1. 编程语言
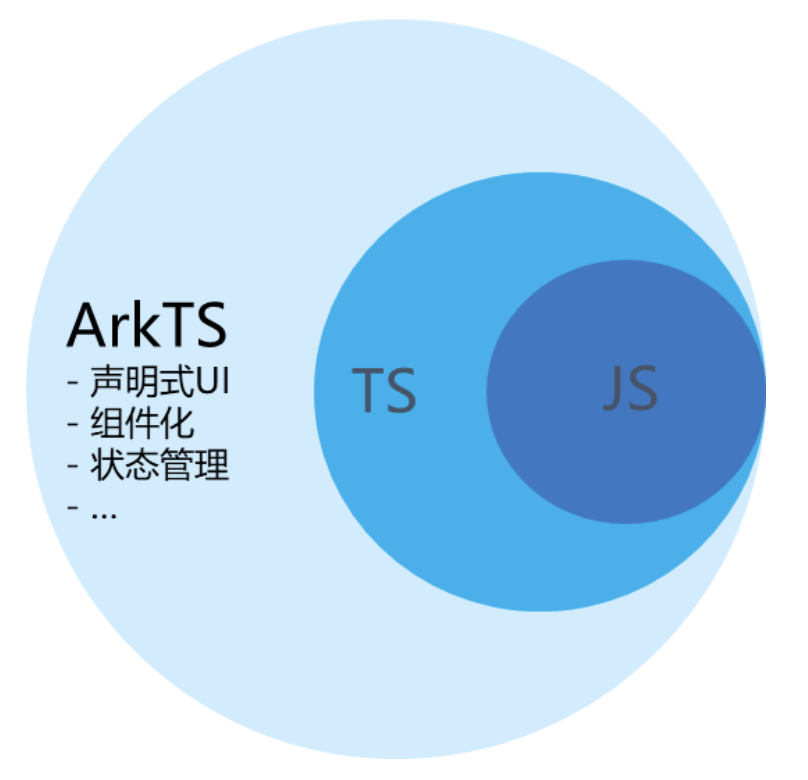
ArkTS是HarmonyOS优选的应用开发语言,它在TypeScript(TS)的基础上,匹配ArkUI扩展,扩展了声明式UI、状态管理等相应的能力。
- JavaScript(JS),使用在Web应用开发,用来为页面添加各种各样的动态功能。
- TypeScript(TS)是JavaScript的超集,它扩展了JS的语法,在JS的基础上添加静态类型构建而成,是一个开源的编程语言。
- ArkTS兼容TypeScript语言,拓展了声明式UI、状态管理、并发任务等能力。
他们的关系如图所示:

2. TypeScript语法
个人感觉和Kotlin语法很相似
2.1. 基础类型
基础类型如:布尔值、数字类型、数组、字符串等
2.1.1. 布尔值
let flag: boolean = false;2.1.2. 数字类型
所有数字都是浮点数,类型是number类型,可以表示十进制、二进制、八进制、十六进制
let year: nuumber = 2023;2.1.3. 字符串
使用string表示字符串,可以使用""或者''。
let name: string = "wmding";
let str: string = 'hello world';2.1.4. 数组
let list: number[] = [1,2,3];let list: Array<number> = [1,2,3];let array: Array<number> = new Array;
array.push(1);
array.push(2);
array.push(3);2.1.5. 元组
表示一个已知元素数量和类型的数组,各个元素类型可以不相同。
let x: [string, number];
x = ['hello', 100];//需要和定义的类型匹配2.1.6. 枚举
enum Color {Red, Green, Blue};
let c: Color = Color.Red;2.1.7. unknown
不清楚类型的变量
let str: unknown = 'hello';
str = 4;
str = false;2.1.8. void修饰的函数
function test(): void {console.log(('hello world');
}2.1.9. null、undefined
在TS中,这两个类型不同
let u: undefined = undefined;
let n: null = null;2.1.10. 联合类型
定义变量可以被定义为不同的类型
let stringOrNumber: string | number;
stringOrNumber = 'hello';
stringOrNumber = 100;2.2. 条件语句
2.2.1. if...else
var num:number = 12;
if (num % 2==0) { console.log('偶数');
} else {console.log('奇数');
}2.2.2. switch...case
var grade:string = 'A';
switch(grade) { case 'A': { console.log('优'); break; } case 'B': { console.log('良'); break; } case 'C': {console.log('及格'); break; } case 'D': { console.log('不及格'); break; } default: { console.log('非法输入'); break; }
}2.3. 函数
2.3.1. 一般函数
// 可以不定义返回值类型和参数类型
function add(x, y) {return x + y;
}// 可以定义返回值类型和参数类型
function add(x:number, y:number): number {return x + y;
}2.3.2. 可选参数
可以在参数名旁使用 ?实现可选参数的功能。比如,我们想让lastName是可选的:
function buildName(firstName: string, lastName?: string) {if (lastName)return firstName + ' ' + lastName;elsereturn firstName;
}let result1 = buildName('Bob');
let result2 = buildName('Bob', 'Adams'); 2.3.3. 剩余参数(个数不限的可选参数)
可以一个都没有,同样也可以有任意个。 可以使用省略号( ...)进行定义:
function getEmployeeName(firstName: string, ...restOfName: string[]) {return firstName + ' ' + restOfName.join(' ');
}// 可以这样调用
let employeeName = getEmployeeName('Joseph', 'Samuel', 'Lucas', 'MacKinzie');let employeeName = getEmployeeName('Joseph');2.3.4. 箭头函数
function testNumber(num: number) {if (num > 0) {console.log(num + ' 是正数');} else if (num < 0) {console.log(num + ' 是负数');} else {console.log(num + ' 为0');}
}// 如下方式调用
testNumber(1)// 箭头函数
let testArrowFun = (num: number) => {if (num > 0) {console.log(num + ' 是正数');} else if (num < 0) {console.log(num + ' 是负数');} else {console.log(num + ' 为0');}
}//调用
testArrowFun(-1)2.4. 类
2.4.1. 类的定义
使用class关键字来定义类,我们可以声明一个Person类,这个类有3个成员:一个是属性(包含name和age),一个是构造函数,一个是getPersonInfo方法,其定义如下所示。
class Person {private name: stringprivate age: numberconstructor(name: string, age: number) {this.name = name;this.age = age;}public getPersonInfo(): string {return `My name is ${this.name} and age is ${this.age}`;}
}调用:
let person1 = new Person('Jacky', 18);
person1.getPersonInfo();2.4.2. 继承
使用extends继承
class Employee extends Person {private department: stringconstructor(name: string, age: number, department: string) {super(name, age);this.department = department;}public getEmployeeInfo(): string {return this.getPersonInfo() + ` and work in ${this.department}`;}
}调用:
let person2 = new Employee('Tom', 28, 'HuaWei');
person2.getPersonInfo();
person2.getEmployeeInfo();2.5. 模块
模块可以相互加载,并可以使用特殊的指令 export 和 import 来交换功能,从另一个模块调用一个模块的函数。
使用export关键字导出:
export class NewsData {title: string;content: string;imagesUrl: Array<NewsFile>;source: string;constructor(title: string, content: string, imagesUrl: Array<NewsFile>, source: string) {this.title = title;this.content = content;this.imagesUrl = imagesUrl;this.source = source;}
}使用import关键字导入
import { NewsData } from '../common/bean/NewsData';2.6. 迭代器
- for..of会遍历可迭代的对象,调用对象上的Symbol.iterator方法。
- for..of和for..in均可迭代一个列表,但是用于迭代的值却不同:for..in迭代的是对象的键,而for..of则迭代的是对象的值。
let someArray = [1, "string", false];for (let entry of someArray) {console.log(entry); // 1, "string", false
}let list = [4, 5, 6];for (let i in list) {console.log(i); // "0", "1", "2",
}for (let i of list) {console.log(i); // "4", "5", "6"
}关注我,我们一起成长。

 - Part2.RH134)
(笔记二))











)



)

的方法)