路由实操
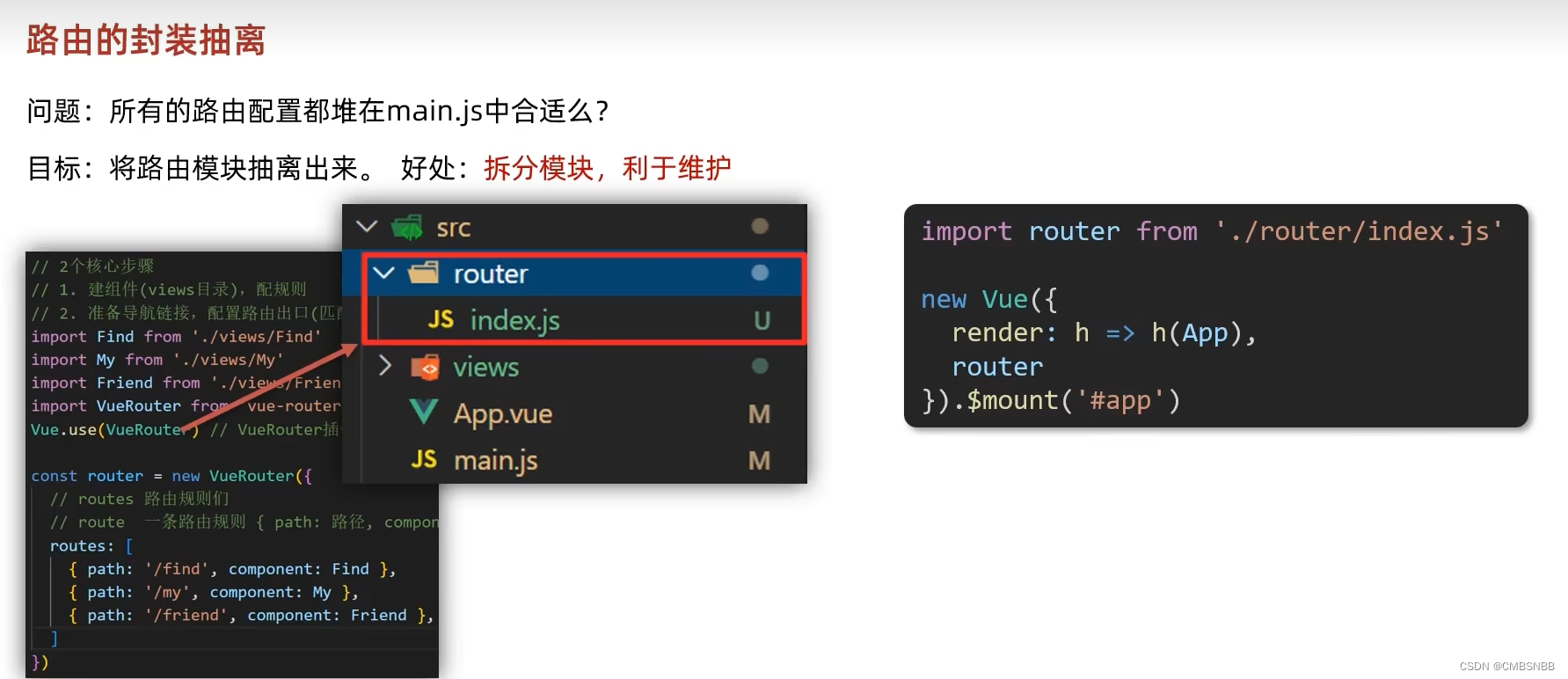
1.抽离路由:

代码修改部分:
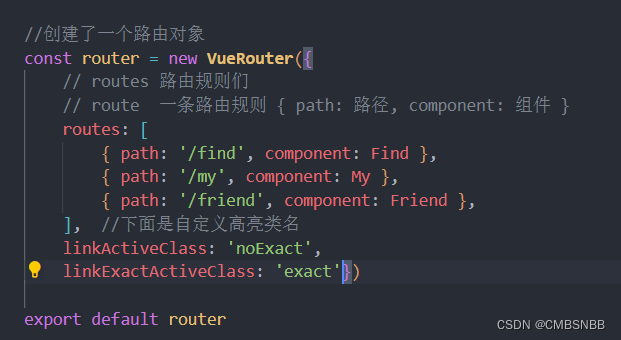
router,存放index.js:
import Find from '../views/Find'
import My from '../views/My'
//import Friend from '../views/Friend' //修改成绝对路径
//一般推荐是下面的这种写法,有利于书写和配置
import Friend from '@/views/Friend'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
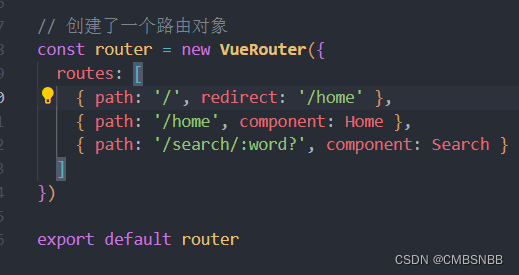
//创建了一个路由对象
const router = new VueRouter({
// routes 路由规则们
// route 一条路由规则 { path: 路径, component: 组件 }
routes: [
{ path: '/find', component: Find },
{ path: '/my', component: My },
{ path: '/friend', component: Friend },
]
})
export default router
main.js部分:
import Vue from 'vue'
import App from './App.vue'
import router from './router/index'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router:router,
}).$mount('#app')

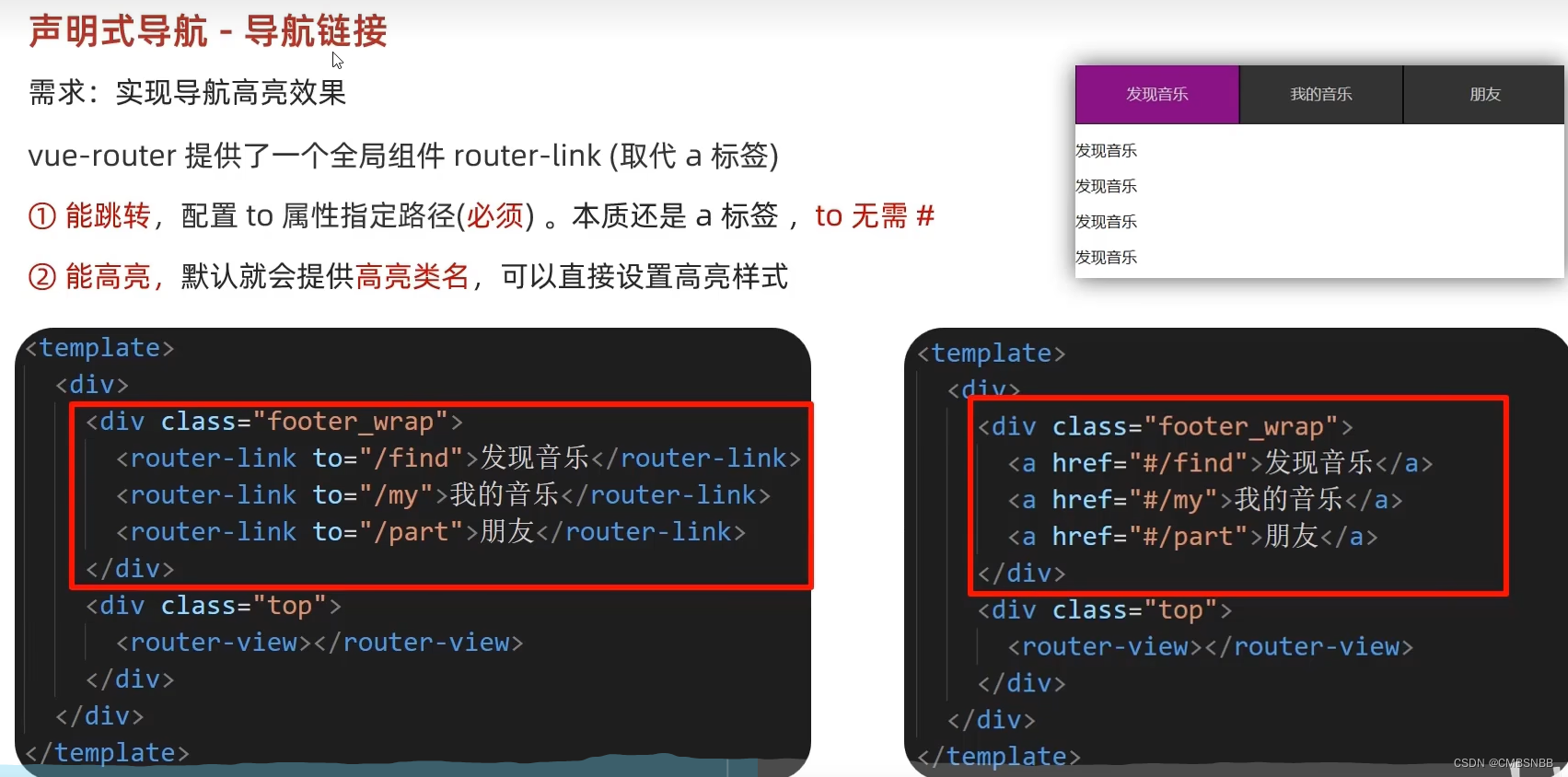
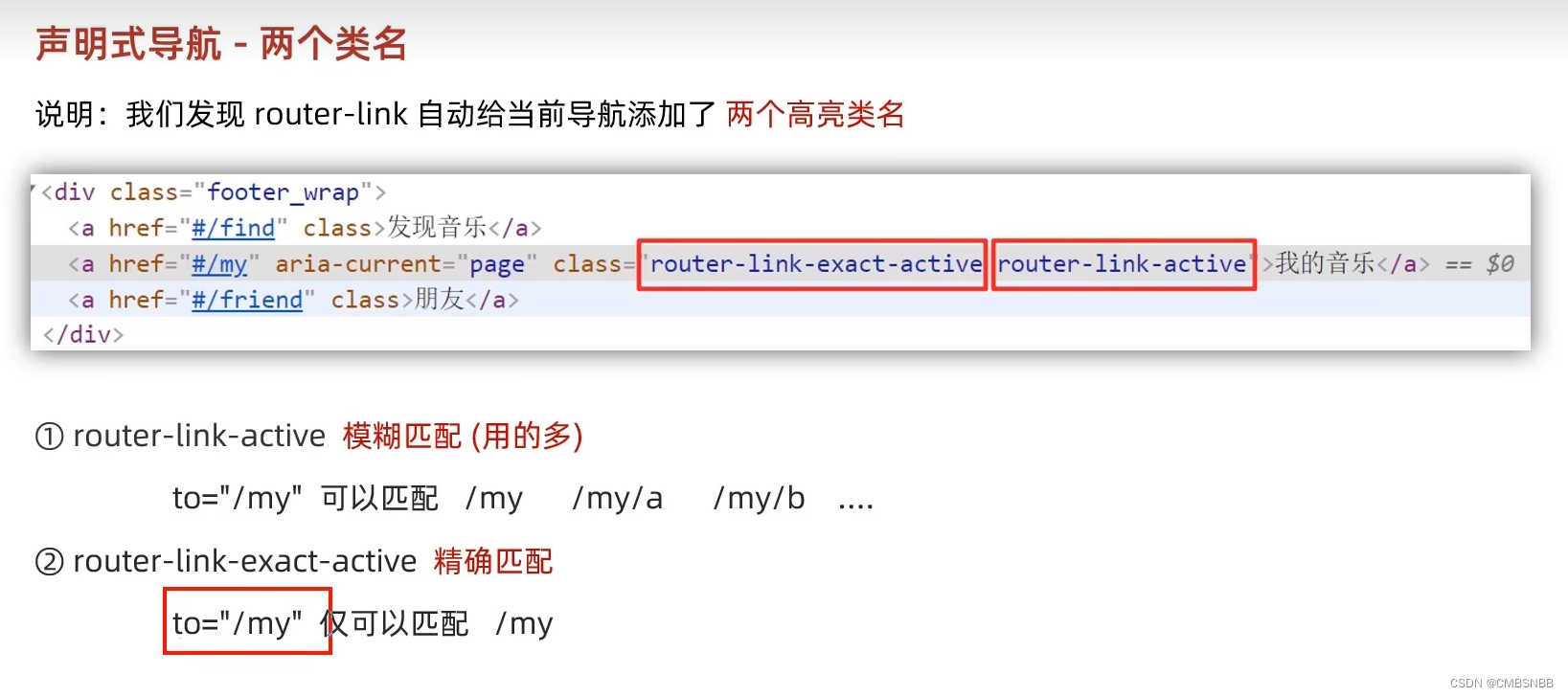
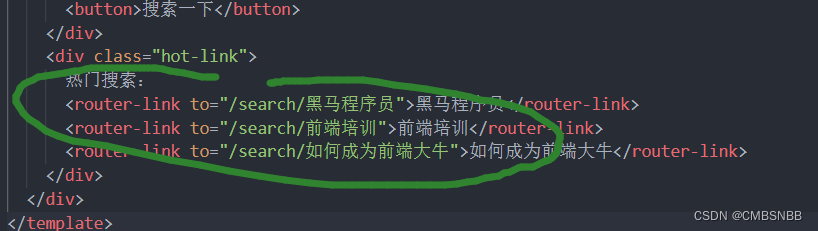
2.导航链接(声明式导航):
这个就是 a 标签,只不过他简写了。还原的时候别犯迷糊。



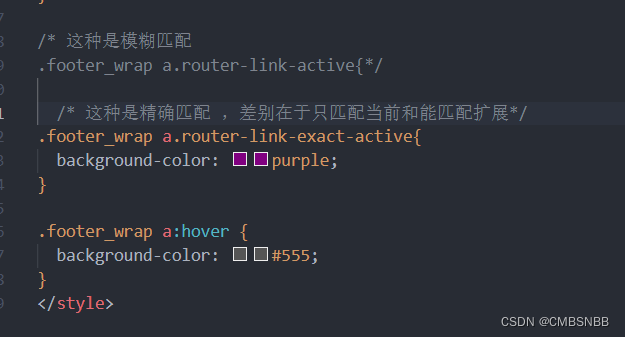
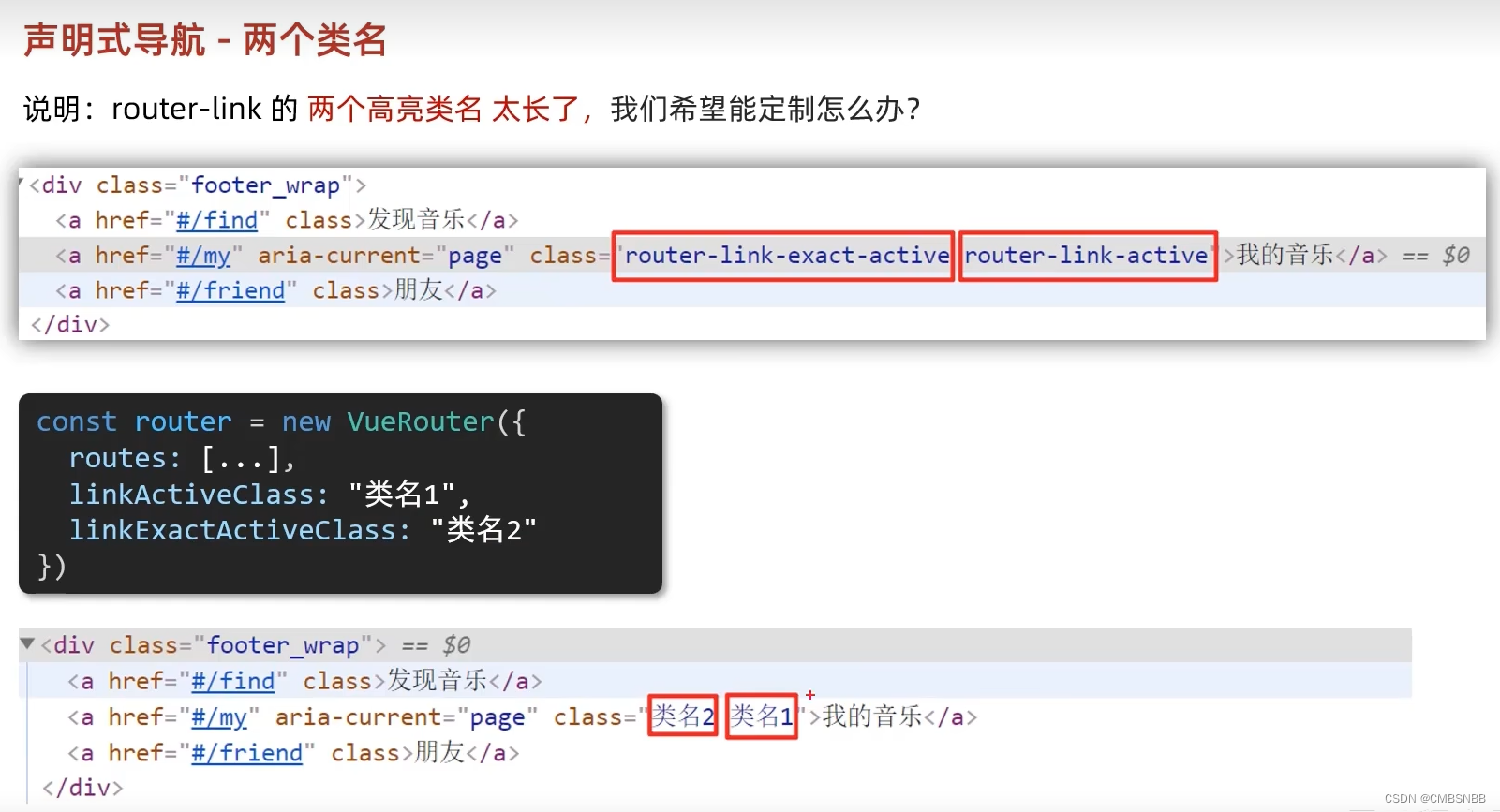
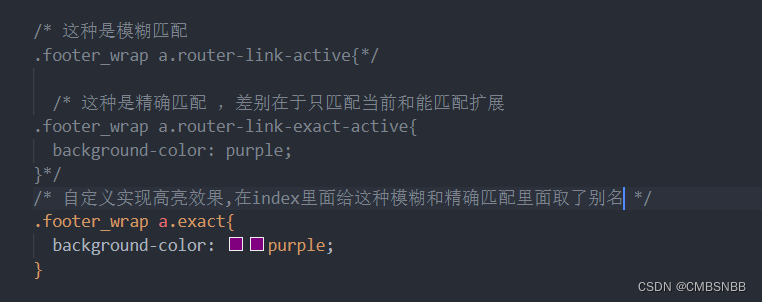
自定义激活类名:



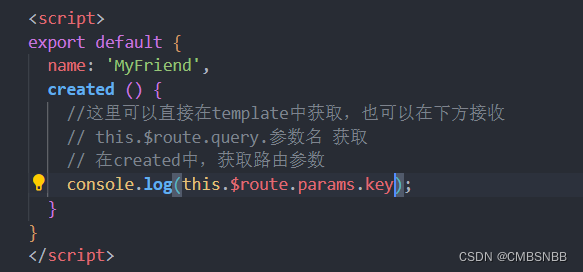
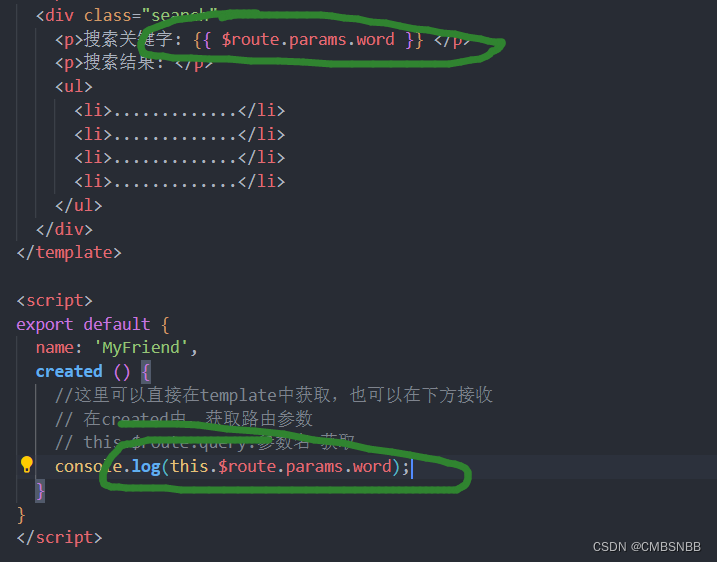
3.路由传值:

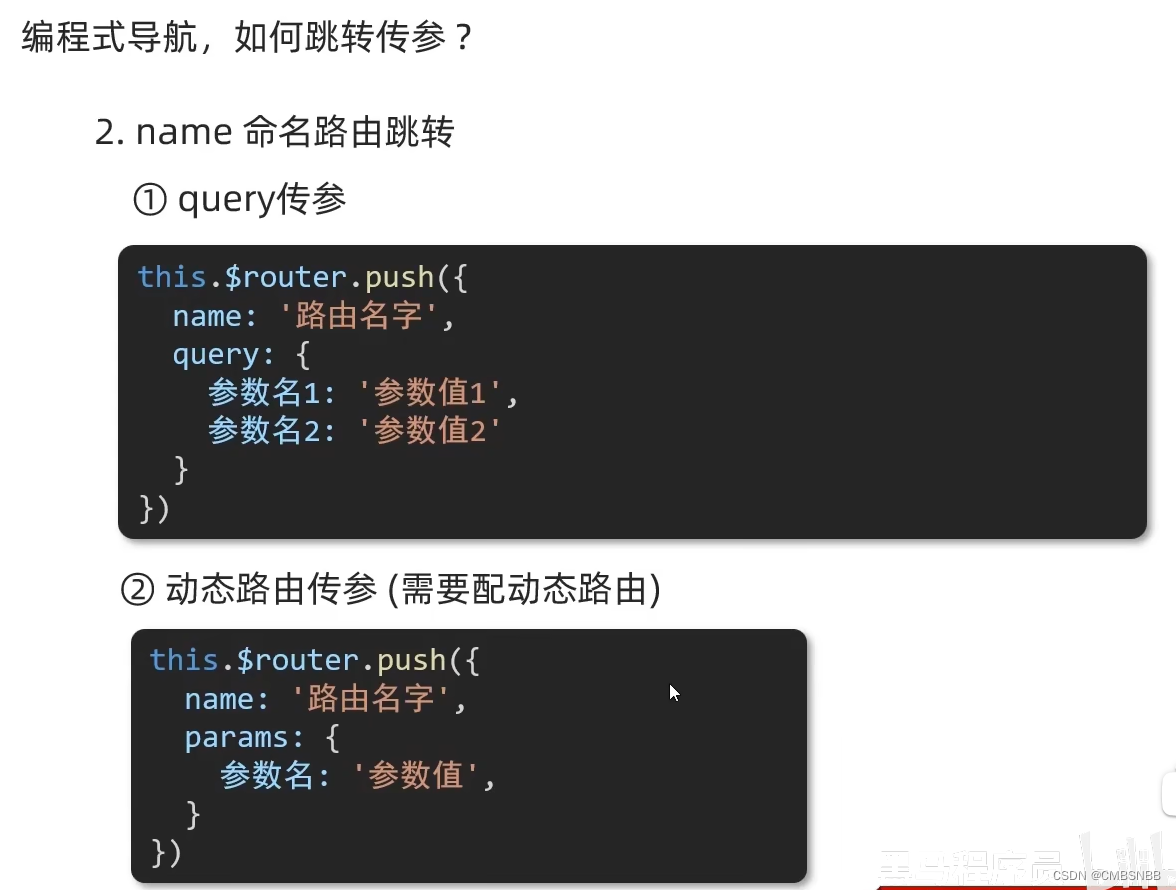
JS比直接在模板中书写多一个 this,查询query,动态params

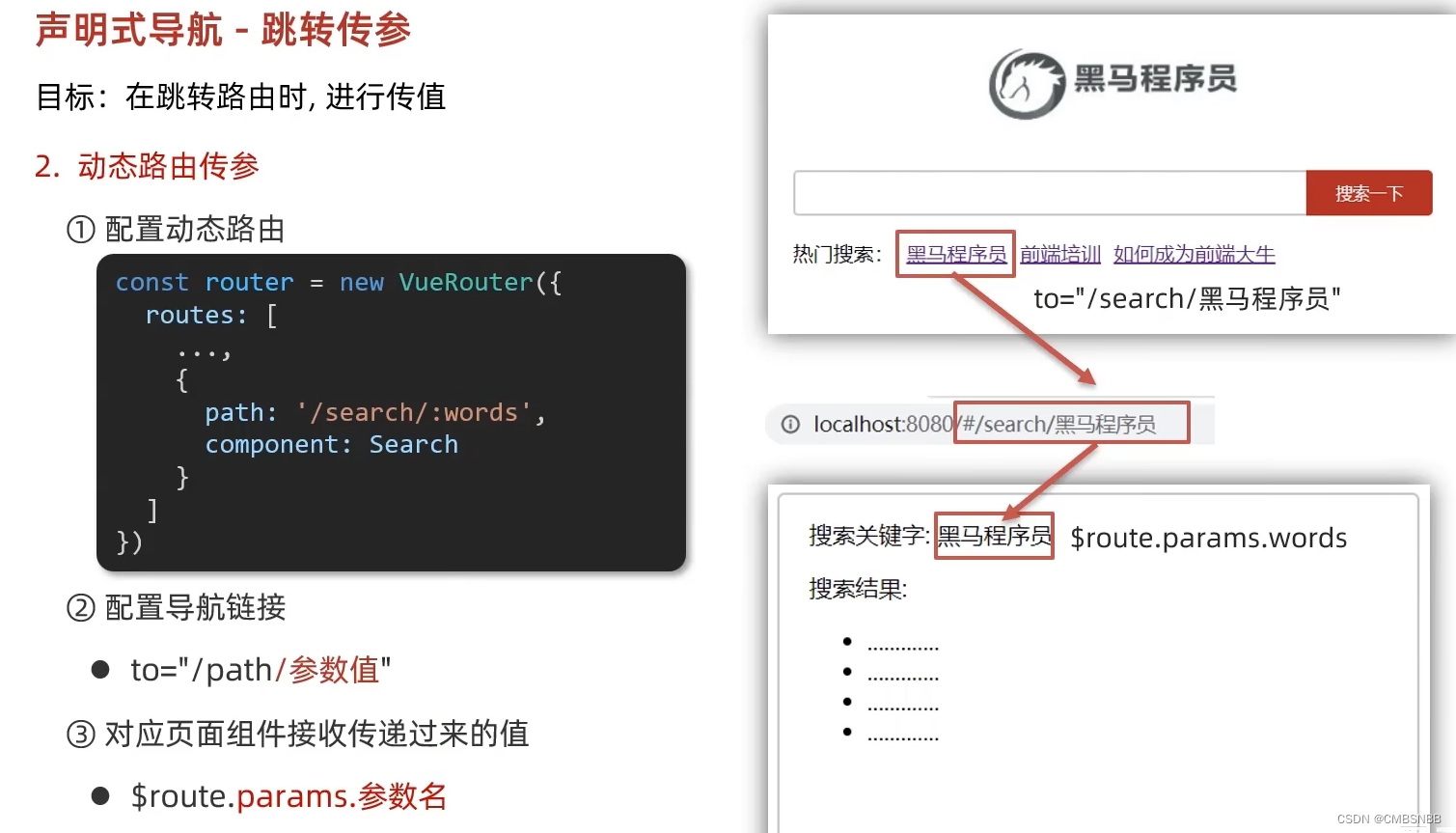
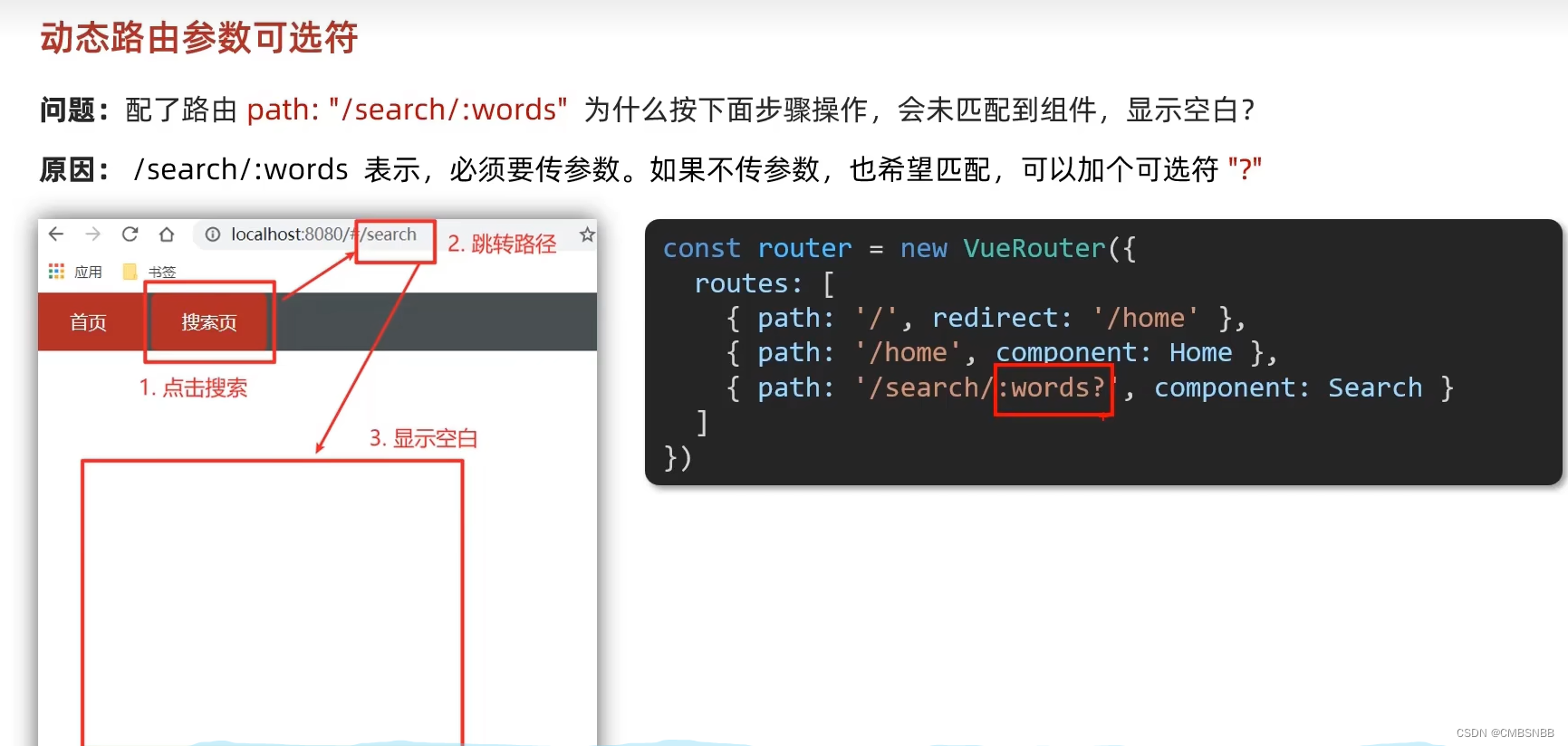
动态路由传参(路由传参的动态改写):

修改部分:




对比:

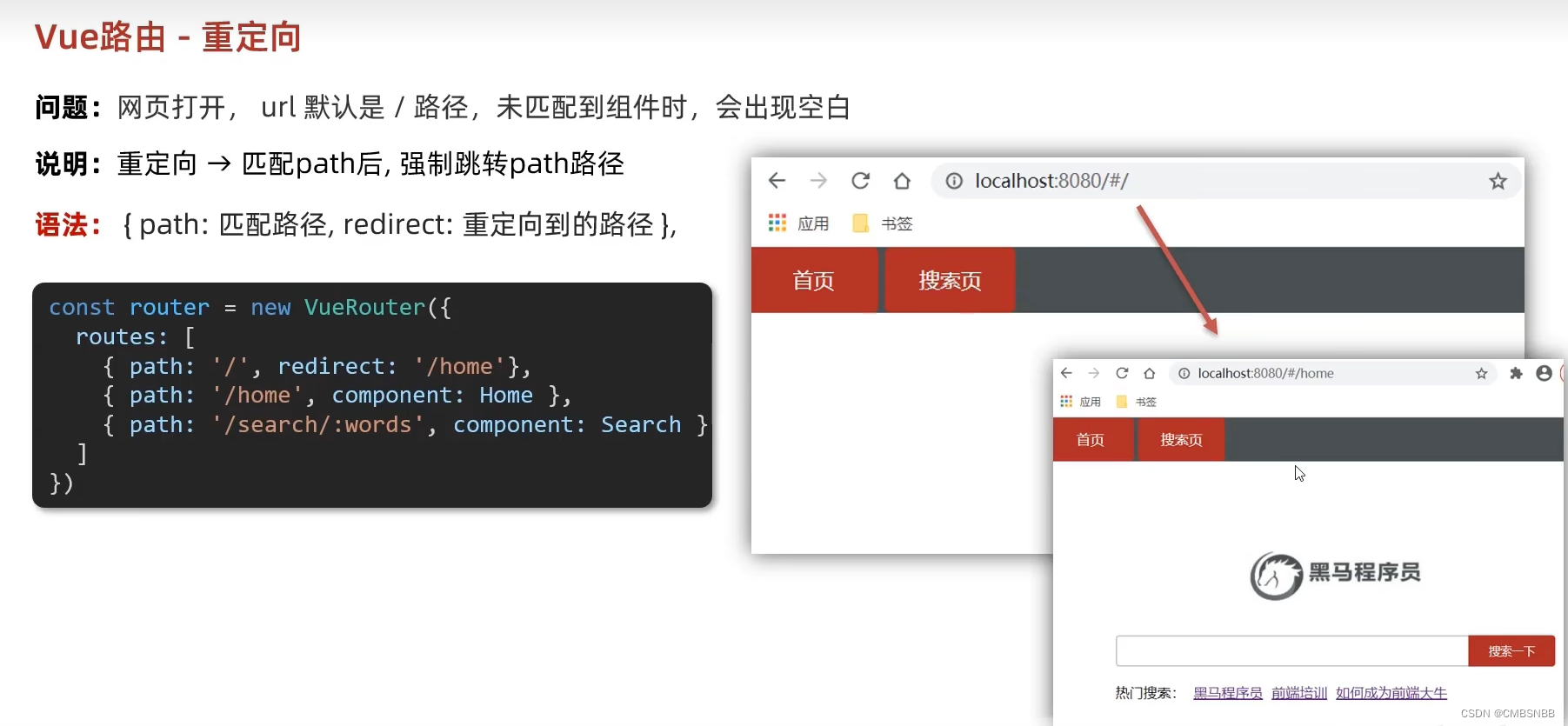
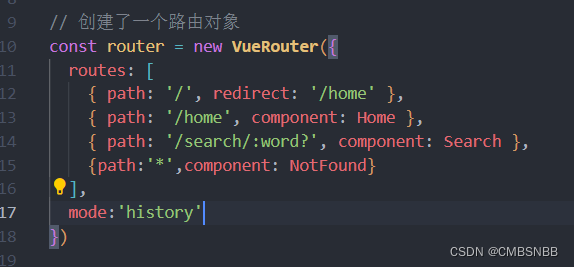
4.路由重定向(有点像默认路由设置):


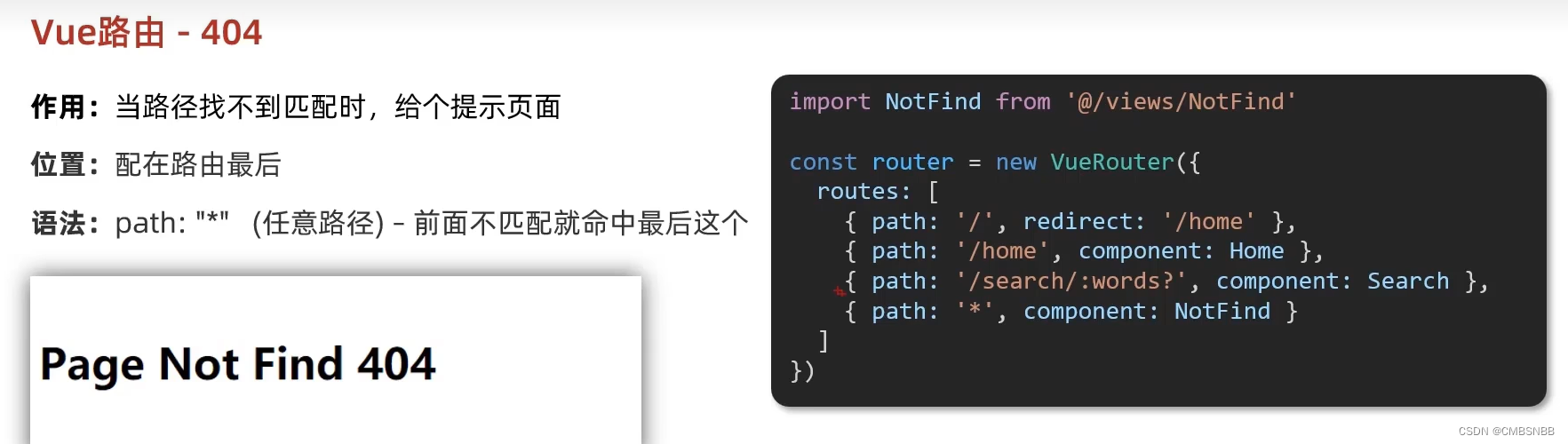
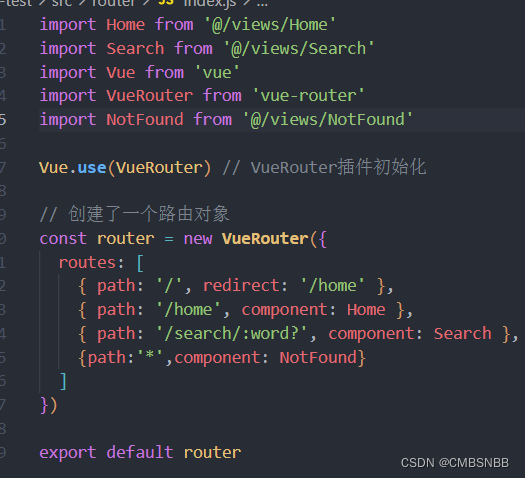
配置404:
路由配置从上到下,如果没有匹配组件,则可以匹配404

新建组件,导入后使用


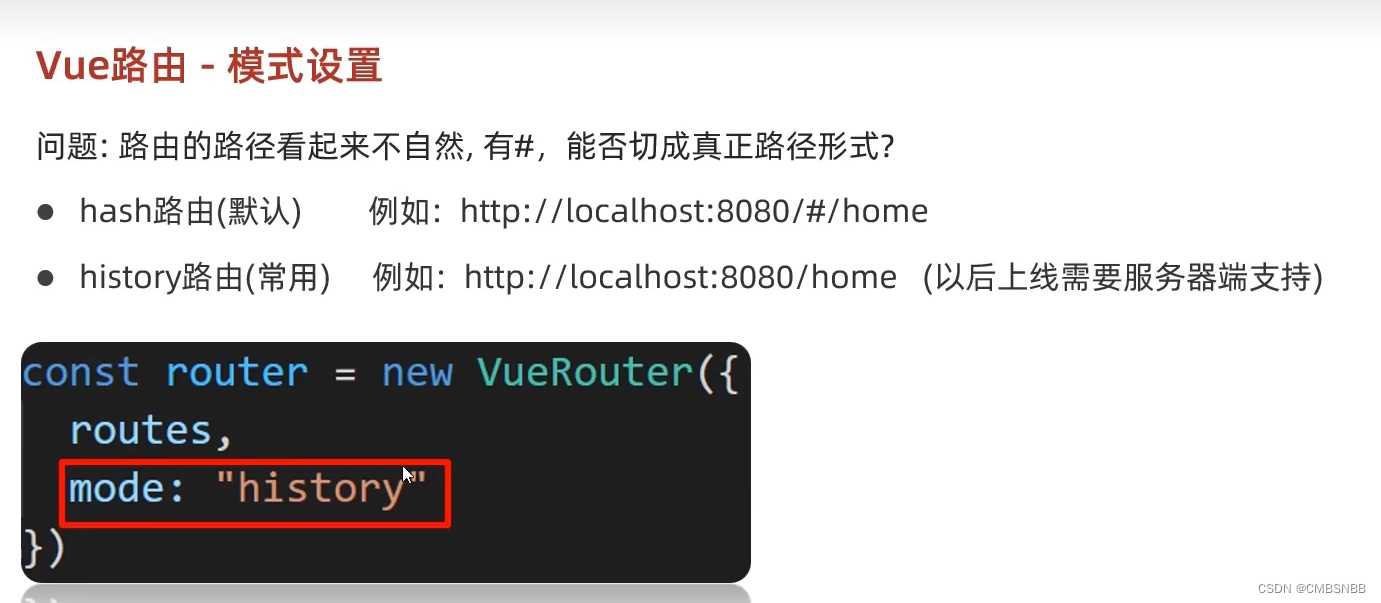
模式设置(去除#号):


5.编程式导航:
跳转:

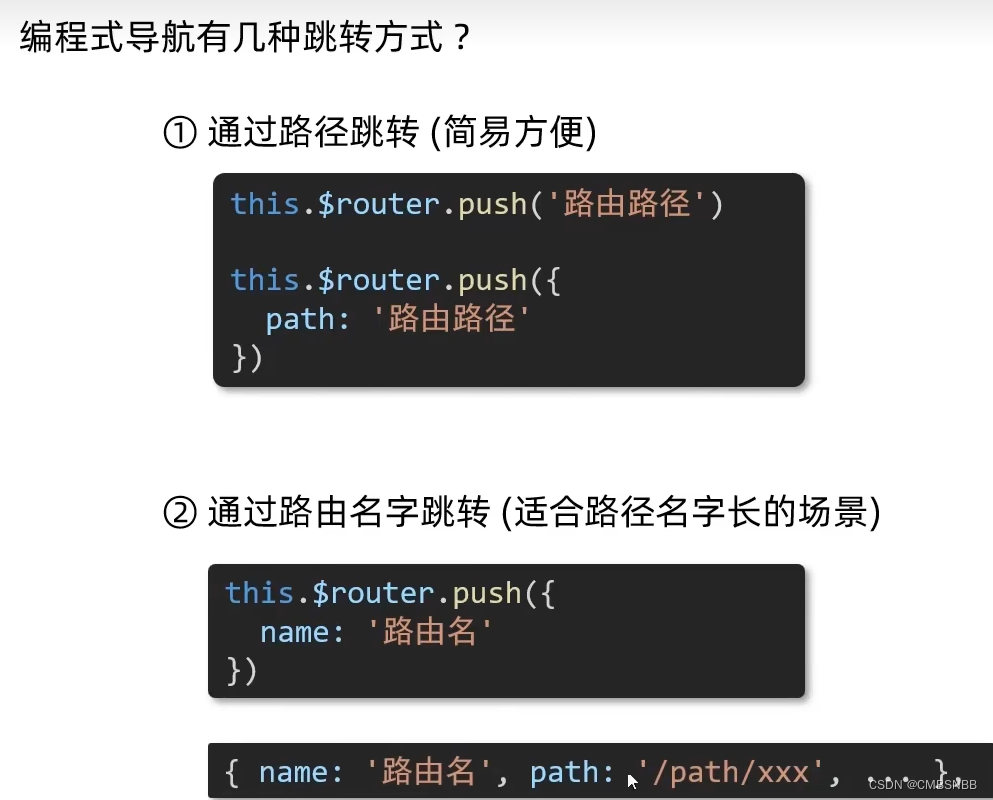
第一种:


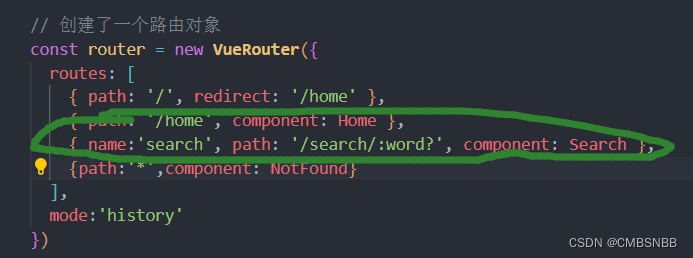
第二种(根据路由名跳转):



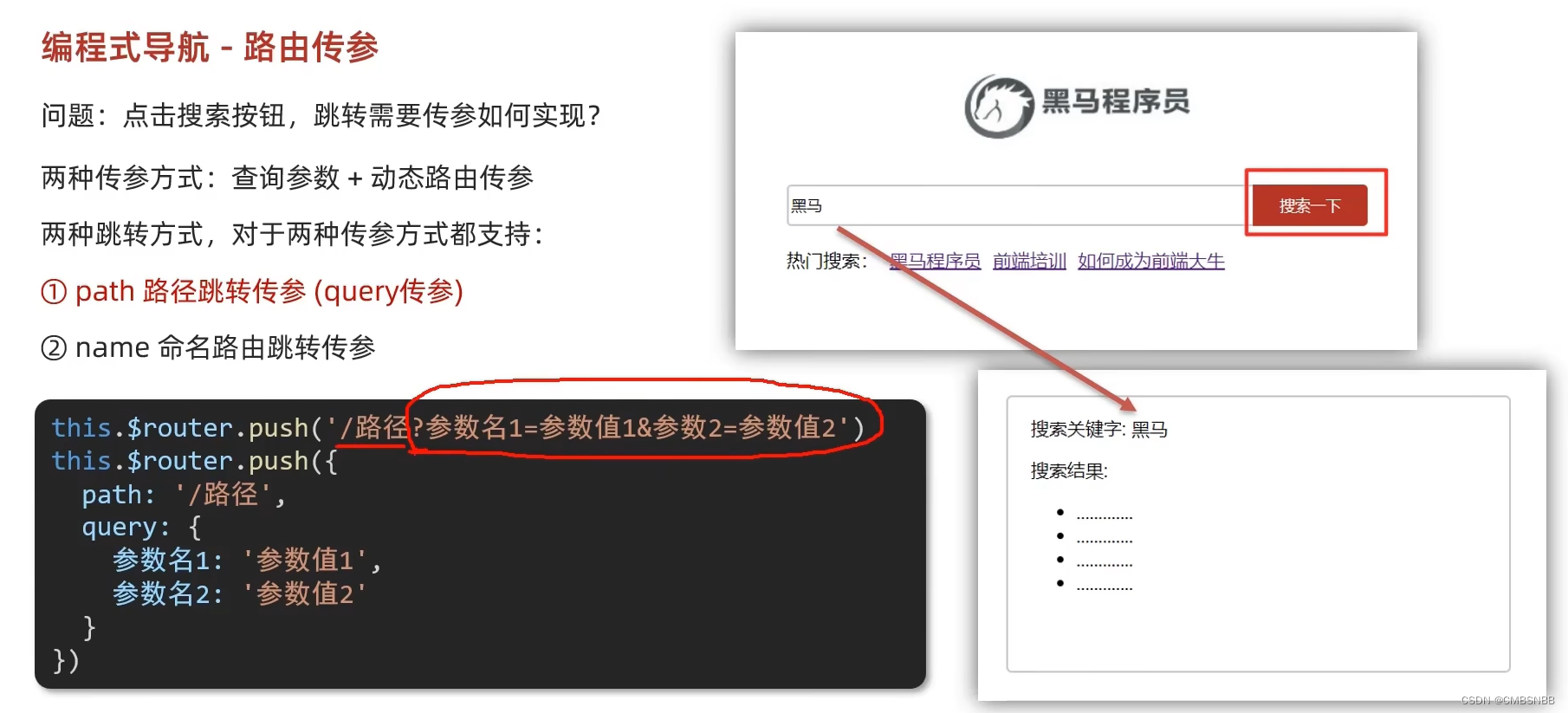
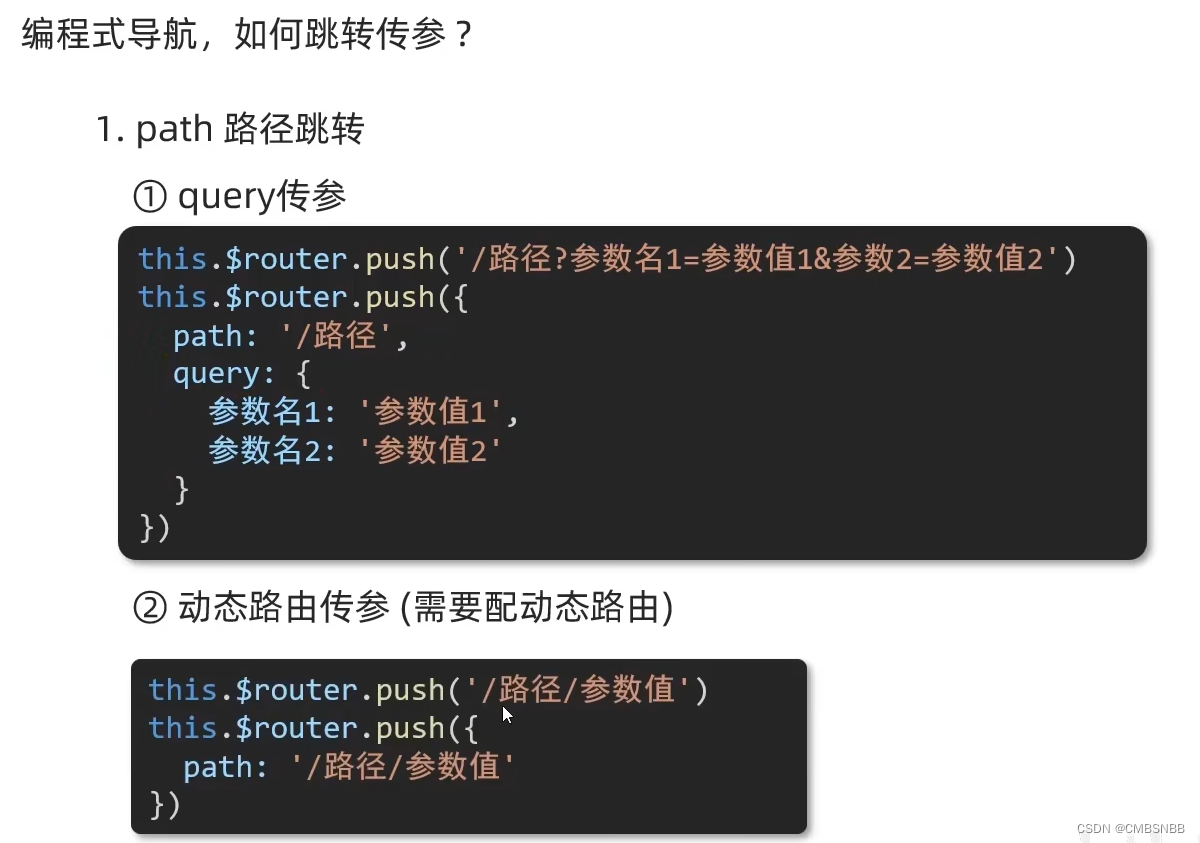
传参:



所有代码:在routerLinkTwo中
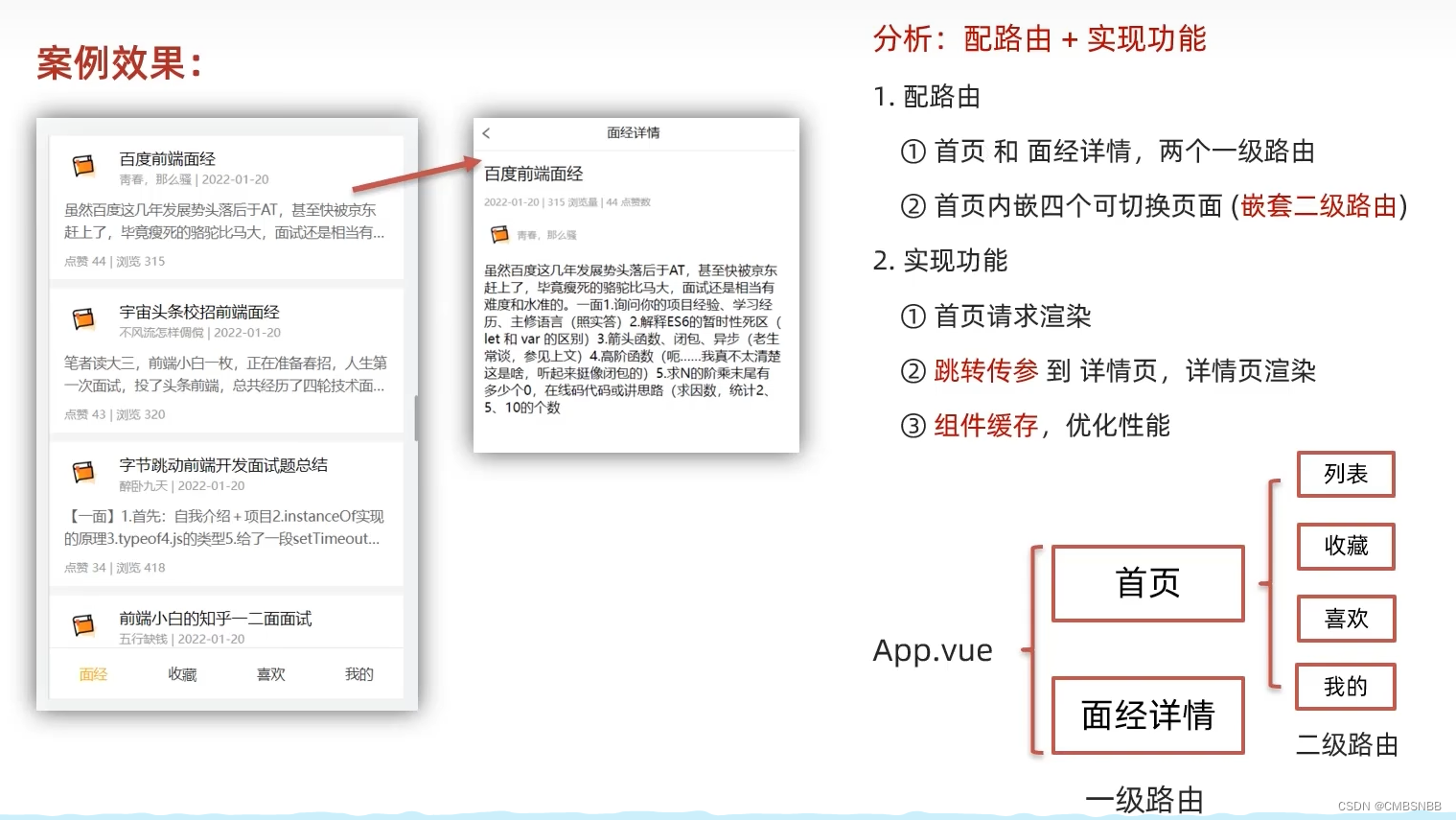
6.案例:面试经验基础班

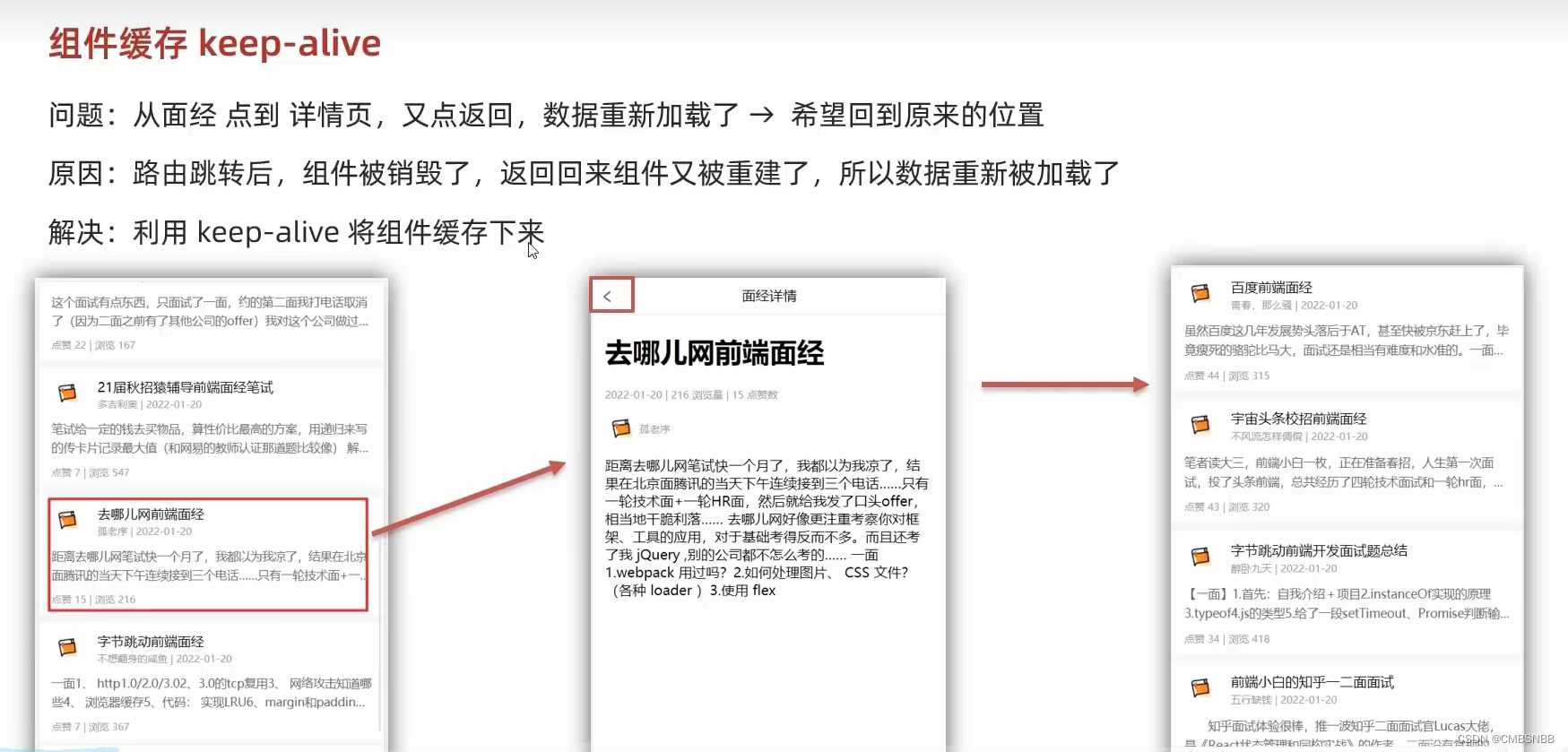
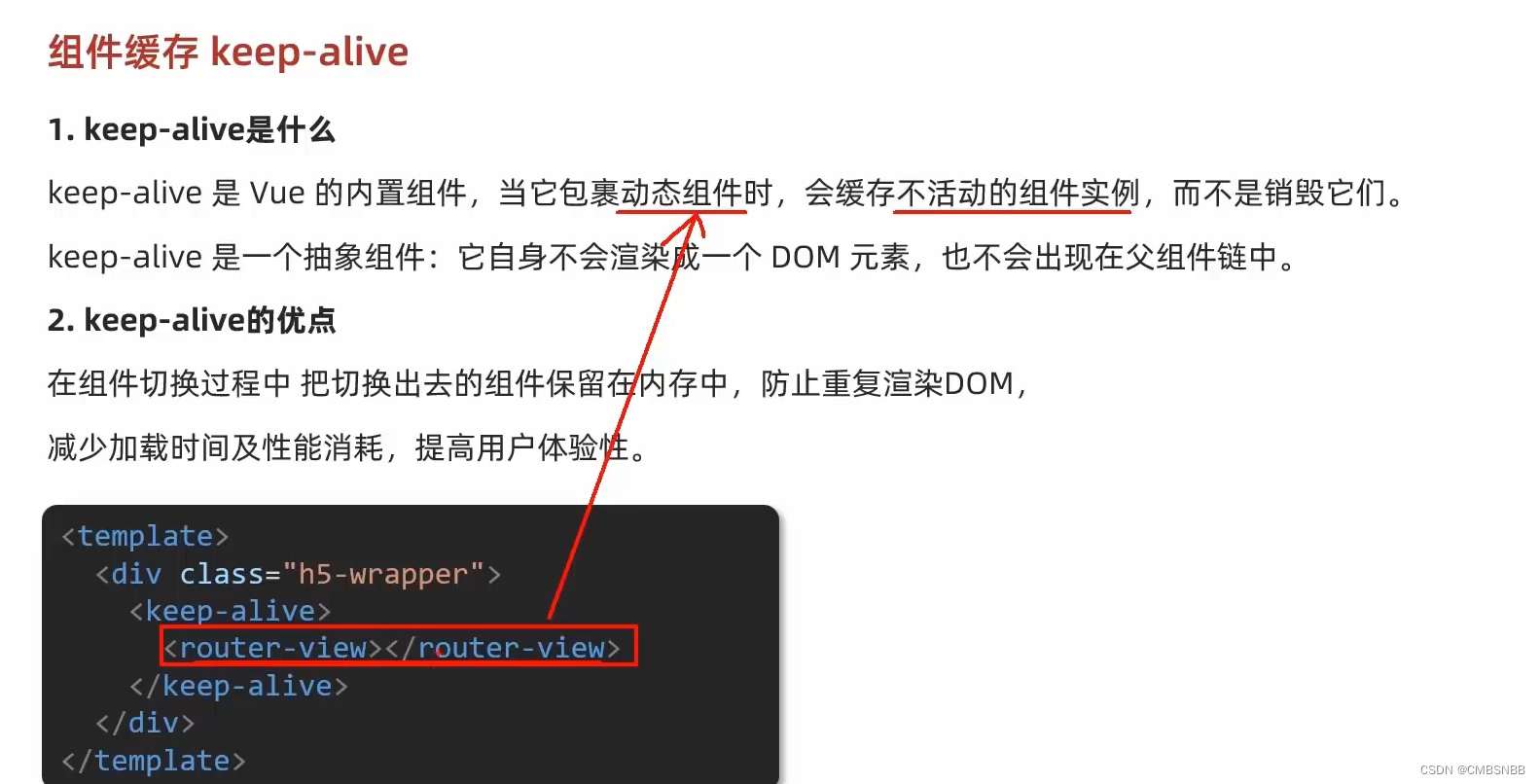
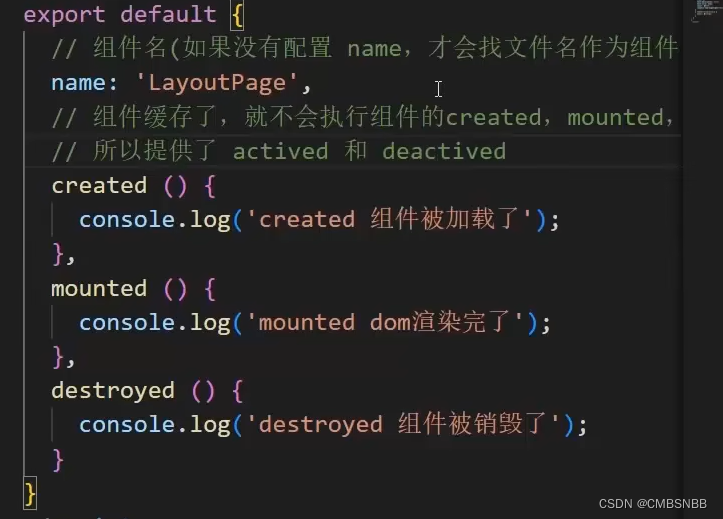
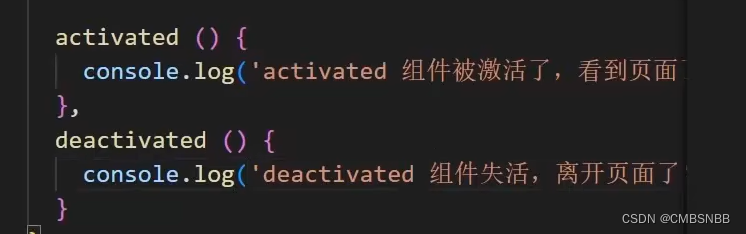
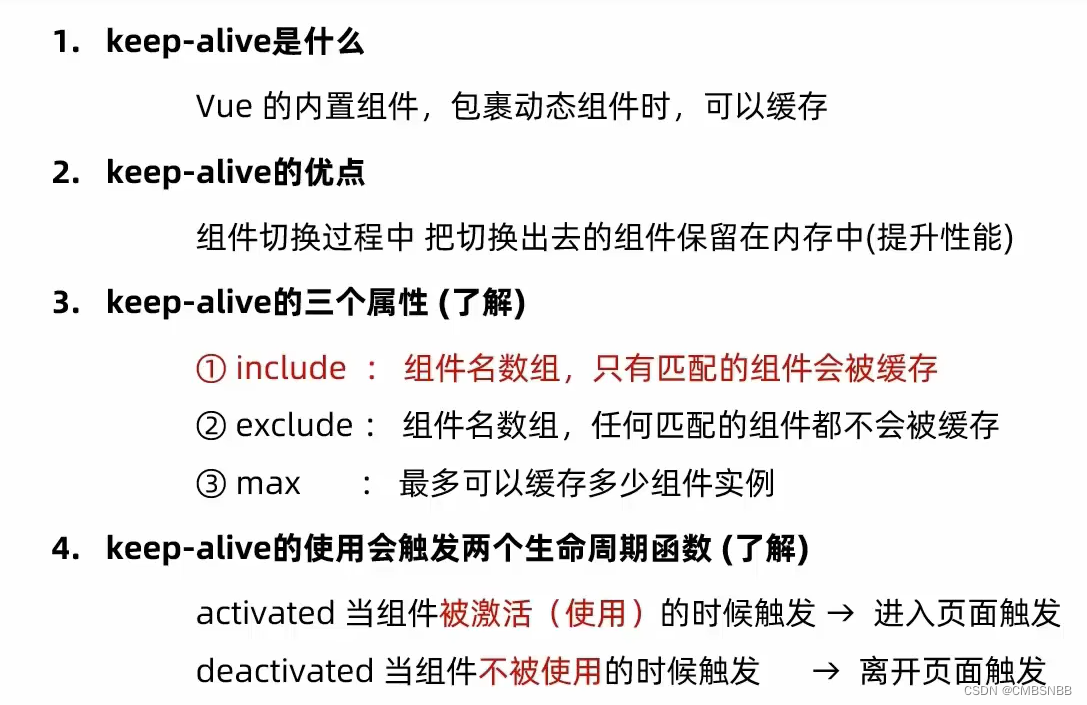
组件缓存:


可选择属性配置

小知识点:被缓存钩子函数是无效的,此时需要自带的钩子

这样改才对:


代码在:面试经验基础版
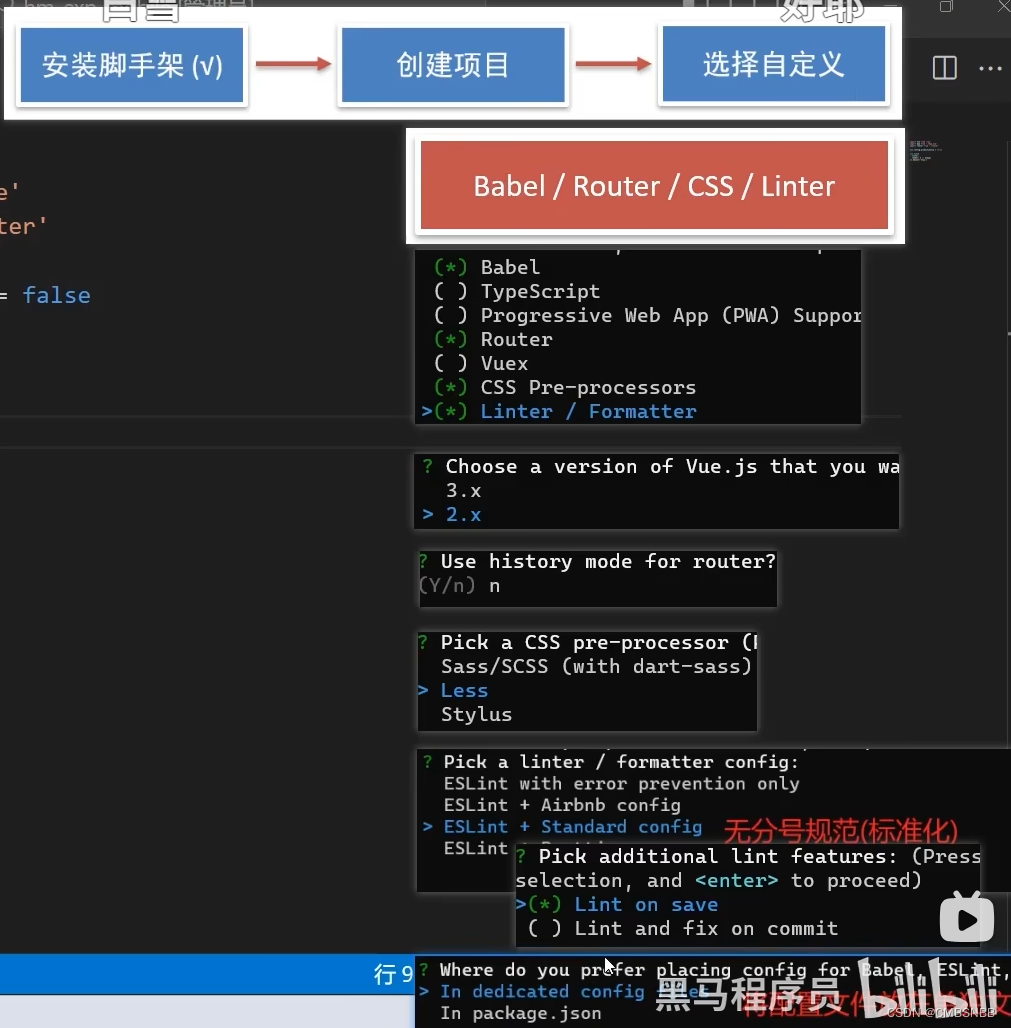
7.自定义创建项目
创建项目:
默认项目包含:Babel,Eslink,我们还需勾选Router , Css pre-processors,Linter / Formatter
按照以下步骤:

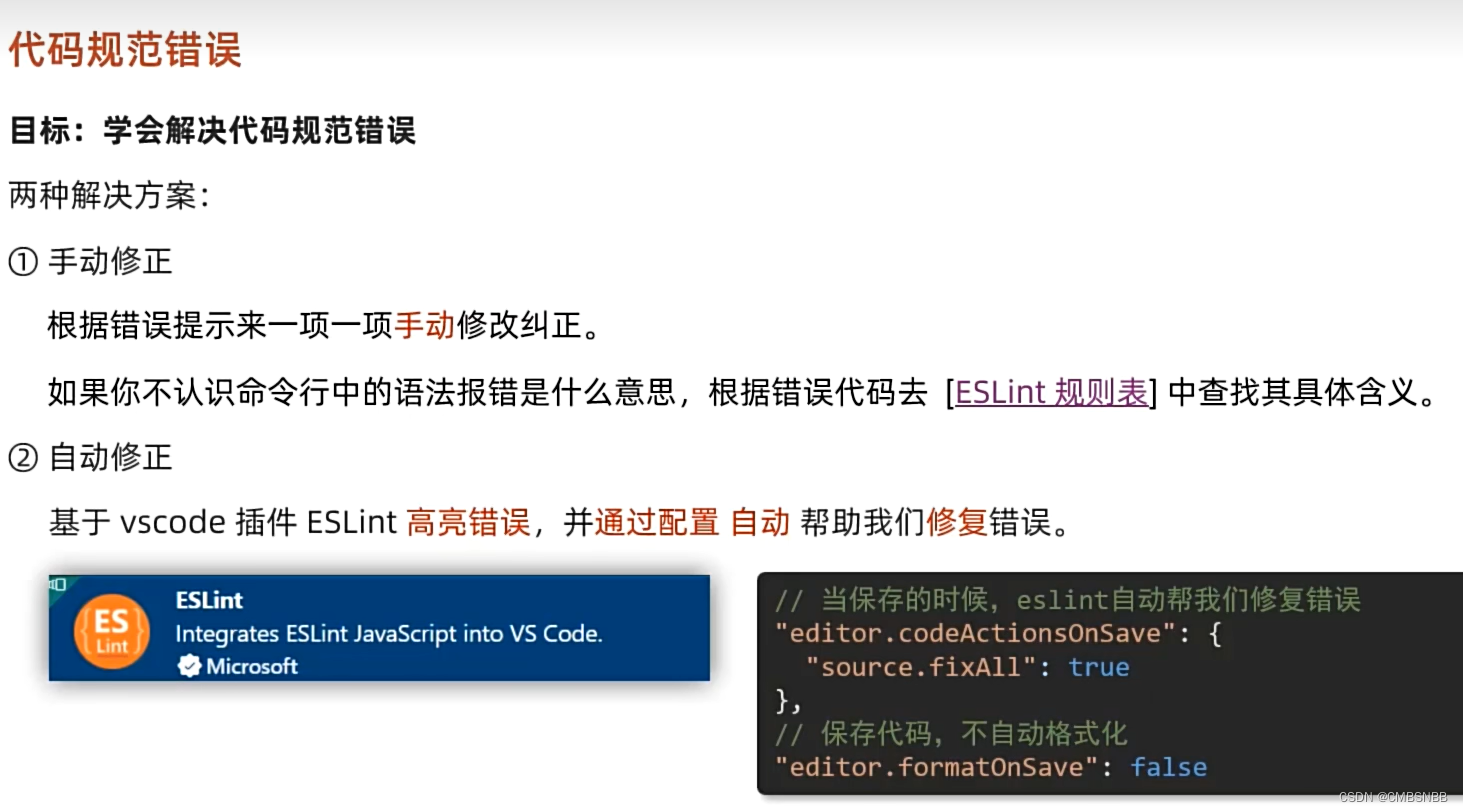
代码规范处理:







无法继续前一列表)










)

