在经历了十几年的发展后,前端开发变得越来越复杂,门槛也越来越高,要使用当下流行的 UI 组件库,你必须懂 npm、webpack、react/vue,必须熟悉 ES6 语法,最好还了解状态管理,比如 Redux,如果没接触过函数式编程,光入门都很费劲,而入门之后会发现它还有巨大的生态,相关的库有 2347 个,很多功能相似,挑选成本高。
然而前端技术的发展不会停滞,等学完这些后可能会发现大家都用 Hooks 了、某个打包工具取代 Webpack 了,赶又赶不上,学又学不会,那怎么办?
没关系,纵使这程序员世界破破烂烂,千疮百孔,低代码开发却总在默默缝缝补补。

阅读建议
如果你是第一次接触 JNPF,那么请 务必认真阅读完。
如果你已经掌握 JNPF 基本概念,且有一定的开发经验,那么请移步官号操作文档。
用JNPF开发应用,你不需要了解 React/Vue、Webpack,甚至不需要很了解 JavaScript,只需要简单配置就能完成所有页面开发。
这也是JNPF的初衷,JNPF快速开发框架是一个可复用的设计构件,我们认为:
对于大部分常用页面,应该使用最简单的方法来实现,甚至不需要学习前端框架和工具。
简单来讲,软件开发框架可以理解为我们盖楼房时,用梁+柱子+承重墙做起来的钢筋混凝土结构框架。而实现的软件功能,也就像在这个快速开发框架结构中所要实现的不同类型、功能的房子,比如停车场、商场、酒店等。

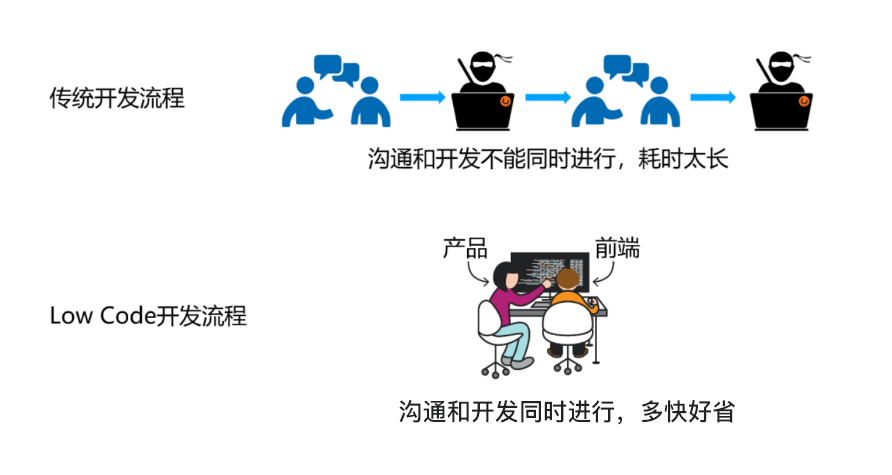
低代码是一种通过可视化页面拼装+业务逻辑配置,包括可视化开发、代码的自动生成以及实时预览,缩短开发周期、防止重复建设、降低开发成本、提高开发效率、降低前端开发门槛,不需要进行大量的编码工作。
JNPF快速开发平台前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,满足快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3。
用 JNPF 写页面有什么好处
为了实现用最简单方式来生成大部分页面,JNPF的独特好处是:
不需要懂前端:大部分JNPF用户之前从来没写过前端页面,也不会 JavaScript,却能做出专业且复杂的后台界面,这是所有其他前端 UI 库都无法做到的;
不受前端技术更新的影响:JNPF全源码交付,不用担心维护成本会很高;
享受JNPF的不断升级:JNPF一直在提升细节交互体验,与时俱进;
可以 完全 使用 可视化页面编辑器 来制作页面:一般前端可视化编辑器只能用来做静态原型,而 JNPF 可视化编辑器做出的页面是可以直接上线的。
官网:www.jnpfsoft.com/?csdn,不想听我啰嗦的可以直接去网站体验体验。如果你有闲暇时间,可以做个知识拓展。

也有人认为,低代码应用是一种“饮鸩止渴”的行为,会让部分企业觉得,数字化转型就那样,哪些业务需要,就采用低代码应用“缝缝补补”即可,最终浅尝辄止,公司的整个数字化转型停在半道,欠缺完备性、统一性以及系统性。类似的问题,或许在未来会出现,也可能会在低代码应用的迭代过程中被解决。
2023,行至水深处,低代码的路会越来越难走,但这也是黎明前必经的黑暗。稻盛和夫曾说,人生如粥,熬出至味,相信在穿过重重迷雾后,2023年低代码也将迎来新的发展。

 - EA专场)







判定一个字符串是否是另一个字符串的子串,若是则返回子串在主串中的位置。)
)
)





)

