LightningChart.NET完全由GPU加速,并且性能经过优化,可用于实时显示海量数据-超过10亿个数据点。 LightningChart包括广泛的2D,高级3D,Polar,Smith,3D饼/甜甜圈,地理地图和GIS图表以及适用于科学,工程,医学,航空,贸易,能源和其他领域的体绘制功能。
在上文中(点击这里回顾>>),我们为大家介绍了什么是WPF 2D热图及项目的基本概述和设置等,本文将继续重点介绍代码部分的实现,请继续关注我们获取更多LightningChart中文教程指南哦~
立即获取LightningChart .NET正式版下载
代码审查
主代码将被封装在MainWindow.xaml.cs中,在这里我们将找到UI控件的代码。

在代码中,我们将检查两个方法,它们将创建正确绘制2D热图所需的属性。交互式示例使用各种用户控件构建,来操纵和更改图表的视觉属性。生成这个图不需要这些控件,因此我们将重点关注负责生成对象的代码。
CreateChart()
这个主方法将创建2D热图对象:
_chart = new LightningChart();我们需要在更新图表属性时禁用控件重绘,BeginUpdate()将重新绘制控件。
_chart.BeginUpdate();LightningChart 2D热图有以下主要视图:ViewXY, View3D, ViewPie3D, ViewPolar, ViewSmith,可以通过设置ActiveView属性来更改可见视图,默认视图为ViewXY。
_chart.ActiveView = ActiveView.ViewXY;
_chart.ChartName = "Heat map chart";我们可以访问X轴和Y轴,并将这些对象分配给AxisX/AxisY对象。
// Configure x-axis.
_chart.ViewXY.XAxes[0].ValueType = AxisValueType.Number;
_chart.ViewXY.XAxes[0].ScrollMode = XAxisScrollMode.None;
_chart.ViewXY.XAxes[0].SetRange(0, 100);
// Configure y-axis.
_chart.ViewXY.YAxes[0].SetRange(0, 100);ValueType有以下选项:
- Number:用于整数和十进制表示的常规数字格式,当AutoFormatLabels被禁用时,应用LabelsNumberFormat默认值。
- Time:用于一天中的时间演示,当禁用AutoFormatLabelsis时,应用LabelsTimeFormat。
- DateTime:日期显示,可选择的时间一天。当AutoFormatLabels被禁用时,LabelsTimeFormat也应用于此,类似于Time type。
- SetRange:通过给最小和最大属性赋值来设置轴的值范围,最小值应该小于最大值。当尝试设置Minimum 大于 Maximum或反之亦然时,内部限制器将限制接近另一个值的值。要同时设置两个值,请使用SetRange(…)方法。在SetRange中传入Minimum 大于 Maximum会自动翻转这些值,使Minimum 小于 Maximum。
配置图例框
图例框可以自动或手动放置,自动放置允许它们对齐到2D热图段的左/上/右/底部,或在边缘,用position属性控制位置。
//Configure legend
_chart.ViewXY.LegendBoxes[0].Layout = LegendBoxLayout.Vertical;
_chart.ViewXY.LegendBoxes[0].Offset = new PointIntXY(-15, -70);
// Configure legend box.
_chart.ViewXY.LegendBoxes[0].Layout = LegendBoxLayout.Vertical;位置选项有:TopCenter, TopLeft, TopRight, LeftCenter, RightCenter, BottomLeft, BottomCenter, BottomRight, Manual。
为数据准备IntensityGridSeries
IntensityGridSeries允许可视化M x N个节点数组,通过指定的值范围调色板着色,节点之间的颜色被插值。
IntensityGridSeries是X和Y维度上均匀间隔的矩形序列,这个系列允许绘制等高线、等高线标签和线框图。
_intensityGrid = new IntensityGridSeries(_chart.ViewXY, _chart.ViewXY.XAxes[0], _chart.ViewXY.YAxes[0])
{
ContourLineType = ContourLineTypeXY.None,
Optimization = IntensitySeriesOptimization.DynamicData,
LegendBoxUnits = "°C",
LegendBoxValuesFormat = "0"
};
_intensityGrid.Title.Text = "Heat map";
_intensityGrid.AllowUserInteraction = false;
_chart.ViewXY.IntensityGridSeries.Add(_intensityGrid);从位图文件创建强度网格数据
使用SetHeightDataFromBitmap方法来实现这一点。
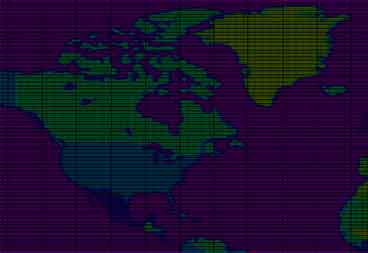
series Data数组属性获取位图大小的大小(如果不使用抗混叠或重采样),对于每个位图图像像素,红色、绿色和蓝色值被求和。和越大,该节点的数据值就越大。黑色和深色得到较低的值,而明亮和白色得到较高的值。

主图像将位于资源文件夹中
private void SetExampleData()
{
// Load example data from resource stream.
string strResourceImage = "Ground400x240.jpg";
string baseDirectory = Environment.CurrentDirectory;
System.Drawing.Bitmap bitmap = new System.Drawing.Bitmap(baseDirectory + @"\Resources\" + strResourceImage);
CreateIntensitySeriesData(bitmap);
}填充样式
private void ApplyFillStyle()
{
if (_constructing == true)
{
return;
}
// Disable rendering, strongly recommended before updating chart properties.
_chart.BeginUpdate();
if (radioButtonSourceDataColoring.IsChecked == true)
{
_intensityGrid.Fill = IntensityFillStyle.FromSurfacePoints;
}
else if (radioButtonValueColoringGradient.IsChecked == true)
{
_intensityGrid.Fill = IntensityFillStyle.Paletted;
_intensityGrid.ValueRangePalette.Type = PaletteType.Gradient;
}
else if (radioButtonValueColoringSolid.IsChecked == true)
{
_intensityGrid.Fill = IntensityFillStyle.Paletted;
_intensityGrid.ValueRangePalette.Type = PaletteType.Uniform;
}
else if (radioButtonSingleColor.IsChecked == true)
{
_intensityGrid.Fill = IntensityFillStyle.Toned;
}使用Fill属性选择填充样式,以下选项可用:
- None:通过使用这个,没有填充应用,这个选择对于线框网格很有用。
- FromSurfacePoints:使用Data属性节点的颜色。
- Toned:ToneColor适用。
- PalettedByY:通过调色板的Y值着色。
- PalettedByValue:调色板通过SurfacePoint的值字段着色。
- Bitmap:位图图像被拉伸以覆盖整个二维热图表面,在BitmapFill属性中设置位图图像,BitmapFill属性具有垂直和水平镜像图像的子属性。
启用FullInterpolation属性来在填充中使用增强的插值方法,请注意这将导致更多的CPU和GPU使用。通过使用全插值,填充质量更好,但只有当数据数组大小相当小时才能看到填充质量。
等高线
等高线:登高线可以与填充和线框属性一起使用,通过设置ContourLineType属性,可以绘制不同样式的等高线:
- None:没有等高线显示。
- FastColorZones:线条在调色板步骤末端绘制为细区域,允许非常强大的渲染,这非常适合连续更新或动画表面。陡峭的数值变化用细线表示,而平缓的高差用粗线表示。每条线都使用ContourLineStyle.Color定义的相同颜色,区域宽度可以通过FastContourZoneRange属性设置,该值在y轴范围内。
- FastPalettedZones:与FastColorZones类似,但线条着色遵循ValueRangePalette选项。
- ColorLine:像FastColorZones一样,但是等高线是实际的线。渲染需要更长的时间,不建议持续更新或动画2D热图表面,线宽可以用ContourLineStyle.Width属性来调整。
- PalettedLine:与ColorLine类似,但线条着色遵循ValueRangePalette选项。
private void ApplyContourLinesStyle()
{
if (_constructing == true)
{
return;
}
// Disable rendering, strongly recommended before updating chart properties.
_chart.BeginUpdate();
if (radioButtonContourNone.IsChecked == true)
{
_intensityGrid.ContourLineType = ContourLineTypeXY.None;
}
else if (radioButtonContourFastZones.IsChecked == true)
{
_intensityGrid.ContourLineType = ContourLineTypeXY.FastColorZones;
}
else if (radioButtonContourFastPalettedZones.IsChecked == true)
{
_intensityGrid.ContourLineType = ContourLineTypeXY.FastPalettedZones;
}
else if (radioButtonContourLines.IsChecked == true)
{
_intensityGrid.ContourLineType = ContourLineTypeXY.ColorLine;
}
else if (radioButtonContourPalettedLines.IsChecked == true)
{
_intensityGrid.ContourLineType = ContourLineTypeXY.PalettedLine;
}最终的WPF 2D热图应用程序
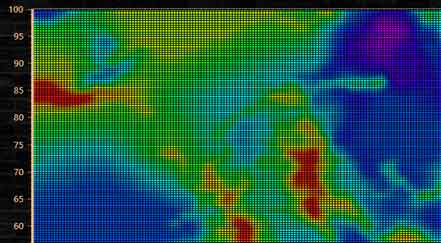
这个项目的逻辑是基于一个网格型的二维热图,如果我们选择允许观察线框的选项,将看到每个生成的节点。

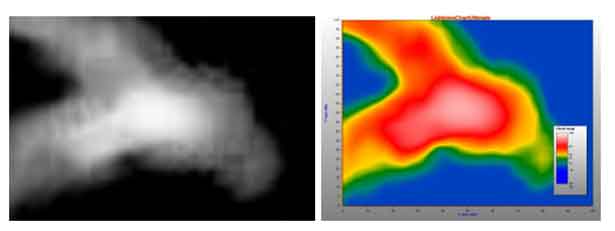
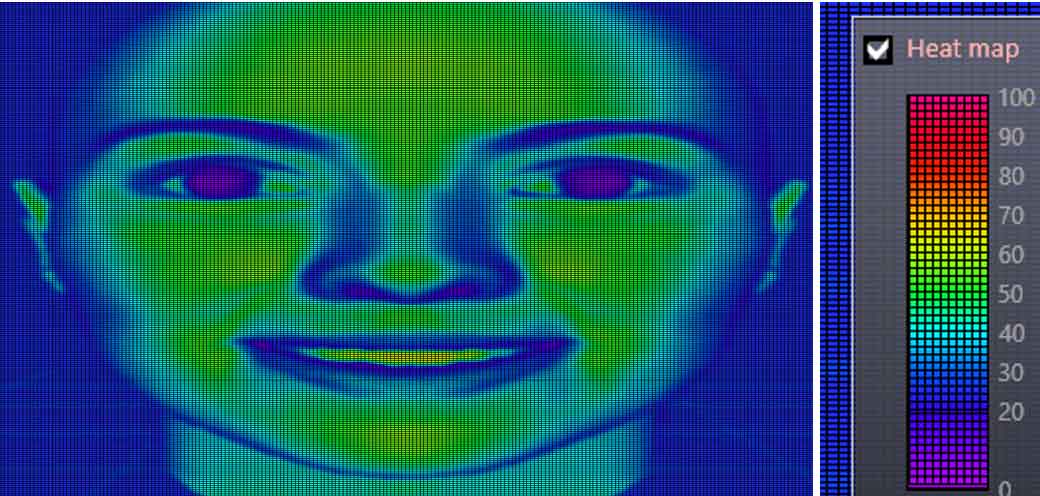
最高值将显示为红色,最低值将显示为紫色。对于本例,强度范围内的值与图像中每个像素的颜色强度成正比。如果您上传的图像背景为黑色,则它将在热图中显示紫色,因为它是强度范围中最暗的颜色。

例如,我们可以通过观察强烈的肤色来识别人类面部温度最高的区域。在下面的图片中,我们可以注意到,面部最热的区域在40-50摄氏度之间(这对人类来说是相当高的,但可以说这是一个可以接受的范围,用于演示目的),而最冷的区域在30摄氏度之间。

LightningChart.NET库允许我们识别颜色并生成自己的调整来制作渐变层,这有助于我们识别许多研究案例的强度,例如温度,振动等。

)







-Part.10 创建集群)




:完整指南和实例解析)



,讲真的还挺难的)
