Nginx的使用
- 一、配置前端项目访问
- 二、配置SSL证书
- 1、正常配置
- 2、配置报错
- 三、配置域名反向代理
- 1、简单代理
- 2、带参数代理
- 3、指定后缀域名跳转
- 4、访问反向代理域名的静态资源
- 5、配置静态资源访问
- (1)、将域名配置到小程序,获得TXT文件(非小程序反向代理可以不看)
- (2)、配置访问静态资源
一、配置前端项目访问
vue项目打包好后是一个vue文件,如何配置IP访问?
只需要在http模块中增加一个server模块。
左边的是安装好nginx时最初的配置文件,右边增加了注释的是做了修改的地方,其中红框框起来的需要自定义修改。

这是完整的配置内容:
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;# 每个nginx进程对应一个pid
# 需要打开,不然会报错:nginx: [error] invalid PID number "" in "/usr/local/nginx/logs/nginx.pid"
pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;# 开启长连接并设置连接超时时间keepalive_timeout 120s;# 设置一个长连接最多可以服务多少个请求,超过自动关闭keepalive_requests 100;#gzip on;server {listen 80;server_name 127.0.0.1;location / {root /www/wwwroot/test/front/dist; # vue打包的文件普遍是dist文件,此文件夹与conf文件夹同一级别index index.html index.htm;# 需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404try_files $uri $uri/ @router;}# 对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件# 因此需要rewrite到index.html中,然后交给路由在处理请求资源location @router {rewrite ^.*$ /index.html last;}# 记录访问日志access_log /opt/jeecg-boot/log/nginx/front.log;# 记录服务器错误信息error_log /opt/jeecg-boot/log/nginx/front.error.log;}
}
修改后保存退出,重启

应该就可以访问项目了

二、配置SSL证书
1、正常配置
以 ssl 开头或者包含443的配置就是跟SSL证书有关的,将公钥和私钥地址修改为自己的,其他保持不变,这是我的server模块:
server {listen 80;server_name test.com;# SSL证书相关,配合下面的ssl_certificate、ssl_certificate_key一起使用listen 443 ssl http2;# SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则# error_page 404/404.html;# HTTP_TO_HTTPS_STARTif ($server_port !~ 443){rewrite ^(/.*)$ https://$host$1 permanent;}# SSL公钥ssl_certificate /www/wwwroot/ssl/test.com/certificate.pem;# SSL私钥ssl_certificate_key /www/wwwroot/ssl/test.com/privkey.key;ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;ssl_prefer_server_ciphers on;ssl_session_cache shared:SSL:10m;ssl_session_timeout 10m;add_header Strict-Transport-Security "max-age=31536000";error_page 497 https://$host$request_uri;# 一键申请SSL证书验证目录相关设置location ~ \.well-known{allow all;}location ~ .*\.(js|css)?${expires 12h;error_log /dev/null;access_log /dev/null;}# 图片路径根目录location / {alias /opt/jeecg-boot/upload/;# root /opt/jeecg-boot/upload;autoindex on;}access_log /opt/temp/output.log;error_log /opt/temp/output.error.log;
}
然后重启nginx就可以用 https 访问了。
2、配置报错
如果配置的过程中报错了怎么办?
证书是也是在有效期内的,确定没有问题

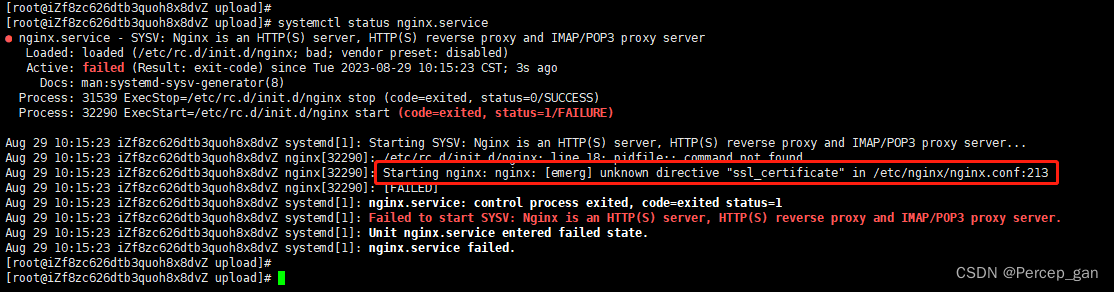
证书路径也正确,可重启的时候报错:
Starting nginx: nginx: [emerg] unknown directive “ssl_certificate” in /etc/nginx/nginx.conf:213

百度了一下说是没有安装SSL模块。
先到到nginx的根目录

执行如下命令:
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
注意:
–prefix中的值是初次安装好nginx操作命令的目录,不是根目录的路径!!!

如果用到了http2,则使用如下命令:
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module

然后再执行make命令
make

不需要再执行make install命令,备份一下原来的nginx命令文件
mv /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx_bk

然后将重新生成的nginx命令文件复制到 /usr/local/nginx/sbin/ 目录,重新生成的nginx命令文件在 objs 目录下
cp /software/nginx-1.22.1/objs/nginx /usr/local/nginx/sbin/nginx

然后再次重启nginx
systemctl restart nginx

参考这个老哥的博客以及这个老哥的博客。
三、配置域名反向代理
案例中的域名配置了SSL证书,以“ssl”开头或者包含“443”的就是SSL证书的相关配置,可以根据自己情况移除。
1、简单代理
假如有一个域名 https://test.com ,现在要跳转到域名 https://replace.com ,可以在 nginx.conf 中添加如下配置:
server {listen 80;server_name test.com;# SSL证书相关,配合下面的ssl_certificate、ssl_certificate_key一起使用listen 443 ssl http2;# SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则# error_page 404/404.html;# HTTP_TO_HTTPS_STARTif ($server_port !~ 443){rewrite ^(/.*)$ https://$host$1 permanent;}# SSL公钥ssl_certificate /www/wwwroot/ssl/test.com/certificate.pem;# SSL私钥ssl_certificate_key /www/wwwroot/ssl/test.com/privkey.key;ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;ssl_prefer_server_ciphers on;ssl_session_cache shared:SSL:10m;ssl_session_timeout 10m;add_header Strict-Transport-Security "max-age=31536000";error_page 497 https://$host$request_uri;# 一键申请SSL证书验证目录相关设置location ~ \.well-known{allow all;}location / {proxy_set_header Host $host;proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;proxy_set_header X-Request-Id $request_id;proxy_pass https://replace.com;client_max_body_size 40m;client_body_buffer_size 40m;}access_log /opt/temp/output.log;error_log /opt/temp/output.error.log;
}
2、带参数代理
现在域名为 https://test.com?random=fqCWze ,要跳转到域名 https://replace.com?random=fqCWze ,可以在 nginx.conf 中添加如下配置:
# 将请求地址(即?后面的参数)后面的参数带上
proxy_set_header X-original-URI $request_id;
proxy_set_header X-original-Args args;
完整的配置如下:
server {listen 80;server_name test.com;# SSL证书相关,配合下面的ssl_certificate、ssl_certificate_key一起使用listen 443 ssl http2;# SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则# error_page 404/404.html;# HTTP_TO_HTTPS_STARTif ($server_port !~ 443){rewrite ^(/.*)$ https://$host$1 permanent;}# SSL公钥ssl_certificate /www/wwwroot/ssl/test.com/certificate.pem;# SSL私钥ssl_certificate_key /www/wwwroot/ssl/test.com/privkey.key;ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;ssl_prefer_server_ciphers on;ssl_session_cache shared:SSL:10m;ssl_session_timeout 10m;add_header Strict-Transport-Security "max-age=31536000";error_page 497 https://$host$request_uri;# 一键申请SSL证书验证目录相关设置location ~ \.well-known{allow all;}location / {proxy_set_header Host $host;proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;proxy_set_header X-Request-Id $request_id;proxy_pass https://replace.com;client_max_body_size 40m;client_body_buffer_size 40m;# 将请求地址(即?后面的参数)后面的参数带上proxy_set_header X-original-URI $request_id;proxy_set_header X-original-Args args;}access_log /opt/temp/output.log;error_log /opt/temp/output.error.log;
}
3、指定后缀域名跳转
现在域名为 https://test.com ,要在域名包含 /jump 时跳转,即域名为 https://test.com/jump 时要跳转到域名 https://replace.com ,可以在 nginx.conf 中添加如下配置:
location /jump/ {proxy_set_header Host $host;proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;proxy_set_header X-Request-Id $request_id;proxy_pass https://replace.com;client_max_body_size 40m;client_body_buffer_size 40m;
}
注意 location 的 jump 后面要添加 “/”,完整的配置如下:
server {listen 80;server_name test.com;# SSL证书相关,配合下面的ssl_certificate、ssl_certificate_key一起使用listen 443 ssl http2;# SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则# error_page 404/404.html;# HTTP_TO_HTTPS_STARTif ($server_port !~ 443){rewrite ^(/.*)$ https://$host$1 permanent;}# SSL公钥ssl_certificate /www/wwwroot/ssl/test.com/certificate.pem;# SSL私钥ssl_certificate_key /www/wwwroot/ssl/test.com/privkey.key;ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;ssl_prefer_server_ciphers on;ssl_session_cache shared:SSL:10m;ssl_session_timeout 10m;add_header Strict-Transport-Security "max-age=31536000";error_page 497 https://$host$request_uri;# 一键申请SSL证书验证目录相关设置location ~ \.well-known{allow all;}location / {proxy_set_header Host $host;proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;proxy_set_header X-Request-Id $request_id;proxy_pass http://127.0.0.1:8080;client_max_body_size 40m;client_body_buffer_size 40m;# 将请求地址(即?后面的参数)后面的参数带上proxy_set_header X-original-URI $request_id;proxy_set_header X-original-Args args;}location /jump/ {proxy_set_header Host $host;proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;proxy_set_header X-Request-Id $request_id;proxy_pass https://replace.com;client_max_body_size 40m;client_body_buffer_size 40m;}access_log /opt/temp/output.log;error_log /opt/temp/output.error.log;
}
注意这样只会让域名为 https://test.com/jump 时跳转到 https://replace.com ,但如果跳转时需要保留 /jump 后缀,即 https://test.com/jump 时跳转到 https://replace.com/jump ,这时怎么办?只要去掉 location 中 jump 后的“/”,配置如下:
location /jump {proxy_set_header Host $host;proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;proxy_set_header X-Request-Id $request_id;proxy_pass https://replace.com;client_max_body_size 40m;client_body_buffer_size 40m;
}
完整配置如下:
server {listen 80;server_name test.com;# SSL证书相关,配合下面的ssl_certificate、ssl_certificate_key一起使用listen 443 ssl http2;# SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则# error_page 404/404.html;# HTTP_TO_HTTPS_STARTif ($server_port !~ 443){rewrite ^(/.*)$ https://$host$1 permanent;}# SSL公钥ssl_certificate /www/wwwroot/ssl/test.com/certificate.pem;# SSL私钥ssl_certificate_key /www/wwwroot/ssl/test.com/privkey.key;ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;ssl_prefer_server_ciphers on;ssl_session_cache shared:SSL:10m;ssl_session_timeout 10m;add_header Strict-Transport-Security "max-age=31536000";error_page 497 https://$host$request_uri;# 一键申请SSL证书验证目录相关设置location ~ \.well-known{allow all;}location / {proxy_set_header Host $host;proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;proxy_set_header X-Request-Id $request_id;proxy_pass http://127.0.0.1:8080;client_max_body_size 40m;client_body_buffer_size 40m;# 将请求地址(即?后面的参数)后面的参数带上proxy_set_header X-original-URI $request_id;proxy_set_header X-original-Args args;}location /jump {proxy_set_header Host $host;proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;proxy_set_header X-Request-Id $request_id;proxy_pass https://replace.com;client_max_body_size 40m;client_body_buffer_size 40m;}access_log /opt/temp/output.log;error_log /opt/temp/output.error.log;
}
如果要在跳转后携带“?”后的参数,即让域名 https://test.com/jump?random=fqCWze ,跳转到域名 https://replace.com/jump?random=fqCWze ,同样加上如下配置:
# 将请求地址(即?后面的参数)后面的参数带上
proxy_set_header X-original-URI $request_id;
proxy_set_header X-original-Args args;
server {listen 80;server_name test.com;# SSL证书相关,配合下面的ssl_certificate、ssl_certificate_key一起使用listen 443 ssl http2;# SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则# error_page 404/404.html;# HTTP_TO_HTTPS_STARTif ($server_port !~ 443){rewrite ^(/.*)$ https://$host$1 permanent;}# SSL公钥ssl_certificate /www/wwwroot/ssl/test.com/certificate.pem;# SSL私钥ssl_certificate_key /www/wwwroot/ssl/test.com/privkey.key;ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;ssl_prefer_server_ciphers on;ssl_session_cache shared:SSL:10m;ssl_session_timeout 10m;add_header Strict-Transport-Security "max-age=31536000";error_page 497 https://$host$request_uri;# 一键申请SSL证书验证目录相关设置location ~ \.well-known{allow all;}location / {proxy_set_header Host $host;proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;proxy_set_header X-Request-Id $request_id;proxy_pass http://127.0.0.1:8080;client_max_body_size 40m;client_body_buffer_size 40m;# 将请求地址(即?后面的参数)后面的参数带上proxy_set_header X-original-URI $request_id;proxy_set_header X-original-Args args;}location /jump {proxy_set_header Host $host;proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;proxy_set_header X-Request-Id $request_id;proxy_pass https://replace.com;client_max_body_size 40m;client_body_buffer_size 40m;# 将请求地址(即?后面的参数)后面的参数带上proxy_set_header X-original-URI $request_id;proxy_set_header X-original-Args args;}access_log /opt/temp/output.log;error_log /opt/temp/output.error.log;
}
4、访问反向代理域名的静态资源
前面已经说了如何让域名 https://test.com 跳转到域名 https://replace.com ,但是跳转后发现访问域名 https://replace.com 的“css”、“js”以及图片等静态资源报错 404 ,这是因为没有对静态资源进行放行。
这里需要具体域名具体分析,比如我访问域名 https://replace.com 的静态资源路径包含 /H5Web 以及 /APPServer 时,即请求路径为
https://replace.com/H5Web/static/js/chunk-3a029b88.7ce87ec5.js
或者
https://replace.com/APPServer/static/css/chunk-0067e1b7.34739385.css
可以添加如下配置:
# 解决静态资源无法访问的问题,即放行“proxy_pass”中的域名的静态资源
location ~* \/(H5Web|APPServer) {proxy_pass https://replace.com;proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forw $proxy_add_x_forwarded_for;
}
解释:
~*:不区分大小写的匹配。
\:将后面接着的字符标记为一个特殊字符或一个原义字符或一个向后引用。比如这里 / 匹配一个路径分隔符 / 。
():表达式的开始和结束位置。这里 (H5Web|APPServer) 匹配 H5Web 或者 APPServer 。
完整配置如下:
server {listen 80;server_name test.com;# SSL证书相关,配合下面的ssl_certificate、ssl_certificate_key一起使用listen 443 ssl http2;# SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则# error_page 404/404.html;# HTTP_TO_HTTPS_STARTif ($server_port !~ 443){rewrite ^(/.*)$ https://$host$1 permanent;}# SSL公钥ssl_certificate /www/wwwroot/ssl/test.com/certificate.pem;# SSL私钥ssl_certificate_key /www/wwwroot/ssl/test.com/privkey.key;ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;ssl_prefer_server_ciphers on;ssl_session_cache shared:SSL:10m;ssl_session_timeout 10m;add_header Strict-Transport-Security "max-age=31536000";error_page 497 https://$host$request_uri;# 一键申请SSL证书验证目录相关设置location ~ \.well-known{allow all;}location / {proxy_set_header Host $host;proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;proxy_set_header X-Request-Id $request_id;proxy_pass http://127.0.0.1:8080;client_max_body_size 40m;client_body_buffer_size 40m;# 将请求地址(即?后面的参数)后面的参数带上proxy_set_header X-original-URI $request_id;proxy_set_header X-original-Args args;}location /jump {proxy_set_header Host $host;proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;proxy_set_header X-Request-Id $request_id;proxy_pass https://replace.com;client_max_body_size 40m;client_body_buffer_size 40m;# 将请求地址(即?后面的参数)后面的参数带上proxy_set_header X-original-URI $request_id;proxy_set_header X-original-Args args;}# 解决静态资源无法访问的问题,即放行“proxy_pass”中的域名的静态资源location ~* \/(H5Web|APPServer) {proxy_pass https://replace.com;proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forw $proxy_add_x_forwarded_for;}access_log /opt/temp/output.log;error_log /opt/temp/output.error.log;
}
5、配置静态资源访问
这里以小程序反向代理为例,服务器静态资源地址为 /www/wwwroot/ssl/test.com ,如果不是小程序反向代理,可以跳过(1)。
我的小程序访问后端的域名为 https://test.com ,现在有个需求,需要在小程序中跳转到域名 https://replace.com ,但闹心的是,在浏览器可以直接跳转的域名 https://replace.com ,在小程序跳转就会报无法访问的错。
可以在小程序后台加入域名获得一个TXT文件,配置到服务器上,再通过域名反向代理解决,即通过域名 https://test.com 跳转到 https://replace.com ,详情看上面,这里讲配置访问TXT文件。
(1)、将域名配置到小程序,获得TXT文件(非小程序反向代理可以不看)
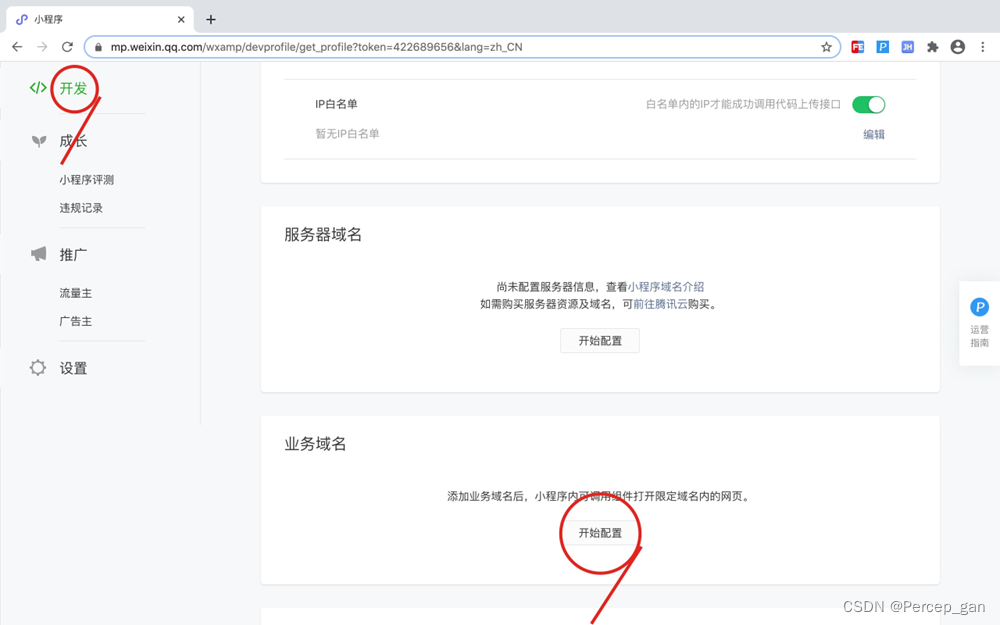
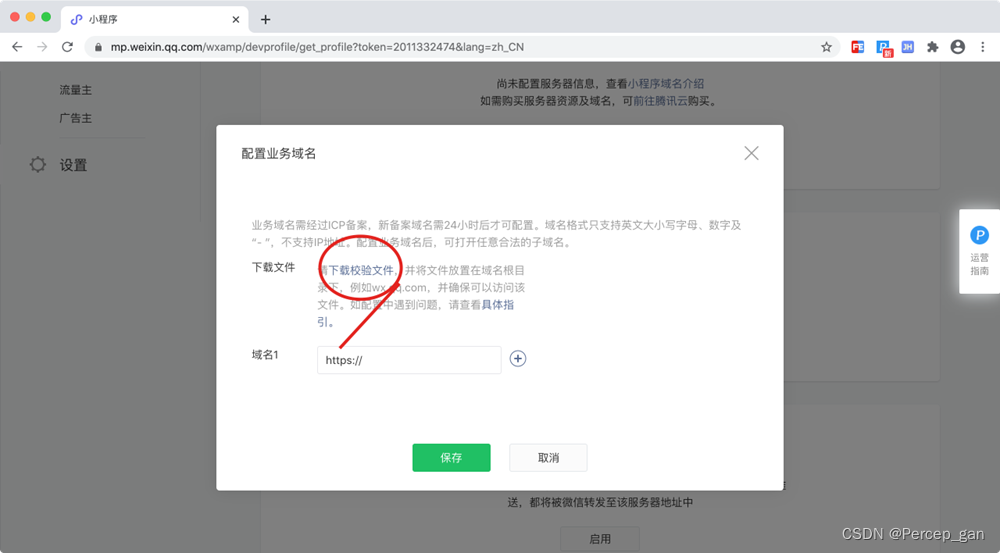
登录微信小程序后台,在左侧菜单找到开发,下拉找到业务域名,点击开始配置按钮

然后填入域名,我这里域名为 https://test.com

下载TXT文件,点击保存按钮。校验成功后,填入的域名就会显示在业务域名中了,这就表示业务域名配置成功了

然后将TXT文件放到服务器目录,我的服务器目录是 /www/wwwroot/ssl/test.com
(2)、配置访问静态资源
这里已经将静态资源放到了服务器的 /www/wwwroot/ssl/test.com ,我在这个目录下放了如下文件
JgHECTkvkn.txt
img1.png
然后加入如下配置:
location ~* \.(txt|html|jpg|png)$ {root /www/wwwroot/ssl/test.com;
}
重启,访问 JgHECTkvkn.txt 文件,访问链接为
https://test.com/JgHECTkvkn.txt

访问 img1.png 文件链接为
https://test.com/img1.png

如果要在 /www/wwwroot/ssl/test.com 目录下新建子目录,再访问子目录的静态资源怎么办?
这时访问路径为
域名 + 子目录名称 + 静态资源名称.后缀
比如我在 /www/wwwroot/ssl/test.com 目录下新建了一个名为 images 的目录,在这个目录放入 img2.png 文件,访问链接为
https://test.com/images/img2.png

到这里应该结束了,但是有些后端接口可能以 .html 结尾,这时访问就会到 /www/wwwroot/ssl/test.com 目录下寻找,结果自然就是404了。
这时需要排除这个接口,这里以 cfcahandwriteUI.html 接口为例

修改配置
location ~* \/(?!cfcahandwriteUI).(txt|html|jpg|png)$ {root /www/wwwroot/ssl/test.com;
}
重启,再次访问

成功排除!






XINPUT1_3.DLL怎么解决)






)





