Java技术栈中重要过程
- 1、JavaWeb
- 1、开发工具VsCode的安装和使用
- 2、Tomcat服务器
- 3、nodejs的简介和安装
- 4、Vite创建Vue3工程化项目
- Vite+Vue3项目的创建、启动、停止
- Vite+Vue3项目的目录结构
- 5、Maven安装和配置
1、JavaWeb
1、开发工具VsCode的安装和使用
1 安装过程
安装过程比较简单,一路next,注意安装路径不要有中文,空格和特殊符号即可
2 安装插件
- Auto Rename Tag 自动修改标签对插件
- Chinese Language Pack 汉化包
- HTML CSS Support HTML CSS 支持
- Intellij IDEA Keybindings IDEA快捷键支持
- Live Server 实时加载功能的小型服务器
- open in browser 通过浏览器打开当前文件的插件
- Prettier-Code formatter 代码美化格式化插件
- Vetur VScode中的Vue工具插件
- vscode-icons 文件显示图标插件
- Vue 3 snipptes 生成VUE模板插件
- Vue language Features Vue3语言特征插件
2、Tomcat服务器
1安装
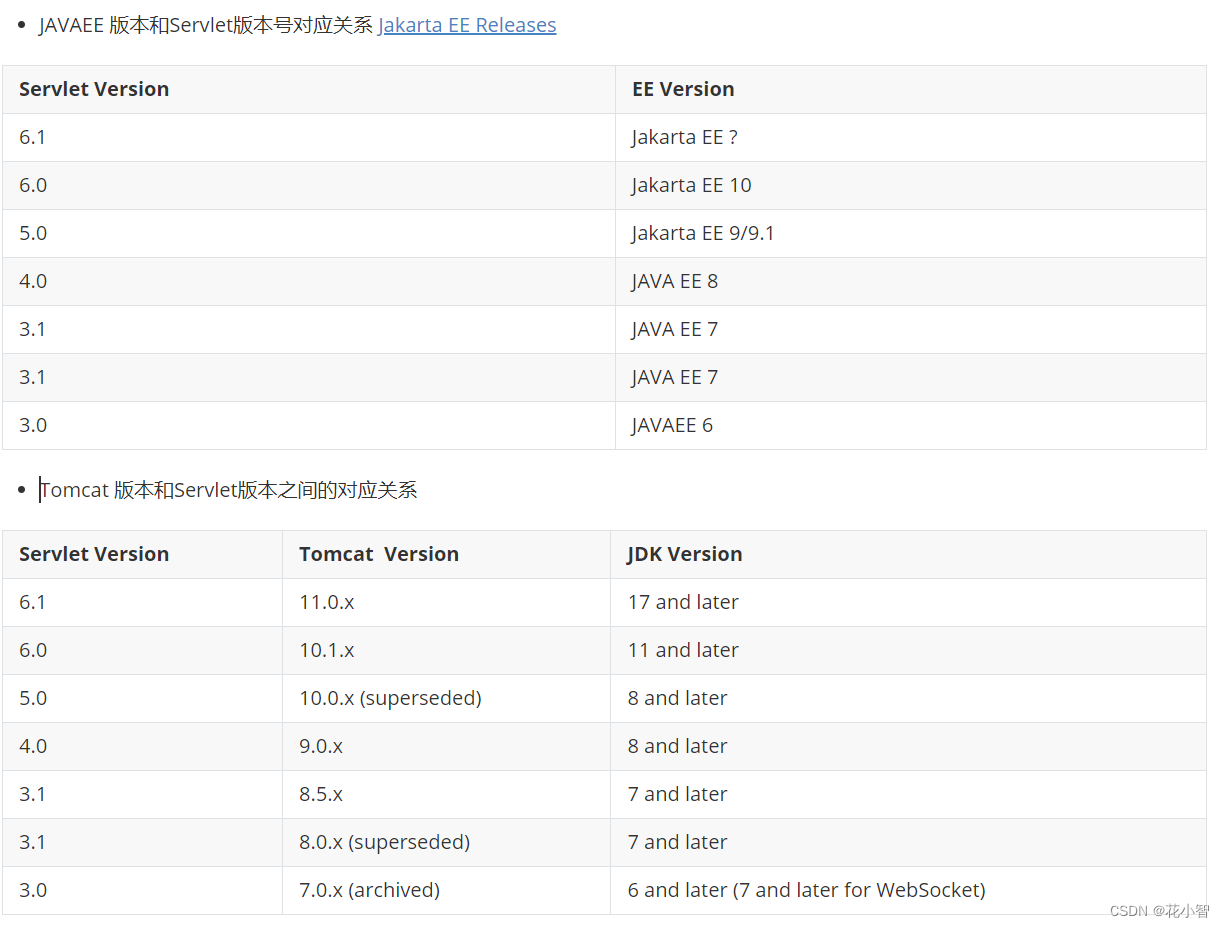
- 版本:企业用的比较广泛的是8.0和9.0,目前比较新正式发布版本是Tomcat10.0, Tomcat11仍然处于测试阶段。
- JAVAEE 版本和Servlet版本号对应关系 Jakarta EE Releases

2下载
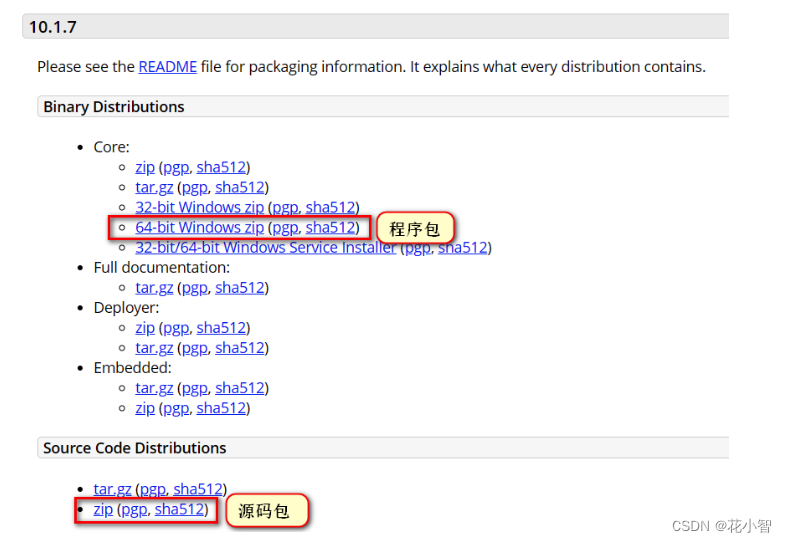
- Tomcat官方网站:http://tomcat.apache.org/
- 安装版:需要安装,一般不考虑使用。
- 解压版: 直接解压缩使用,我们使用的版本。

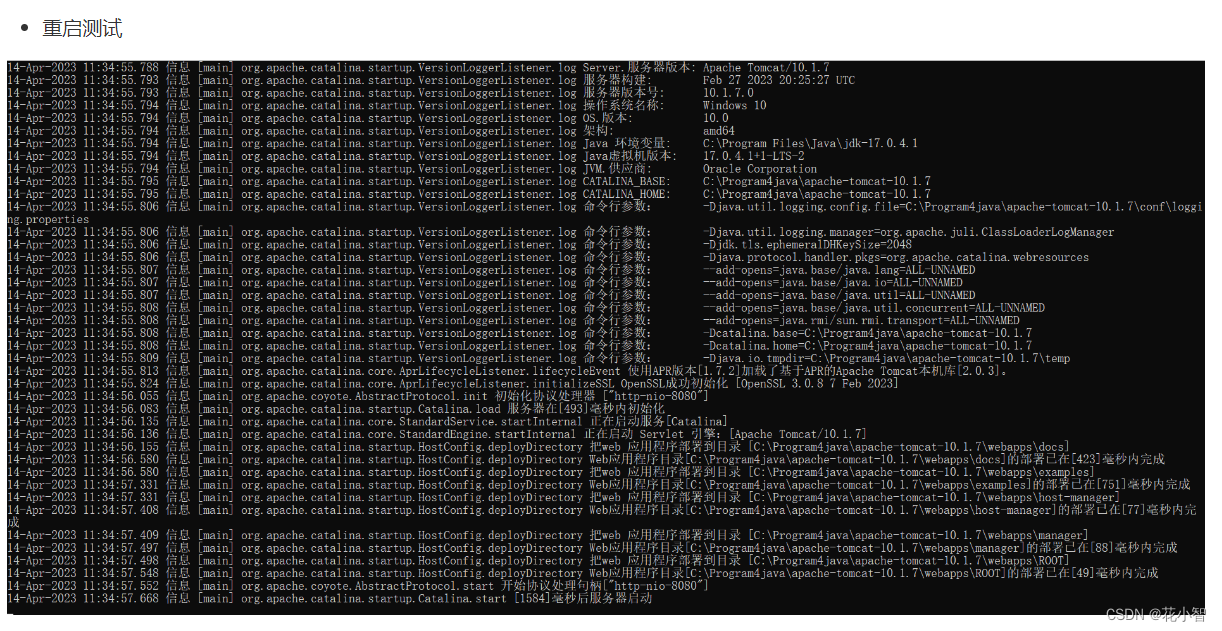
3安装
3、nodejs的简介和安装
1 什么是Nodejs
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,可以使 JavaScript 运行在服务器端。使用 Node.js,可以方便地开发服务器端应用程序,如 Web 应用、API、后端服务,还可以通过 Node.js 构建命令行工具等。相比于传统的服务器端语言(如 PHP、Java、Python 等),Node.js 具有以下特点:
- 单线程,但是采用了事件驱动、异步 I/O 模型,可以处理高并发请求。
- 轻量级,使用 C++ 编写的 V8 引擎让 Node.js 的运行速度很快。
- 模块化,Node.js 内置了大量模块,同时也可以通过第三方模块扩展功能。
- 跨平台,可以在 Windows、Linux、Mac 等多种平台下运行。
Node.js 的核心是其管理事件和异步 I/O 的能力。Node.js 的异步 I/O 使其能够处理大量并发请求,并且能够避免在等待 I/O 资源时造成的阻塞。此外,Node.js 还拥有高性能网络库和文件系统库,可用于搭建 WebSocket 服务器、上传文件等。
在 Node.js 中,我们可以使用 JavaScript 来编写服务器端程序,这也使得前端开发人员可以利用自己已经熟悉的技能来开发服务器端程序,同时也让 JavaScript 成为一种全栈语言。Node.js 受到了广泛的应用,包括了大型企业级应用、云计算、物联网、游戏开发等领域。常用的 Node.js 框架包括 Express、Koa、Egg.js 等,它们能够显著提高开发效率和代码质量。
2 如何安装nodejs
-
打开官网https://nodejs.org/en下载对应操作系统的 LTS 版本。
-
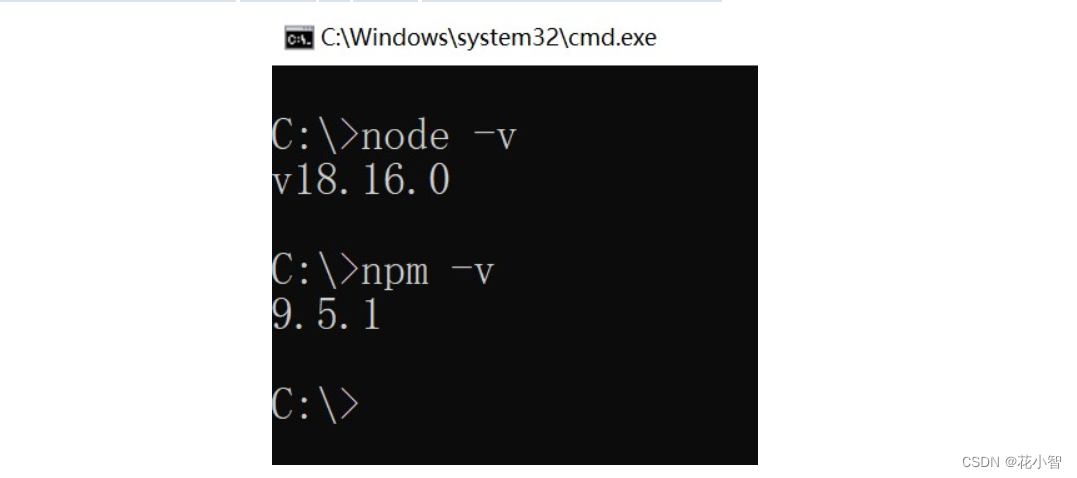
双击安装包进行安装,安装过程中遵循默认选项即可(或者参照https://www.runoob.com/nodejs/nodejs-install-setup.html )。安装完成后,可以在命令行终端输入
node -v和npm -v查看 Node.js 和 npm 的版本号。

-
定义一个app.js文件,cmd到该文件所在目录,然后在dos上通过
node app.js命令即可运行
function sum(a,b){return a+b;
}
function main(){console.log(sum(10,20))
}
main()
3 npm 配置和使用
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有>的模块都是开源免费的;也是Node.js的包管理工具,相当于后端的Maven 。
1.安装
- 安装node,自动安装npm包管理工具!
2.配置依赖下载使用阿里镜像
- npm 安装依赖包时默认使用的是官方源,由于国内网络环境的原因,有时会出现下载速度过慢的情况。为了解决这个问题,可以配置使用阿里镜像来加速 npm 的下载速度,具体操作如下:
- 打开命令行终端,执行以下命令,配置使用阿里镜像:
- 原来的 registry.npm.taobao.org 已替换为 registry.npmmirror.com
npm config set registry https://registry.npmmirror.com
- 确认配置已生效,可以使用以下命令查看当前 registry 的配置:如果输出结果为
https://registry.npmmirror.com,说明配置已成功生效。
npm config get registry
- 如果需要恢复默认的官方源,可以执行以下命令:
npm config set registry https://registry.npmjs.org/
3.配置全局依赖下载后存储位置
-
在 Windows 系统上,npm 的全局依赖默认安装在
<用户目录>\AppData\Roaming\npm目录下。 -
如果需要修改全局依赖的安装路径,可以按照以下步骤操作:
-
创建一个新的全局依赖存储目录,例如
D:\GlobalNodeModules。 -
打开命令行终端,执行以下命令来配置新的全局依赖存储路径:
npm config set prefix "D:\GlobalNodeModules" -
确认配置已生效,可以使用以下命令查看当前的全局依赖存储路径:
npm config get prefix
-
4.升级npm版本
-
cmd 输入npm -v 查看版本
-
如果node中自带的npm版本过低!则需要升级至9.6.6!
npm install -g npm@9.6.6
5.npm 常用命令
1.项目初始化
- npm init
- 进入一个vscode创建好的项目中, 执行 npm init 命令后,npm 会引导您在命令行界面上回答一些问题,例如项目名称、版本号、作者、许可证等信息,并最终生成一个package.json 文件。package.json信息会包含项目基本信息!类似maven的pom.xml
- npm init -y
- 执行,-y yes的意思,所有信息使用当前文件夹的默认值!不用挨个填写!
2.安装依赖 (查看所有依赖地址 https://www.npmjs.com )
- npm install 包名 或者 npm install 包名@版本号
- 安装包或者指定版本的依赖包(安装到当前项目中)
- npm install -g 包名
- 安装全局依赖包(安装到d:/GlobalNodeModules)则可以在任何项目中使用它,而无需在每个项目中独立安装该包。
- npm install
- 安装package.json中的所有记录的依赖
3.升级依赖
- npm update 包名
- 将依赖升级到最新版本
4.卸载依赖
- npm uninstall 包名
5.查看依赖
-
npm ls
- 查看项目依赖
-
npm list -g
- 查看全局依赖
6.运行命令
-
npm run 命令是在执行 npm 脚本时使用的命令。npm 脚本是一组在 package.json 文件中定义的可执行命令。npm 脚本可用于启动应用程序,运行测试,生成文档等,还可以自定义命令以及配置需要运行的脚本。
-
在 package.json 文件中,scripts 字段是一个对象,其中包含一组键值对,键是要运行的脚本的名称,值是要执行的命令。例如,以下是一个简单的 package.json 文件:
{"name": "my-app","version": "1.0.0","scripts": {"start": "node index.js","test": "jest","build": "webpack"},"dependencies": {"express": "^4.17.1","jest": "^27.1.0","webpack": "^5.39.0"}
}
- scripts 对象包含 start、test 和 build 三个脚本。当您运行 npm run start 时,将运行 node index.js,并启动应用程序。同样,运行 npm run test 时,将运行 Jest 测试套件,而 npm run build 将运行 webpack 命令以生成最终的构建输出。
- 总之,npm run 命令为您提供了一种在 package.json 文件中定义和管理一组指令的方法,可以在项目中快速且灵活地运行各种操作。
4、Vite创建Vue3工程化项目
Vite+Vue3项目的创建、启动、停止
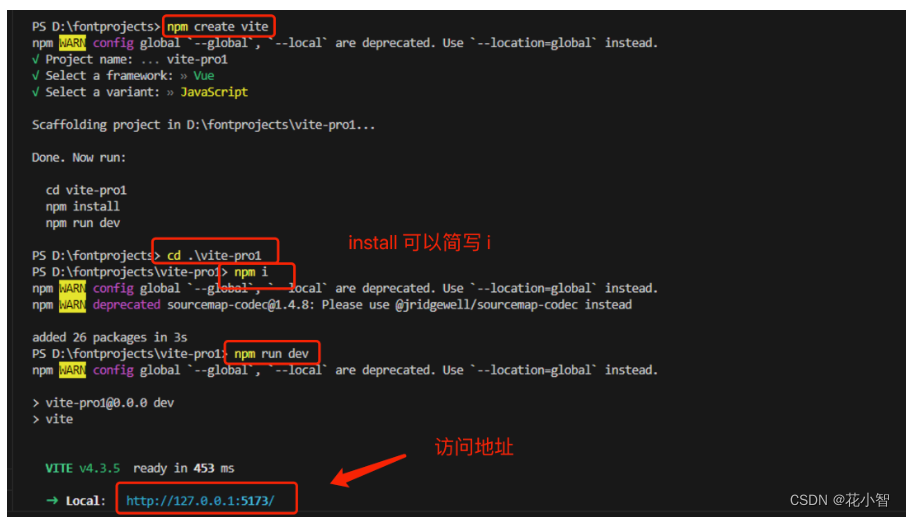
1 使用命令行创建工程
- 在磁盘的合适位置上,创建一个空目录用于存储多个前端项目
- 用vscode打开该目录
- 在vocode中打开命令行运行如下命令
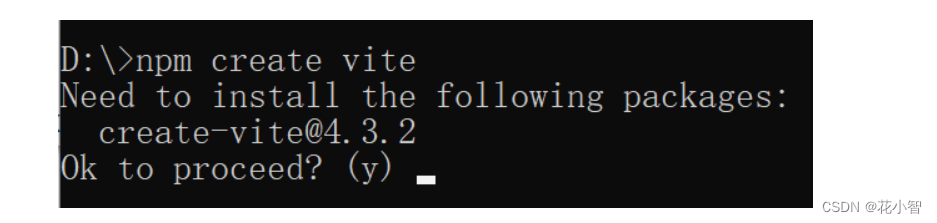
npm create vite@latest
- 第一次使用vite时会提示下载vite,输入y回车即可,下次使用vite就不会出现了

- 注意: 选择vue+JavaScript选项即可
2 安装项目所需依赖
- cd进入刚刚创建的项目目录
- npm install命令安装基础依赖
cd ./vue3-demo1
npm install
3 启动项目
- 查看项目下的package.json
{"name": "vue3-demo1","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"bootstrap": "^5.2.3","sass": "^1.62.1","vue": "^3.2.47"},"devDependencies": {"@vitejs/plugin-vue": "^4.1.0","vite": "^4.3.2"}
}
npm run dev

5 停止项目
- 命令行上 ctrl+c
Vite+Vue3项目的目录结构
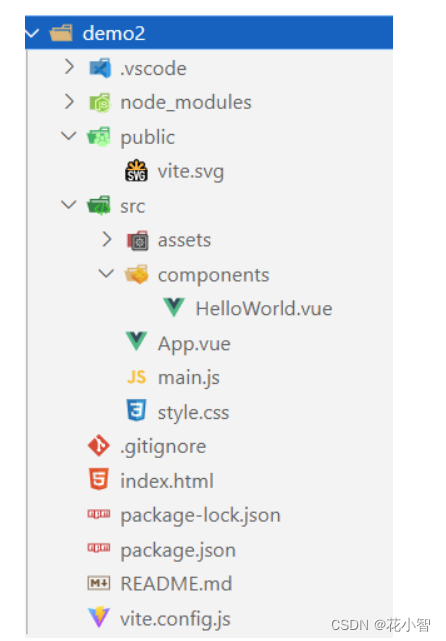
1.下面是 Vite 项目结构和入口的详细说明:

- public/ 目录:用于存放一些公共资源,如 HTML 文件、图像、字体等,这些资源会被直接复制到构建出的目标目录中。
- src/ 目录:存放项目的源代码,包括 JavaScript、CSS、Vue 组件、图像和字体等资源。在开发过程中,这些文件会被 Vite 实时编译和处理,并在浏览器中进行实时预览和调试。以下是src内部划分建议:
assets/目录:用于存放一些项目中用到的静态资源,如图片、字体、样式文件等。components/目录:用于存放组件相关的文件。组件是代码复用的一种方式,用于抽象出一个可复用的 UI 部件,方便在不同的场景中进行重复使用。layouts/目录:用于存放布局组件的文件。布局组件通常负责整个应用程序的整体布局,如头部、底部、导航菜单等。pages/目录:用于存放页面级别的组件文件,通常是路由对应的组件文件。在这个目录下,可以创建对应的文件夹,用于存储不同的页面组件。plugins/目录:用于存放 Vite 插件相关的文件,可以按需加载不同的插件来实现不同的功能,如自动化测试、代码压缩等。router/目录:用于存放 Vue.js 的路由配置文件,负责管理视图和 URL 之间的映射关系,方便实现页面之间的跳转和数据传递。store/目录:用于存放 Vuex 状态管理相关的文件,负责管理应用程序中的数据和状态,方便统一管理和共享数据,提高开发效率。utils/目录:用于存放一些通用的工具函数,如日期处理函数、字符串操作函数等。
- vite.config.js 文件:Vite 的配置文件,可以通过该文件配置项目的参数、插件、打包优化等。该文件可以使用 CommonJS 或 ES6 模块的语法进行配置。
- package.json 文件:标准的 Node.js 项目配置文件,包含了项目的基本信息和依赖关系。其中可以通过 scripts 字段定义几个命令,如 dev、build、serve 等,用于启动开发、构建和启动本地服务器等操作。
- Vite 项目的入口为 src/main.js 文件,这是 Vue.js 应用程序的启动文件,也是整个前端应用程序的入口文件。在该文件中,通常会引入 Vue.js 及其相关插件和组件,同时会创建 Vue 实例,挂载到 HTML 页面上指定的 DOM 元素中。
2.vite的运行界面
- 在安装了 Vite 的项目中,可以在 npm scripts 中使用
vite可执行文件,或者直接使用npx vite运行它。下面是通过脚手架创建的 Vite 项目中默认的 npm scripts:(package.json)
{"scripts": {"dev": "vite", // 启动开发服务器,别名:`vite dev`,`vite serve`"build": "vite build", // 为生产环境构建产物"preview": "vite preview" // 本地预览生产构建产物}
}
- 运行设置端口号:(vite.config.js)
//修改vite项目配置文件 vite.config.js
export default defineConfig({plugins: [vue()],server:{port:3000}
})
5、Maven安装和配置
- Maven安装
https://maven.apache.org/docs/history.html
各个工具选用版本:
| 工具 | 版本 |
|---|---|
| Maven | 3.8.8 |
| JDK | 17 |
| IDEA | 2022.2 |
| 安装条件: maven需要本机安装java环境、必需包含java_home环境变量! |
软件安装: 右键解压即可(绿色免安装)
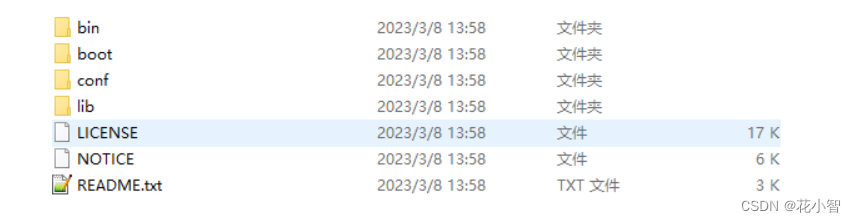
软件结构:

bin:含有Maven的运行脚本
boot:含有plexus-classworlds类加载器框架
conf:含有Maven的核心配置文件
lib:含有Maven运行时所需要的Java类库
LICENSE、NOTICE、README.txt:针对Maven版本,第三方软件等简要介绍
- Maven环境配置
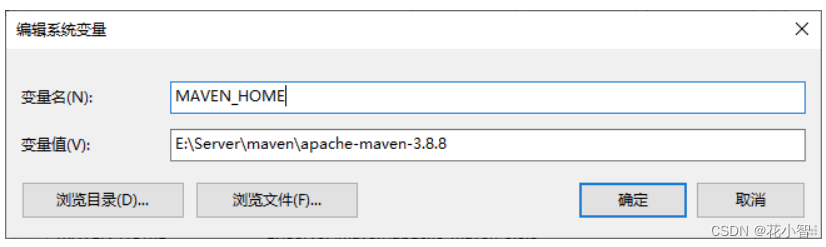
1.配置MAVEN_HOME

2.配置Path

3.命令测试(cmd窗口)
mvn -v
# 输出版本信息即可,如果错误,请仔细检查环境变量即可!
- Maven功能配置
我们需要需改maven/conf/settings.xml配置文件,来修改maven的一些默认配置。我们主要休要修改的有三个配置:
1.依赖本地缓存位置(本地仓库位置)
2.maven下载镜像
3.maven选用编译项目的jdk版本
配置本地仓库地址
<!-- localRepository| The path to the local repository maven will use to store artifacts.|| Default: ${user.home}/.m2/repository<localRepository>/path/to/local/repo</localRepository>--><!-- conf/settings.xml 55行 --><localRepository>D:\maven-repository</localRepository>
配置国内阿里镜像
<!--在mirrors节点(标签)下添加中央仓库镜像 160行附近-->
<mirror><id>alimaven</id><name>aliyun maven</name><url>http://maven.aliyun.com/nexus/content/groups/public/</url><mirrorOf>central</mirrorOf>
</mirror>
配置jdk17版本项目构建
<!--在profiles节点(标签)下添加jdk编译版本 268行附近-->
<profile><id>jdk-17</id><activation><activeByDefault>true</activeByDefault><jdk>17</jdk></activation><properties><maven.compiler.source>17</maven.compiler.source><maven.compiler.target>17</maven.compiler.target><maven.compiler.compilerVersion>17</maven.compiler.compilerVersion></properties>
</profile>
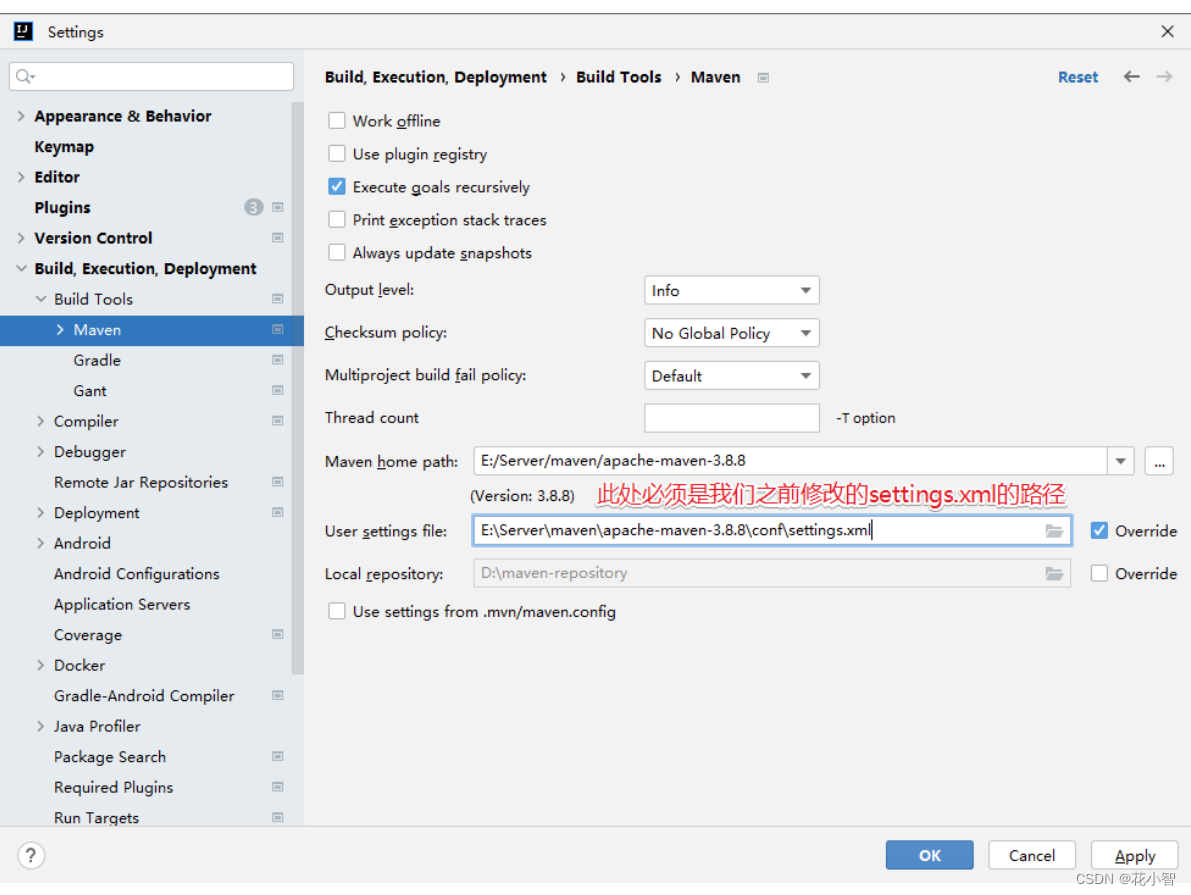
5.IDEA配置本地Maven软件
我们需要将配置好的maven软件,配置到idea开发工具中即可! 注意:idea工具默认自带maven配置软件,但是因为没有修改配置,建议替换成本地配置好的maven!
选择本地maven软件

注意:
1、如果本地仓库地址不变化,只有一个原因,就是maven/conf/settings.xml配置文件编写错误!仔细检查即可!
2、一定保证User settings file对应之前修改的settings.xml的路径,若 不一致,选中Override复选框,手动选择配置文件










实现访问鉴权)


: 谷歌浏览器时间参数】)





)



、回车chr(13))


(一))

