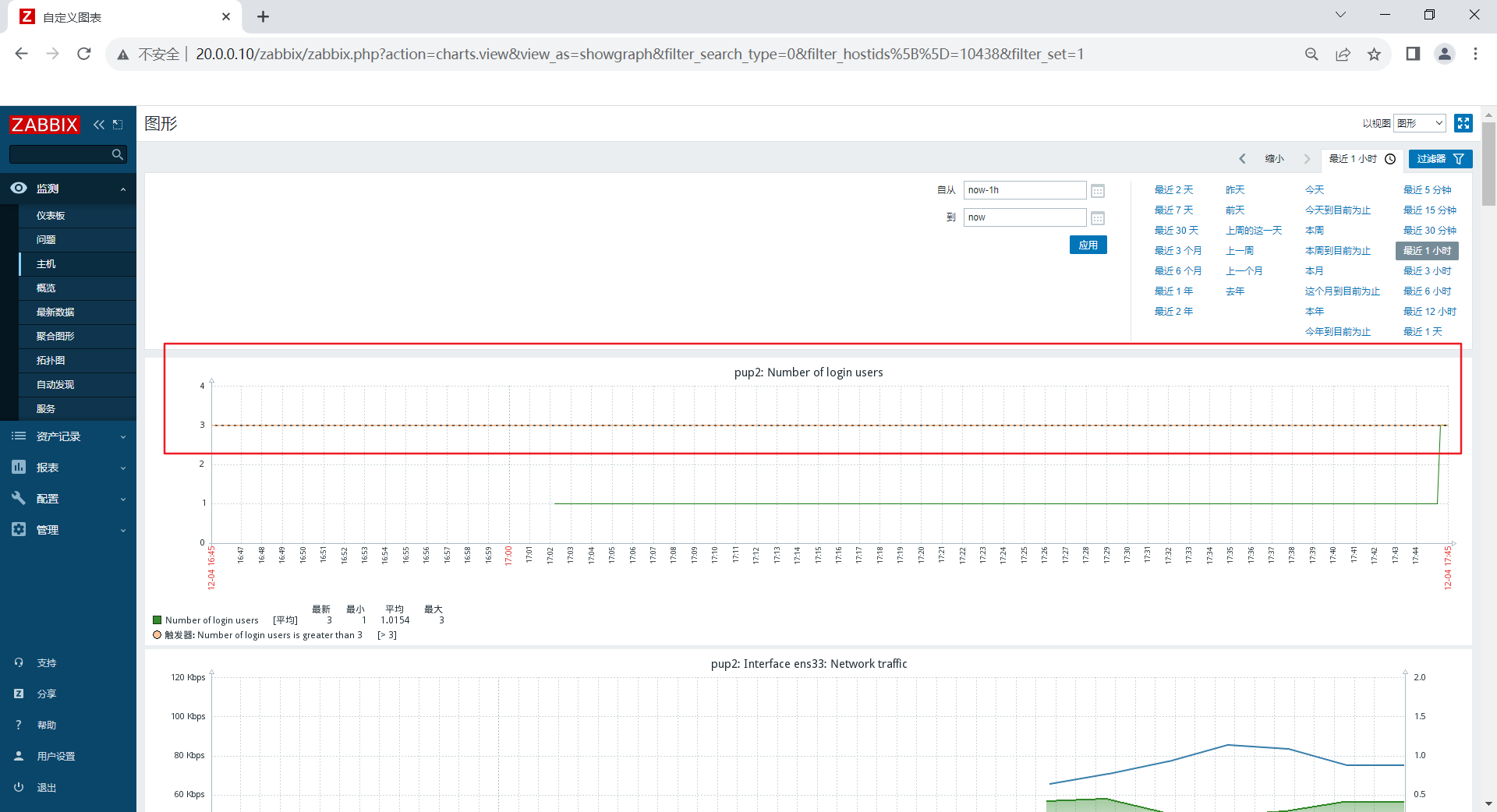
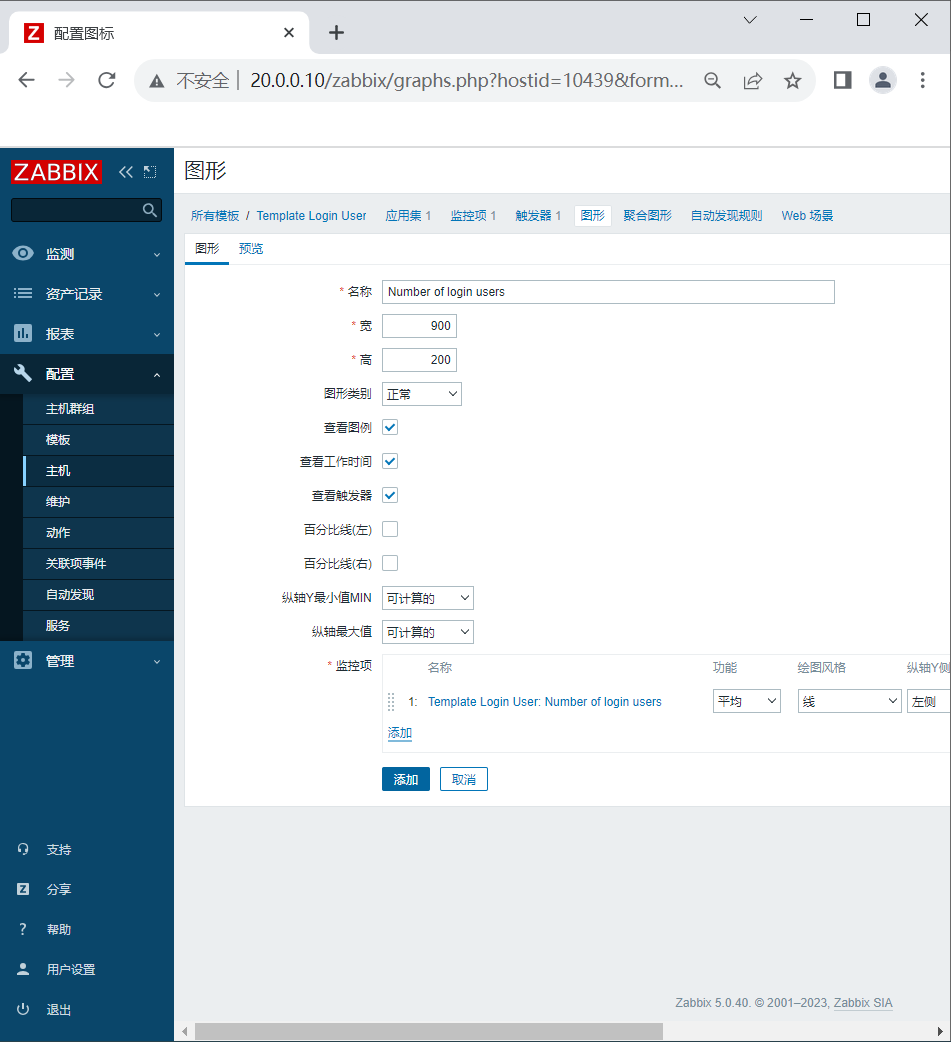
创建图形
点击上方菜单栏【图形】,点击【创建图形】
【名称】设置成 Number of login users
【宽】、【高】可直接采用默认值
【监控项】点击添加勾选相关监控项 Number of login users,【功能】选择 最大,其它可保持默认值
点击 【添加】
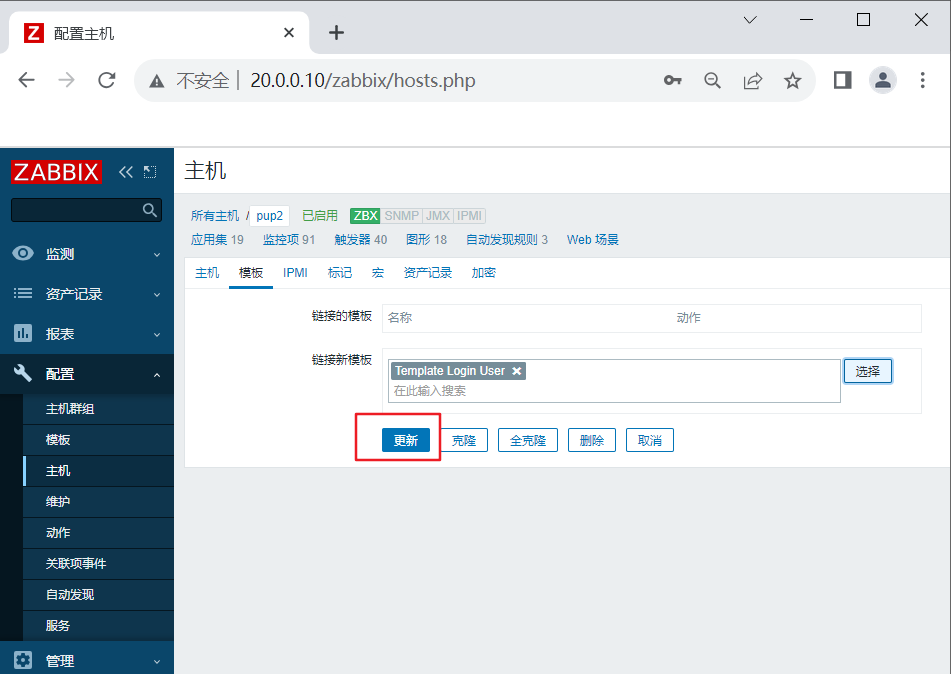
将主机与模板关联起来
一个主机可以关联多个模板
点击左边菜单栏【配置】中的【主机】,点击你要关联的主机
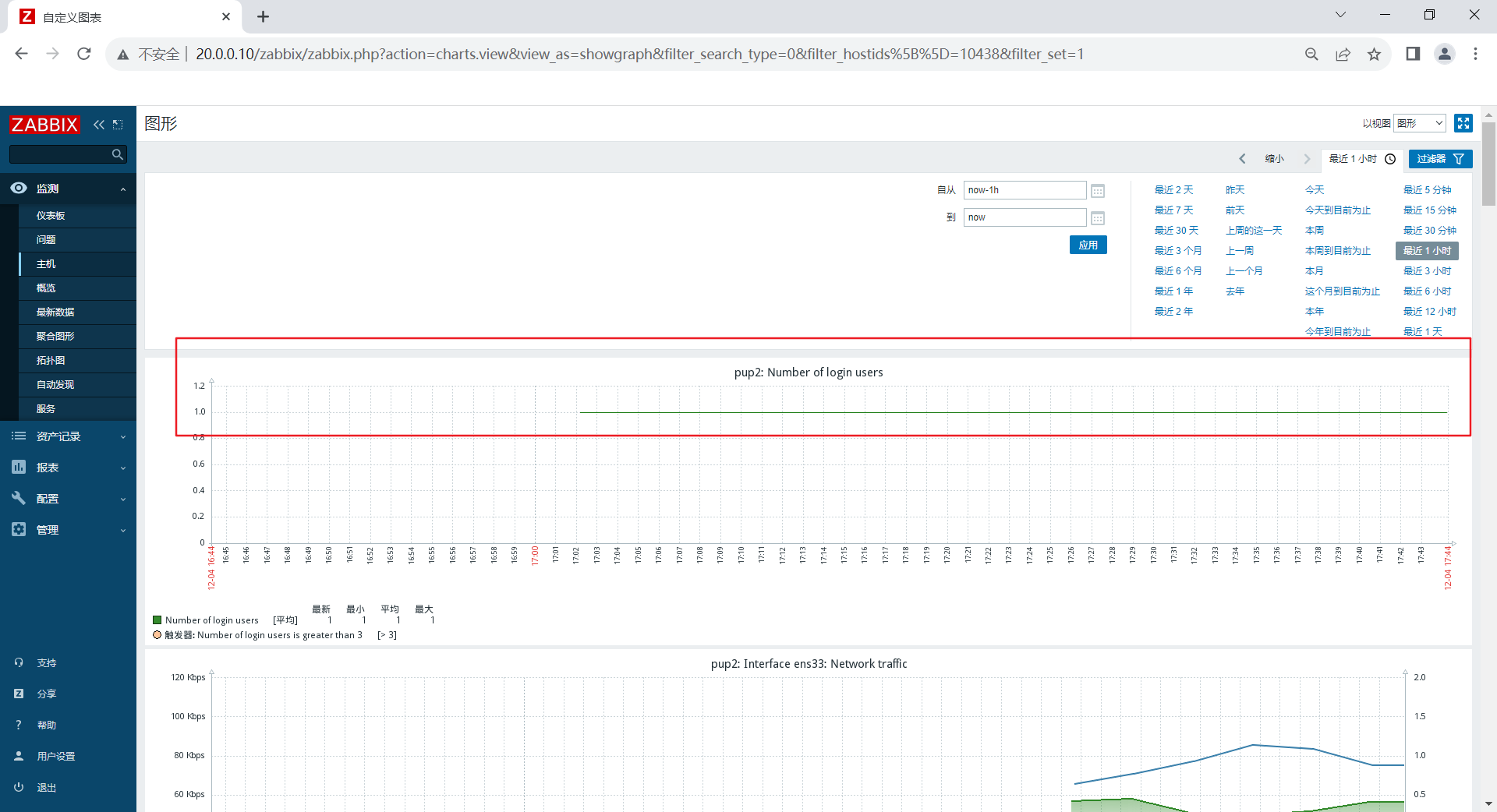
点击上方菜单栏【模板】,【Link new tamplates】搜索 login,选择 Template Login User,点击【更新】此时就点击【监测】中的【主机】,点击你关联主机的【图形】,即可查看到相关的监控项指标



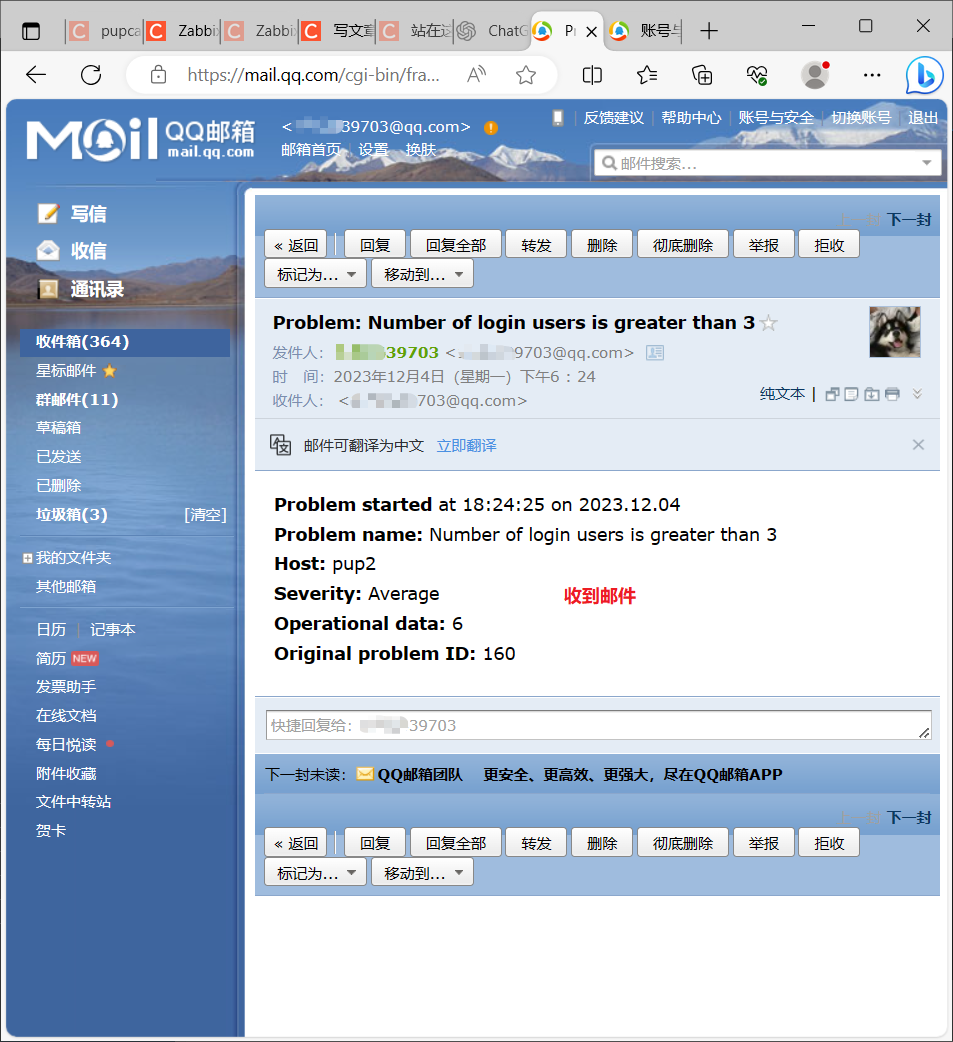
设置邮件报警
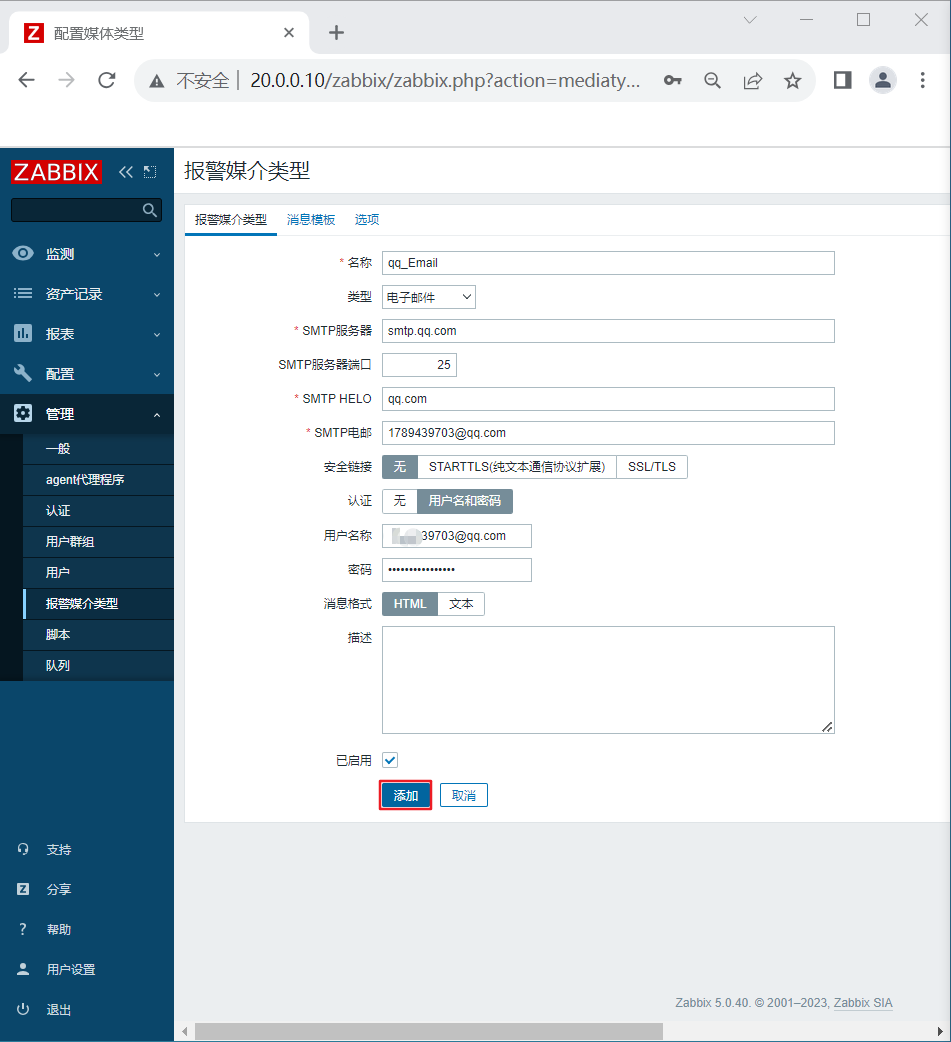
点击左边菜单栏【管理】中的【报警媒介类型】,点击【创建媒体类型】
【名称】设置成 qq_Email
【SMTP服务器】设置成 smtp.qq.com
【SMTP服务器端口】设置成 25
【SMTP HELO】设置成 qq.com
【SMTP电邮】设置成 自己的邮箱地址,例如 124481457@qq.com
【认证】选择 用户名和密码
【用户名称】设置成 自己的邮箱地址,例如 124481457@qq.com
【密码】可登录QQ邮箱页面,点击【设置】-->【POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务】中的【开启服务】,通过短信获取授权码 fyguqxrazfsubajb
【描述】可自定义
点击上方菜单栏【Message templates】,点击【添加】,【Message type】选择 问题,点击【更新】
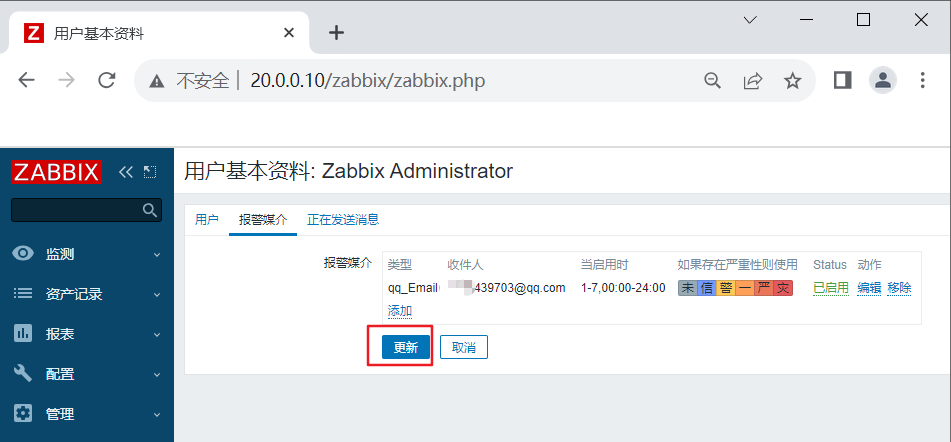
点击 【添加】,并测试功能点击左边菜单栏【用户设置】-->【报警媒介】,点击【添加】
【类型】选择 qq_Email
【收件人】设置成自己的qq邮箱地址
【当启用时】设置成 1-7,00:00-24:00
点击 【添加】
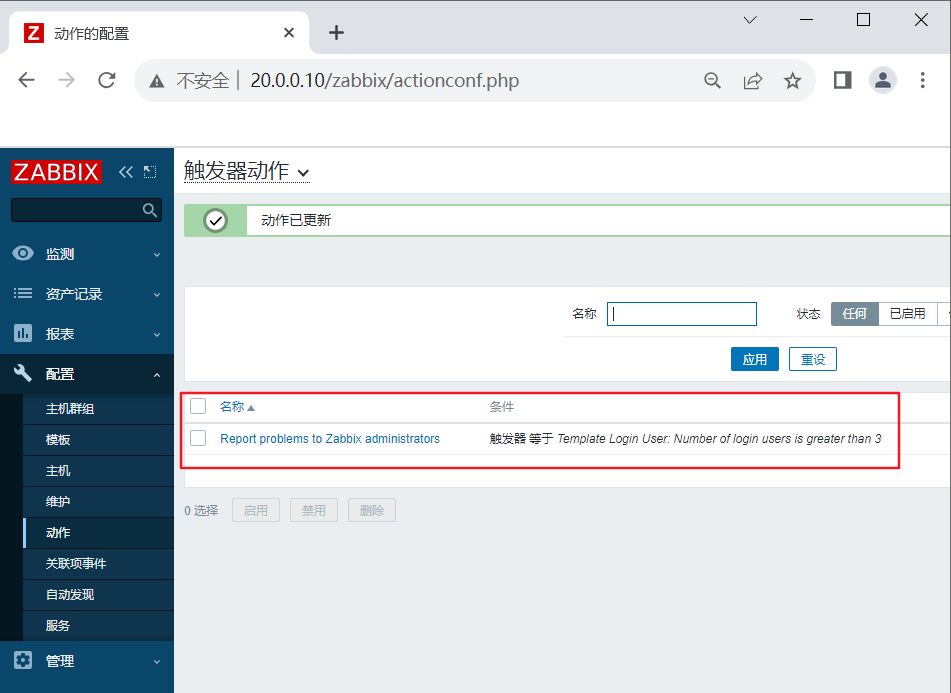
再点击 【更新】点击左边菜单栏【配置】中的【动作】,选择相对应的动作名称,点击【启用】





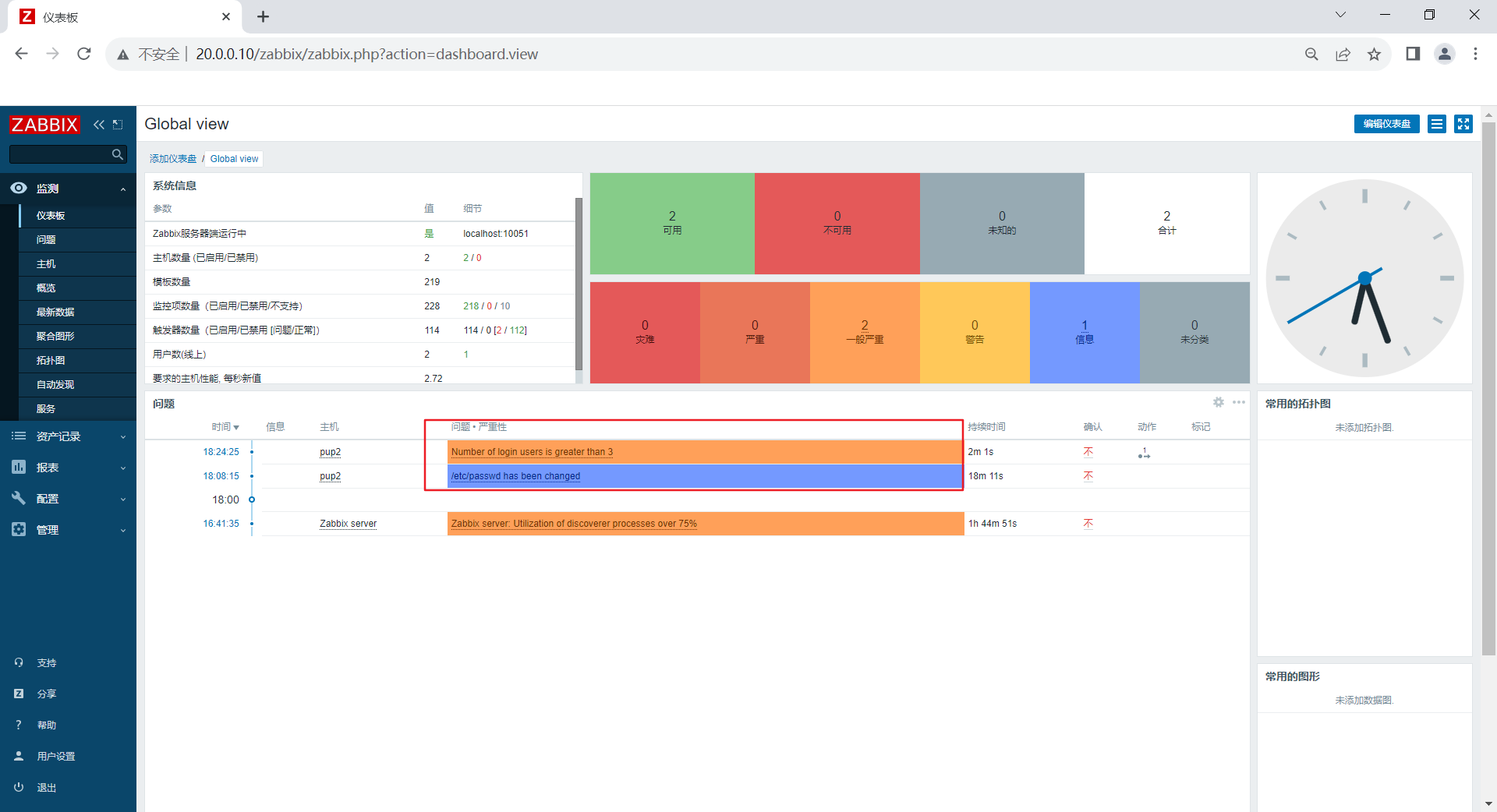
3.测试
在xshell中开启三个20.0.0.20的会话