3DMAX拼图随机生成器Puzzle建模工具使用教程

3DMAX拼图随机生成器Puzzle,是一款用MAXScript脚本语言开发的3dsMax小工具,可以随机创建可编辑多边形3D拼图对象。可批量生成阵列。
【适用版本】
3dMax2015-2024(不仅限于此范围)
【安装方法】
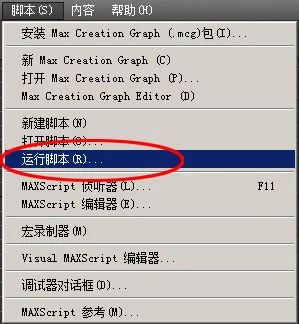
方法一:打开3dMax软件,点击主菜单“脚本->运行脚本”,然后,选择3DMAX拼图随机生成器Puzzle插件的脚本文件,点击“打开”即可。

方法二:直接拖动3DMAX拼图随机生成器Puzzle插件文件到3dMax视口中打开即可。
【使用方法】
1.下载3DMAX拼图随机生成器Puzzle插件。附:本站下载地址:
https://download.csdn.net/download/mufenglaoshi/82290697

2.打开3dsMax,点击主菜单->脚本->运行脚本,选择并运行Puzzle-1.0.0-zh_CN.mse。


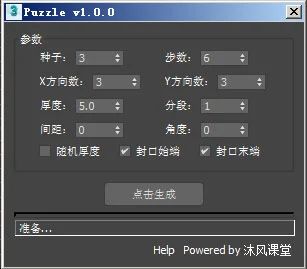
【Puzzle 界面】
3.设置参数,然后点击“生成”。
附参数说明:
种子:影响拼图形状
步数:拼图边缘光滑程度
X、Y方向数:设置XY阵列各方向上拼图个数
厚度:拼图厚度
分段:厚度方向上的分段
间距:相邻拼图间距
角度:随机旋转的角度
复选随机厚度:随机生成每个拼图厚度
复选封口始、末端:拼图开始、末端加盖

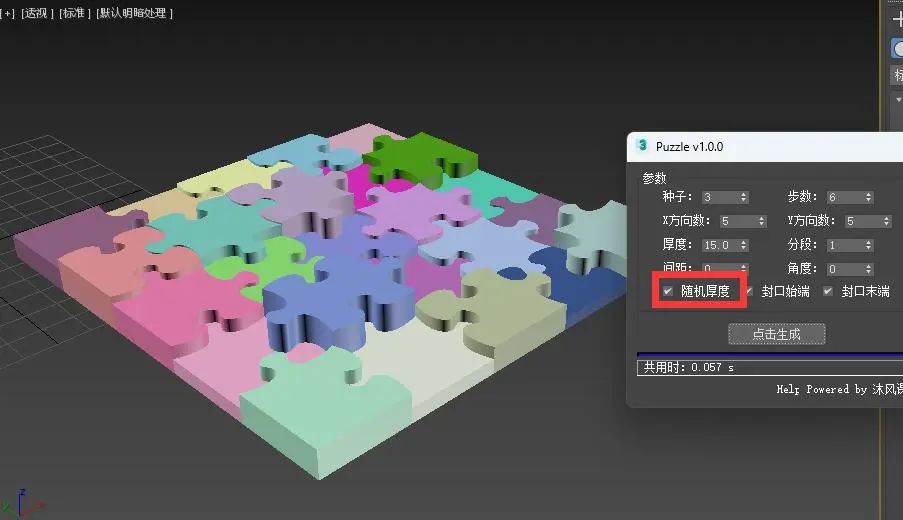
4.点击“生成”按钮,查看按钮下面的进度状态条,了解生成进度。下图是最后生成的结果:

【完成】
【提示】:生成后如果没有看到生成对象,请刷新或调整视图显示范围。
【种子参数】
“种子”参数用来设置拼图的形状(确切的说是拼图接口处的形状),如下图所示:左图种子为:1;右图种子为:4。

【随机厚度】
默认值为未勾选状态,此时生成的所有拼图厚度相同,如果勾选该参数,每块拼图的厚度会随机发生变化,如图:

提示:3DMAX拼图随机生成器Puzzle插件,生成的每块拼图方向和接口是随机的。
3DMAX拼图随机生成器Puzzle插件本站下载地址:
https://download.csdn.net/download/mufenglaoshi/82290697
![[算法思考记录]力扣1094.拼车JavaScript](http://pic.xiahunao.cn/[算法思考记录]力扣1094.拼车JavaScript)
)




![[Java学习日记]多线程练习、线程池](http://pic.xiahunao.cn/[Java学习日记]多线程练习、线程池)




———React如何像Vue一样将css和js写在同一文件)
)

)



![C++初阶 | [七] string类(上)](http://pic.xiahunao.cn/C++初阶 | [七] string类(上))
