【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
本身c# wpf可以看成是生产力工具,它的意义在于可以快速根据业务的情况,把产品模型搭建出来。这一点不像c/c++,需要从基础的api/sdk慢慢从底层开始编写代码。所以一般来说,只要需求比较明确了之后,我们可以借助于wpf已有的资源,快速写出一个软件出来,满足客户的需求。绘图软件就是这样的一个软件。
1、绘图软件需求
绘图软件本身就是利用鼠标,可以快速绘制出一个基本的图像。当然这个图像本身需要可以移动,可以删除,动作可以撤销。正好wpf里面有一个这样的控件InkCanvas,完全可以满足我们的需求。
2、界面设计
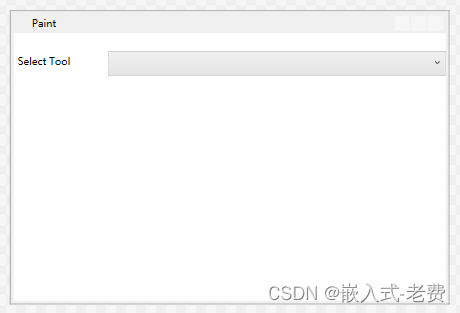
界面设计的部分则比较简单,主要就是两个部分。上面是选择绘图的工具,由label和combobox两个控件组成。下面则是一个InkCanvas控件。选择好了combobox里面的item,我们就可以在InkCanvs上面进行绘图操作了。

3、脚本编写
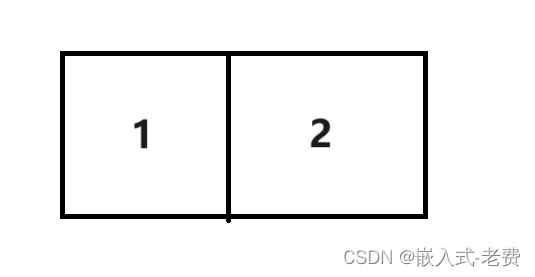
为了满足界面设计的要求,今天我们学习一种新的布局方法,即DockPanel。这是一种简单却很实用的布局方法。它的基本规则就是,后进去的控件,只能切割剩下来的空间。这么说可能有点复杂。现在,我们举个例子。假设有这么一个DockPanel,先进去的控件1放在左侧,那么后进去的控件2就只能放在右侧,布局起来就是这样的,

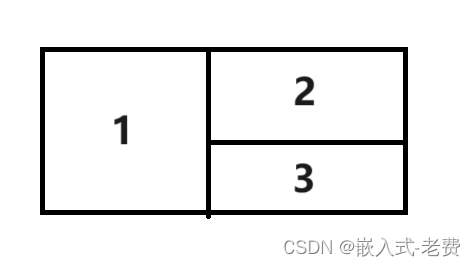
再举一个例子,还是一个DockPanel,先在左边放进去一个控件1,然后上面放一个控件2,下面放一个控件3,那么布局起来应该是这样的,

这两个例子就比较明显了,每一个控件占用的空间,就是基于剩下来的空间进行排布的。比如说2,那么它的空间就是右边的top部分进行设置的,3就是右边的bottom部分进行设置的。如果需要放进去更多的控件,道理也是一样的。
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp"mc:Ignorable="d"Title="Paint" Height="350" Width="525"><DockPanel><InkCanvas DockPanel.Dock="Bottom" Name="inkCanvas"/><Label DockPanel.Dock="Left" Content="Select Tool" Width="114" Height="30"/><ComboBox DockPanel.Dock="Right" Name="combMode" Height="30"/></DockPanel>
</Window>4、代码编写
我们看到xaml编写的内容不多,实际上c#编码的部分也很少,这主要是因为InkCanvas本身已经帮助我们做了大部分事情,剩下来需要做的就是告诉InkCanvas具体的编辑模式是什么,这样就可以了。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace WpfApp
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();// add option to comboboxforeach (InkCanvasEditingMode mode in Enum.GetValues(typeof(InkCanvasEditingMode))){this.combMode.Items.Add(mode);}this.combMode.SelectedIndex = 1;this.combMode.SelectionChanged += SelectionChanged;}// combobox回调函数private void SelectionChanged(object sender, SelectionChangedEventArgs e){this.inkCanvas.EditingMode = (InkCanvasEditingMode)this.combMode.SelectedItem;}}
}代码中主要就两个函数,第一个是MainWindow构造函数,主要的功能就是初始化combobox。第二个函数是SelectionChanged回调函数,它的作用就是combobox选择的item发生改变的时候,需要把具体的选项告诉InkCanvas控件。其他就不需要开发者做什么了。
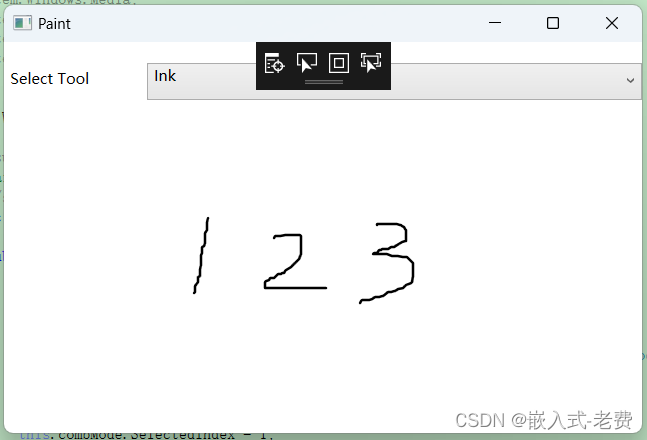
5、实现效果
要看实验效果的话,比较简单,直接编译调试即可。不出意外的话,我们可以看到这样的显示窗口,












![[UnityWebGL]修改webgl启动模板](http://pic.xiahunao.cn/[UnityWebGL]修改webgl启动模板)

 - Part2.RH134)
(笔记二))




