-
新建一个html文件,命名为test.html,用于讲解如何在css中让div中的p标签居中。

-
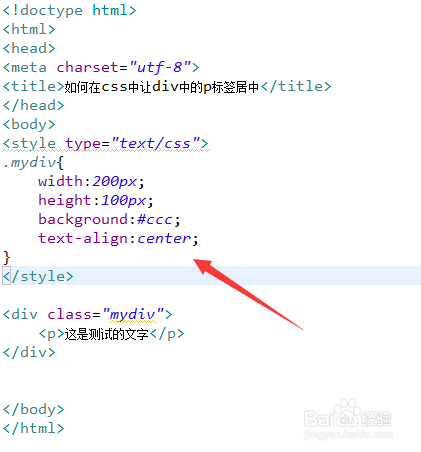
在test.html文件内,在div内,使用p标签创建一行文字,用于测试。

-
在test.html文件内,设置div标签的class属性为mydiv。

-
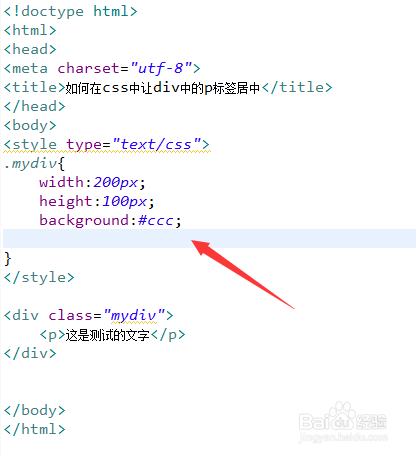
在css标签内,通过class设置div标签的样式,定义它宽度为200px,高度为100px,背景颜色为灰色。

-
在css标签内,再使用text-align属性设置div里面内容的居中方式,例如,这时设置为center居中方式。

p标签在div中居中
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/191178.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
2312skia,12画布包与路径包
画布包
Skia现在提供了,在Web上轻松部署图形API的WebAssembly构建,即CanvasKit. CanvasKit提供了测试新的Canvas和SVG平台API的地基,从而在Web平台上,实现快节奏开发.还可用作要求如Skia的Lottie动画支持等边角特征的自定义Web应用的部署机制.
特征
1,按允许直接绘画到HTML画…
MySQL - 多表查询
文章目录 1.聚合查询2.分组查找3.联合查询内连接外连接自连接子查询合并查询 SQL查询各关键字的执行先后顺序 总结 本文开始
1.聚合查询
聚合查询,使用的是聚合函数:count(),sum(),avg(),max(),min
coun…
Hdoop学习笔记(HDP)-Part.05 Yum源配置
目录 Part.01 关于HDP Part.02 核心组件原理 Part.03 资源规划 Part.04 基础环境配置 Part.05 Yum源配置 Part.06 安装OracleJDK Part.07 安装MySQL Part.08 部署Ambari集群 Part.09 安装OpenLDAP Part.10 创建集群 Part.11 安装Kerberos Part.12 安装HDFS Part.13 安装Ranger …
mysql常用命令行代码
连接到 MySQL 服务器: mysql -u your_username -p替换 your_username 为你的 MySQL 用户名。系统会提示你输入密码。 退出 MySQL 命令行: EXIT;或者按 Ctrl D。 显示所有数据库: SHOW DATABASES;选择数据库: USE your_database…
计算机网络扫盲(1)——因特网
一、概述 因特网是一个世界范围的计算机网络,即它是一个互联了遍及全世界数十亿计算设备的网络。大家对此应该并不陌生,我们身边有着不计其数的计算机设备被接入了因特网,如今计算机网络这个术语似乎已经有点过时了,用因特网的术语…
CRM系统是怎样帮助销售流程自动化的?
销售业绩是衡量企业经营的重要指标,也是销售人员一直要达成的目标。销售业绩能否提高取决于销售人员的能力、客户服务水平,还需要借助有效的工具。CRM系统就是这样的一款软件。企业如何提高销售业绩?不妨试试CRM销售流程自动化。
CRM如何实现…
什么是新一代智能拓客系统?
新一代智能拓客系统是一种采用先进的人工智能技术,为企业提供高效拓展客户的工具。它基于大数据分析,可以快速识别潜在客户,并针对他们的需求进行个性化的营销活动。
新一代智能拓客系统主要特点有:
自动化:新一代智…
【C语言:数据在内存中的存储】
文章目录 1.整数在内存中的存储1.1整数在内存中的存储1.2整型提升 2.大小端字节序2.1什么是大小端2.2为什么有大小端之分 3.整数在内存中的存储相关题目题目一题目二题目三题目四题目五题目六题目七 4.浮点数在内存中的存储4.1浮点数存的过程4.2浮点数取得过程 在这之前呢&…
openGauss学习笔记-137 openGauss 数据库运维-例行维护-检查和清理日志
文章目录 openGauss学习笔记-137 openGauss 数据库运维-例行维护-检查和清理日志137.1 检查操作系统日志137.2 检查openGauss运行日志137.3 清理运行日志 openGauss学习笔记-137 openGauss 数据库运维-例行维护-检查和清理日志
日志是检查系统运行及故障定位的关键手段。建议按…
Windows下安全认证机制
NTLM(NT LAN Manager)
NTLM协议是在Microsoft环境中使用的一种身份验证协议,它允许用户向服务器证明自己是谁(挑战(Chalenge)/响应(Response)认证机制),以便…
TA-Lib学习研究笔记(八)——Momentum Indicators 中
TA-Lib学习研究笔记(八)——Momentum Indicators 中
Momentum Indicators 动量指标,是最重要的股票分析指标,能够通过数据量化分析价格、成交量,预测股票走势和强度,大部分指标都在股票软件中提供。
11. …
对el-select封装成组件使用
效果与直接使用el-select一样,多处用el-select显得代码冗余就进行了封装
效果图: el-select封装:
<template><div class"my-select"><el-selectv-model"person.modelValue":placeholder"placehold…
Linux中的文件IO
文章目录 C语言文件操作系统文件I/O接口介绍 open函数返回值文件描述符fd0 & 1 & 2文件描述符的分配规则 重定向使用 dup2 系统调用 FILE理解文件系统理解硬链接软链接acm 动态库和静态库静态库与动态库生成静态库生成动态库: C语言文件操作
先来段代码回顾…
DBeaver 社区版(免费版)下载、安装、解决驱动更新出错问题
DBeaver 社区版(免费版)
DBeaver有简洁版,企业版,旗舰版,社区版(免费版)。除了社区版,其他几个版本都是需要付费的,当然相对来说,功能也要更完善些ÿ…
pandas.get_dummies函数:把离散信息转换成onehot矩阵
pandas.get_dummies函数用来把可以分类信息转换成0和1矩阵。
函数参数
def get_dummies(data,prefix=None,prefix_sep="_",dummy_na: bool = False,columns=None,sparse: bool
进程间通信 消息队列 函数用法介绍
Linux的消息队列是一种在进程间传递消息的数据结构。它允许一个进程将一条消息放入队列,而其他进程可以从队列中取出并处理消息。消息队列在实现进程间通信(IPC)方面非常有用。
IPC对象
IPC(InterProcess Communication) 对象是活动在内核级别的一种进程间通信的工…
Fiddler抓包工具之fiddler设置过滤
fiddler设置过滤
基本的过滤操作流程以百度为例
步骤:
1、右侧高级工具栏点击Filters》勾选Use Filters》选择Show only Internet Hosts和Show only the following Hosts》在文本框中输入host地址
2、点击Changes not yet saved》再点击Actions》Run Filterset …
Azure Machine Learning - 在 Azure AI 搜索中创建全文查询
Azure AI搜索中如果要为全文搜索生成查询,本文提供了设置请求的步骤。 本文还介绍了查询结构,并说明了字段属性和语言分析器如何影响查询结果。 关注TechLead,分享AI全维度知识。作者拥有10年互联网服务架构、AI产品研发经验、团队管理经验&a…
RISC-V_WCH系列微控器软件体系云端快速架构
1 概述
RISC-V内核的微控器MCU,正在以更高的性价比,快速取代传统的各类ARM系列微控制处理器。
针对常用的芯成RISC-V内核的泌恒WCH系列微控器MCU,推出了:RISC-V_WCH系列微控器软件体系快速架构云平台。只要以身份证号码做用户名…
C#拼夕夕自动化登录,电商网页自动化操作。WebView2
单纯靠WebView2是没办法通过JS实现自动登录操作的,包括浏览器插件,都不行,因为大公司对反爬机制控制的还是挺严格。
下面是实现效果,私信我,咨询解决方案。 20231202_153912 C#有偿Q群:927860652博客仅为…


-Part.05 Yum源配置)

——因特网)





——Momentum Indicators 中)


下载、安装、解决驱动更新出错问题)





