1、@Watch定义
@Watch实际是指状态变量更改通知。如果开发者需要关注某个状态变量的值是否改变,可以使用@Watch为状态变量设置回调函数(监听函数)。
@Watch用于监听状态变量的变化,当状态变量变化时,@Watch的回调方法将被调用。@Watch在ArkUI框架内部判断数值有无更新使用的是严格相等(===),遵循严格相等规范。当在严格相等为false的情况下,就会触发@Watch的回调。
2、作用
(1)简单来说就是观察变化和行为表现。当观察到状态变量的变化(包括双向绑定的AppStorageLocalStorage中对应的key发生的变化)的时候,对应的@Watch的回调方法将被触发;
(2)@Watch方法在自定义组件的属性变更之后同步执行;
(3)在第⼀次初始化的时候,@Watch装饰的⽅法不会被调用,即认为初始化不是状态变量的改变。只有在后续状态改变时,才会调用@Watch回调方法;
(4)如果在@Watch的方法⾥改变了其他的状态变量,也会引起状态变更和@Watch的执行。
3、限制条件和注意点
(1)建议开发者避免无限循环。循环可能是因为在@Watch的回调方法里直接或者间接地修改了同⼀个状态变量引起的。为了避免循环的产生,建议不要在@Watch的回调方法里修改当前装饰的状态量;也就是说不能修改被@State和@Watch同时修饰的状态变量。需要修改的应该是其他的业务逻辑代码。如下为错误示范:
//错误示范
@State @Watch('change') count_n:number = 1change(){this.count_n++}
(2)不建议在@Watch函数中调用async await,因为@Watch设计的用途是为了快速的计算,异步行为可能会导致重新渲染速度的性能问题;
(3)开发者应关注性能,属性值更新函数会延迟组件的重新渲染因此,回调函数应仅执行快速运算。
4、练习
(1)练习任务
实现一个底数的次方计算,提供按钮底数可以逐渐加1,指数也可以加1,计算出底数的指数次幂,并提供指数和底数清空的按钮。
(2)练习代码
@Entry
@Component
struct Watch_cal {message: string = '@Watch监视'//用State修饰的状态变量必须初始化值@State @Watch('change') count_n:number = 1//坑:由于指数也会发生变化,因此需要对指数pow也进行Watch监视,监视函数可以使用同一个@State @Watch('change') pow:number = 1 //存储指数@State res:number = 1 //存储返回结果//添加了Watch监听者,就必须添加监听函数change(){//调用Math库函数,计算count_n的pow次方this.res= Math.pow(this.count_n, this.pow)}build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Divider()Divider()Row(){Text('底数:'+this.count_n).fontSize(40)Button('加1')//创建点击事件:底数自加.onClick(()=>{this.count_n++})}Row(){Text("指数:"+this.pow).fontSize(40)Button('加1')//创建点击事件:指数自加.onClick(()=>{this.pow++})}Divider()Text(`结果:${this.res}`).fontSize(40)Button('清空')//创建点击事件.onClick(()=>{this.count_n= 0this.pow= 0this.res= 0})}.width('100%')}.height('100%')}
}
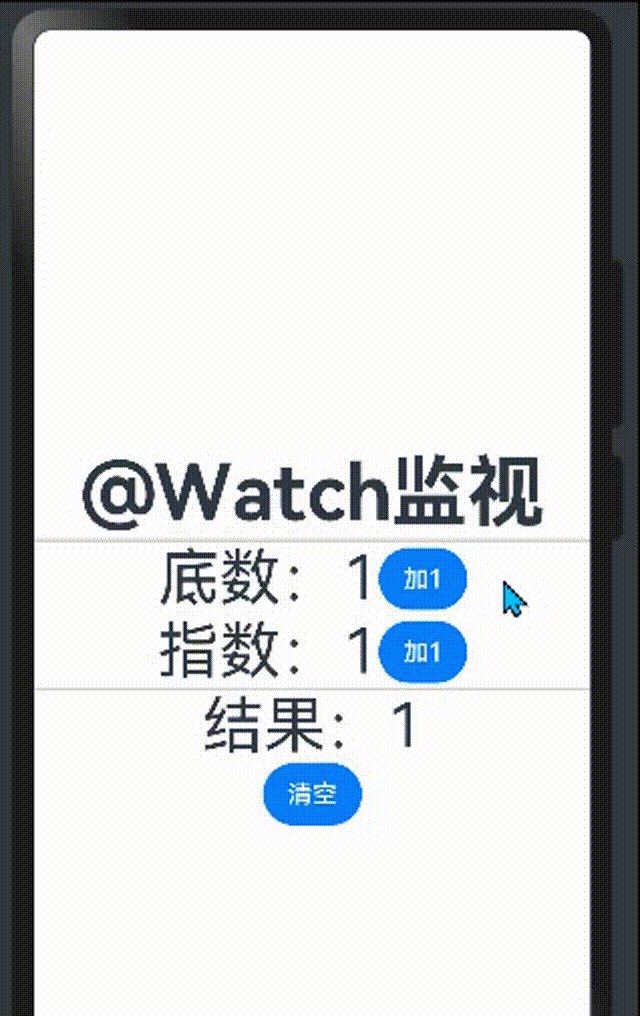
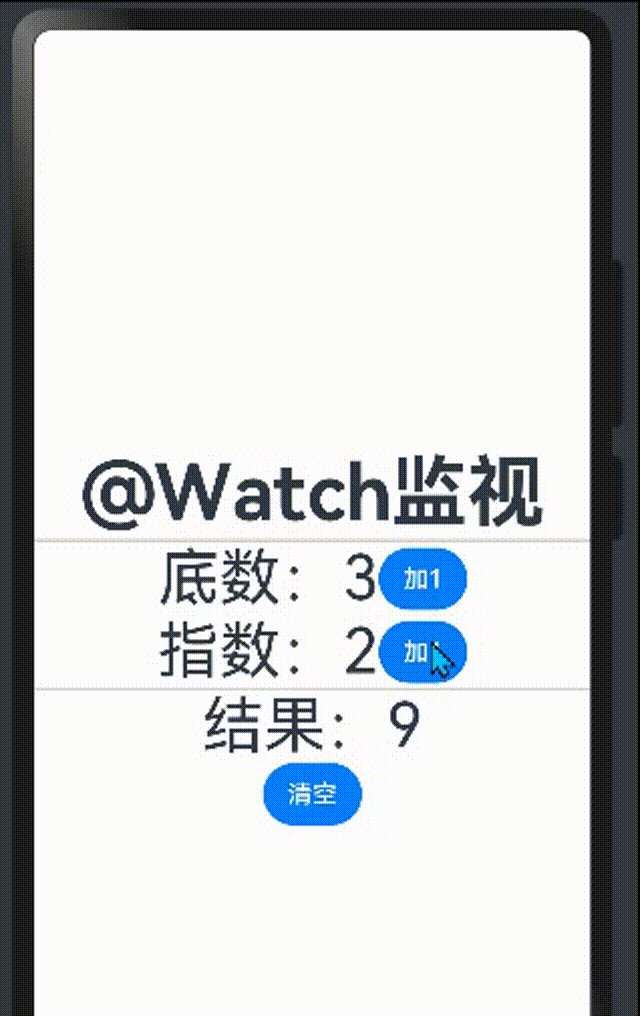
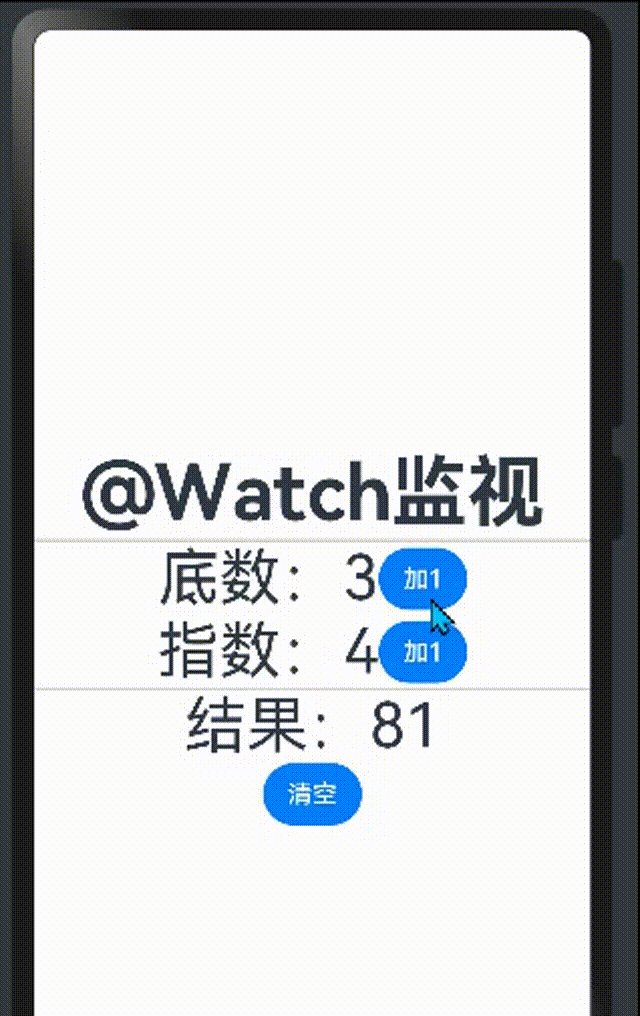
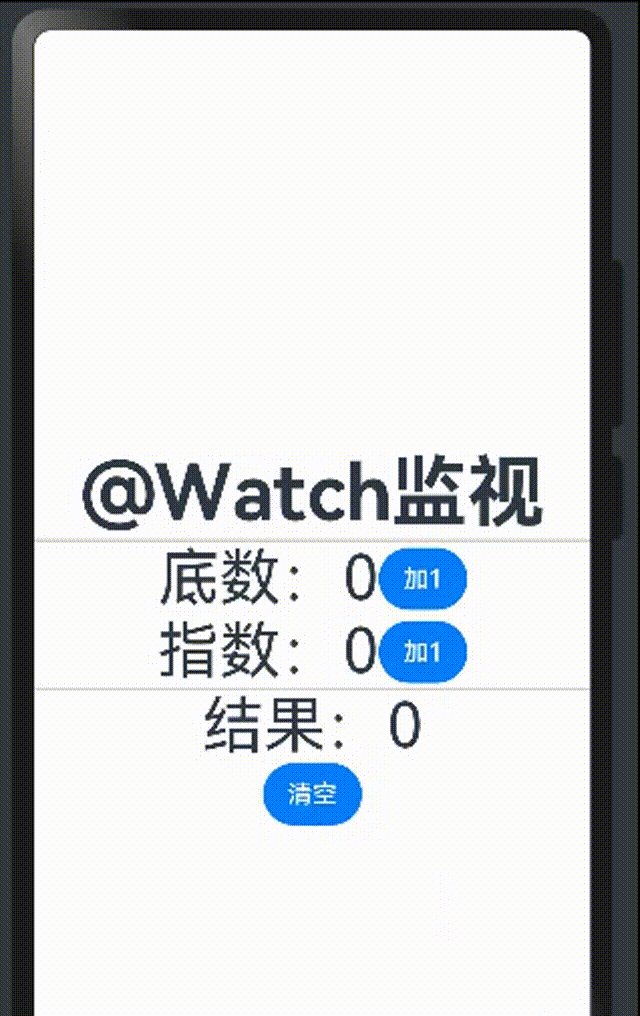
(3)测试效果




![C++初阶 | [七] string类(上)](http://pic.xiahunao.cn/C++初阶 | [七] string类(上))



《Linux操作系统原理分析之linux存储管理(5)》(21))


》第2章-计算机系统基础知识-03-嵌入式)







