
1.xpath的基础语法
| 表达式 | 描述 |
|---|---|
| nodename | 选中该元素 |
| / | 从根节点选取、或者是元素和元素间的过渡 |
| // | 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置 |
| . | 选取当前节点 |
| … | 选取当前节点的父节点 |
| @ | 选取属性 |
| text() | 选取文本 |
举例:
| 路径表达式 | 结果 |
|---|---|
| html | 选择html元素 |
| /html | 选取根元素 html。注释:假如路径起始于正斜杠( / ),则此路径始终代表到某元素的绝对路径! |
| /html/body/ul/li | 选取属于 ul的子元素的所有 li元素 |
| //li | 选取所有 li元素,而不管它们在文档中的位置 |
| /html//li | 选择属于 html元素的后代的所有 li元素,而不管它们位于 html之下的什么位置 |
| //li//a/@href | 选择所有的li下面的a标签中的href属性的值 |
| //li//a/text() | 选择所有的li下面的a标签的文本 |
2. 寻找特定节点:
| 路径表达式 | 结果 |
|---|---|
| //span[@class=“s2”] | 选择class属性值为s2的所有span标签 |
| //ul/li[1] | 选取属于 ul子标签的第一个 li标签。 |
| //ul/li[last()] | 选取属于 ul子标签的最后一个 li标签。 |
| //ul/li[last()-1] | 选取属于 ul子标签的倒数第二个 li标签。 |
| //ul/li[position()>1] | 选择ul下面的li标签,从第二个开始选择 |
| //li/span/a[text()=‘无墟极道’] | 选择所有li下的span标签,仅仅选择文本为 无墟极道 的a标签 |
敲黑板: 在xpath中,第一个元素的位置是1,最后一个元素的位置是last(),倒数第二个是last()-1
以上仅供参考,实用才是王道
重点在这here!!!
一.在大多数标准网站中对于文本的提取
一般只需:相对标签+class属性值
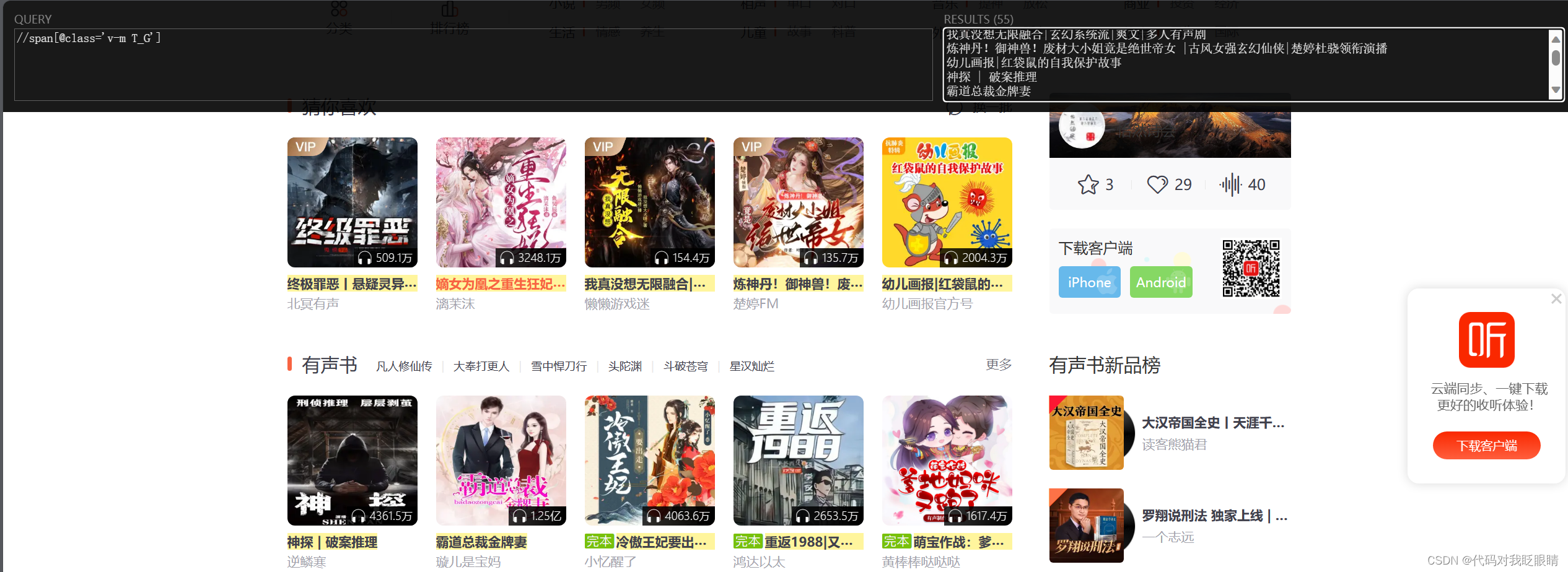
eg.提取喜马拉雅的发现页面的书名
//span[@class='v-m T_G']
- 通过开发者工具定位一个书名的位置
2.黄色标记部分即为所提取的内容
二.对于链接的提取一般只需:相对标签+class属性值+标签中内容所在的属性值
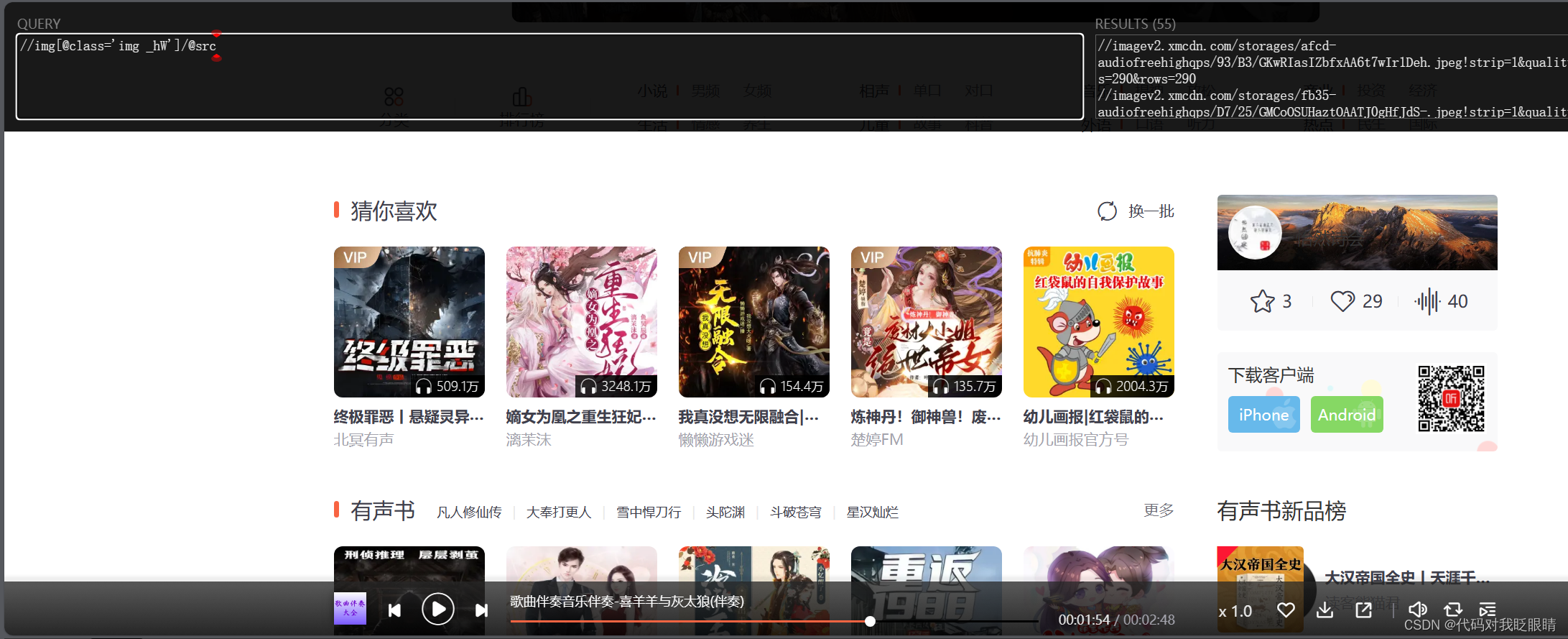
eg.提取喜马拉雅的发现页面的书籍封面链接
//img[@class='img _hW']/@src
- 通过开发者工具定位一个图片链接的位置
(如果图片没刚好定位到链接位置也会定位在临近的地方)
2. 上方xpath右框内的内容即为所提取的封面图片链接
(可能会不以协议名开头,浏览器访问会自动加上,如果非浏览器需要自己加上)


















)



