本文以阿里云的轻量级数据库为例子。
前言
要搭建一个完整的后端系统一般的步骤:
获得一台服务器----->开设端口----->搭建后台所需要的语言和应用---->利用公网ip地址测试后端程序------->购买域名和证书-------->域名绑定和解析------->icp备案---->部署证书绑定----->nginx代理。
购买一台服务器
到主流的平台都能购买,而且都有学生价格。例如我在阿里云购买的2核2G的轻量级服务器,一年80元。在购买服务器后,正常进行选系统和设密码,跟着操作指引来做问题不大。

开设端口
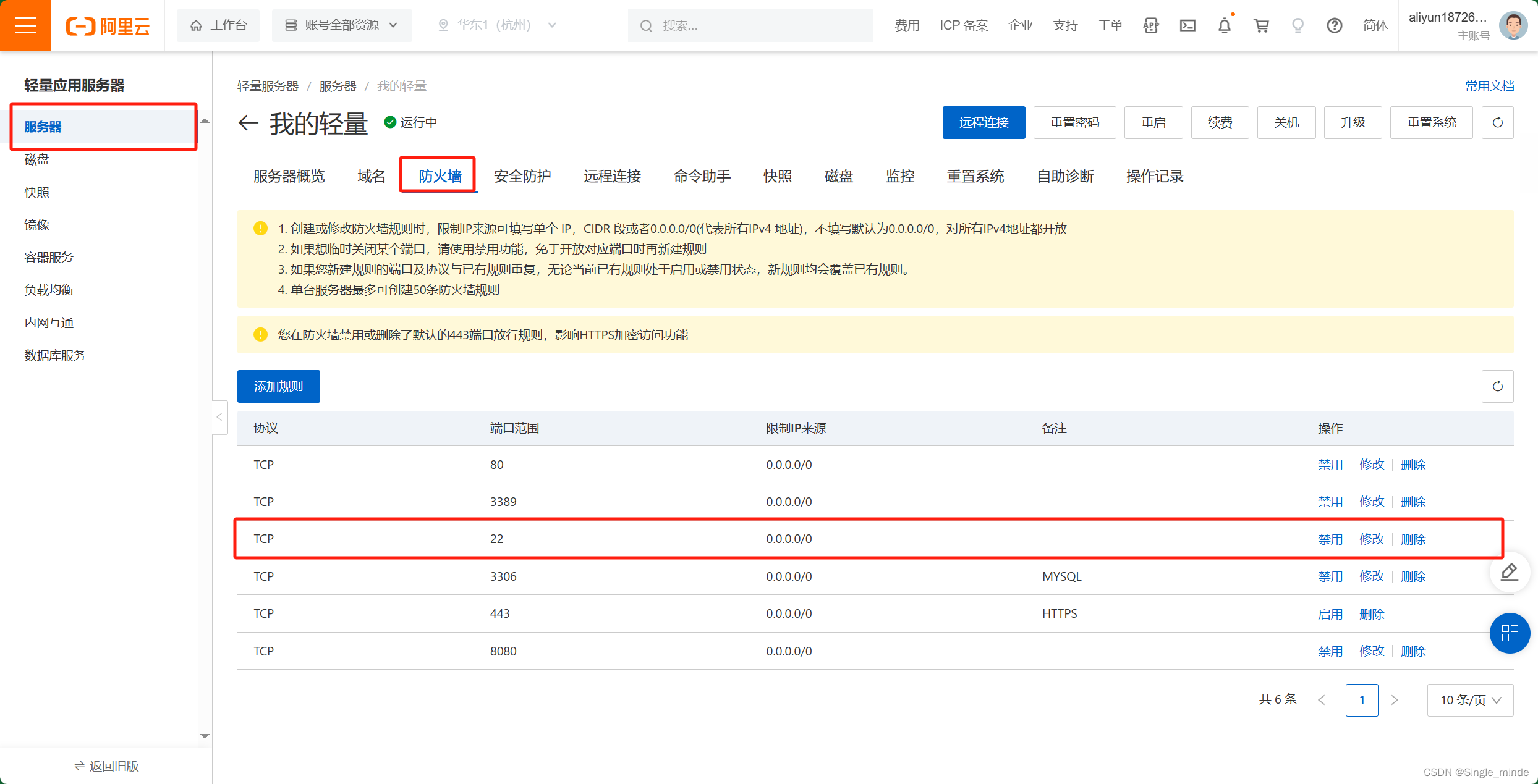
这里开设端口主要是开设服务器的防火墙端口,好让程序能正常连接到服务器。例如putty和winscp需要开启22端口才能正常访问。因此我们要确保已经打开了这个端口。

或者需要远程访问数据库,那也需要打开3306端口。
搭建后台所需要的语言和应用
我们可以直接进入系统操作,也可以利用putty进行操作。添加mysql和python我已经整理好文章了,大家可以直接点击此处查看。
利用公网ip地址测试后端程序
当我们已经将程序安装好后,我们可以利用postman进行测试。

这里我已经在后台部署了python后端,向后端发送请求,返回数据库表里的数据量。
购买域名和证书
在阿里云中,如果你购买了服务器,证书是免费的,域名也不算贵,几块钱,因此总体上问题不大。


这些都可以到阿里云相应的帮助文档找到购买方法。
域名绑定和解析
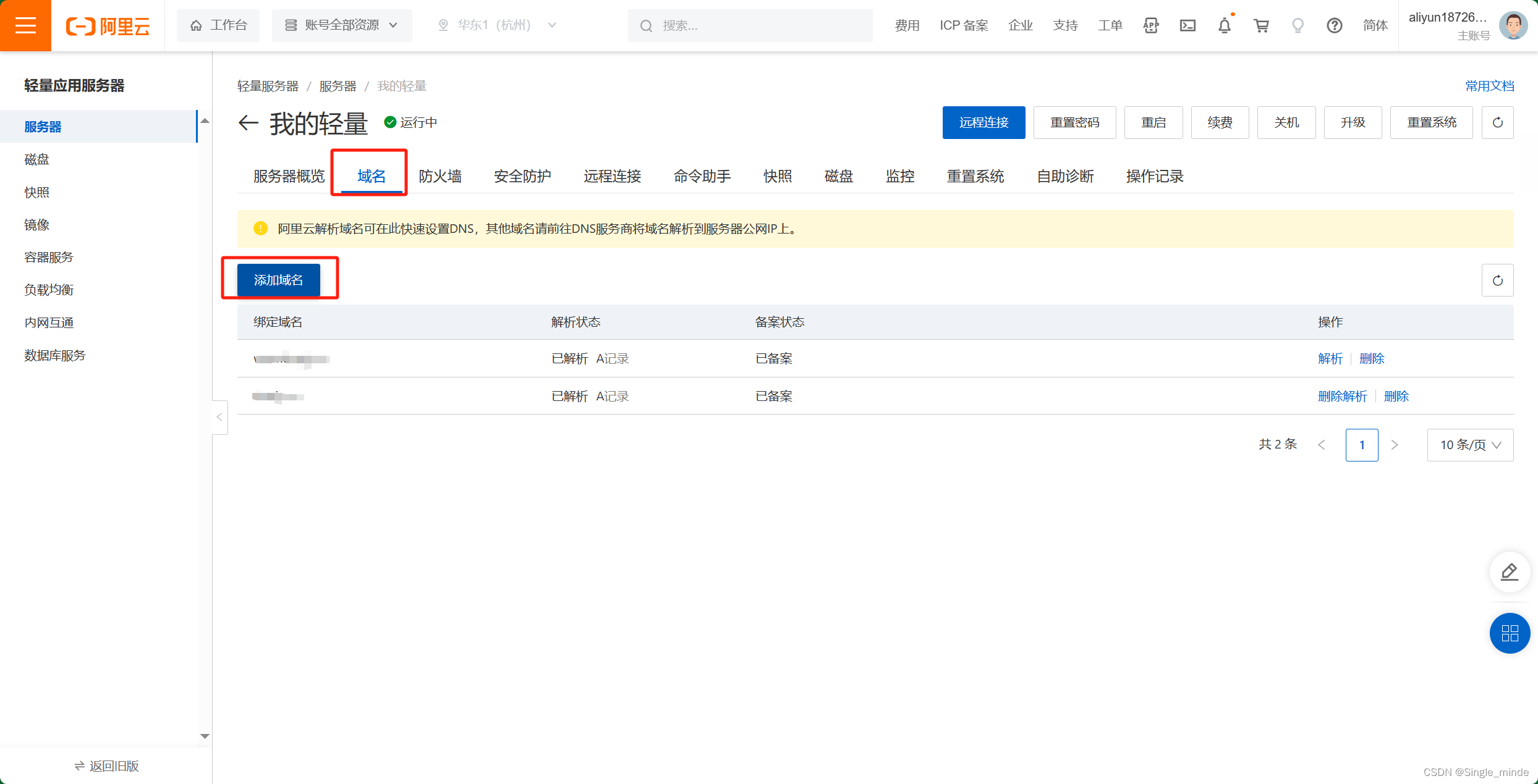
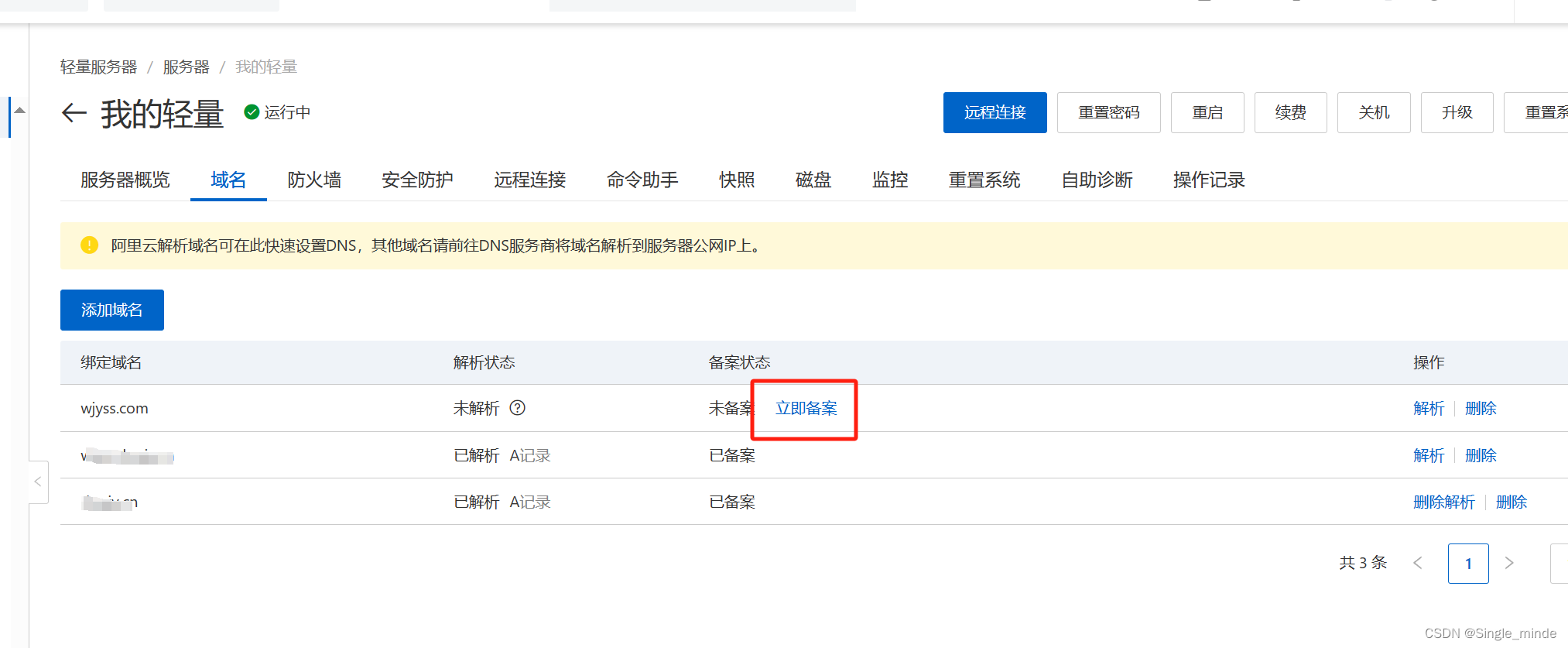
进入轻量级服务器中,选择域名,添加域名。

添加域名。

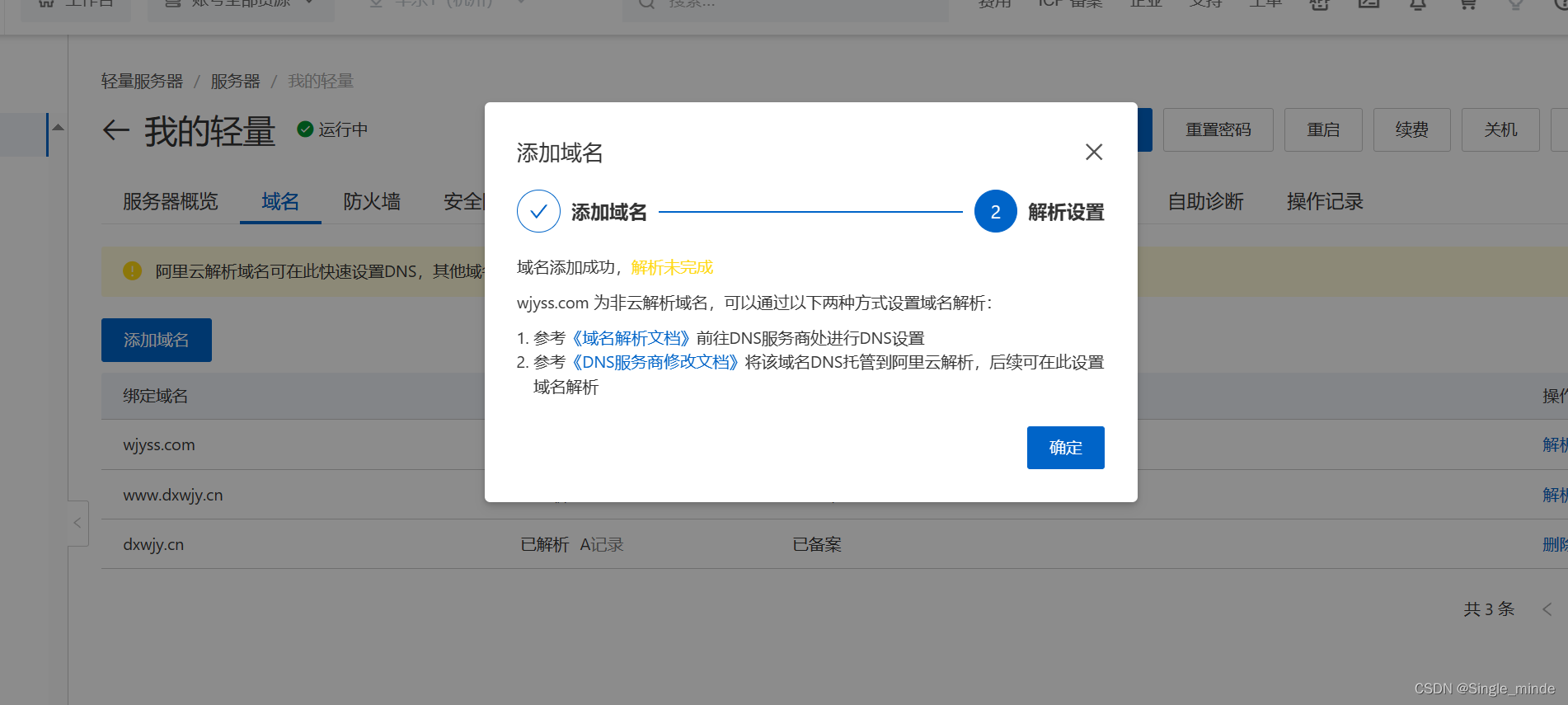
进入dns解析,解析域名,可以直接点击域名解析文档,直接去设置。

根据文档操作即可。
icp备案
添加域名正常,解析正常就可以进行备案了。



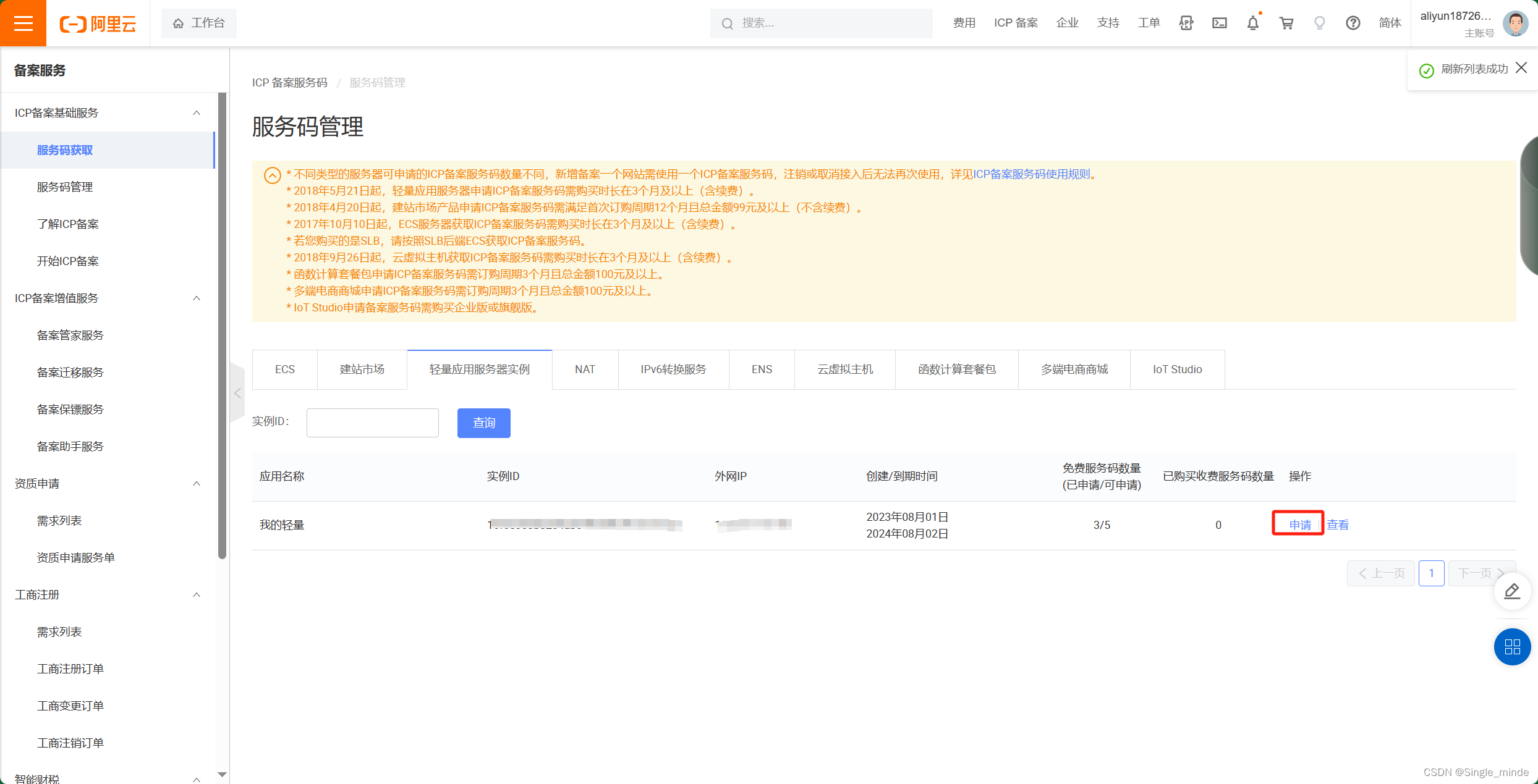
这里会显示服务码。

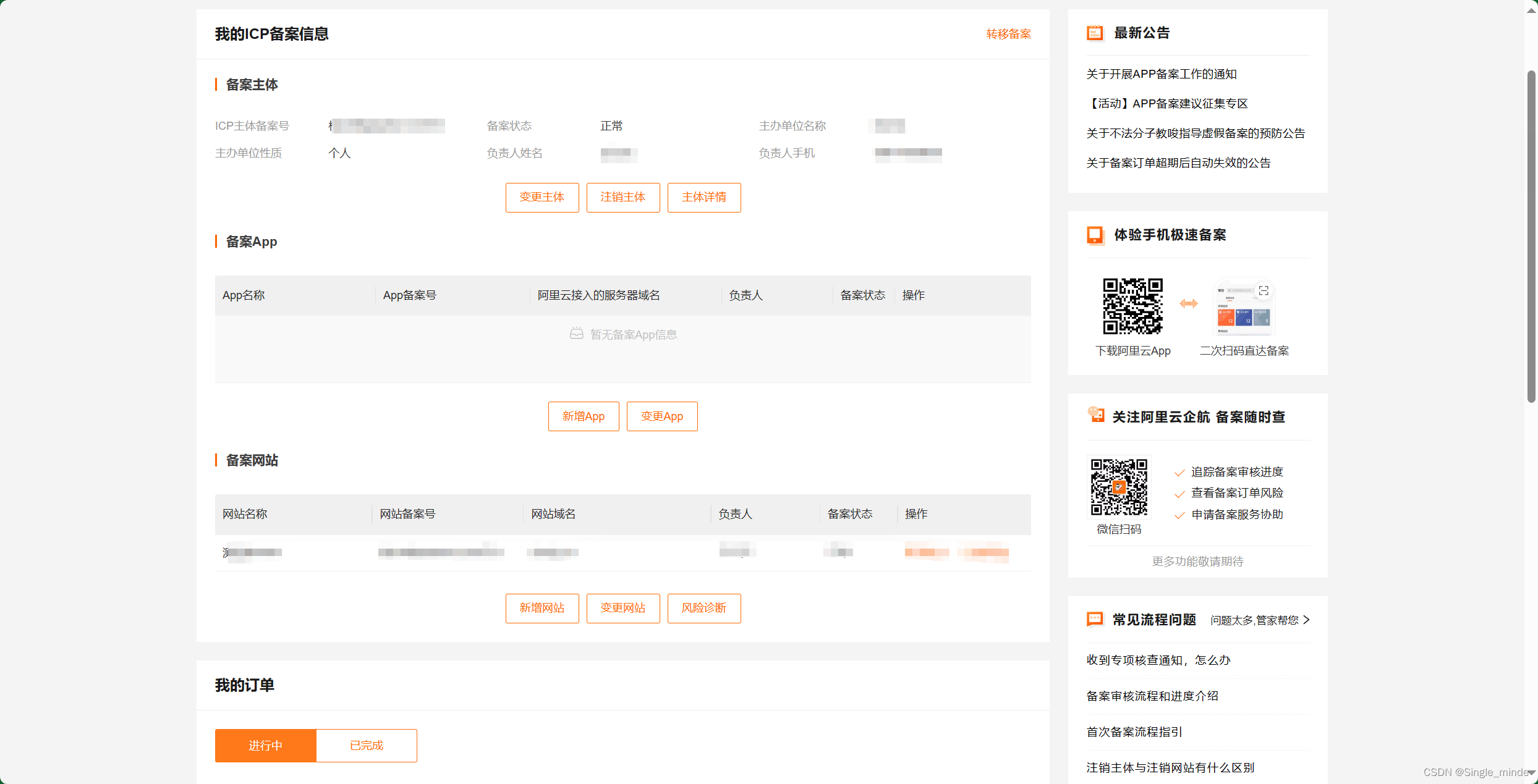
点击备案,正常填写即可,如果不合适后面客服会打电话给你,让你改。
一般来说备案需要20天左右,还需要耐心等待。
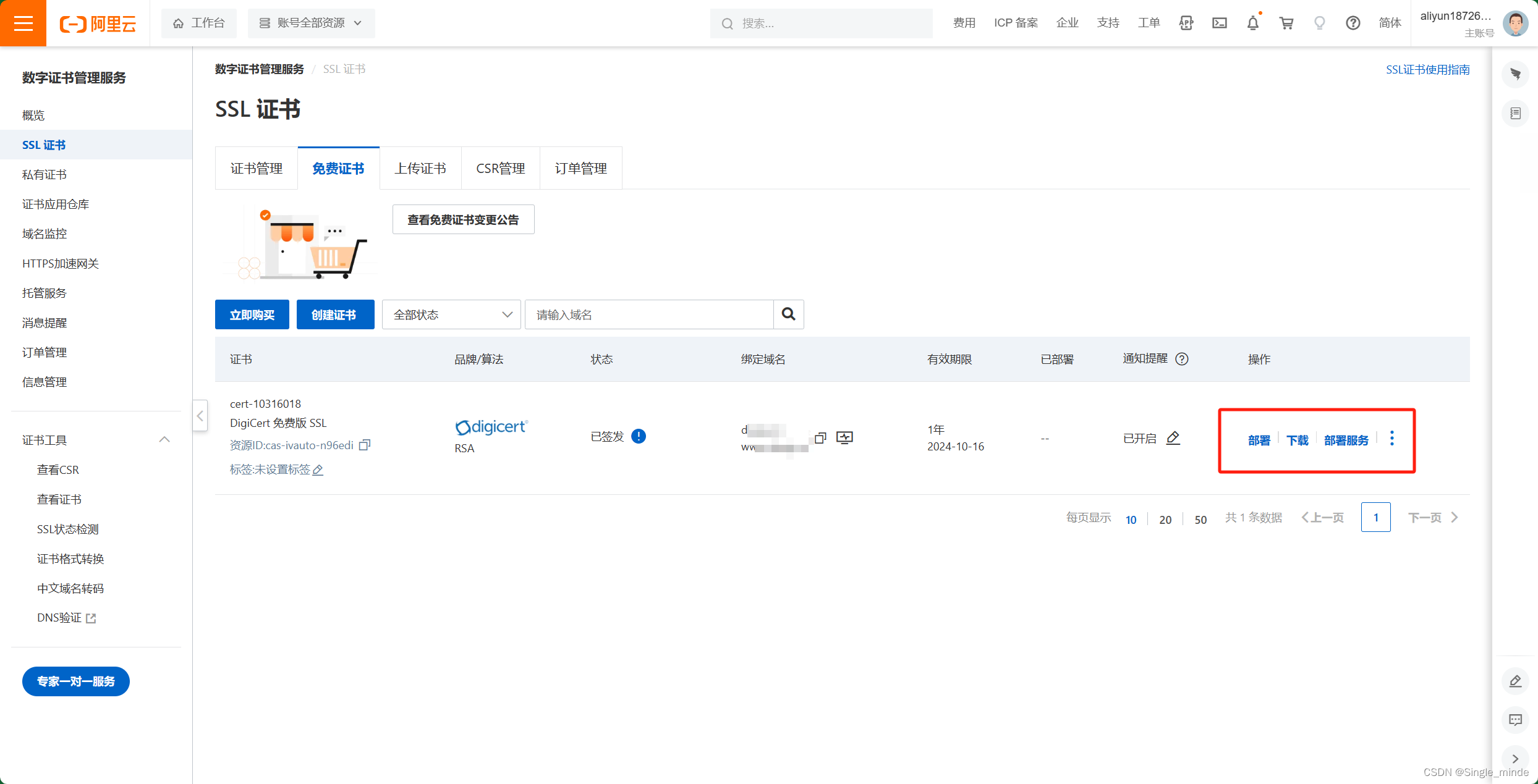
部署证书绑定
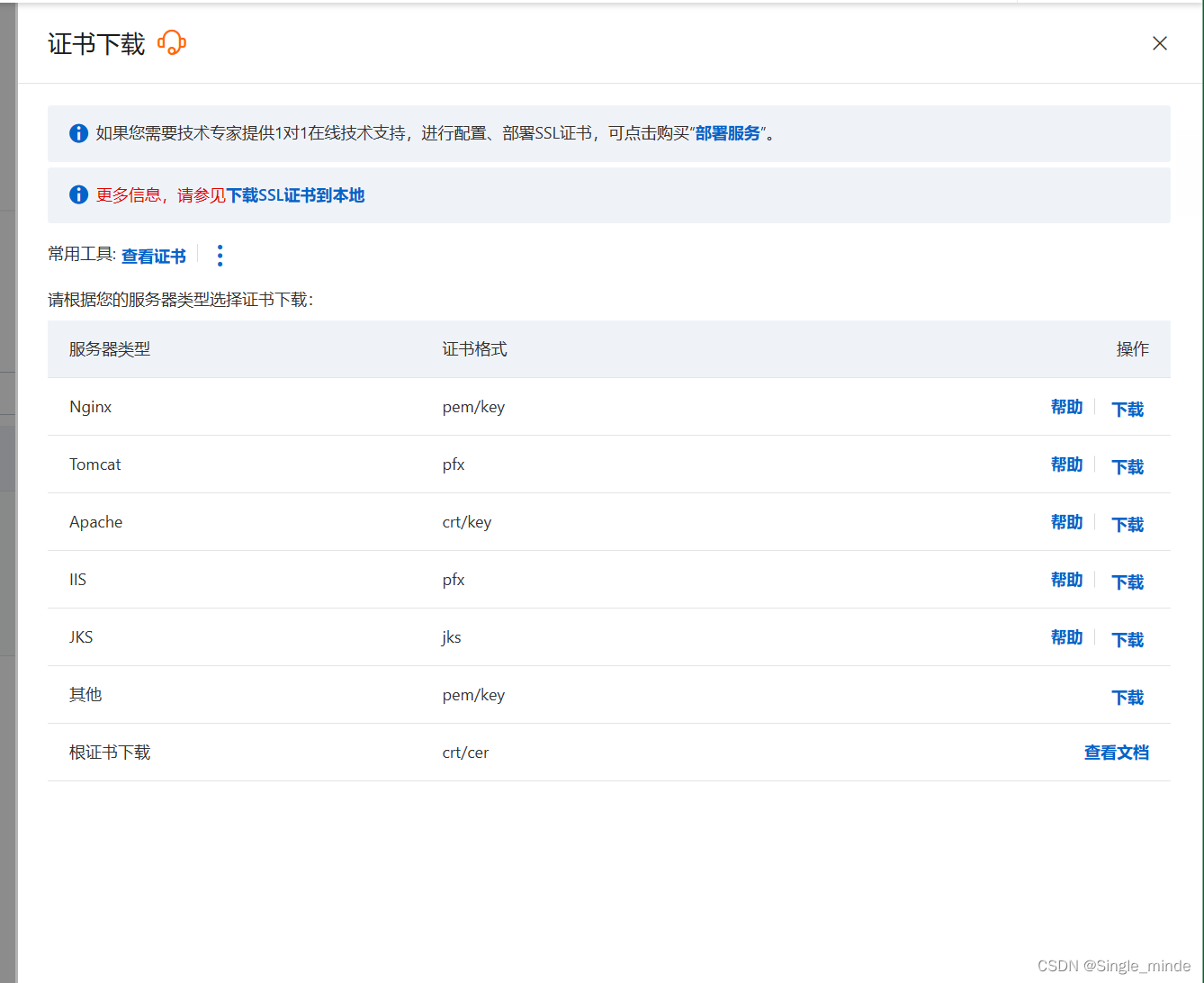
进入ssl证书,点击下载,可以直接利用证书文件和winscp进行上传,获得https安全链接。


具体绑定流程可以直接参照官方的部署步骤进行安装即可。
nginx证书安装
下载证书


在Nginx服务器安装证书
-
执行以下命令,在Nginx的conf目录下创建一个用于存放证书的目录。
cd /usr/local/nginx/conf #进入Nginx默认配置文件目录。该目录为手动编译安装Nginx时的默认目录,如果您修改过默认安装目录或使用其他方式安装,请根据实际配置调整。 mkdir cert #创建证书目录,命名为cert。 -
将证书文件和私钥文件上传到Nginx服务器的证书目录(/usr/local/nginx/conf/cert)。
说明
您可以使用远程登录工具附带的本地文件上传功能,上传文件。例如PuTTy、Xshell或WindSCP等。如果您使用的阿里云云服务器 ECS,上传文件具体操作,请参见本地Windows主机使用MSTSC上传文件到Windows云服务器或上传文件到Linux云服务器。
-
编辑Nginx配置文件nginx.conf,修改与证书相关的配置。
-
执行以下命令,打开配置文件。
vim /usr/local/nginx/conf/nginx.conf重要
nginx.conf默认保存在/usr/local/nginx/conf目录下。如果您修改过nginx.conf的位置,可以执行
nginx -t,查看nginx的配置文件路径,并将/usr/local/nginx/conf/nginx.conf进行替换。 -
在nginx.conf中定位到server属性配置。

-
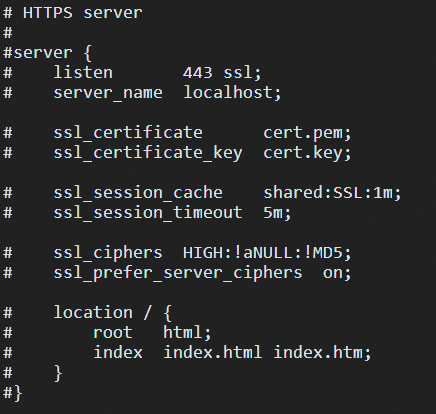
删除行首注释符号#,并参考如下示例进行修改。
server {#HTTPS的默认访问端口443。#如果未在此处配置HTTPS的默认访问端口,可能会造成Nginx无法启动。listen 443 ssl;#填写证书绑定的域名server_name <yourdomain>;#填写证书文件绝对路径ssl_certificate cert/<cert-file-name>.pem;#填写证书私钥文件绝对路径ssl_certificate_key cert/<cert-file-name>.key;ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;#自定义设置使用的TLS协议的类型以及加密套件(以下为配置示例,请您自行评估是否需要配置)#TLS协议版本越高,HTTPS通信的安全性越高,但是相较于低版本TLS协议,高版本TLS协议对浏览器的兼容性较差。ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;#表示优先使用服务端加密套件。默认开启ssl_prefer_server_ciphers on;location / {root html;index index.html index.htm;} } -
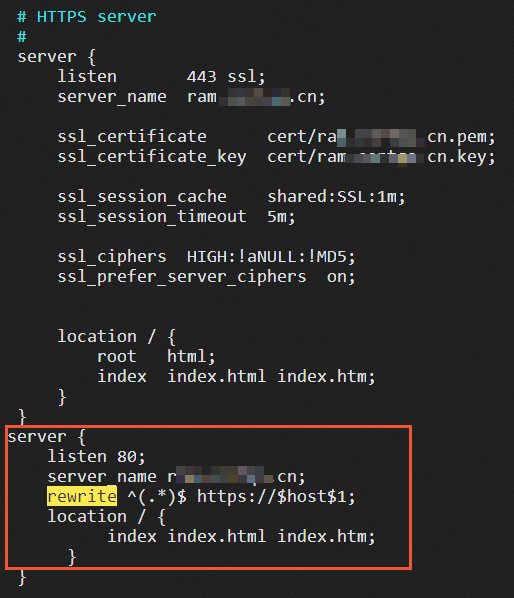
可选:设置HTTP请求自动跳转HTTPS。
如果您希望所有的HTTP访问自动跳转到HTTPS页面,可通过rewrite指令重定向到HTTPS。
重要
以下代码片段需要放置在nginx.conf文件中
server {}代码段后面,即设置HTTP请求自动跳转HTTPS后,nginx.conf文件中会存在两个server {}代码段。server {listen 80;#填写证书绑定的域名server_name <yourdomain>;#将所有HTTP请求通过rewrite指令重定向到HTTPS。rewrite ^(.*)$ https://$host$1;location / {index index.html index.htm;} }配置效果如下图所示:

-
-
执行以下命令,重启Nginx服务。
cd /usr/local/nginx/sbin #进入Nginx服务的可执行目录。 ./nginx -s reload #重新载入配置文件。说明
-
报错
the "ssl" parameter requires ngx_http_ssl_module:您需要重新编译Nginx并在编译安装的时候加上--with-http_ssl_module配置。 -
报错
"/cert/3970497_demo.aliyundoc.com.pem":BIO_new_file() failed (SSL: error:02001002:system library:fopen:No such file or directory:fopen('/cert/3970497_demo.aliyundoc.com.pem','r') error:2006D080:BIO routines:BIO_new_file:no such file):您需要去掉证书相对路径最前面的/。例如,您需要去掉/cert/cert-file-name.pem最前面的/,使用正确的相对路径cert/cert-file-name.pem。
-
查看是否部署成功
进入自己的域名看是否正常。
nginx代理
关于代理,大家可以直接参考这个文档,非常简单。
关于部署:上面的nginx部署。
关于代理:http://t.csdnimg.cn/tgSKa
总结
服务器,后端程序上线不算难,如果是在平台上统一买的,基本都有操作文档,操作起来也不算难,按照这个步骤,肯定是能部署上线的。这是我在打小程序后端时候的经验,分享给大家,也是对自己的总结吧,希望对大家有所帮助。



)
无效解决方案)
)
面向对象编程-对象和类)











无法继续前一列表)
