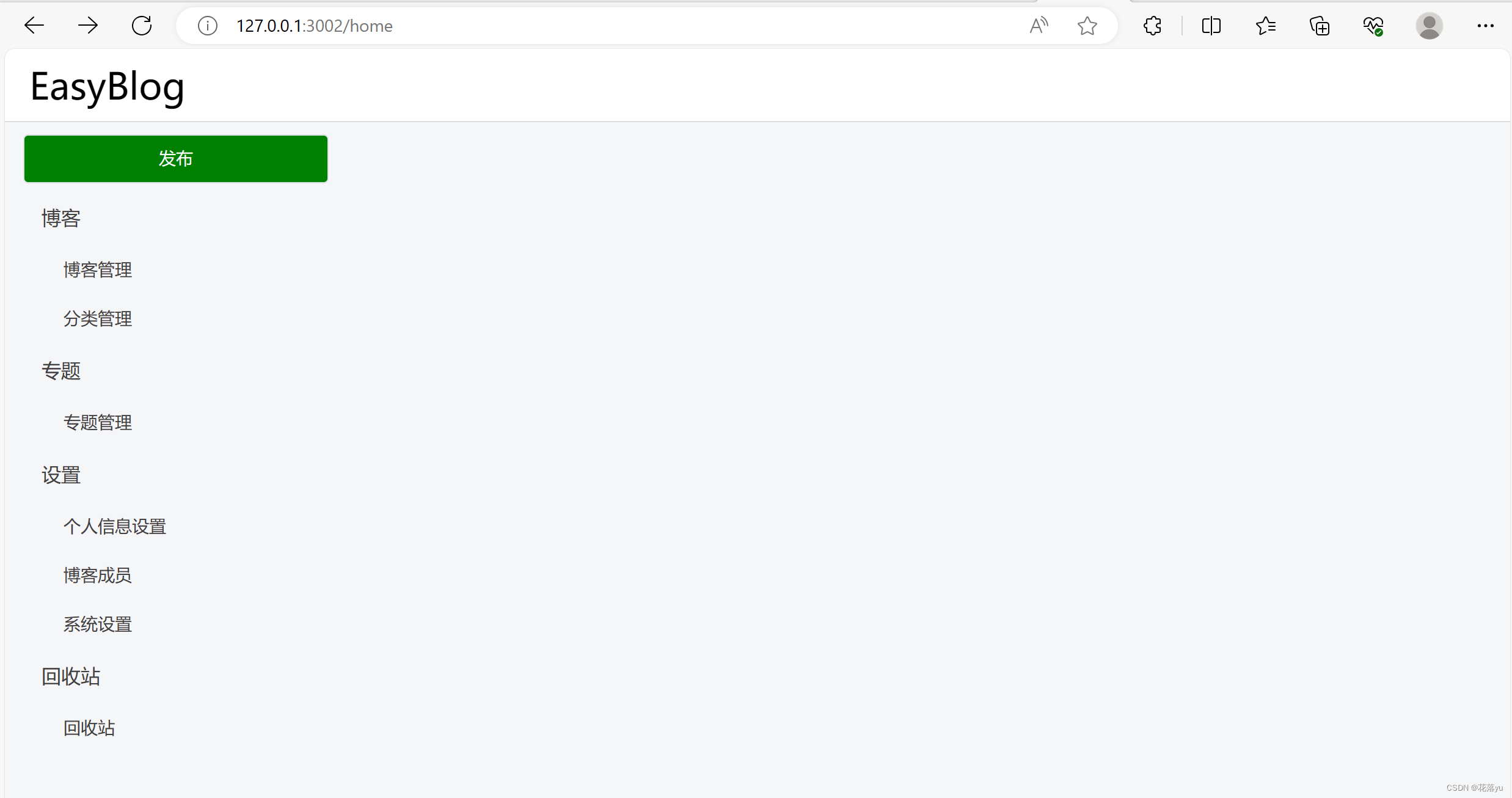
实现效果如下

发布的功能还没有实现,仅仅实现了简单的页面显示
关键代码如下
<template><div class="layout"><el-header class="header"><div class="logo">EasyBlog</div></el-header><el-container class="container"><el-aside width="200px"class="left-aside"><div><el-button class="post-btn"@click="createHtml"> 发布</el-button></div><div class="menu-panel"><ul><li v-for="(menu,index) in menuList"><span class="menu-title-p"@click="openClose(index)"><span :class="['iconfont',menu.icon]"></span><span class="menu-title">{{menu.title}}</span><span :class="['iconfont','open-close',menu.open?'icon-open':'icon-close']"></span></span><ul class="sub-menu"v-show="menu.open"><li v-for="subMenu in menu.children"><router-link :to="subMenu.path":class="['sub-menu-item',activePath==subMenu.path?'active':'']"v-if="subMenu.roleType == null || subMenu.roleType == userInfo.roleType">{{subMenu.title}}</router-link></li></ul></li></ul></div></el-aside></el-container> </div>
</template>
<script setup>
import { getCurrentInstance, ref, watch, reactive } from "vue"
import { useRouter, useRoute } from "vue-router";
const { proxy } = getCurrentInstance();
const menuList = ref([{title: "博客",icon: "icon-blog",open: true,children: [{title: "博客管理",path: "/blog/list",},{title: "分类管理",path: "/blog/category",},],},{title: "专题",icon: "icon-zhuanti",open: true,children: [{title: "专题管理",path: "/special/list",},],},{title: "设置",icon: "icon-settings",open: true,children: [{title: "个人信息设置",path: "/settings/my",},{title: "博客成员",path: "/settings/user",},{title: "系统设置",path: "/settings/sysInfo",roleType: 1,},],},{title: "回收站",icon: "icon-delete",open: true,children: [{title: "回收站",path: "/recovery/list",},],},
]);
const api = {"getUserInfo": "getUserInfo","logout": "logout","createHtml": "createHtml","checkProgress": "checkProgress",
}
const openClose = (index) => {const open = menuList.value[index].open;menuList.value[index].open = !open;
}
const userInfo = ref({});
const getUserInfo = async () => {//???????let result = await proxy.Request({url: api.getUserInfo})if (!result) {return;}userInfo.value = result.data;userInfo.value.avatar = proxy.globalInfo.imageUrl + result.data.avatar;
}
getUserInfo();
</script>
- openClose函数,实现点击子标题的展开与收缩,通过index确定是对哪个标题进行操作,直接对对象中的open标记取反即可
const openClose = (index) => {const open = menuList.value[index].open;menuList.value[index].open = !open;
}
- 将所有标题放在一个对象数组中,在展示时,只需要一次读取数组即可,极大的缩小了代码量。
const menuList = ref([{title: "博客",icon: "icon-blog",open: true,children: [{title: "博客管理",path: "/blog/list",},{title: "分类管理",path: "/blog/category",},],},{title: "专题",icon: "icon-zhuanti",open: true,children: [{title: "专题管理",path: "/special/list",},],},{title: "设置",icon: "icon-settings",open: true,children: [{title: "个人信息设置",path: "/settings/my",},{title: "博客成员",path: "/settings/user",},{title: "系统设置",path: "/settings/sysInfo",roleType: 1,},],},{title: "回收站",icon: "icon-delete",open: true,children: [{title: "回收站",path: "/recovery/list",},],},
]);
】)
)






:pytorch迁移学习之resnet50)

![[ 蓝桥杯Web真题 ]-视频弹幕](http://pic.xiahunao.cn/[ 蓝桥杯Web真题 ]-视频弹幕)
附送源码和文档材料+学习路线)


)
![[Ubuntu 20.04] 使用Netplan配置网络静态IP](http://pic.xiahunao.cn/[Ubuntu 20.04] 使用Netplan配置网络静态IP)


)
