- 在Vue中,被用来响应地更新HTML属性的指令是v-model
- 页面挂载成功之后会触发哪一个钩子函数mounted挂载之后会进行页面的渲染
- v-on是动作元素不属于条件渲染指令
-
在Vue中,下列关于Vue实例对象说法不正确的是()。A.Vue实例对象是通过new Vue({})方式创建的。B.Vue实例对象只允许有唯一的一个根标签。C.通过methods参数可以定义事件处理函数。D.Vue实例对象中data数据不具有响应特性。
5、vue最大的特定双向数据绑定,实时的响应数据的变化
6、用于阻止事件冒泡的修饰符是stop也是阻止默认事件的发生
7、在Vue中,关于Vue实例的生命周期理解错误的是()。
A.生命周期是指Vue实例从创建到销毁的过程。
B.在beforeCreated阶段,数据并没有挂载,只是一个空壳,无法访问到数据和真实DOM。
C.当data变化时,会触发beforeUpdate和updated方法。
D.created阶段,vue实例的挂载元素el已挂载。
参考答案D
只有在mounted的时候才会挂载,dom元素才会真正的加载到页面上去。
8、下列关于Vue说法错误的是()。
A.Vue和Angular都可以用来创建负责的前端项目。
B.Vue的优势主要包括轻量级、双向数据绑定。
C.Vue在进行实例化之前,应确保已经引入了核心文件vue.js。
D.Vue与React都采用了MVVM框架。
参考答案D
React是MVC模式的架构
9、在Vue中,<a v-on:click.stop=”doThis”></a>阻止事件冒泡。
stop就是阻止事件的冒泡。
prevent是阻止默认事件的发生
once是触发一次
10、Vue中表单元素上数据双向绑定的指令是v-model
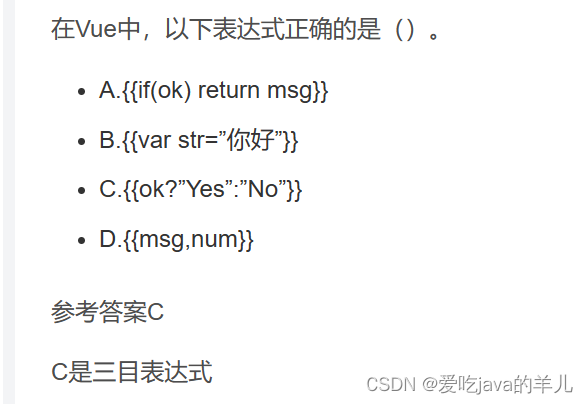
11、
{{}}中可以放一些简单的表达式,是单语句的形式,也是可以做一些简单的运算,只支持单个表达式。
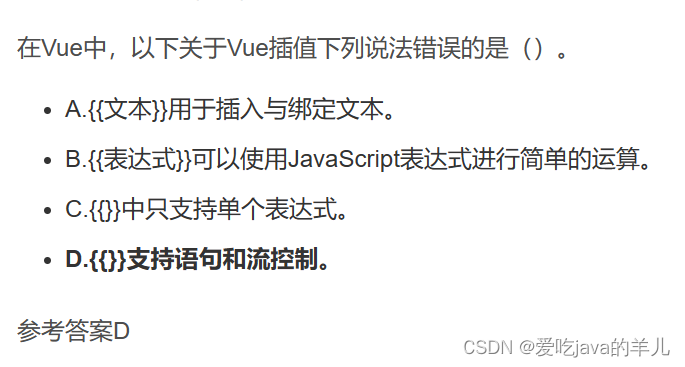
12、
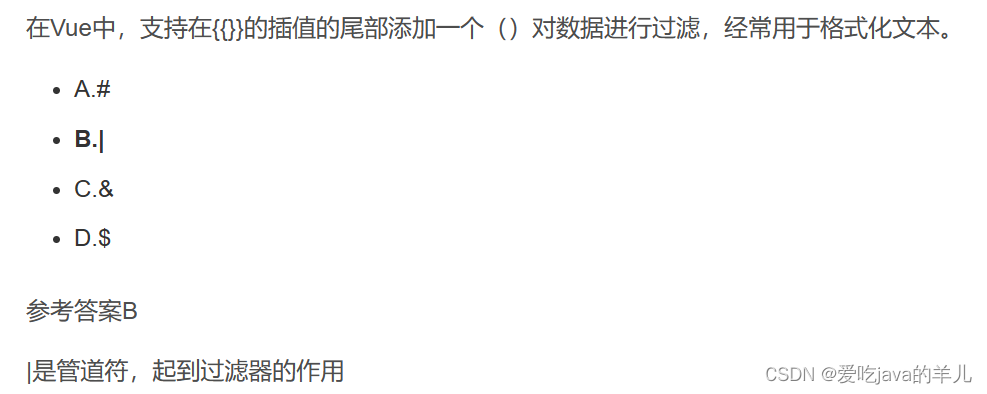
13、
在 {{ }} 中,除了简单的绑定属性值外,也可以是 JavaScript 表达式进行简单的运算 、 三元运算等
支持简单的运算
支持三目运算
不支持书写表达式
不支持赋值语句,实际上就是多行语句
不支持流控制,就相当于定义了一个函数
流控制语句就是控制流语句。if 语句、do-while 语句、while 语句、for 语句、for-in 语句、label 语句、break 和 continue 语句、with 语句、switch 语句


Vue常用选项参数中必须的参数是el





.在Vue实例化时,设置选项参数的components参数属性。设置的参数的属性就是需要注册的组件的名称


DOM渲染在哪个钩子函数中完成?mounted

Vue优于jQuery,不是基于jQuery的开法的


















![Could NOT find resource [logback-test.xml]](https://img-blog.csdnimg.cn/direct/f20fdc1ebb43489089705a50c65620ac.png)