摘 要
网络的空前发展给人们的工作和生活带来了极大的便利,信息技术已成为节约运营成本、提高工作效率的首选。相比之下,国内相当多的中小医院在医院预约工作中的手工工作比较保守,数据查询和存储成本都很高,但效率很低。为了使医院预约挂号管理更加高效、更加科学,决定开发医院预约挂号平台。
本文采用结构化分析的方法,详细描述了一个功能比较强大的医院预约挂号平台开发前后的操作流程以及台湾涉及的一些关键技术。我们进行了可行性分析和系统分析的方法,通过实际的业务流程调研,分析业务流程和系统的组织结构,完成了数据流分析和数据字典;然后是系统设计阶段主要完成了功能模块的划分,阐述了设计的工具和技术与设计,数据库设计系统。在系统功能模块详细设计阶段,形成系统功能图。首先对数据库进行概念设计、结构设计、逻辑设计之后,最后完成了数据表的设计。
根据前几个阶段的分析和设计,本系统采用B/S模式设计,同时利用JSP技术进行基本页面的设计与实现,后台数据库采用SQL Server 2000数据库。本系统的设计与实现是医院预约挂号系统的基础。
关键词:挂号;结构化分析;平台
The unprecedented development of the network has brought great convenience to people’s work and life, information technology has become the first choice to save operating costs and improve work efficiency. In contrast, quite a number of domestic small and medium-sized hospitals in the hospital appointment work manual work more conservative, data query and storage costs are high, but the efficiency is very low. In order to make the hospital appointment registration management more efficient, more scientific, decided to develop hospital appointment registration platform.
In this paper, the method of structural analysis, a detailed description of a more powerful function of the hospital appointment registration platform before and after the operation of the development process and some of the key technologies involved in Taiwan. We carried out a feasibility analysis and system analysis method, business process through the actual research, analyze business processes and organizational structure of the system, complete the data flow analysis and data dictionary; and then completed the system design phase is mainly divided into functional modules, expounds the design tools and technology and design, database design system. In the detailed design stage of the system function module, the system function diagram is formed. First of all, the concept design, the structure design and the logic design of the database are finished.
According to the first few stages of the analysis and design, the system uses B/S mode design, while the use of JSP technology for the design and implementation of the basic page, the background database using SQL Server 2000 database. The design and implementation of the system is the foundation of the hospital appointment registration system.
Key words: registration; structural analysis; platform
目 录
摘 要 I
Abstract II
一、引言 1
(一)项目开发的背景 1
(二)项目开发的目的 1
二、可行性分析及总体设计原则 2
(一)可行性分析 2
1.技术可行性 2
2.经济可行性 2
3.社会可行性 3
(二)总体设计原则 3
三、系统分析 5
(一)业务流程分析 5
(二)数据流图 6
(三)数据字典 9
四、系统设计 13
(一)系统功能设计 13
(二)系统数据库设计 14
1.概念结构设计 14
2.逻辑结构设计 18
3.数据库表设计 18
(三)系统开发工具与开发模式的选择 20
1.系统开发工具 20
2.系统设计模式 21
五、系统实现 22
(一)用户模块 22
1.登录及注册管理模块 22
2.首界面 23
3.用户注册界面 24
4.公告界面 25
5.科室预约界面 26
6.留言界面 27
(三)管理员模块 28
1.登录界面 28
2.科室管理界面 28
3.添加专家界面 29
六、性能测试与分析 30
(一)测试的重要性 30
(二)测试实例的研究与选择 30
(三)测试环境与测试条件 31
(四)实例测试 32
(五)系统评价 32
(六)测试结果 33
参 考 文 献 35
致 谢 36
一、引言
(一)项目开发的背景
随着市场经济的发展,市场竞争的压力,医院的生存和发展,必须加强医院管理和多信息融合技术,实现医院整体资源的综合管理。现代医院已经认识到,医院之间的竞争不仅仅是医疗竞争,更是医院的整体实力,医院拥有雄厚的资金实力,更快的市场反应速度。这就要求医院各部门统一规划、协调步骤,收集信息,调配医院内部资源,实现独立统一的资源共享管理。随着信息技术的发展,为了提高预约挂号管理的管理效率,我们决定开发医院预约挂号平台。
用户到医院,可能有一排排,不上号。因此,为了更好的适应信息时代的效率,利用计算机实现医院预约挂号平台的管理系统将诞生。基于此,本文设计了一个医院预约挂号平台,用于管理用户和医生,以在最短的时间内完成预约的全过程。
随着计算机技术在现代管理中的应用,计算机已成为领导者和管理者运用现代技术的重要工具(1)。计算机辅助医院管理活动可以极大地提高管理者收集和处理信息的能力,帮助管理者及时做出决策。计算机系统可以根据原始数据、数据处理、存储变更管理过程,在解决具体问题需要信息管理、搜索查询在任何时间,预约专家了解动态系统,动态管理,以有效应对预订管理、预订管理自动化,提高医院效率。
(二)项开发目的
通过对系统开发的研究,用户可以访问医院,为解决传统医疗模式数量过多带来的不便提供了一种方便快捷的方法。让用户避开传统的医疗模式,特别是为国外用户提前预约。为了解决当前登记反馈人工处理传统医学模式的问题不及时,从访问控制的号码,等待注册用户的长期过程的救援,从而提高医院的整体效率。
用户选择的医疗时间更具有自主性,大大缩短了住院时间,减少了大量用户长期停留在候车大厅的可能性。通过实名登记,检查登记行为数量。促进医院数字化医疗系统的快速发展。预约挂号系统可以为数字化医疗系统的用户提供准确及时的信息,为科研管理活动提供依据。
二、可行性分析及总体设计原则
(一)可行性分析
又称为可行性分析可行性研究,是在调查的基础上,无论是新系统的发展,以及新系统的开发和研究的必要性分析,从技术、经济、社会等各个方面,为了避免投资失误,保证新系统的开发成功[ 2 ]。可行性研究的目的是确定问题是否可以在最短的时间内以最少。
本文将从技术、经济、社会三个方面进行分析,并构建医院预约挂号平台。
1.技术可行性
根据系统的功能和性能,提出了实现各种医院的制度约束,根据新的指标体系来衡量是否需要技术,该系统是一个数据库管理和查询系统,现有的技术成熟,硬件和软件环境等条件的要求对。现有的技术条件,应估计系统的功能目标,可以实现。同时,鉴于开发周期也较为充裕,系统预计在规定时间内完成。
根据以上分析,开发医院预约挂号平台是可行的。
2.经济可行性
医院拥有信息处理设施,并具有支撑系统应用平台。所以没有必要投资其他设施。
该系统的开发是基于实际开发的学习方案,学校不需要资金,而且软件开发过程的成本不高,所以开发资金可以完全接受。
根据以上分析,医院预约平台是可行的。
3.社会可行性
该制度的社会可行性主要体现在两个方面:法律因素和使用者的可行性。
(1)法律因素
本系统是基于医院预约管理的实际发展,通过大量的研究成果,使系统的软件设计不能在单一环境下进行复制。
(2)用户可行性
对系统的要求,除了需要具备微软Windows平台上使用个人电脑的知识外,并不需要特殊的技术能力。使用系统管理员时,需要具备使用Tomcat服务器的能力,使用前,无需对操作系统人员进行培训。这不仅降低了投入成本,而且简化了操作。
根据以上分析,医院预约挂号平台具有社会可行性。
(二)总体设计原则
为了方便系统的设计、实现和维护,以及用户的方便,有必要采取一定的设计原则要设计原则是:
简单:在实现系统功能的同时,尽可能使系统易于理解,这对于系统来说非常重要。
针对性:本系统是专为医院适应注册开发而设计的,它具有很强的专业性和针对性。
实用性:该系统能满足专家、管理员和用户的需要。
一致性:页面的整体设计风格和命名规则的一致性:页面的整体布局和使用的颜色和样式图和变量,类名和其他元素的命名规则一致。功能一致性:应该使用相同的元素来实现相同的功能。元素风格一致性:界面风格的美学元素放置在同一界面和界面上应该是一致的。
变量命名的一致性:命名变量的统一规则应该被执行,任何变量都以从上下文中推断出来。
先进性:本系统采用JSP技术,SQL Server2000是广泛应用于系统的开发技术和数据库技术,具有先进的设计,在其发展的特定性能具有良好的可扩展性。
三、系统分析
(一)业务流程分析
在业务流程分析,根据原有的信息流程,逐一排查处理业务,各个方面的内容,加工顺序和加工时间,了解各方面的信息,信息的来源,目的,方法,以处理方法计算,提供信息和时间信息(在报告、报表等形式)[ 4 ]屏幕显示。
业务流程分析可以帮助开发人员了解业务流程,发现和处理系统调查中的错误和遗漏。业务流程分析是通过业务流程图进行的,也就是说,用一定数量的符号和连接来表达特定的业务流程[ 5 ]。
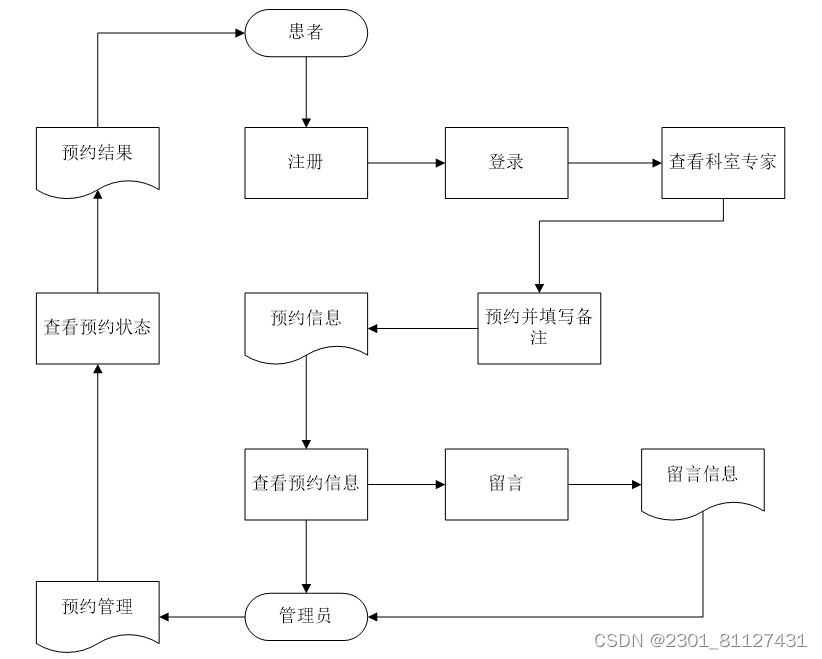
具体业务流程如图3.1所示。

图3.1业务流程图
(二)数据流图
数据流是指数据在系统中产生、传输、处理、使用和存储的过程[ 6 ]。数据流分析是对当前系统中的数据流、特定组织、信息载体、处理工具、材料、材料等的抽象,从数据流到实际业务检查的数据处理方法。
数据流和数据流分析是数据库系统建立和功能模块设计的基础。描述数据流的工具是数据流图及其伴随的数据字典、处理逻辑等。数据流图是描述系统逻辑模型的主要工具。它使用少量的符号来反映系统中信息的流动、存储和传输。[ 7 ]
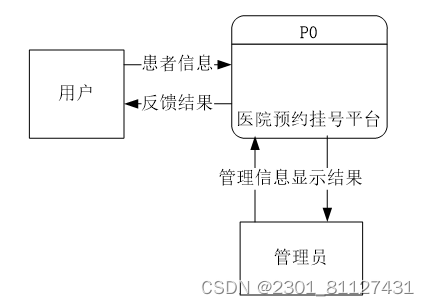
在分析业务流程的基础上,分析了数据流程。系统的数据流程图分为顶层、第一层和两层。当前顶层数据流图如图3.2所示。

图3.2顶层数据流图
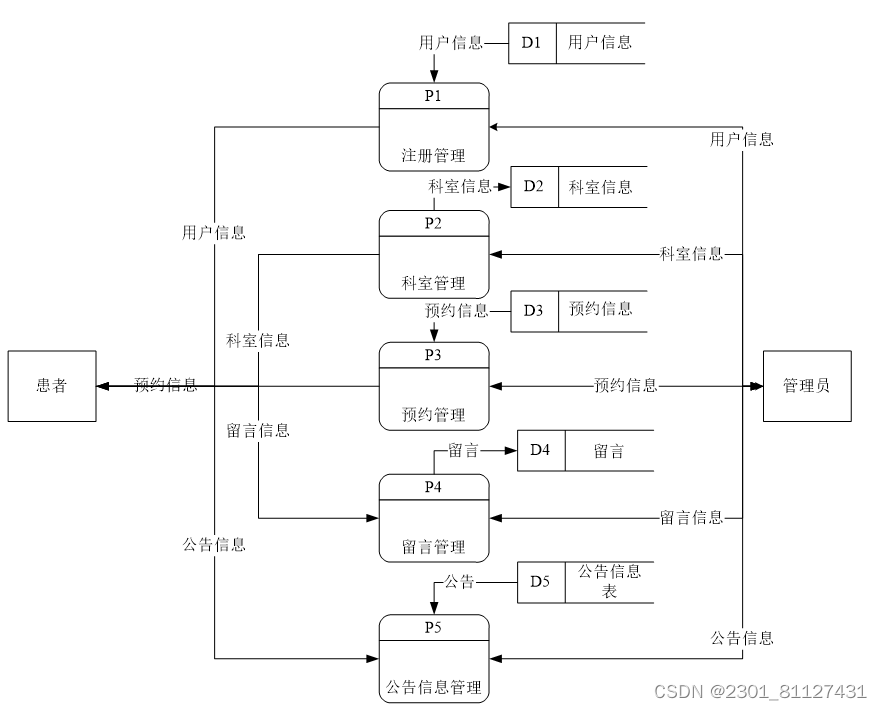
具体分析第一层数据流图,该层数据流图如图3. 3所示。

图3.3第一层数据流图

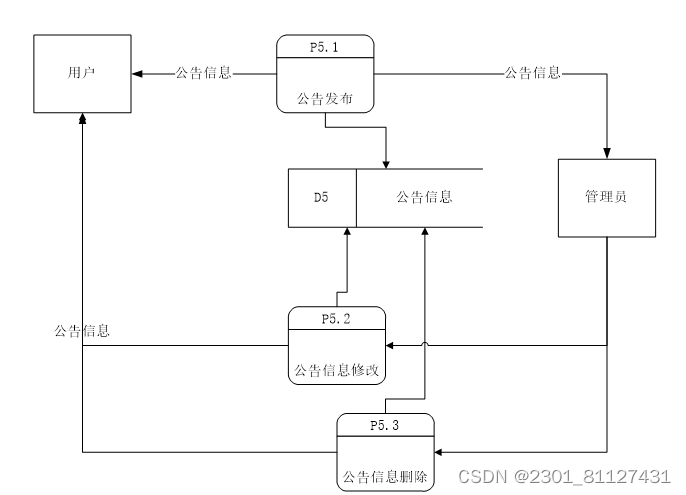
图3.4 P5展开数据流图
由于论文的篇幅限制不能一一列举数据流图,其他的数据流图绘制方法基本一致。
(三)数据字典
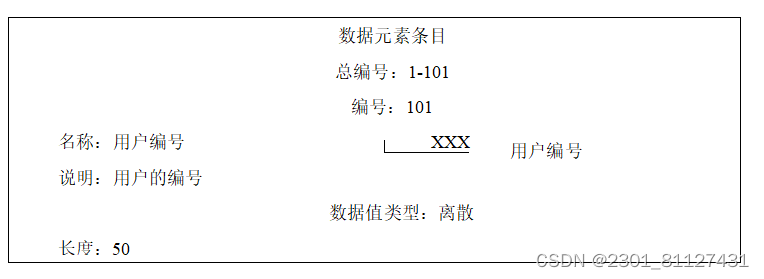
在对系统数据流进行分析的基础上,利用数据字典描述了主要数据元素、数据流、流程、数据存储和外部实体(8)。
数据元素项如表3.1所示。
表3.1数据元素

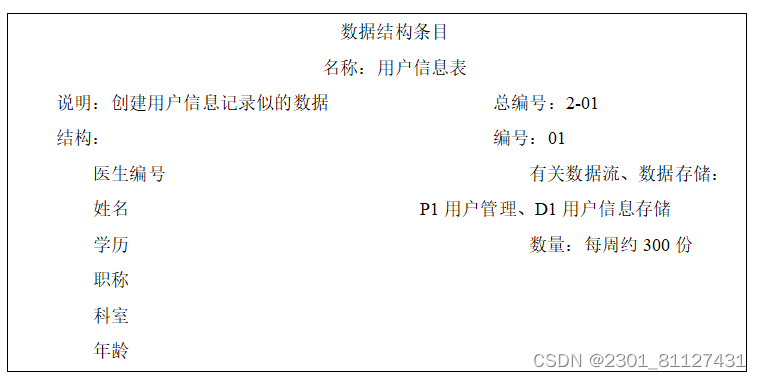
数据结构条目如表3.2所示。
表3.2数据结构

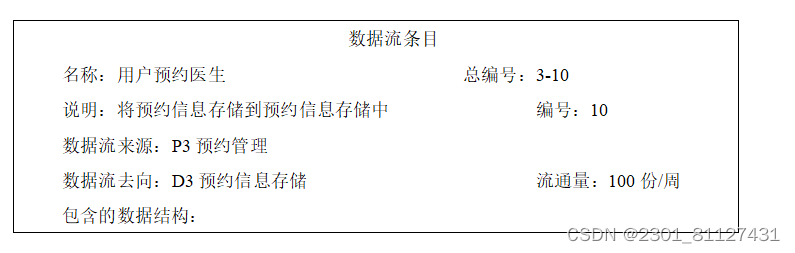
数据流条目如表3.3所示:
表3.3数据流

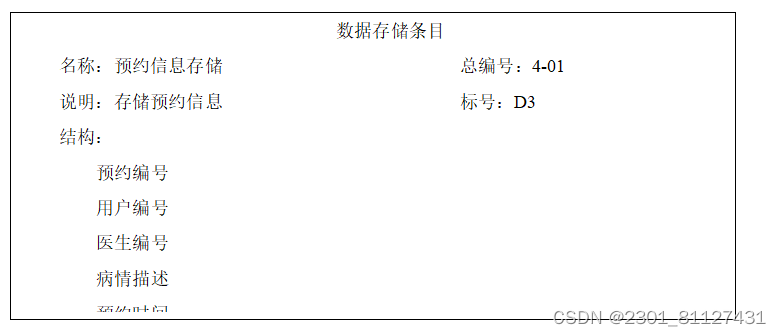
数据存储条目如表3.4所示:
表3.4数据存储

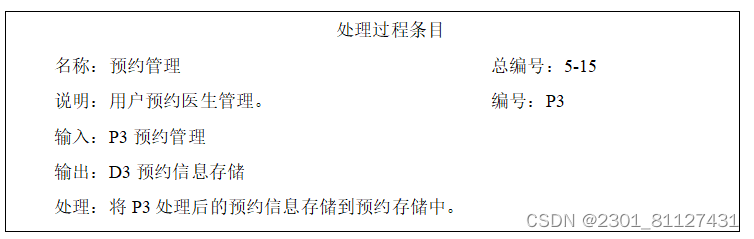
处理过程条目如表3.5所示:
表3.5处理过程

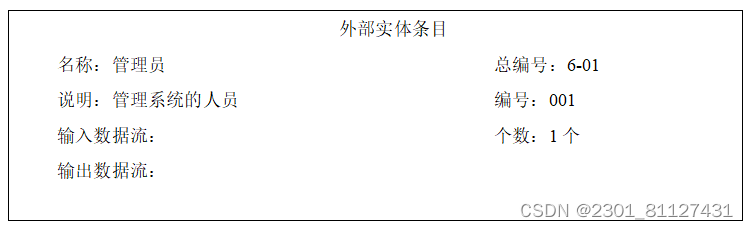
外部实体条目如表3.6所示:
表3.6外部实体

由于论文篇幅的限制,不在此一一列举,其他所有都是根据数据的数据字典条目流图绘制的。
四、系统设计
(一)系统功能设计
系统设计是将软件需求转化为软件系统的过程[ 9 ]。通过对目标体系的分析和研究,提出了医院预约挂号平台的总体规划,是系统全面开发的重要依据。在对医院预约挂号平台进行全面调查分析的基础上,制定了医院挂号系统的总体规划。系统设计包括系统总体设计、系统详细设计、系统数据库设计、系统开发工具、开发技术和开发模式。
从数据流程图中分析了数据流程图,得到了层次化模块结构

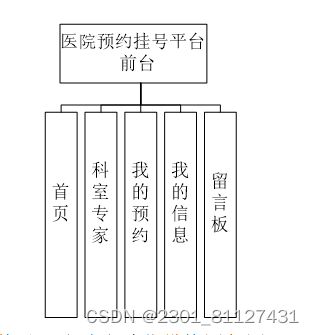
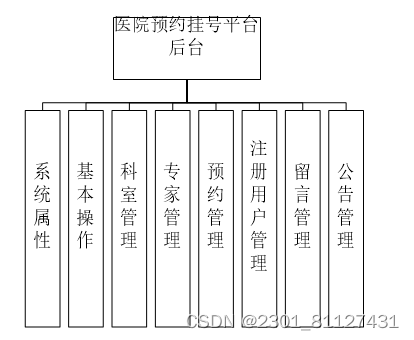
医院预约挂号平台前台功能模块图如图4.1所示:

图4.1功能模块图
(二)系统数据库设计
数据库是系统的核心和基础[ 10 ]。系统的质量直接影响整个系统的质量。数据是所有系统的基础设计,通俗地说,数据库设计基础的大厦,如果设计不合理、不完善,将在系统开发、维护的过程,甚至对系统功能的改变和功能的扩展,造成更严重的问甚至重新设计,大量重做的工作已经完成。
1概念结构设计
从数据需求分析,得到实体属性图。
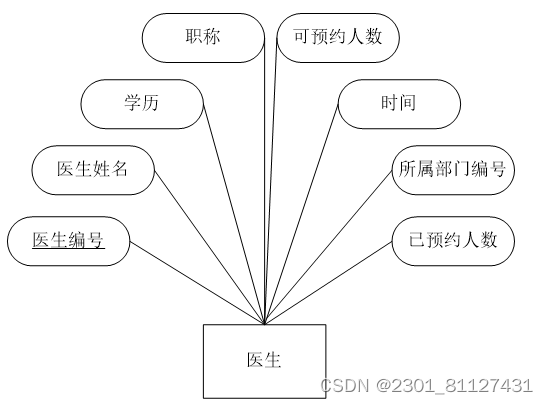
医生的物理特性如图4.2所示:

图4.2医生实体属性图
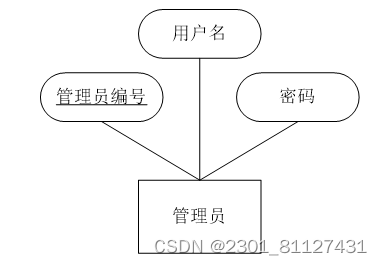
管理员实体属性图如图4.3所示:

图4.3管理员实体属性图
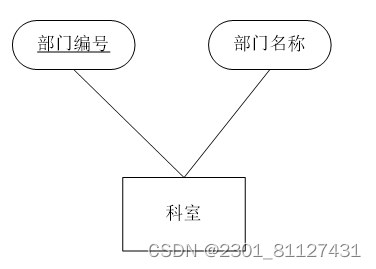
科室实体属性图如图4.4所示:

图4.4成绩实体属性图
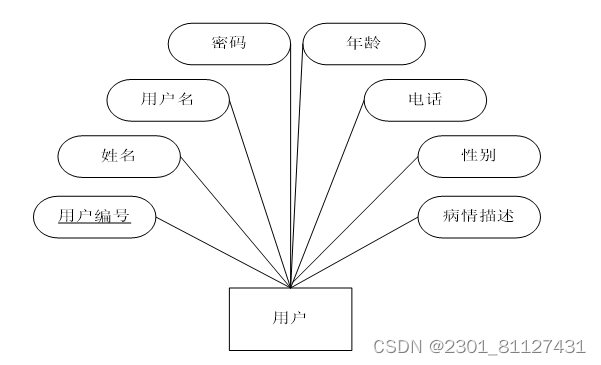
用户实体属性图如图4.5所示:

图4.5用户实体属性图
预约实体属性图如图4.6所示:

图4.6预约实体属性图
E-R模型的组成元素有:实体、属性、联系。E-R模型用E-R图表示。实体是用户工作环境中所涉及的事务,属性是对实体特征的描述[11]。
(1)模型中的实体相当于实体集、一个表,而不是单个实体或表中的一行。实体用矩形框表示,实体名称标注在矩形框内。用菱形表示实体间的联系,菱形框内写上联系名,用无向边把菱形分别与有关实体相连接,在无向边旁标上联系的类型[12]。
(2)属性是实体的性质。用椭圆框表示,与实体之间用一条线相连表的主码是关键属性,关键属性项加下划线。
(3)各子系统模块中主键相同的字段之间存在着相互关联的关系。
(4)在程序中实现对他们的完整性和一致性控制。
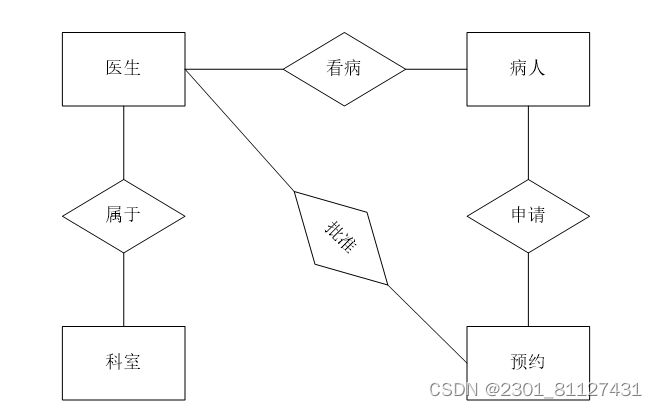
从数据需求分析中得出系统的实体属性图,遵循三范式原则,对实体之间的依赖关系进行了整合,得出系统E-R图,如图4.11所示:

图4.11系统E-R图
描述:矩形代表实体。实体之间的关系是由一个菱形的形状,和钻石连接与相关实体与一个无向边。实体的属性用椭圆表示,实体和属性由无向边连接。
2.逻辑结构设计
数据库表的详细设计。即对数据库表的字段名、类型、长度等信息进行详细说明
根据系统E-R图、系统数据的逻辑结构设计如下:
1)医生(医生编号、姓名、学历、职称、可预约人数、时间、属系人数、预约人数)
2)部门(部门编号,部门名称)
3)用户(用户名、姓名、用户名、密码、年龄、电话号码、性别、状态说明)
4)预约(预约号码、预约时间、条件说明、科室编号、医生编号、预约状态、备注)
5)管理员(管理员号,用户名,密码)
3.数据库表设计
表4.1管理员信息表
字段名 类型 长度 说明
id Int 4 管理员编号(主键)
name varchar 30 用户名
pwd varchar 20 用户密码
说明:用户表用于存放管理员的信息。
表4.2医生信息表
字段名 类型 长度 说明
id Int 4 医生编号(主键)
name varchar 30 医生姓名
time datetime 8 时间
grxl varchar 50 医生学历
zhic varchar 50 职称
renshu Int 4 可预约人数
renshu1 Int 4 已预约人数
hosDepartId Int 4 科室编号(外键)
说明:用于存放医生的基本信息。
表4.3科室信息表
字段名 类型 长度 说明
id Int 4 科室编号(主键)
name varchar 20 科室名称
说明:用来存放科室的基本信息。
表4.4用户信息表
字段名 数据类型 长度 功能描述
id Int 4 用户编号(主键)
name varchar 20 用户名
pwd varchar 20 密码
truename varchar 20 姓名
age Int 4 年龄
telephone varchar 30 电话
sex varchar 10 性别
describe varchar 100 病情描述
说明:用来存放用户的基本信息。
表4.5预约信息表
字段名 数据类型 长度 功能描述
id Int 4 预约编号(主键)
time datetime 8 时间
describe varchar 100 病情描述
did Int 4 科室编号
DocID Int 4 医生编号
state varchar 10 状态
beizhu varchar 100 备注
说明:用来存放预约的基本信息的。
(三)系统开发工具与开发模式的选择
1.系统开发工具
本系统主要采用JSP和Struts技术进行系统的设计与开发。jsp和java编程语言一次编写,在执行”,“安全、高安全”,[ 13 ]等特点;提供开放标准的Struts框架,通过使用Struts作为基础,开发者可以更加专注于应用程序的业务逻辑,Struts能充分满足应用发展的需要,使用方便、快捷。使用微软SQL Server 2000数据库作为后台数据库,SQL Server 2000系统具有强大的在线功能,可以在Internet上发布数据库中的数据。在SQL Server 2000系统中,允许用户使用简单的向导和工具将数据发布到网络数据库中,并可用于修改修改后的数据。你知道,在数据库系统中,微软SQL Server 2000,经过三十年的发展,已成为最重要的数据处理技术,已被广泛应用于各种项目的设计与开发,决定使用数据库系统来完成系统的设计。
2.系统设计模式
目前,在大多数B/S(浏览器/服务器)Web应用程序中,浏览器直接与用户以HTML或JSP的形式交互,以响应用户的请求。虽然很直观,但大部分的管理信息系统操作的数据量是惊人的,随着JSP页面数量的增加会臃肿,Web服务器过载。因此,在中间层采用基于模型视图控制器(MVC,模型视图控制器)的设计模型。模型层用于实现业务逻辑,视图层用于显示用户界面,控制器层主要负责视图层和模型层之间的控制关系。具体实施中,servlet的应用控制器,JSP文件作为一个观点,JavaBeans是用来表示模型。所有请求被发送到servlet作为控制器,该控制器接收请求并将它们发送到相应的JSP以响应请求信息。同时,Servlet也产生JavaBean实例根据JSP的要求并将其输出到JSP环境。JSP可以在JavaBeans通过调用方法或直接使用你的自定义标签的数据。这种设计模式很好的实现了数据层和表示层的分离,使得开发工作更加简单快捷。
五、系统实现
(一)用户模块
1.登录及注册管理模块
(1)登录模块
该模块的主要功能是用来登录系统,系统将进入一个不同的用户登录管理模块的接口是不同的,因为在用户上下文判断,第一页将被提交到后台的用户名和密码,经过处理后,按照用户的数据库名称检查用户是否是用户和密码分别分配给两个字符串的输入变量,确定当读取密码和登录密码的数据库是两者的比值,如果密码是正确的到相应的页面相同的值,否则输出密码错误。如果用户未分配给管理员权限,则无法登录到系统。
如图5.1所示:

图5.1 前台登录界面<table cellspacing="0" cellpadding="0" width="98%" align="center" border="0"><tr><td align="center" colspan="2" height="10"></td></tr><tr><td align="right" width="31%" height="30" style="font-size: 11px;">用户名:</td><td align="left" width="69%"><input class="input" id="userName" title="用户名不能为空" size="14" name="userName" type="text" /></td></tr><tr><td align="right" height="30" style="font-size: 11px;">密 码:</td><td align="left"><input class="input" title="密码不能为空" type="password" size="16" name="userPw"/></td></tr><tr><td align="center" colspan="2" height="10"><font color="red"><s:property value="#request.error"/></font></td></tr><tr><td align="center" colspan="2" height="30"> <input type="button" value="登 录" onclick="login()" style="border:#ccc 1px solid; background-color:#FFFFFF; font-size:12px; padding-top:3px;" /> <input type="button" value="注 册" onclick="reg()" style="border:#ccc 1px solid; background-color:#FFFFFF; font-size:12px; padding-top:3px;" /></td></tr></table>
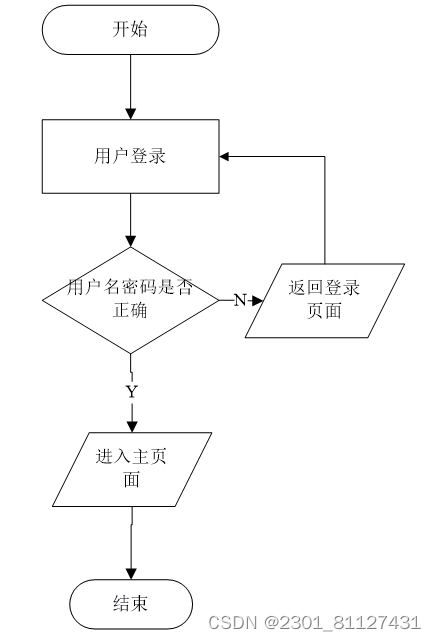
(2)程序流程

图5.2登录程序流程图
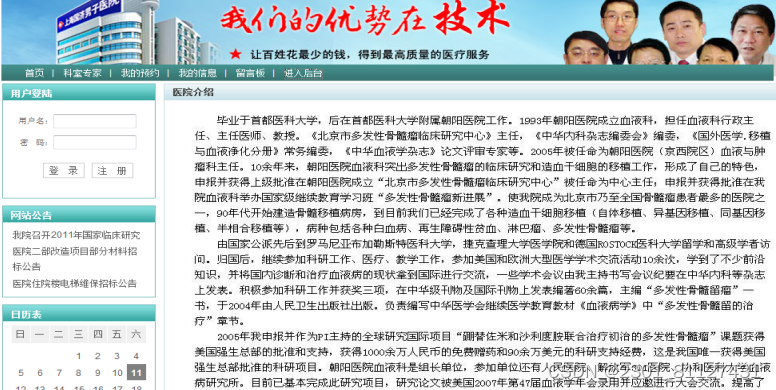
2.首界面
用户登陆在输入正确的用户名和密码后,就可以登陆本系统。如图5.3所示:

图5.3首界面
String sql="from TAdmin where userName=? and userPw=?";Object[] con={userName,userPw};List adminList=adminDAO.getHibernateTemplate().find(sql,con);if(adminList.size()==0){result="no";}else{WebContext ctx = WebContextFactory.get(); HttpSession session=ctx.getSession(); TAdmin admin=(TAdmin)adminList.get(0);session.setAttribute("userType", 0);session.setAttribute("admin", admin);result="yes";}
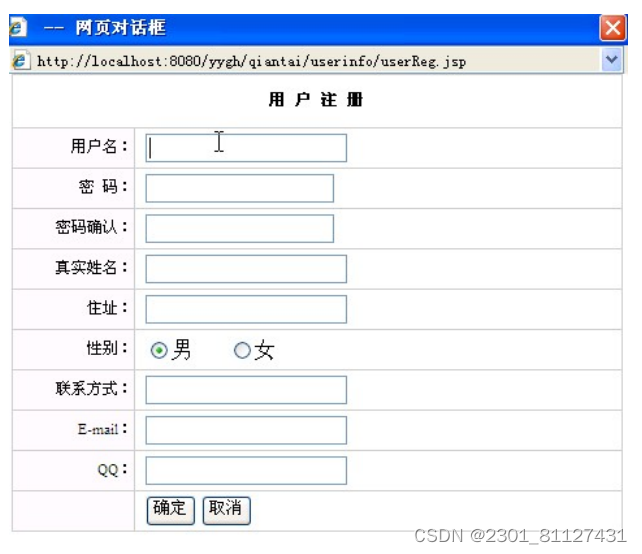
3.用户注册界面
用户必须注册本系统后才可以预约。如图5.4所示:

图5.4用户注册界面
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#CCCCCC"><tr><th height="40" colspan="2" bgcolor="#FFFFFF" class="f12b-red" style="font-size: 11px;">用 户 注 册</th></tr><tr><td width="20%" height="30" align="right" bgcolor="#F9F9F9" style="font-size: 11px;">用户名:</td><td width="80%" bgcolor="#FFFFFF"> <input type="text" name="userName" id="userName"/></td></tr><tr><td height="30" align="right" bgcolor="#F9F9F9" style="font-size: 11px;">密 码:</td><td bgcolor="#FFFFFF"> <input type="password" name="userPw"/></td></tr><tr><td height="30" align="right" bgcolor="#F9F9F9" style="font-size: 11px;">密码确认:</td><td bgcolor="#FFFFFF"> <input type="password" name="userPw1"/></td></tr><tr><td height="30" align="right" bgcolor="#F9F9F9" style="font-size: 11px;">真实姓名:</td><td bgcolor="#FFFFFF"> <input type="text" name="userRealname"/></td></tr><tr><td height="30" align="right" bgcolor="#F9F9F9" style="font-size: 11px;">住址:</td><td bgcolor="#FFFFFF"> <input type="text" name="userAddress"/></td></tr><tr><td height="30" align="right" bgcolor="#F9F9F9" style="font-size: 11px;">性别:</td><td bgcolor="#FFFFFF"> <input type="radio" name="userSex" value="男" checked="checked"/>男 <input type="radio" name="userSex" value="女"/>女</td></tr><tr><td height="30" align="right" bgcolor="#F9F9F9" style="font-size: 11px;">联系方式:</td><td bgcolor="#FFFFFF"> <input type="text" name="userTel"/></td></tr><tr><td height="30" align="right" bgcolor="#F9F9F9" style="font-size: 11px;">E-mail:</td><td bgcolor="#FFFFFF"> <input type="text" name="userEmail"/></td></tr><tr><td height="30" align="right" bgcolor="#F9F9F9" style="font-size: 11px;">QQ:</td><td bgcolor="#FFFFFF"> <input type="text" name="userQq"/></td></tr><tr><td height="30" align="right" bgcolor="#F9F9F9"> </td><td bgcolor="#FFFFFF"> <input type="button" value="确定" onclick="check1();"/><input type="button" value="取消" onclick="closeOpen()"/></td></tr></table>
4.公告界面
用户登录本系统后,可以查看本院公告信息。如图5.5所示:

图5.5公告界面
<table width="98%" border="0" cellpadding="2" cellspacing="1" bgcolor="#D1DDAA" align="center" style="margin-top:8px"><tr bgcolor="#E7E7E7"><td height="14" colspan="4" background="<%=path %>/img/tbg.gif"> 公告 </td></tr><tr align="center" bgcolor="#FAFAF1" height="22"><td width="25%">标题</td><td width="25%">发布时间</td><td width="25%">内容</td><td width="25%">操作</td></tr> <s:iterator value="#request.gonggaoList" id="gonggao"><tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><td bgcolor="#FFFFFF" align="center"><s:property value="#gonggao.gonggaoTitle"/></td><td bgcolor="#FFFFFF" align="center"><s:property value="#gonggao.gonggaoData"/></td><td bgcolor="#FFFFFF" align="center"><a href="#" onclick="gonggaoDetail(<s:property value="#gonggao.gonggaoId"/>)" class="pn-loperator">查看内容</a></td><td bgcolor="#FFFFFF" align="center"><a class="pn-loperator" href="<%=path %>/gonggaoDel.action?gonggaoId=<s:property value="#gonggao.gonggaoId"/>">删除</a></td></tr></s:iterator></table>
5.科室预约界面
用户登陆本系统后如果不知道医生所属的科室,可以在科室查询界面进行科室查询预约。如图5.6所示:

图5.6科室预约界面
<table width="99%" border="0" cellpadding="2" cellspacing="1" bgcolor="#D1DDAA" align="center" style="margin-top:8px"><tr align="center" bgcolor="#FAFAF1" height="22"><td width="15%">预约时间</td><td width="15%">预约专家</td><td width="15%">预约用户</td><td width="45%">备注信息</td></tr> <s:iterator value="#request.yuyueList" id="yuyue"><tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><td bgcolor="#FFFFFF" align="center"><s:property value="#yuyue.shijian"/></td><td bgcolor="#FFFFFF" align="center"><s:property value="#yuyue.yishengName"/></td><td bgcolor="#FFFFFF" align="center"><s:property value="#yuyue.userName"/></td><td bgcolor="#FFFFFF" align="center"><s:property value="#yuyue.beizhu"/></td></tr></s:iterator>
</table>
6.留言界面
用户登录本系统后可以进行留言。如图5.7所示:

图5.7留言界面
<TABLE cellSpacing=1 cellPadding=4 width="100%" border=0><s:iterator value="#request.liuyanList" id="liuyan"><TR><TD><TABLE class=tpt width="100%" border=0><TBODY><TR bgColor=#cccccc><TD align=middle width="10%"><STRONG>留言人:</STRONG></TD><TD width="47%"><FONT color=#000000> <s:property value="#liuyan.liuyanUser"/></FONT></TD><TD align=middle width="14%"><STRONG>留言时间:</STRONG></TD><TD width="29%"><FONT color=#000000> <s:property value="#liuyan.liuyanDate"/></FONT> <a style="color: red" href="<%=path %>/liuyanDel.action?liuyanId=<s:property value="#liuyan.liuyanId"/>">删除</a></TD></TR><TR><TD align=middle><STRONG>标题:</STRONG></TD><TD colSpan=3><FONT color=#000000> <s:property value="#liuyan.liuyanTitle"/></FONT></TD></TR><TR><TD vAlign=top align=middle><STRONG>内容:</STRONG></TD><TD colSpan=3><s:property value="#liuyan.liuyanContent" escape="false"/></TD></TR></TBODY></TABLE></TD></TR></s:iterator></TABLE>
(三)管理员模块
1.登录界面
管理员登录界面。因为在用户上下文判断,第一页将被提交到后台,用户名和密码处理后,根据用户的名字在数据库检查用户是否是用户和密码都是采取两字符串变量不指定一个密码,然后从数据库读取日志时密码是两者的比值,如果相同的密码的权限到相应页面的价值,否则输出密码错误。如果用户未分配给管理员权限,则无法登录到系统。图5.8所示:

图5.8登录界面
<table width="847" border="0" align="center" cellpadding="0" cellspacing="0"><tr><td height="318" background="<%=path %>/img/login_04.gif"> </td></tr><tr><td height="84"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td width="381" height="84" background="<%=path %>/img/login_06.gif"> </td><td width="162" valign="middle" background="<%=path %>/img/login_07.gif"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td width="44" height="24" valign="bottom"><div align="right"><span class="STYLE3">用户:</span></div></td><td width="10" valign="bottom"> </td><td height="24" colspan="2" valign="bottom"><div align="left"><input type="text" name="userName" id="textfield" style="width:100px; height:17px; background-color:#87adbf; border:solid 1px #153966; font-size:12px; color:#283439; "></div></td></tr><tr><td height="24" valign="bottom"><div align="right"><span class="STYLE3">密码:</span></div></td><td width="10" valign="bottom"> </td><td height="24" colspan="2" valign="bottom"><input type="password" name="userPw" id="textfield2" style="width:100px; height:17px; background-color:#87adbf; border:solid 1px #153966; font-size:12px; color:#283439; "></td></tr><tr></tr></table></td><td width="26"><img src="img/login_08.gif" width="26" height="84"></td><td width="67" background="img/login_09.gif"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td height="25"><div align="center"><img src="img/dl.gif" width="57" height="20" onClick="denglu()"></div></td></tr><tr><td height="25"><div align="center"><img src="img/cz.gif" width="57" height="20" onClick="chongzhi()"></div></td></tr></table></td><td width="211" background="img/login_10.gif"></td></tr></table></td></tr><tr><td height="206" background="img/login_11.gif"><table><tr><td width="450"></td><td><img id="indicator" src="<%=path %>/img/loading.gif" style="display:none"/></td></tr></table></td></tr></table>
2.科室管理界面
管理员登录本系统后可以对科室信息进行管理。如图5.10所示:

图5.10科室管理界面
<table width="98%" align="center" border="0" cellpadding="4" cellspacing="1" bgcolor="#CBD8AC" style="margin-bottom:8px"><tr bgcolor="#EEF4EA"><td colspan="3" background="<%=path %>/img/wbg.gif" class='title'><span>科室修改</span></td></tr><tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><td width="25%" bgcolor="#FFFFFF" align="right">科室名称:</td><td width="75%" bgcolor="#FFFFFF" align="left"><input type="text" name="keshiAnme" size="20" value="${requestScope.keshi.keshiAnme }"/></td></tr><tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><td width="25%" bgcolor="#FFFFFF" align="right">科室介绍:</td><td width="75%" bgcolor="#FFFFFF" align="left"><FCK:editor instanceName="keshiJianjie" basePath="/fckeditor" width="500" height="200" value="${requestScope.keshi.keshiJianjie }" toolbarSet="Basic"></FCK:editor></td></tr><tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><td width="25%" bgcolor="#FFFFFF" align="right"> </td><td width="75%" bgcolor="#FFFFFF" align="left"><input type="hidden" name="keshiId" value="${requestScope.keshi.keshiId }"/><input type="submit" value="提交"/> <input type="reset" value="重置"/> </td></tr></table>
3.添加专家界面
管理员登录本系统后可以添加专家信息。如图5.11所示:

图5.11添加专家界面
<table width="98%" align="center" border="0" cellpadding="4" cellspacing="1" bgcolor="#CBD8AC" style="margin-bottom:8px"><tr bgcolor="#EEF4EA"><td colspan="3" background="<%=path %>/img/wbg.gif" class='title'><span>专家添加</span></td></tr><tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><td width="25%" bgcolor="#FFFFFF" align="right">姓名:</td><td width="75%" bgcolor="#FFFFFF" align="left"><input type="text" name="yishengName" size="20"/></td></tr><tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><td width="25%" bgcolor="#FFFFFF" align="right">性别:</td><td width="75%" bgcolor="#FFFFFF" align="left"><input type="radio" name="yishengSex" value="男" checked="checked"/>男 <input type="radio" name="yishengSex" value="女"/>女</td></tr><tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><td width="25%" bgcolor="#FFFFFF" align="right">年龄:</td><td width="75%" bgcolor="#FFFFFF" align="left"><input type="text" name="yishengAge" size="20"/></td></tr><tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><td width="25%" bgcolor="#FFFFFF" align="right">科室:</td><td width="75%" bgcolor="#FFFFFF" align="left"><table border="0"><tr> <td> <select name="keshiId" id="keshiId" onclick="keshiSelect()"><option value="0">--请选择--</option></select></td><td><img id="indicator" src="<%=path %>/img/loading.gif" style="display:none"/></td></tr></table></td></tr><tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><td width="25%" bgcolor="#FFFFFF" align="right">简介:</td><td width="75%" bgcolor="#FFFFFF" align="left"><FCK:editor instanceName="yishengJianjie" basePath="/fckeditor" width="500" height="200" value="请输入内容" toolbarSet="Basic"></FCK:editor></td></tr><tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><td width="25%" bgcolor="#FFFFFF" align="right"> </td><td width="75%" bgcolor="#FFFFFF" align="left"><input type="submit" value="提交"/> <input type="reset" value="重置"/> </td></tr></table>
六、性能测试与分析
(一)测试的重要性
性能测试在软件生命周期中起着重要的作用,传统的瀑布模型是在软件产品的运行和维护阶段进行软件测试,在交付给用户之前是保证软件质量的重要手段。近年来,软件工程界尝试一个新的角度,软件生命周期的每个阶段应包括测试点,测试结果接近预期的目标,检测错误和正确的,如果测试是在早期阶段,误差扩散经常延迟期末考试难度大。
其实在软件方面,无论采用什么技术和方法,软件都会出错。开发的过程中,一种新的语言开发先进,完善,可以减少引入错误,但不能完全消除软件错误,这些错误需要通过测试发现,软件测试是需要估计的误差密度。测试是所有工程学科的基本单元,是软件开发的重要组成部分。测试一直伴随着自己的编程日。统计表明,在典型的软件开发项目中,软件测试工作量往往占软件开发工作量的40%以上。在软件开发的总成本中,测试成本为30%到50%。如果考虑软件测试的维护阶段,讨论了整个生命周期,成本的比例可能会降低,但维护开发相当于两倍的工作,即使是大量的开发,也会包含大量的测试。
(二)测试实例的研究与选择
程序测试的主要方法可以分为两类:白盒测试和黑盒测试。
白盒测试:在程序内部的逻辑结构的基础上,测试用例的设计方法,又称为结构测试或玻璃盒测试,软件作为一个透明的白盒子,根据内部结构和处理逻辑程序来选择测试用例测试的逻辑路径和过程的软件,它与设计检查与[ 15一致]。白盒测试是选择足够的测试用例,源代码为全覆盖,从而在程序中找到尽可能多的错误。主要有两种方法:一种是逻辑覆盖,另一种是路径覆盖。
黑盒测试也称为功能测试,数据驱动测试,它将被测对象被称为一个黑盒子,不考虑内部结构和功能的程序的条件下,仅对是否规范检查程序功能的基础上可以正常使用。
黑盒测试是根据输入条件和输出条件来确定测试数据,以检查程序是否能产生正确的输出[ 16 ]。黑盒测试有几种方法,如等价分类、边界值分析、错误猜测、因果图。
该系统的测试结合了白盒测试和黑盒测试两种方法,但主要方法是黑盒测试。遵循“早、连续测试”的原则,确保测试用例的完整性和有效性。实现以下测试目标:
1功能检查。
检查是否进行战斗功能,是否实现功能不能实现。
2接口检查。
检查您是否可以正确接收信息或输出信息。
3数据检查。
检查数据结构或外部信息(如数据文件)访问错误。
4性能检查。
检查性能要求可以满足。
5初始化和终止检查。
检查正确的初始化或终止。
(三)测试环境与测试条件
处理器:Inter Pentium 166 MX或更高
内存:2G
硬盘:160G
操作系统:Windows X-P
数据库:SQL Server 2000
Web服务器:Tomcat 5.0
(四)实例测试
测试目的:测试本系统用户用户能否成功的完成预约
预置条件:
使用有效的用户身份登陆医院预约挂号平台;
测试过程: 预期结果:
用户用户登陆系统。 登陆成功
点击预约 预约成功。
注销登录,返回前台。输入刚才创建的用户登录名密码 登陆成功。进入系统前台界面。
医生登陆本系统后将会出现刚才预约的信息。 预约信息。
完成测试。 上述操作均达到“测试”要求。
(五)系统评价
系统评价是指系统在正式运行了一段时间之后,对它在功能上、技术上和经济上所进行的审核评价。针对本系统的评价如下:
(1)系统功能评价
根据本系统开发前所订的目标,在系统完成后经过测试运行,该系统达到了预定的开发目标,在实际使用中的功能可以满足用户需求。
(2)系统技术评价
本系统设计合理,功能达到了预期目标,且系统运行后稳定可靠,安全性高,具有实用性,大大提高了信访办公效率。
(3)系统经济评价
在规定时间内,该系统完成了系统分析时所确定的系统开发目标,达到了设计要求,投入使用后为用户节省了大量人力物力财力,提高了科学管理水平。
(六)测试结果
通过对系统的全面测试,所有测试条目都已经通过,实现了基本要求,系统可以正常运行。
结 论
计算机技术的飞速发展推动着许多行业的发展,我们带来的最直观的计算机价值就是减少对人力和物力的投入,提高工作的质量和效率,从而提高整个社会的生产力。目前医院充分利用计算机资源和网络资源来提高自己的管理水平,并在医院预约挂号管理工作是医院管理实现信息化、自动化已成为医院管理的聘任争议的热点问题。
本文在分析医院预约挂号管理流程的基础上,利用JSP和SQL数据库设计并完成了医院预约挂号平台。系统调试结果表明,系统基本完成了功能要求。在整个设计过程中,采用瀑布模型和结构化设计方法。该系统界面美观友好,操作方便,制作出自己的特点。然而,由于时间和系统开发经验的不足,系统在设计过程中不可避免地遇到了各种各样的问题,如:
1一些数据输入不及时的数据格式验证,不能保证数据的绝对正确性。
2由于时间,系统功能不完善,可能会有一些不便。
本系统在实际使用过程中可能存在一些问题,通过对系统的不断优化和改进,调试能真正满足医院预约挂号平台的实际情况,提高医院预约管理水平。
致 谢
这次毕业论文是在老师的要求下和自己辛勤工作得到的,学校对设计得要求是非常严格,毕业论文的编写,都在老师耐心、细心、精心得辅导和严格、严厉、严禁的指导下完成的。持续了九十多天的毕业论文写作即将结束,脑海中浮现得全是一幅幅熟悉的面膀容貌,四年里他们和我一起成长,理解我的行为和放荡不羁和帮助我见证了我的苦与乐。眨眨眼间四年的美好大学生活结束了,心中有无尽说不出得话,大学的结束也将意味着我的校园生活得结束,我们要面临得是残酷的社会,没有了校园的保护,我们将要变得更加强。
在整个毕业设计过程中,首先我要感谢我的论文指导老师,通过指导老师的认真指导,期间对我提出了很多非常有价值的建议,从一开始的系统方案选择到最后论文的完成,老师个给我提供了一个非常大的帮助。在设计初期我遇到了很多障碍,从一开始得选题开题报告,到最后答辩,可谓空难重重,最后通过自己大量得文献查阅,和不断请教老师,我的设计逐渐成形,任务书要求的功能,逐渐实现,看到自己的成果,终于发现自己四年得大学生活并没有浪费。
其次,我要感谢学院的领导和教学老师,是他们给我提供了学习环境,教导我以知识,是我的毕业设计没有压力,感谢他们的教导和无私的帮助付出。感谢和我一起度过四年的同学及朋友,四年里我得到过他们很多关怀和帮助我们互相帮助,互相学习,相互进步。我们一起度过了一段美好的时光,有欢笑,有泪水,有成功,有失败,我们没有遗憾,四年过得很充实。感谢四年以来的老师的付出,使我我有一个宽容得环境和得到孜孜不倦的教诲,让我的心灵健康成长。我想表达我衷心的感谢对学校所有在校老师。感谢他们在过去的四年的辛勤工作来促进我们的成功!感谢你们给我们营造了这个没有残酷现实得环境。
最后,我要感谢养育我长大的父亲和母亲,是他们默默的永远支持我培养我成人成才,让我的生活能无忧无虑自由自在没有却吃少衣。感谢你们给我一个温馨舒服的家,让我得到你们的爱,供我读书上大学,让我见识到社会如此纷繁。眼看即将毕业,我有说不完的话,却又不知道如何说出口,心中百感交集,既有对未来生活的美好向往,又担心自己被社会淘汰,对校园生活的无尽留恋,却又希望自己能够到社会历练,成为独当一面的人。
参 考 文 献
[1] 陈雷,尚冰,杨光等.教师教学档案信息管理系统的设计研究.辽宁中医学院学报(第五卷第4期),2003年11月.
[2] 薛鹤娟.基于WEB的大学选课系统分析.希望月报(上半月),2007年11期.
[3] 甘仞初,颜志军,龙 虹.信息系统分析与设计.北京:高等教育出版社,2003.
[4] 刘永勤.成人高校教学档案开发利用的现实意义.中文期刊.2008年3期.
[5] 张海藩.软件工程导论(第五版)学习辅导.清华大学出版社,2008年9期.
[6] 王晓敏等.信息系统分析与设计.清华大学出版社,2006.
[7] 王璞.网页制作三剑客.北京清华大学出版社.2003
[8] 孙鑫.Java Web开发详解.电子工业出版社,2007年.
[9] ArtTaylor.JDBCDatabasePrograming with J2EE.电子工业出版社.2004.4
[10] 刘晓华.JSP 应用开发详解.北京电子工业出版社.2005
[11] 李永亮,黄凯锋.基于Jsp的电子商务购物车的实现研究.2006.11
[12] 万峰科技.JSP网站开发四酷全书.电子工业出版社.2005.9
[13] 邱旭东,刘文浩.基于JSP的MVC开发模式研究及应用[J].中国科学信息技术2006. 12-13.
[14] Jim Budzynski.E-business:Model for success or failure.AgriMarketing,2001(3):30
[15] 王选.软件设计方法.北京: 清华大学出版社,1992.
)



)




)
)





)


