https://vuex.vuejs.org/zh/guide/
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
- 你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
状态自管理应用包含以下几个部分:
- state,驱动应用的数据源;
- view,以声明方式将 state 映射到视图;
- actions,响应在 view 上的用户输入导致的状态变化。

Vuex简单来说是数据共享的一个容器

Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension(opens new window),提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
安装
npm install vuex![]()
使用
为了在 Vue 组件中访问 this.$store property,需要为 Vue 实例提供创建好的 store。Vuex 提供了一个从根组件向所有子组件,以 store 选项的方式“注入”该 store 的机制


import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
export default store //导出
main.js导入
![]()

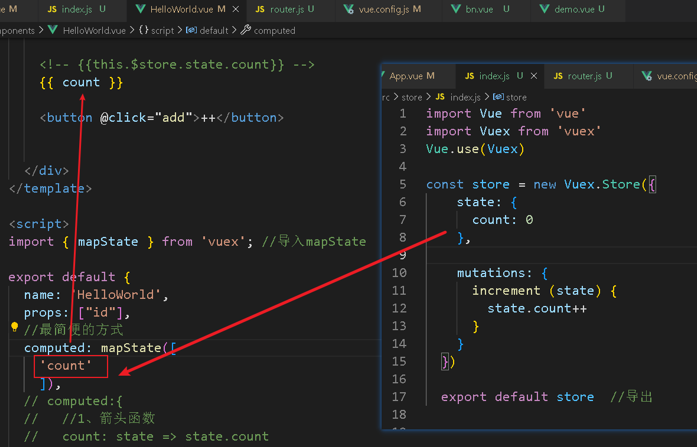
State
![]()
应用方式一

{{this.$store.state.count}}

应用方式二 computed
methods:{
count(){
return this.$store.state.count
}
}

应用方式三 mapState辅助函数
computed:{
//1、箭头函数
count: state => state.count
// 2、传字符串参数 'count' == state => state.count
countAlias: 'count',
//3、使用this获取局部状态,必须使用常规函数
countState(state){
return state.count + this.localCount
}
// count(){
// return this.$store.state.count
// }
}
最简便的方式
computed: mapState([
'count'
]),

 Oracle Recovery Manager Overview and Configuration)

![[Azure]azure磁盘加密(Windows/Linux) ADE(Azure Disk Encryption)](http://pic.xiahunao.cn/[Azure]azure磁盘加密(Windows/Linux) ADE(Azure Disk Encryption))


)
![[ROS2] --- ROS2安装](http://pic.xiahunao.cn/[ROS2] --- ROS2安装)


覆盖优化 - 附代码)
)







)
