一、安装node
- 请查看阿里云官网教程:如何快速部署Node.js项目。(注意要在根目录操作)
apt install nodejs、apt install npm执行上面两个命名来安装
安装完成后,执行node -v、npm -v,如果出现版本,就是安装成功了。
二、创建项目目录
//如果当前目录在root
mkdir www2
mkdir www2/node
cd www2/node //进入项目目录
三、创建项目
1、初始化项目
npm init -y
npm i koa -s
2、创建app.js
const Koa = require('koa')
const app = new Koa()
app.use(ctx => {ctx.body = 'Hello Docker'
})
app.listen(3000, () => {console.log('app started at http://localhost:3000/')
})
3、创建Dockerfile配置文件
#Dockerfile
#制定node镜像的版本
FROM node:10-alpine
#移动当前目录下面的文件到app目录下
ADD . /app/
#进入到app目录下面,类似cd
WORKDIR /app
#安装依赖
RUN npm install
#对外暴露的端口
EXPOSE 3000
#程序启动脚本
CMD ["node", "app.js"]
Dockerfile文件说明:
- FROM node:10-alpine:
- 使用了官方 Node.js 镜像,版本为 10,并基于 Alpine Linux,这是一个轻量级的 Linux 发行版。
- ADD . /app/:
- 将当前目录下的所有文件(除了在.dockerignore中指定的文件)复制到容器的
/app/目录中。
- 将当前目录下的所有文件(除了在.dockerignore中指定的文件)复制到容器的
- WORKDIR /app:
- 设置容器的工作目录为
/app/,相当于在容器内执行了cd /app。
- 设置容器的工作目录为
- RUN npm install:
- 在容器中执行
npm install命令,安装 Node.js 应用程序所需的依赖项。这假设你的应用程序有一个package.json文件,并且依赖项已经在这个文件中定义。
- 在容器中执行
- EXPOSE 3000:
- 声明容器运行时将监听的端口号为 3000。这只是一个声明,并不会自动映射端口到宿主机。在运行容器时,你可能需要使用
-p选项映射宿主机的端口到容器的端口。
- 声明容器运行时将监听的端口号为 3000。这只是一个声明,并不会自动映射端口到宿主机。在运行容器时,你可能需要使用
- CMD [“node”, “app.js”]:
- 定义容器启动时执行的命令。在这里,它运行了
node app.js,假设你的应用程序入口文件是app.js。这是启动 Node.js 应用程序的命令。
- 定义容器启动时执行的命令。在这里,它运行了
4、运行
# 定制镜像
docker build -t node:itfeiniu .
# 运行
docker run -p 8013:3000 -d node:itfeiniu

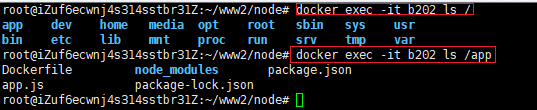
5、容器内目录说明
按照 Dockerfile 中配置,创建容器后,虚拟机内部根目录下会创建一个app目录,并且会进入app目录安装依赖。

可以看到根目录下的确是有一个app目录,并且app目录下就是我们要运行的项目源码。




应用开发——viedo组件)







)






)