前言
不知道有多少人和我有着这样相似的经历:从写程序只要不报错就不测试😊,到写了程序若是有bug就debug甚至写单元测试,然后到了真实开发场景,大哥和你说,你负责的功能模块的所有接口写完要测试一遍无误在commit和push
这时❔️就出现了,怎样进行接口测试,这么多接口要挨个儿写单元测试嘛(🥹真心抗拒),大哥就很贴心,给我展示了两种方案,看清楚了,额,作为后端开发,那选择Apifox开局吧,虽然之前也没闻其名用其品,但谁让我喜欢它的红,旭日东升,照耀大地
前置知识
1️⃣在实际生产项目中,后端在完成功能模块中的接口开发后,需要对接口进行自测,避免与前端联调时出现本不该有的错误,提供工作对接效率
2️⃣接口测试用于测试前端与后端之间进行数据交互的接口,测试重点:传参正确性、响应结果正确性、功能实现正确性和异常处理合理性与完整性
3️⃣对于http的请求与响应有一定认识,这Y的是必须的
Apifox干货运用
简介
🌟学习一个东西最好的方法就是阅读说明书,但绝不是一上来就猛冲说明书,而是在实际运用中遇阻,在针对性阅读解决,这样事半功倍,请对这句话有点印象,因为接下来我会用实际行动来印证这句话
这是一款开发协作工具,可用于接口测试,多平台可用,这是官网下载地址:https://apifox.com
官网还提供了使用文档:https://apifox.com/help
真心建议: 如果是刚接触接口测试,别看官方入门视频,真的从入门到入土
使用方针
1️⃣请大哥演示一遍,借用Apifox进行接口测试的具体使用流程
2️⃣自己上机操作一遍,对于其使用有了清晰而模糊的印象便可,然后在对所写接口进行独测与分析思考小结
3️⃣学习常见使用场景,使接口测试高效便捷
前两步请自行完成,而我能提供的,就是在常见场景下实用技巧的整理(形与神)
场景使用
官方文档第一篇:https://apifox.com/help/api-docs/api-design
前置URL使用场景
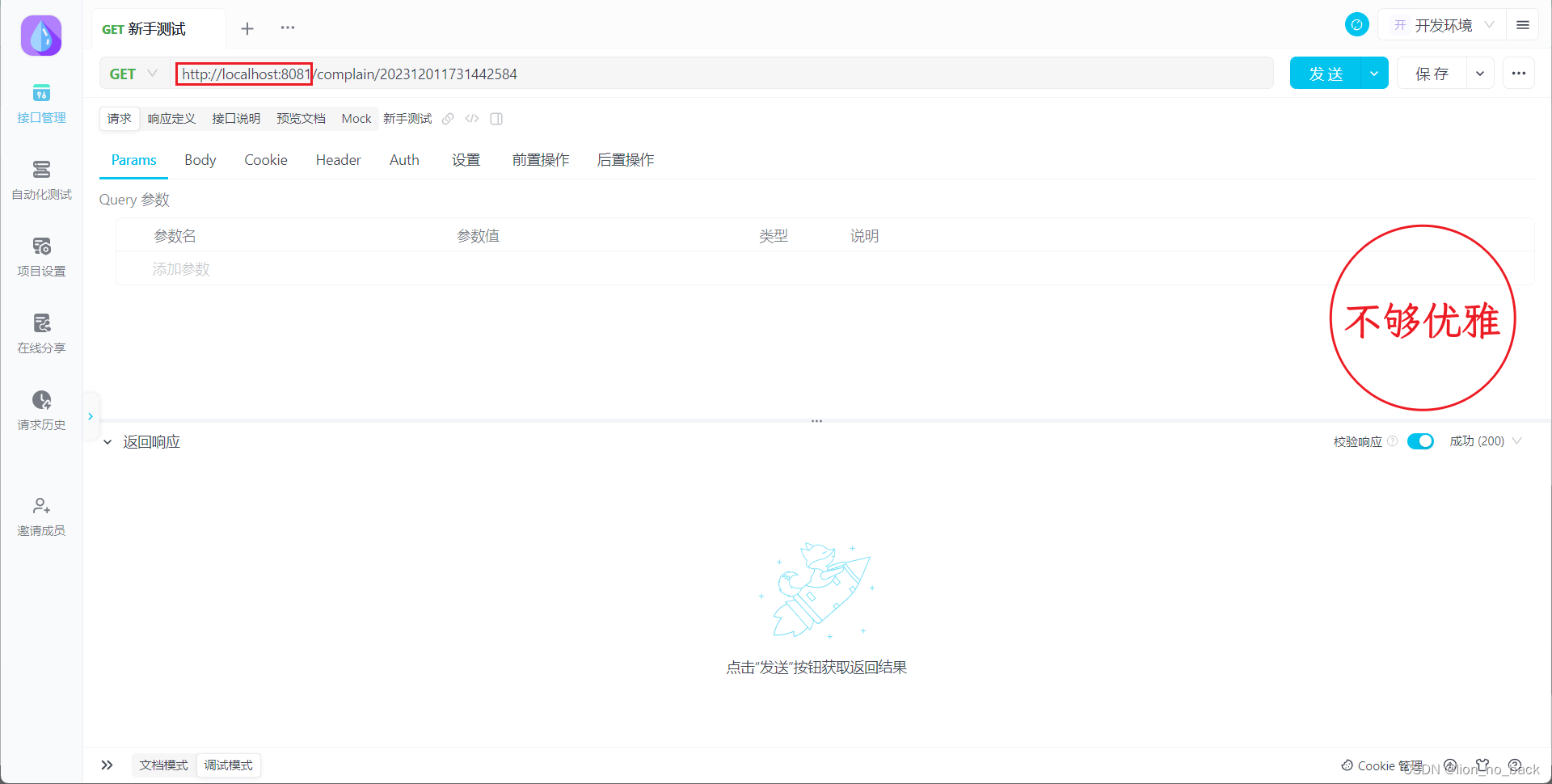
接口测试重点测试的是某路由下该接口的功能实现,大多数时候,其接口路由下的前置URL是重复的,所以每次用接口的全路径测试可以,但不够优雅

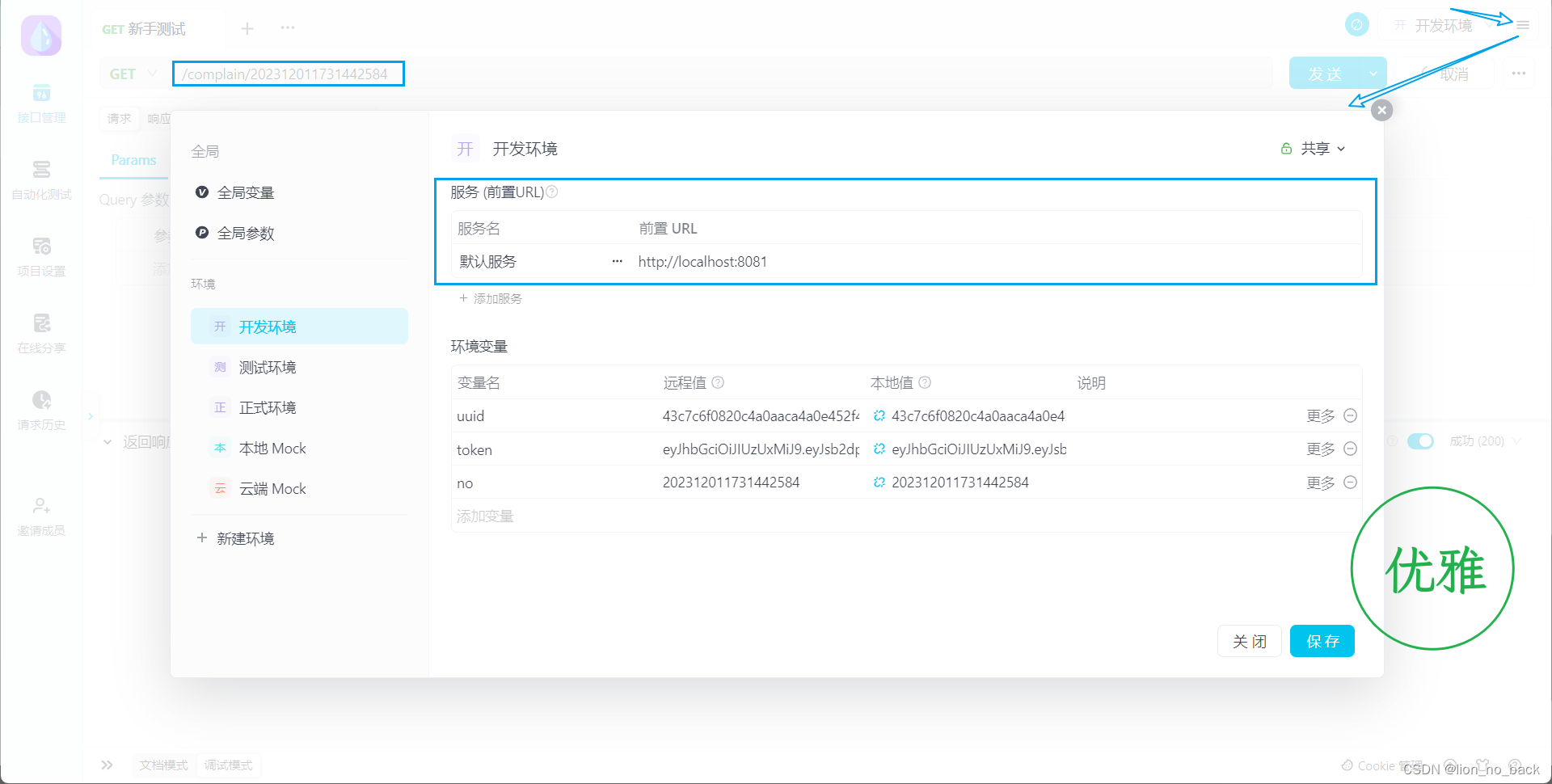
在程序中,对于重复的代码块可以用函数封装,而在测试这里,Apifox提供了前置URL功能

这只是一道开胃菜,重点是希望通过这道开胃菜,了解Apifox中🔥环境与变量,请阅读官方文档第二篇:https://apifox.com/help/environment-and-variables/environment-management
后置脚本使用场景一
有了环境与变量的认识,接下来看看这样一个使用场景(相信非常眼熟👀)
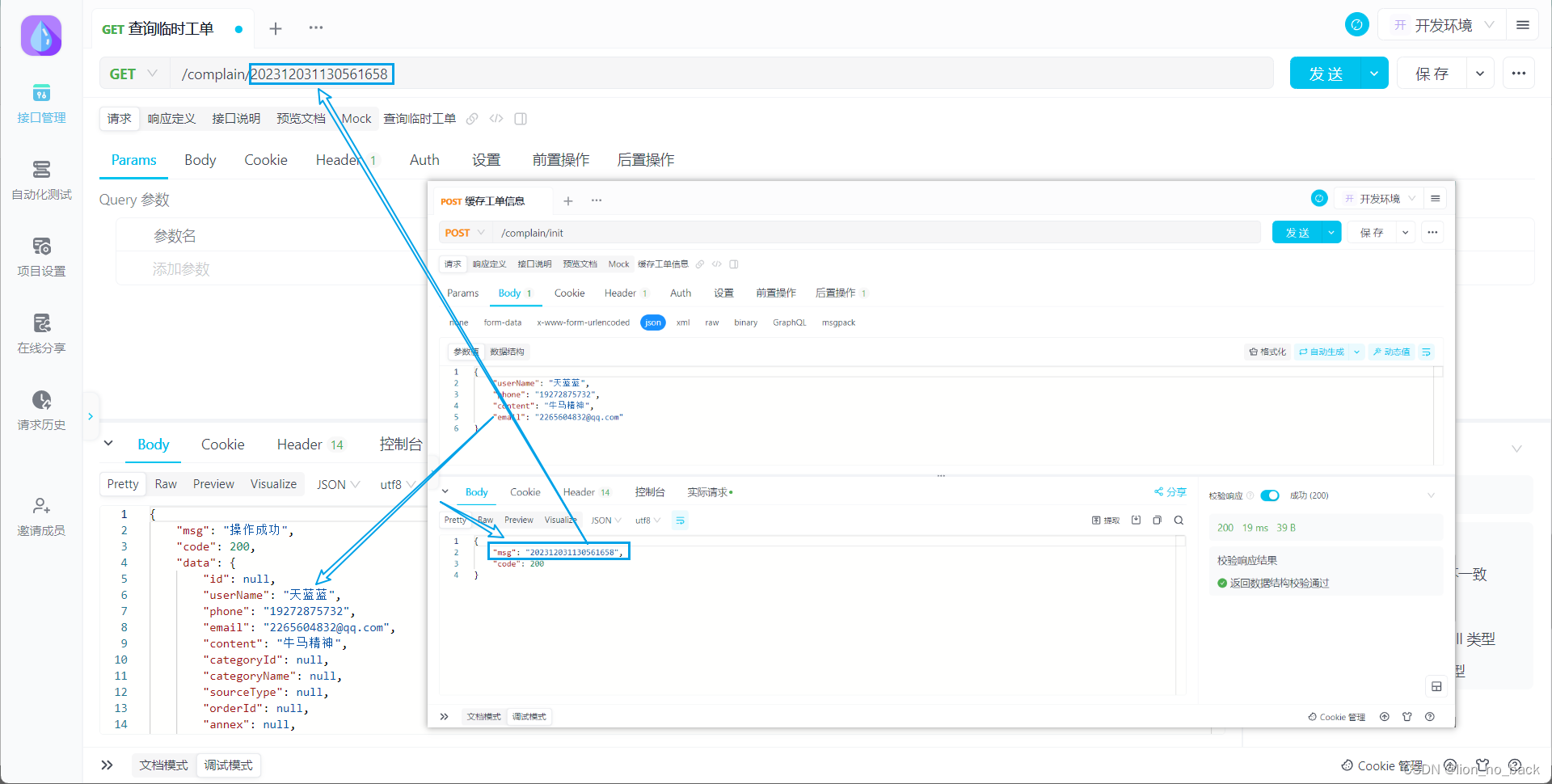
将上一个接口中获取到的响应体中某个字段用在下一个接口的请求路径中,并且该字段对应的值是不重复的(由时间戳+随机数构成)

请信奉一句话:优雅,永不过时
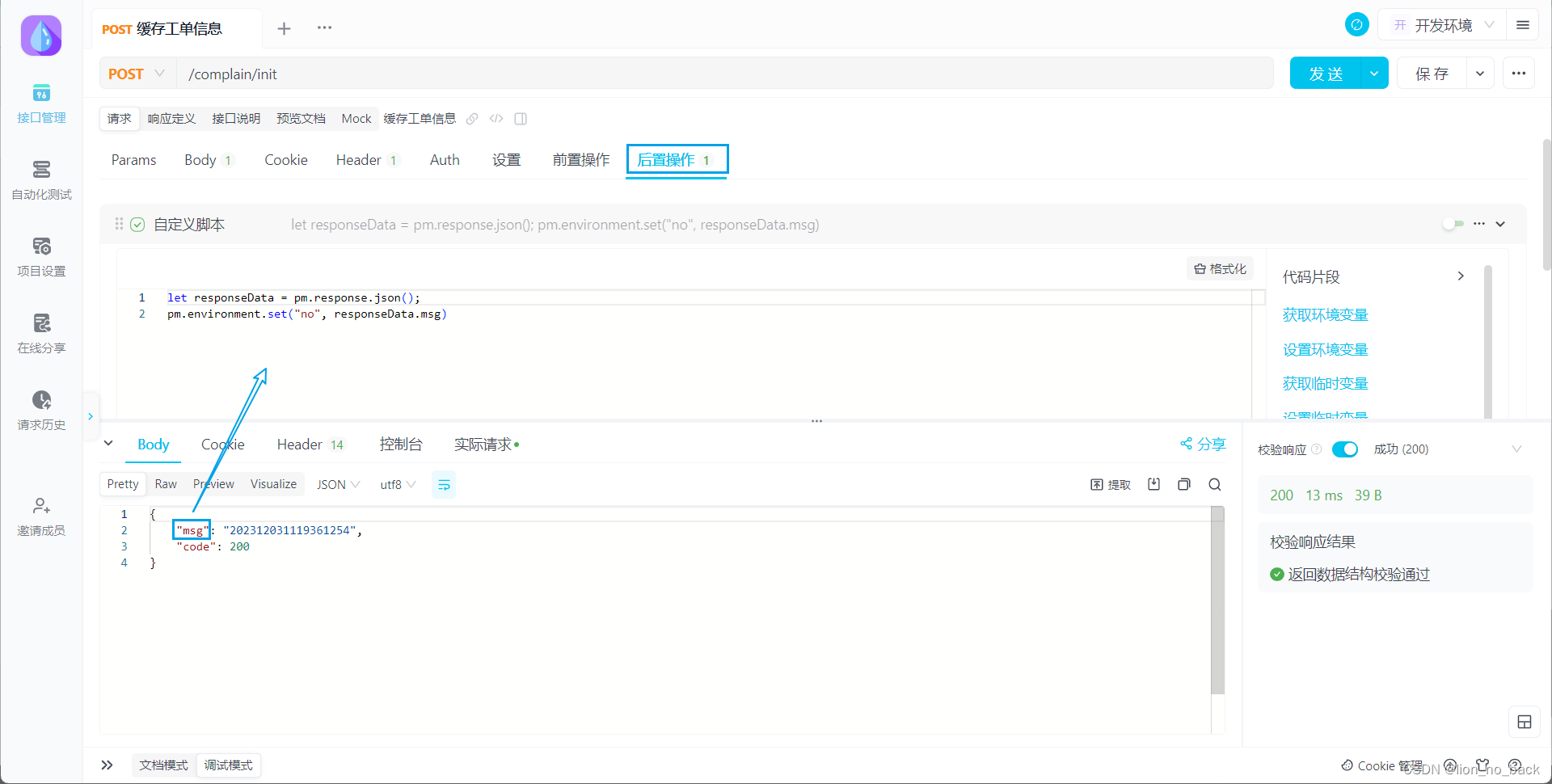
第一步,将上一个接口响应体中有用字段设为环境变量,这里需要使用后置脚本

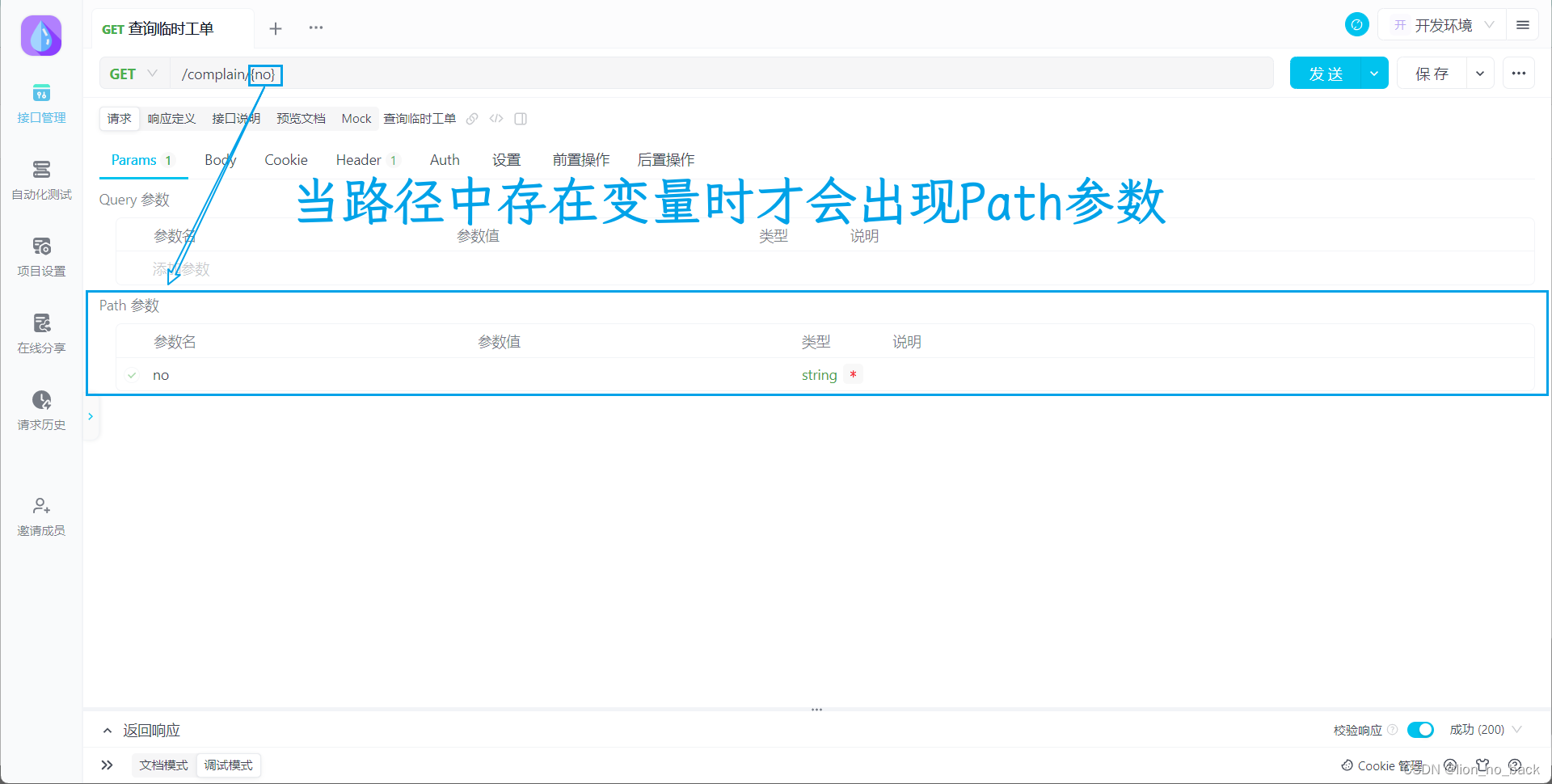
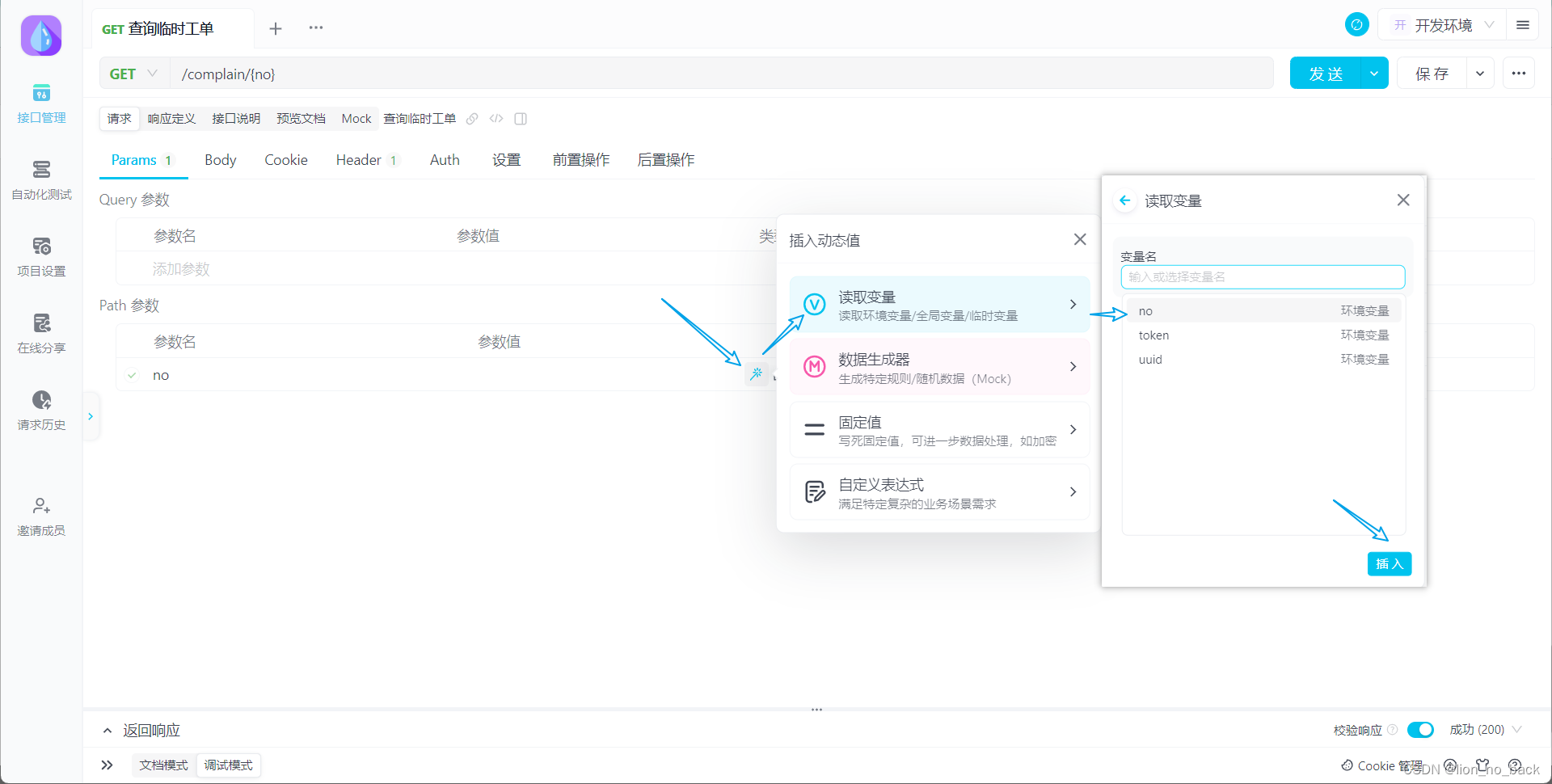
第二步,将下一个接口请求路径中的动态值设为环境变量


思路简介:将上一个接口中有用字段设为环境变量,这样在请求完上一个接口后环境变量就有值,那么下一个接口的请求路径的动态值就会自动设置上了
后置脚本使用场景二
很多时候进行接口测试需要携带token才能通过校验,而token的获取要么自行模拟登录获取,要么让前端手动传过来,我想你也不是喜欢把事情搞复杂的人,所以还是自食其力
这时候可能会说,进行接口测试,我直接在拦截器放行不就不用携带token了嘛,是这样的,不过很多时候又需要从token中获取一些信息进行其他逻辑操作🤡
🔥要实现模拟登录,首先得明白登录实现的真实逻辑
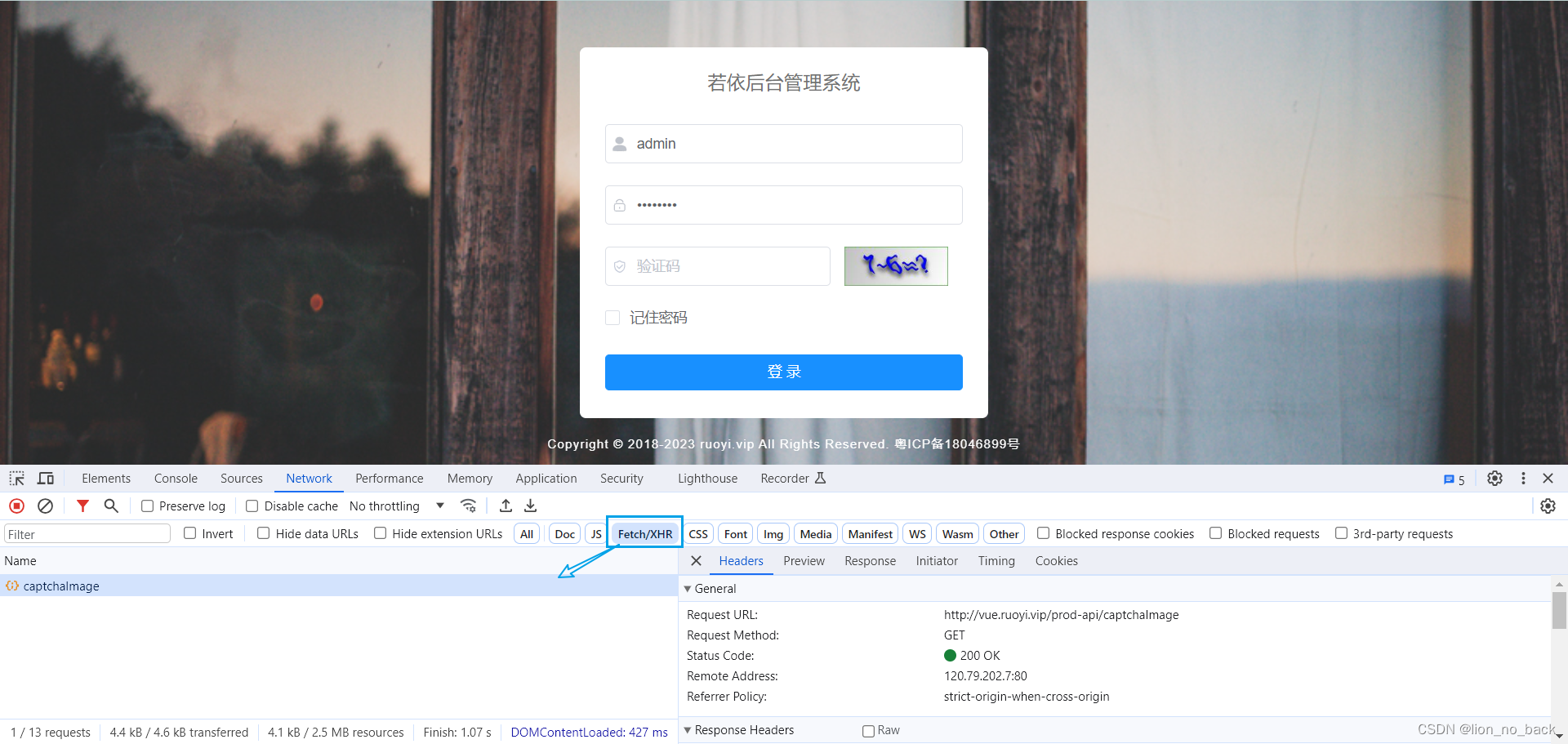
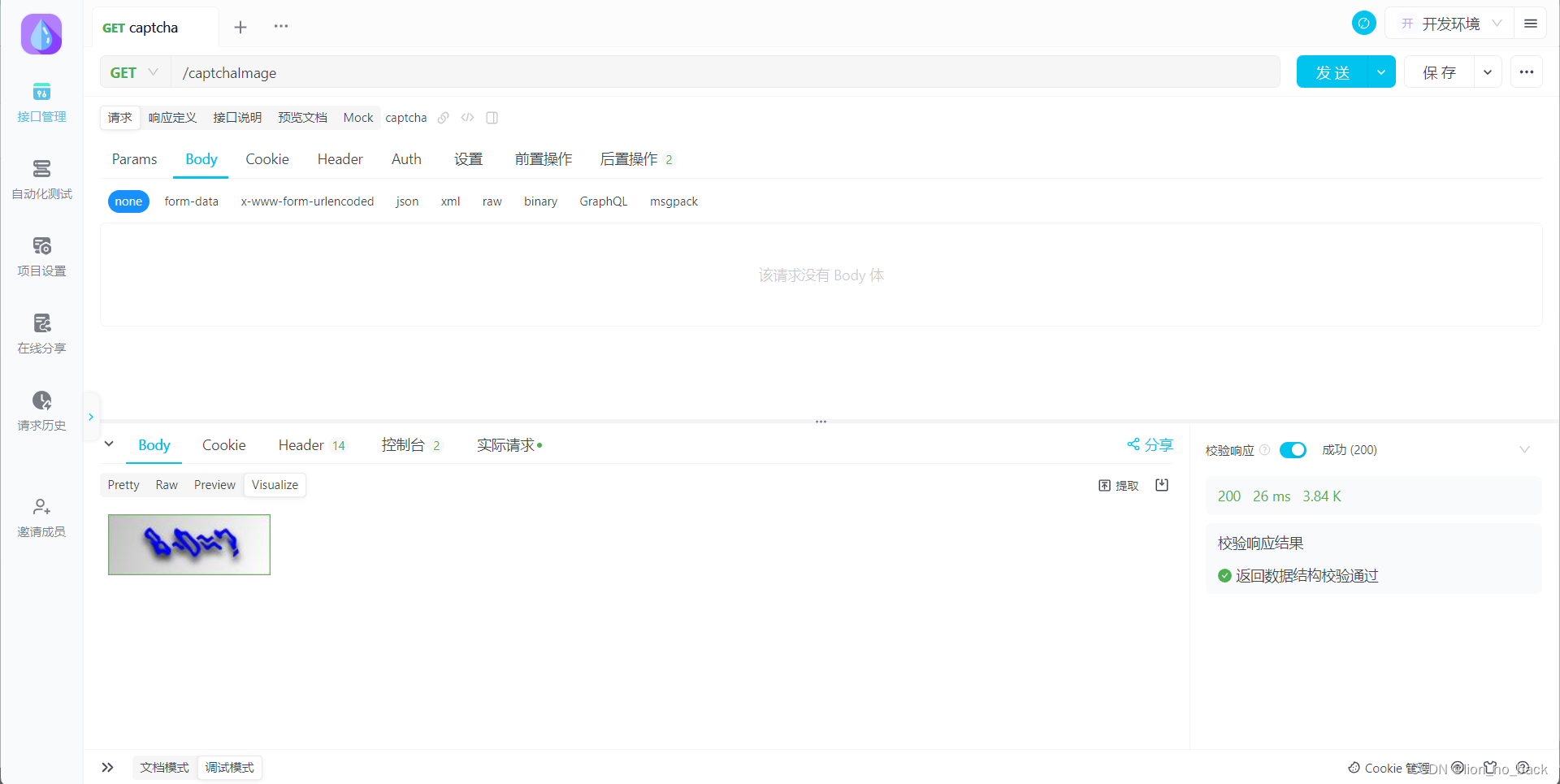
登录实现通常分为两步,第一步就是请求跳转到登录界面,这时候前端就会加载静态资源和请求验证码接口
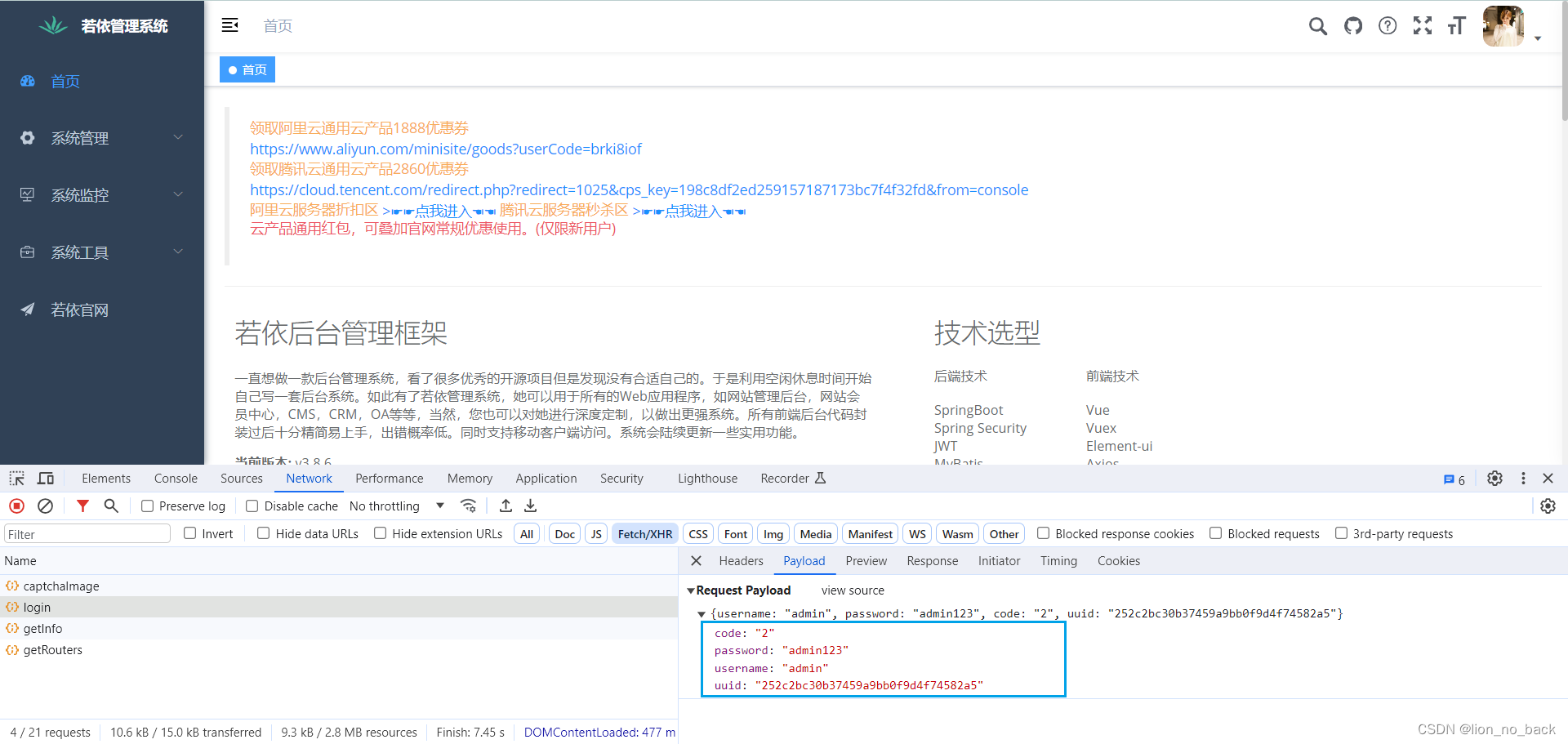
这里以若依在线演示平台为例来验证这一步:http://vue.ruoyi.vip/


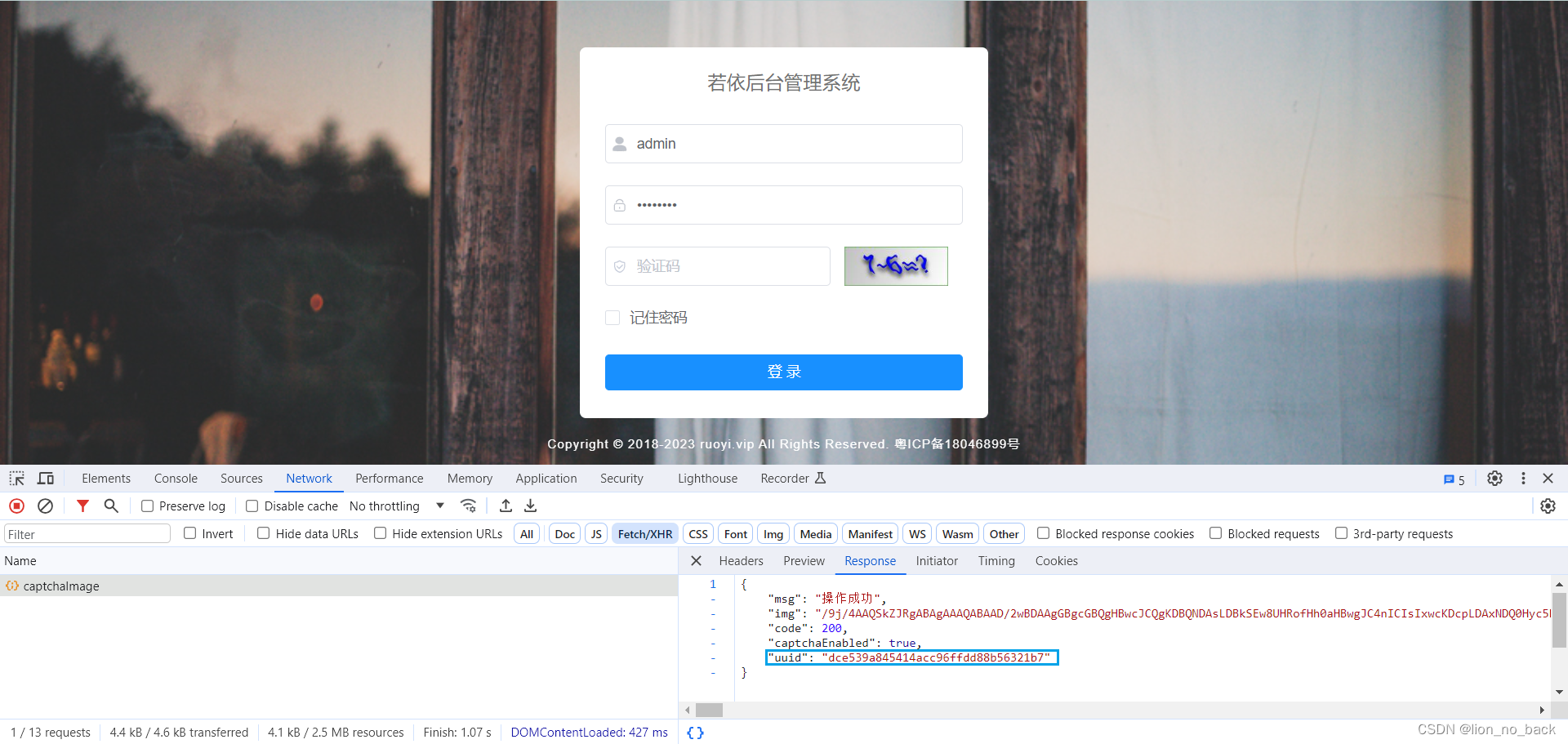
后端对于前端请求的验证码接口会返回一个uuid来标识所返回的验证码图片
第二步,前端会基于登录信息、验证码答案和uuid来请求登录接口

在验证码接口响应体中uuid是动态生成的,验证码答案code也是在随机变化的,那么如何在模拟登录操作时高效取到token
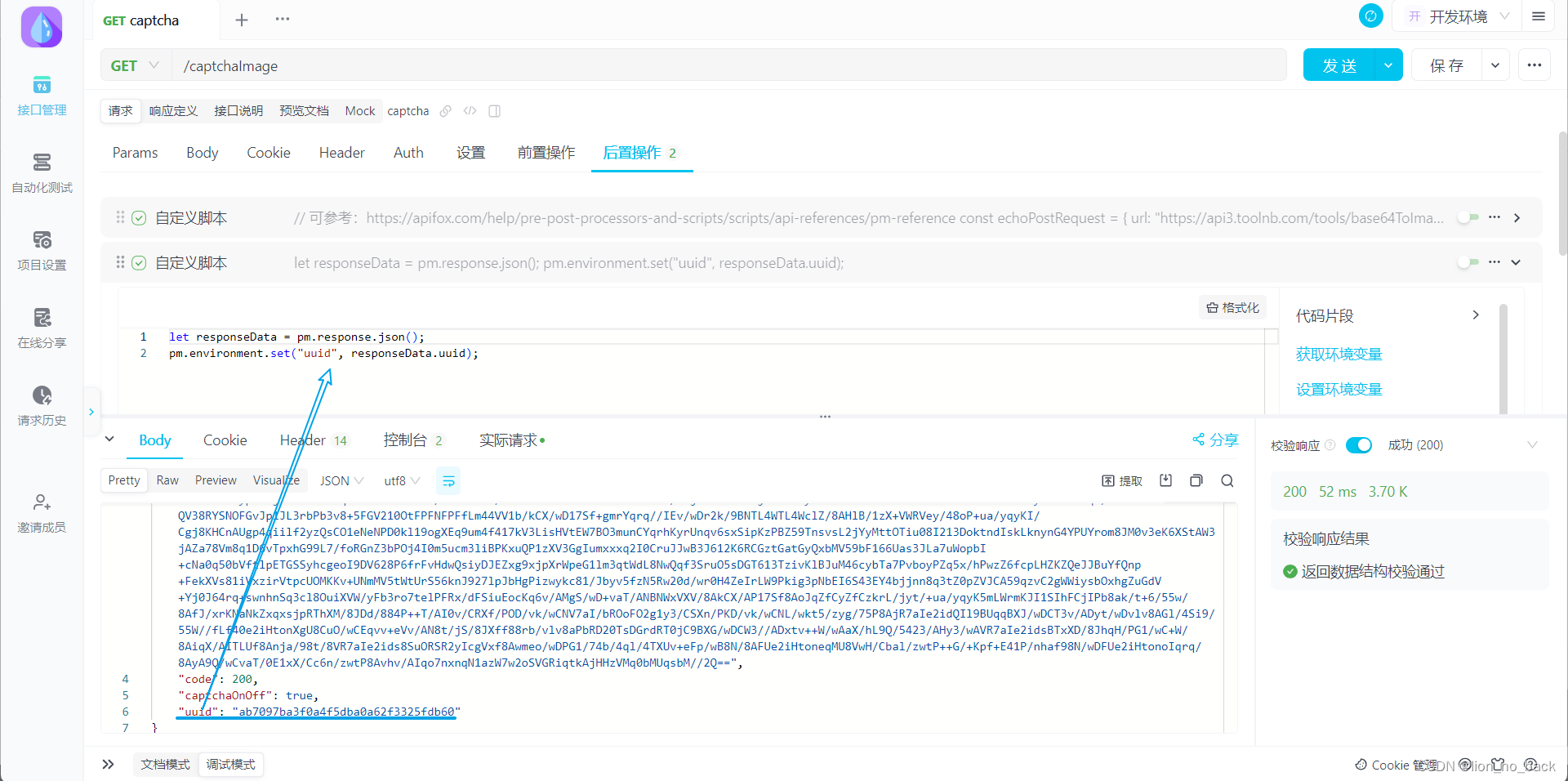
第一步,通过后置脚本将uuid设为环境变量(📝这里涉及到验证码code获取,后面会重点提及,这里先忽略)

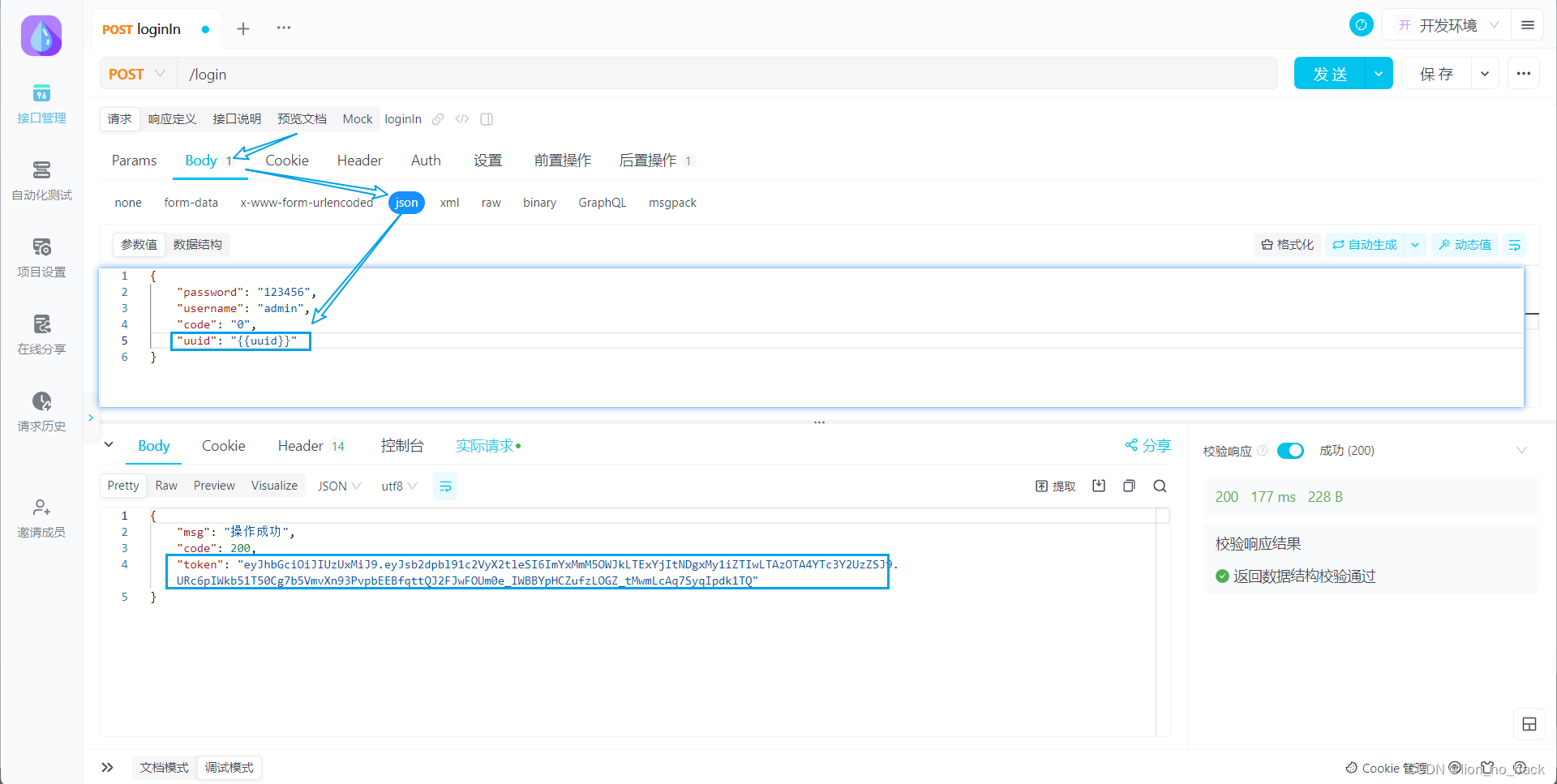
第二步,将登录接口中的请求体的uuid字段设为环境变量

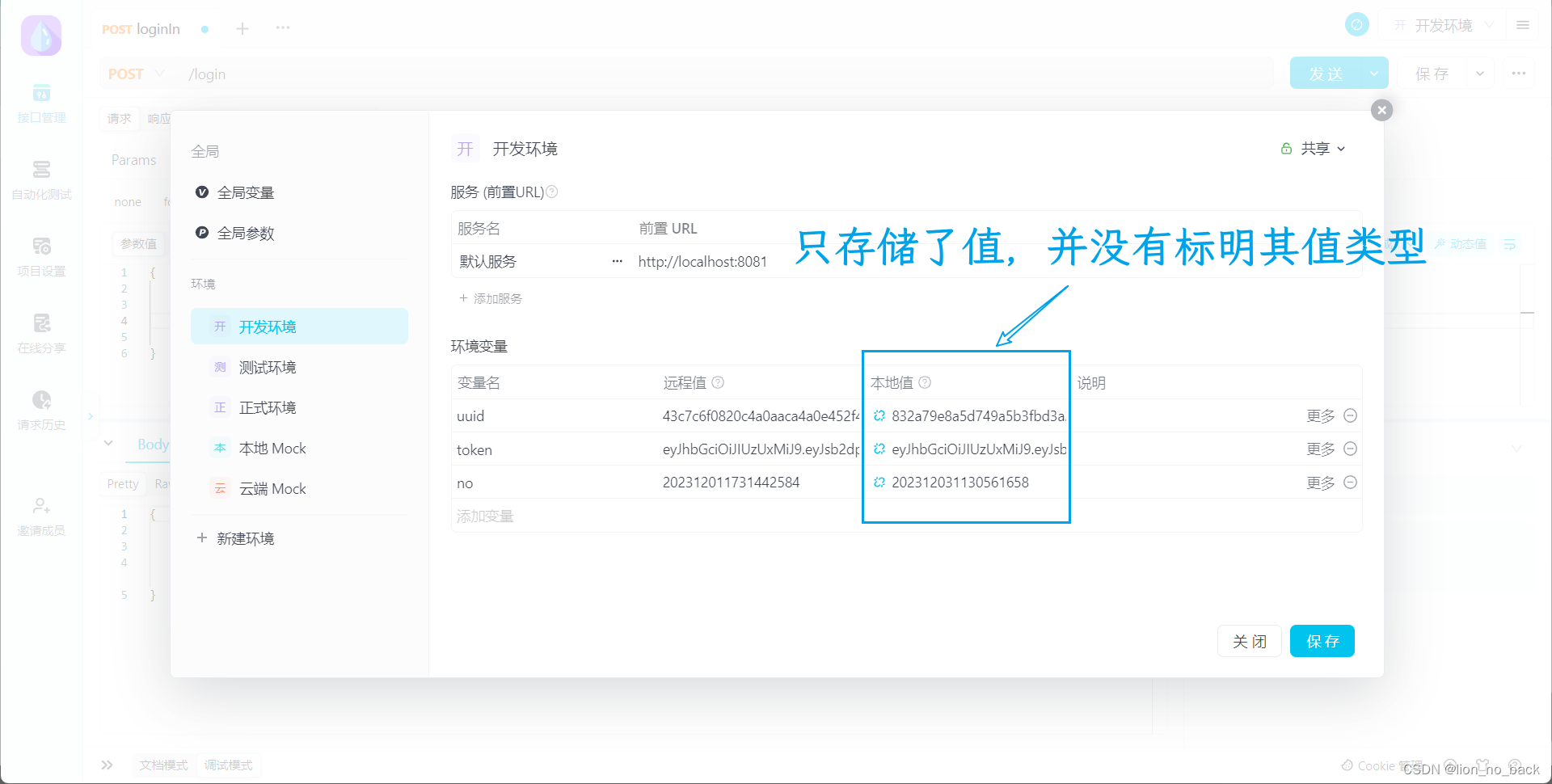
说明: 之前让看环境与变量时涉及到变量使用:所有类型的变量都是通过双大括号的方式。而这里为什么要在双大括号外加引号了,是因为使用后置脚本设置的环境变量类型没有定义,只存储了某环境变量对应的某值,所以当使用的环境变量为字符串类型,就需要用引号标识

后置脚本使用场景三
当获取到了token后,每个接口都需要携带token,难道每次手动在请求头中手动添加嘛,可以但没必要
这里你可以根据上面两个使用场景自己推演出来,也可以对照着我的实现
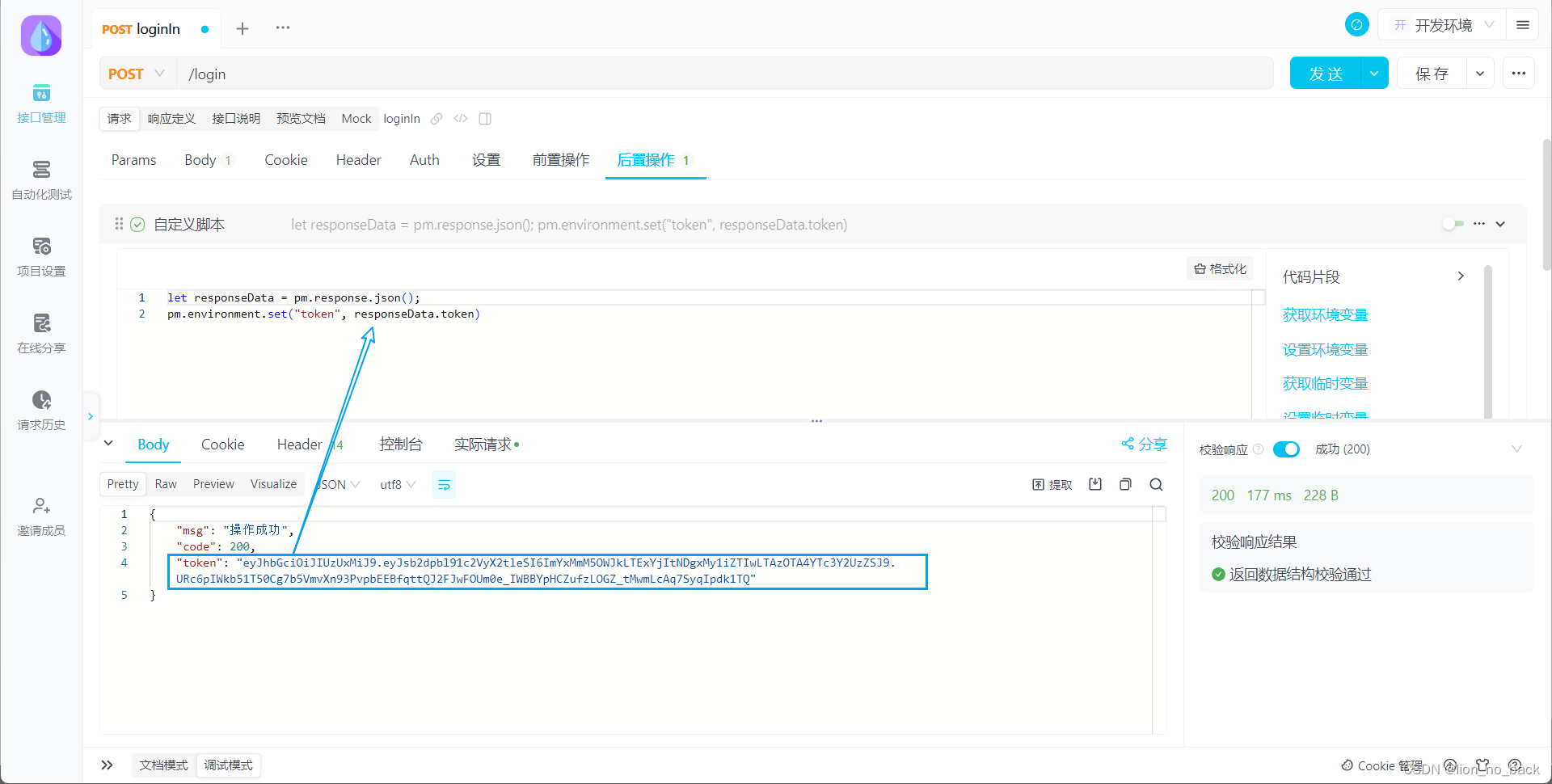
第一步,使用后置脚本将响应体中的token字段设为环境变量

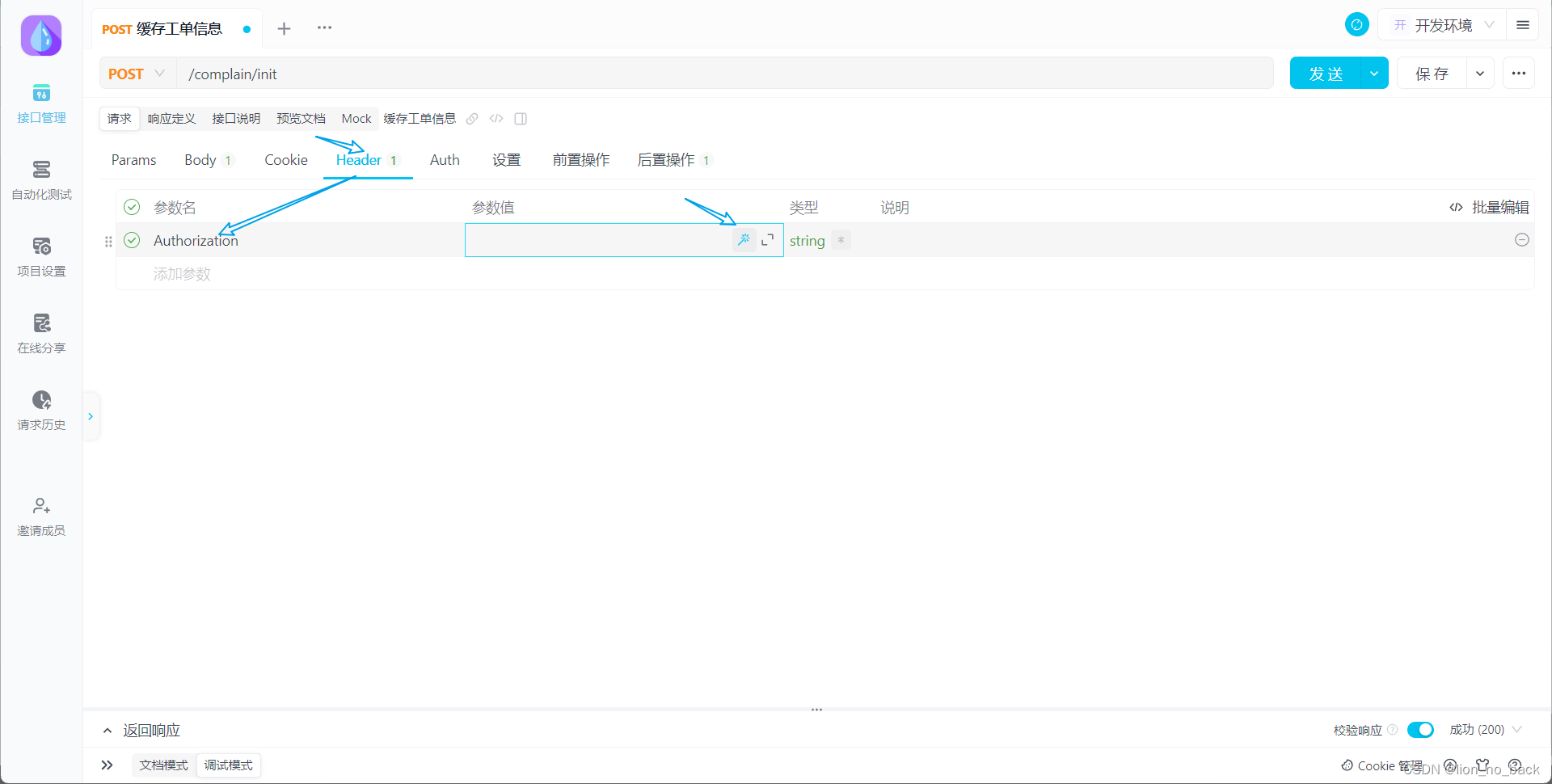
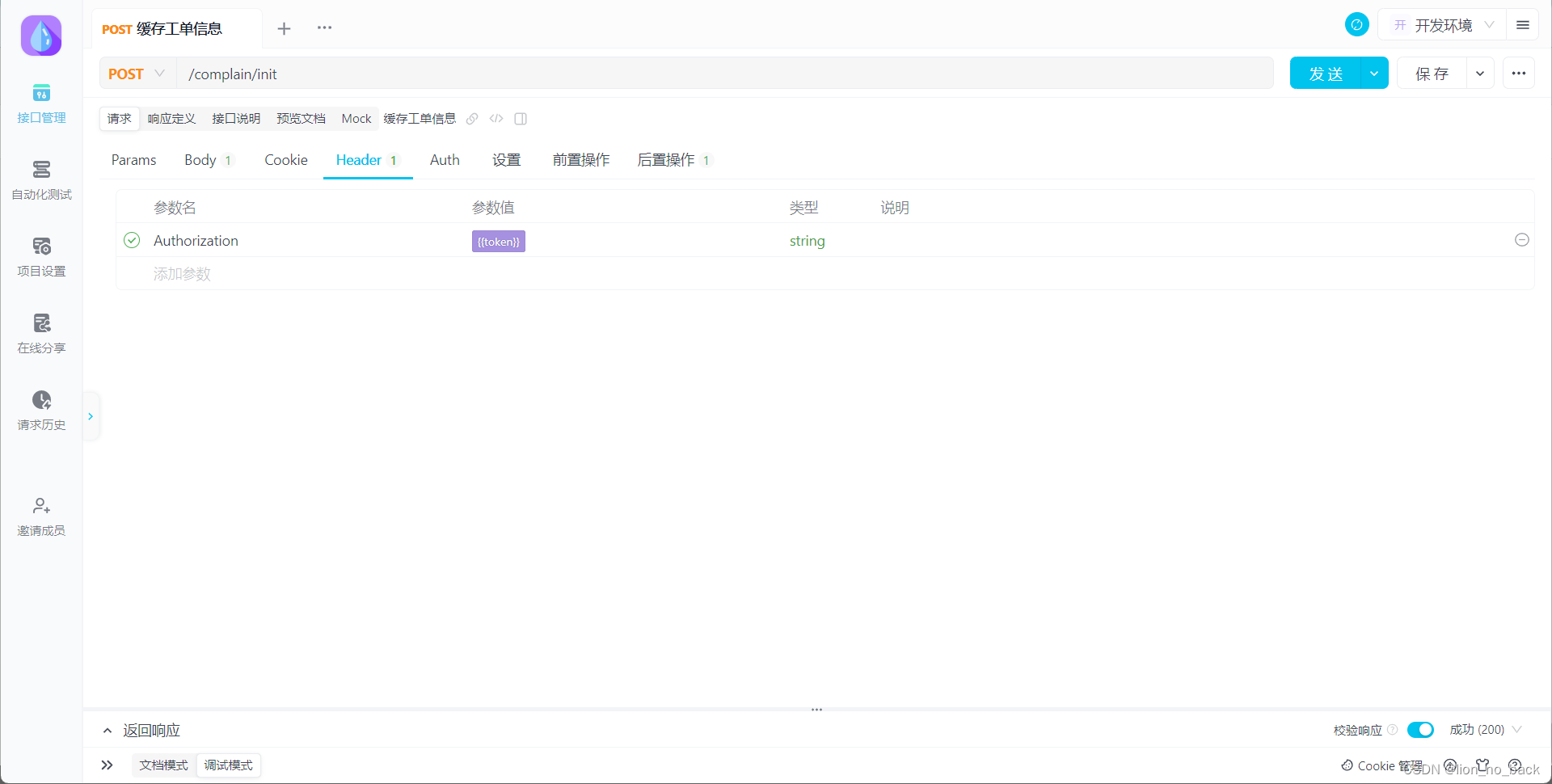
第二步,将请求头中的Authorization字段的取值设为环境变量token


数据可视化使用场景
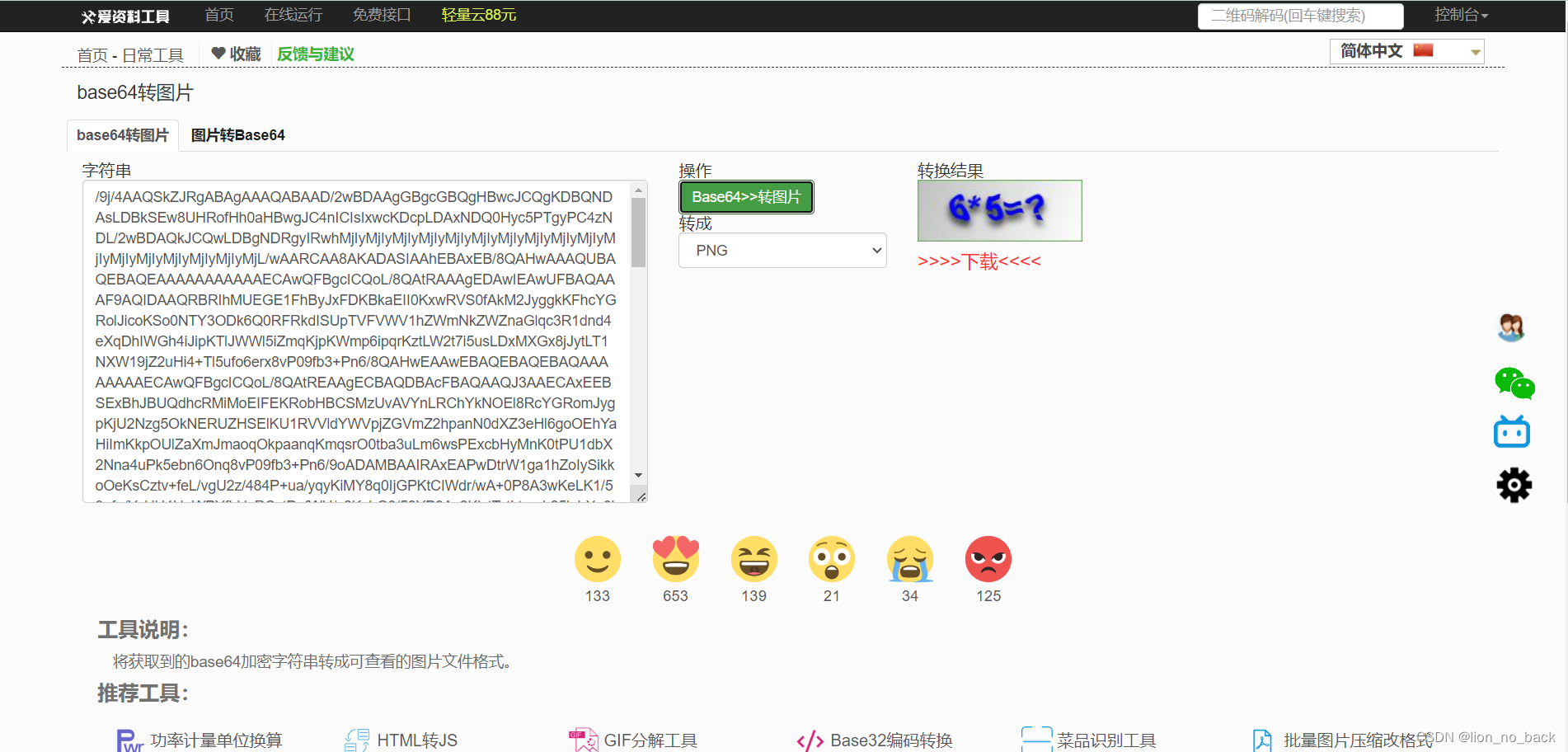
对于验证码图片,是后端通过公共库随机生成的,返回的验证码图片通常是base64编码的字符串
而在模拟登录中,通常需要通过工具将base64编码的字符串转为图片,然后计算得出验证码答案code,这样就会使模拟登录变得更加繁琐
实现可能不止一条方案,但我只有这一条方案,可借鉴参考
思路: 通过后置脚本将获取到的响应体中的base64编码的字符串自动转为图片,然后就可以快速得出验证码答案
核心: 如何将base64编码的字符串转为图片,我刚开始尝试在Apifox中使用js来实现,但结果不尽人意,当时也不知道该怎么破局。后来结合官方文档,自己有了一条实现思路,便是通过在线工具的接口间接获取图片
简单介绍下我实现的流程,在得知官方有提供该功能,网查无此资料,便只好对照官方文档边啃边实现
官方文档第三篇:https://apifox.com/help/pre-post-processors-and-scripts/scripts/examples/visualize
官方文档第四篇:https://apifox.com/help/pre-post-processors-and-scripts/scripts/api-references/pm-reference
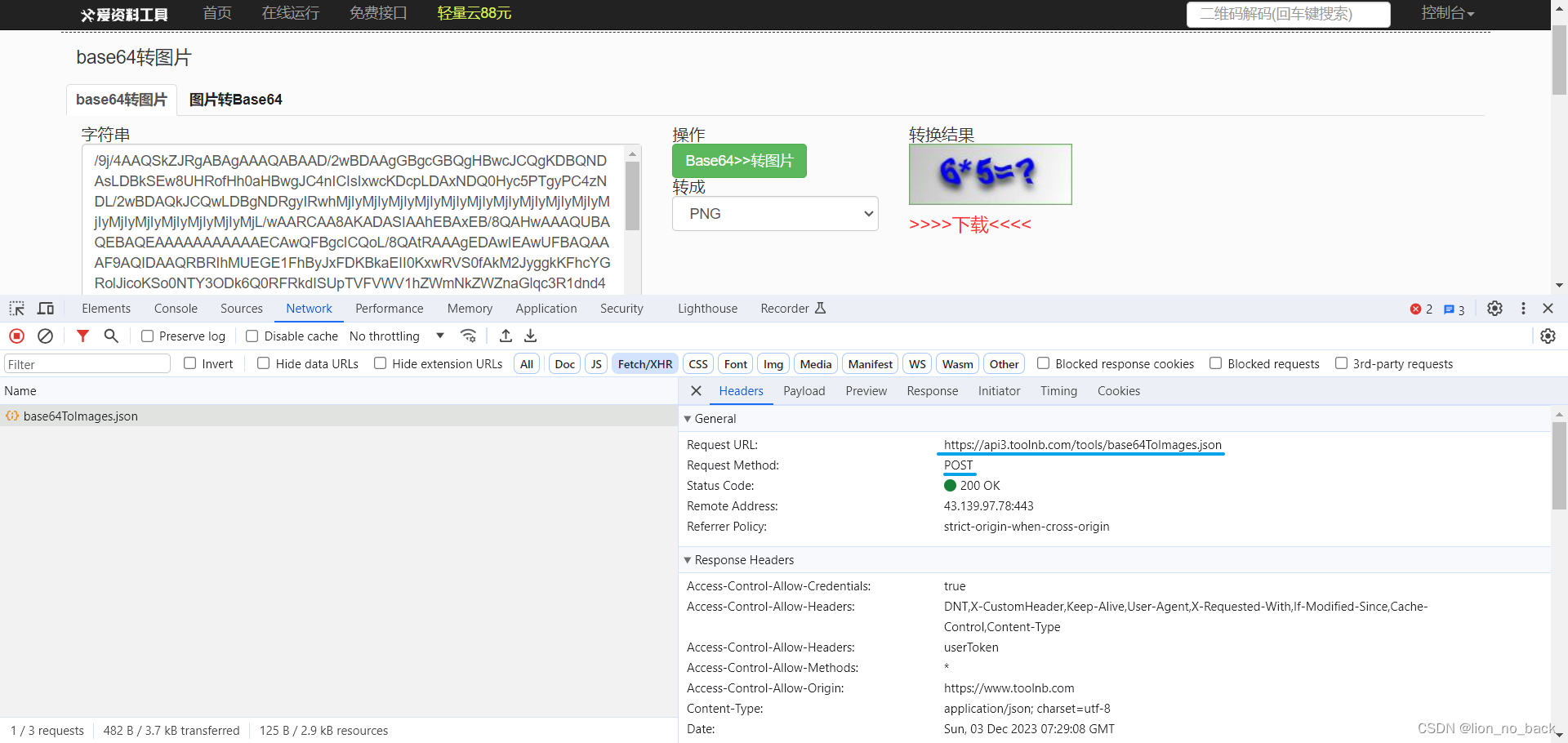
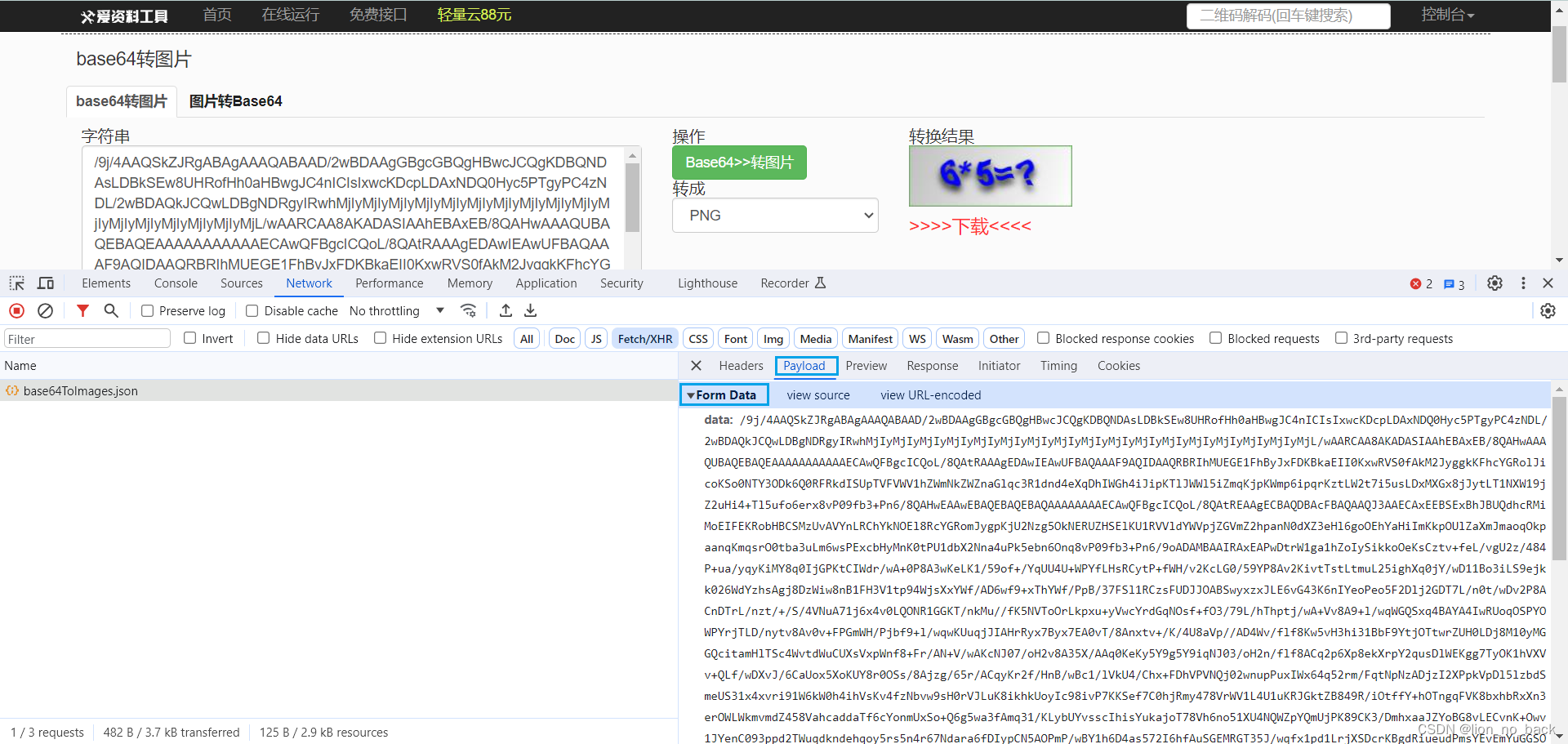
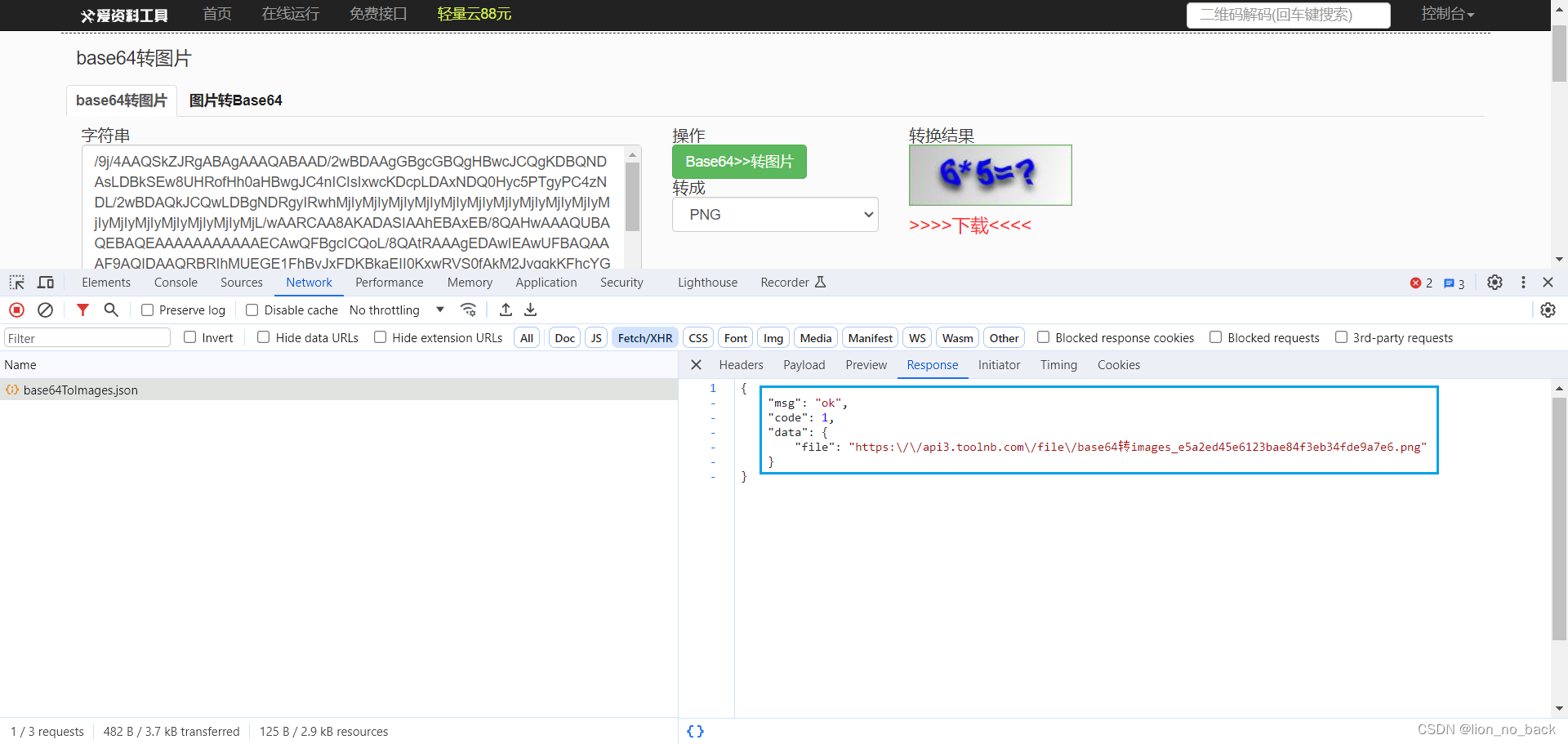
通过爱资料工具可将base64转为图片

第一步,观察其请求与响应



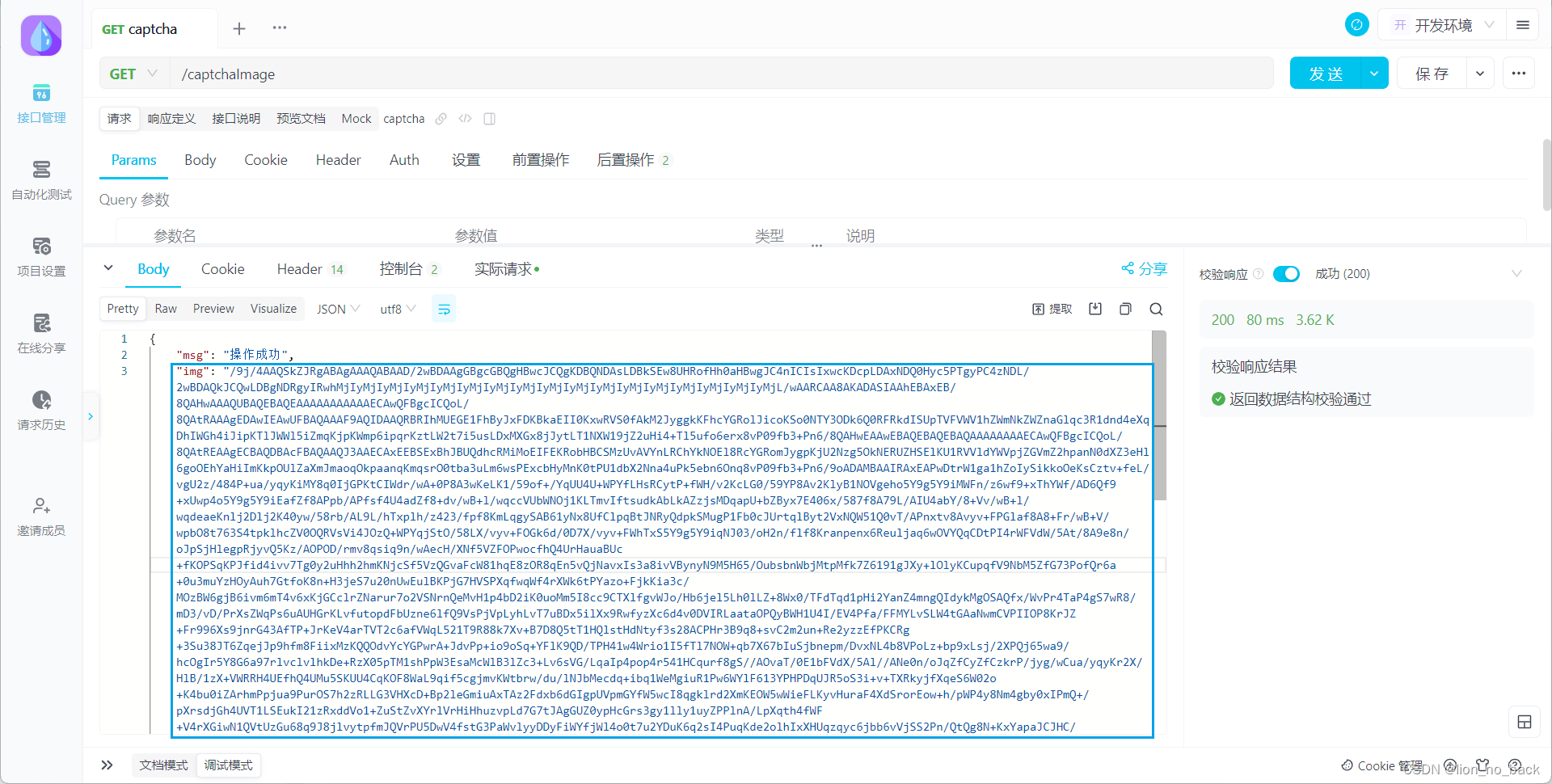
第二步,观察所请求的验证码接口的响应体

第三步,在脚本内异步发送 HTTPS 请求
const echoPostRequest = {url: "https://api3.toolnb.com/tools/base64ToImages.json",method: "POST",header: ["Content-Type: application/x-www-form-urlencoded; charset=UTF-8","User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36","Connection: keep-alive"],// body 为 form-data 格式body: {mode: "formdata",formdata: [{ key: "data", value: pm.response.json().img }]}
};pm.sendRequest(echoPostRequest, function (err, res) {console.log(err ? err : res.json().data.file);let resp = {response: res.json().data.file}let template = `<html><img src="{{response}}" /></html>`pm.visualizer.set(template, resp)
});
注意: 官网的异步请求头用{}包裹,但不知道为何最开始使用时报错,后来测试时又可以正常使用了,所以提供两个版本供选择
const echoPostRequest = {url: "https://api3.toolnb.com/tools/base64ToImages.json",method: "POST",header: {"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8","User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36","Connection": "keep-alive"},// body 为 form-data 格式body: {mode: "formdata",formdata: [{ key: "data", value: pm.response.json().img }]}
};pm.sendRequest(echoPostRequest, function (err, res) {console.log(err ? err : res.json().data.file);let resp = {response: res.json().data.file}let template = `<html><img src="{{response}}" /></html>`pm.visualizer.set(template, resp)
});
最后效果图

小结
从大哥推荐通过Apifox进行接口测试,到本篇文章诞生已有三周之久
从不会用到用的惯往往只需要向前迈出这么一步,可这一步耗费了我三周,希望本篇文章能对你有所帮助
题外话
在CSDN上,如果有文章对你产生过帮助,还请点赞支持,这既可以激励创作者,也会让良币被更多需要的人发现。更为重要的是,做人还是得学会:投之以桃,报之以李
本来国内博文只能说发展前景很是宽广,毕竟批判家动动嘴远比动动手要简单多(
说的永远比做的多,要是不行你不能自己动手改变嘛),这也无可厚非,可最近发现,有的搞博文搞着搞着就变成为了打榜而刷起了人情世故,懂得都懂。只能说:德不配位,必有灾殃






)
-全面详解(学习总结---从入门到深化))


![[多线程]线程安全问题再讨论 - volatile](http://pic.xiahunao.cn/[多线程]线程安全问题再讨论 - volatile)

![[GPT-1]论文实现:Improving Language Understanding by Generative Pre-Training](http://pic.xiahunao.cn/[GPT-1]论文实现:Improving Language Understanding by Generative Pre-Training)

-Part.20 安装Flume)


 -单调队列单调栈题单)

