引擎: CocosCreator 3.8.0
环境: Mac
Gitee: oops-game-kit
构建
本篇博客将使用oops-game-kit 构建一个新的开发项目, 关于 oops-framework 框架的了解,可参考上篇博客:
oops-framework框架 之 初始了解(一)
大概步骤:
- 使用Git命令克隆项目:
git clone https://gitee.com/dgflash/oops-game-kit
- 项目克隆成功后,进入项目目录: oops-game-kit ,根据平台执行命令:
// window
执行 update-oops-plugin-framework.bat 克隆与更新框架插件
执行 update-oops-plugin-hot-update.bat 克隆与更新热更新插件
执行 update-oops-plugin-excel-to-json.bat 克隆与更新Excel转Json格式插件// Mac
执行 update-oops-plugin-framework.sh 克隆与更新框架插件
执行 update-oops-plugin-hot-update.sh 克隆与更新热更新插件
执行 update-oops-plugin-excel-to-json.sh 克隆与更新Excel转Json格式插件// 最重要的是update-oops-plugin-framework, 这个是框架的的主体, 以Mac为例:
./update-oops-plugin-framework.sh // 如果命令提示错误,类似如下:
// -bash: ./update-oops-plugin-bundle: No such file or directory
// 可以增加 sudo ,它会提示你输入登录密码
sudo ./update-oops-plugin-framework.sh // 如果使用sudo后,报错:command not found,那就运行如下命令:
chmod u+x update-oops-plugin-framework.sh
sudo ./update-oops-plugin-framework.sh
- 打开项目目录: oops-game-kit 下的
project.json,修改 name和 description, 对项目名和描述重新命名, 并注意修改下项目目录文件名
{"_sourceId": "c30b28da-749e-479b-bcb6-cecd8d7be9e3","creator": {"version": "3.8.1"},"dependencies": {"crypto-es": "^1.2.7"},// 项目描述"description": "游戏项目模板",// 项目名"name": "oops-game-kit","uuid": "00d7d957-a3e8-4ad6-80f4-2fcfb235bca4","version": "3.6.3"
}
注: version也可以修改,但建议使用最新
-
修改后,打开CocosCreator编译器 导入项目, 如图所示:

-
通过项目配置修改屏幕适配率即可。
目录结构
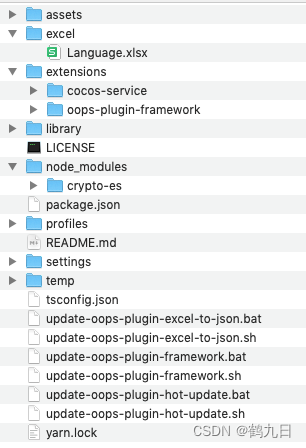
在这里,看下目录结构,以便于对模版进行拓展修改:

目录结构跟CocosCreator的目录结构是类似的, 需要注意的是:
- excel 放置多语言文本配置及其他数值策划表,可以配合
excel-to-json插件进行使用, 需要提交 - extensions 放置的框架插件相关, 需要提交
- node_modules 放置的NPM第三方库相关,
crypto-es主要应用于本地存储加密,需要提交 - update-XXX 用于windows或Mac平台更新插件使用
针对于 node_modules NPM第三方库相关,想了解NPM,可参考博客:
注:在CocosCreator项目中,node_modules的是被
.gitgnore忽略的
注: NPM相关使用,可参考博客:Mac 安装使用NPM及常用命令
assets目录
使用CocosCreator开发项目,需要将使用的资源放置到 assets 文件夹中,编译器才会在资源管理器显示出来。
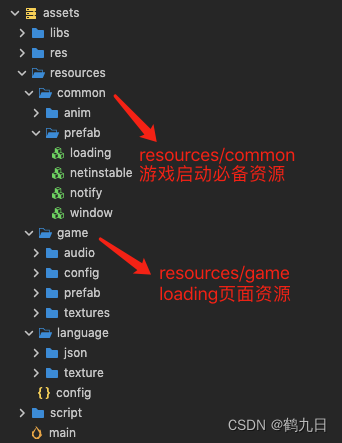
该目录下的一般结构是:
- res 放置静态引用的资源
- resources 放置动态引用的资源
- script 放置游戏脚本
- scene 放置场景的配置文件
- bundle 放置自定义AB包,可用于分包或者远程下载
oops-gamekit 项目模版与上面是类似的, 但框架拓展了一些东西需要注意:
- 游戏启动时加载的必备资源,需要保证资源配置尽量小些,否则黑屏时间过长
- 游戏loading页面预加载资源
- 可选项多语言包,自定义资源的加载
这些方面需要我们在配置 assets目录资源的时候注意。下面将详细说明下。
注意事项
在说明之前,注意下:resources.config.json 文件, 它是游戏配置文件。
{// 主配置信息:版本号、包名、本地存储加密key和iv、服务器地址、请求超时、帧率等"config": {"version": "1.0.5","package": "com.oops.game","localDataKey": "oops","localDataIv": "framework","httpServer": "http://192.168.0.150/main/","httpTimeout": 10000,"frameRate": 60},// 多语言配置:语言类型、文本和资源路径等"language": {"type": ["zh","en"],"path": {"json": "language/json","texture": "language/texture"}},// 自定义Bundle配置"bundle": {"enable": false,"server": "http://localhost:8083/assets/bundle","name": "bundle","version": ""}
}
该配置文件对应的的脚本是:…/oops-plugin-framework/assets/module/config/GameConfig.ts
export class GameConfig {/** 客户端版本号配置 */get version(): string { return this._data["config"]["version"]; }/** 包名 */get package(): string { return this._data["config"]["package"]; }/** 游戏每秒传输帧数 */get frameRate(): number { return this._data.config.frameRate; }/** 本地存储内容加密 key */get localDataKey(): string { return this._data.config.localDataKey; }/** 本地存储内容加密 iv */get localDataIv(): string { return this._data.config.localDataIv; }/** Http 服务器地址 */get httpServer(): string { return this._data.config.httpServer; }/** Http 请求超时时间 */get httpTimeout(): number { return this._data.config.httpTimeout; }// ...constructor(config: any) {let data = config.json;this._data = Object.freeze(data);oops.log.logConfig(this._data, "游戏配置");}
}
可根据需要自行去获取。
游戏启动加载资源
游戏启动时加载的必备资源,主要有:
- 远程资源, 主要针对的是 resources/config.json 中将Bundle配置资源
- 自定义资源, 主要针对的是多语言的字体文件
- 多语言包,主要针对的是多语言特定类型下的文本和纹理配置
- 公共资源,必备
主要在 initialize/bll/InitRes.ts中进行。主要代码:
entityEnter(e: Initialize): void {var queue: AsyncQueue = new AsyncQueue();// 加载远程资源配置//this.loadBundle(queue);// 加载自定义资源//this.loadCustom(queue);// 加载多语言包//this.loadLanguage(queue);// 加载公共资源this.loadCommon(queue);// 加载游戏内容加载进度提示界面this.onComplete(queue, e);queue.play();
}
注意:
- 如果没有远程资源配置,可将 resources/config.json 中的Bundle配置去掉,并且该接口注释掉
- 自定义资源为可选配置,如果不需要,可以注释掉
- 多语言包为可选配置,如果不需要,可以注释掉
公共资源是必备的,看下代码相关:
// 加载公共资源的路径是在resources/common中
private loadCommon(queue: AsyncQueue) {queue.push((next: NextFunction, params: any, args: any) => {oops.res.loadDir("common", next);});
}
注: 在resources目录下一定要存在common文件夹,放置必备资源
游戏必备资源加载完成后,会调用onComplete 用于显示Loading页面
private onComplete(queue: AsyncQueue, e: Initialize) {queue.complete = async () => {// 通过UIID,异步打开Loading页面var node = await oops.gui.openAsync(UIID.Loading);if (node) e.add(node.getComponent(LoadingViewComp) as ecs.Comp);e.remove(InitResComp);};
}
游戏Loading页面
在我们首次运行项目的时候,因为资源较少,或者是放错了资源路径,可能会出现的问题:
- Loading页面一闪而过,似乎游戏卡顿了下
- 页面显示出现黑屏卡顿
该页面主要用于加载较大的内容资源,主要实现文件是:
-
loading.prefab 预制体页面文件
-
LoadingViewComp.ts 脚本文件
脚本的主要加载逻辑:
private loadGameRes() {// 多语言提示文本this.data.prompt = oops.language.getLangByID("loading_load_game");// 加载目录oops.res.loadDir("game", // 加载进度回调this.onProgressCallback.bind(this), // 加载完成回调this.onCompleteCallback.bind(this));
}
注: 在resources目录下一定要存在game文件夹,用于放置动态引用的非必备资源
其他
关于多语言或Bundle相关,在后面的文章中会逐渐的说明。
最后,将个人项目整理以后的资源目录分享给大家:

再次感谢作者dgflash的分享,oops-framework框架QQ群: 628575875。
最后,祝大家学习生活愉快!


![逆波兰表达式求值[中等]](http://pic.xiahunao.cn/逆波兰表达式求值[中等])
)




Tiki-taka算法(TTA)求解无人机三维路径规划研究(MATLAB))










