插件及说明查找过程
- csdn搜索
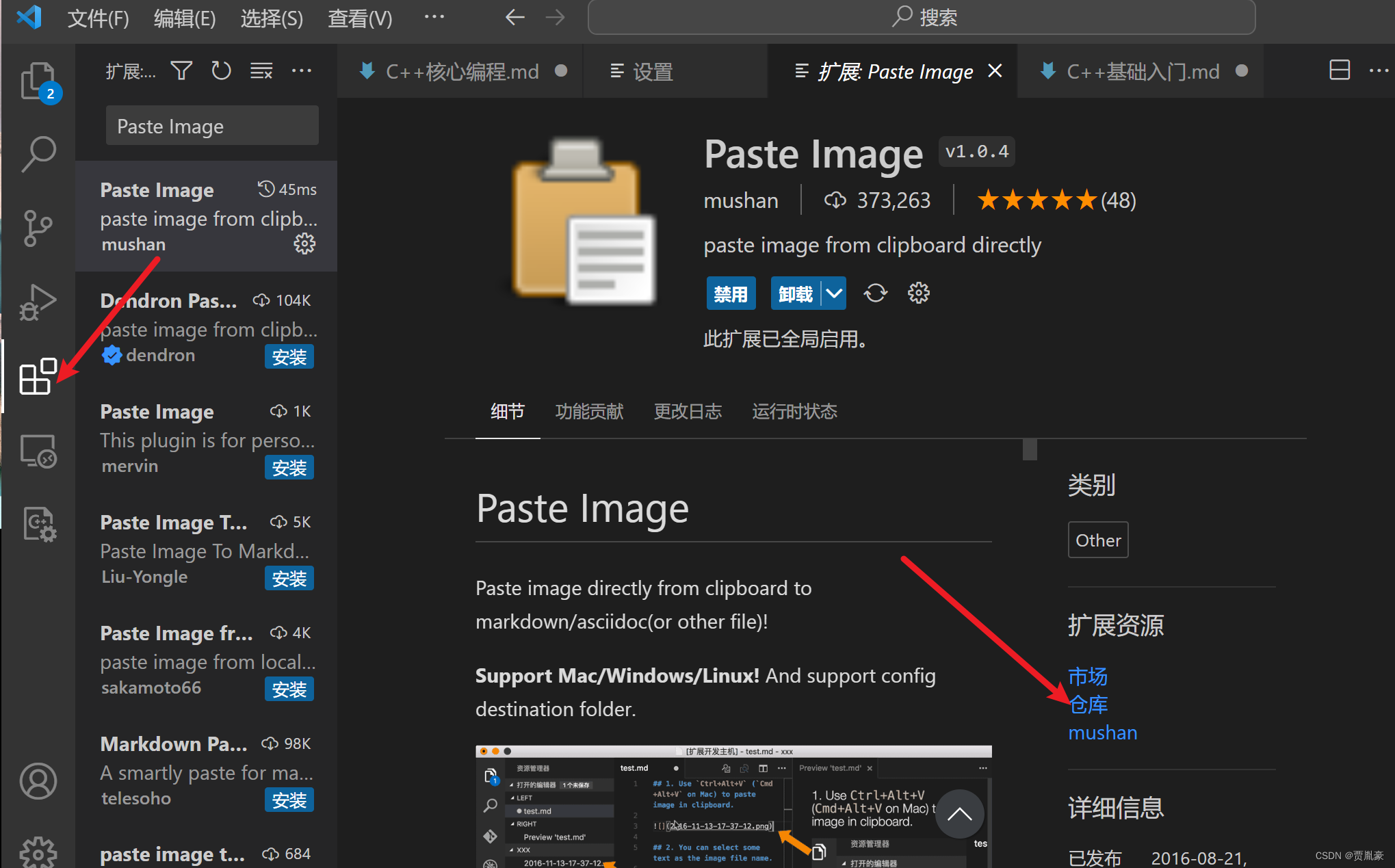
markdown图片路径,找到关于这一款插件的回答。 - 打开vscode拓展搜索
Paste Image这款插件,看到下载量挺高的,应该不赖。

- 点击
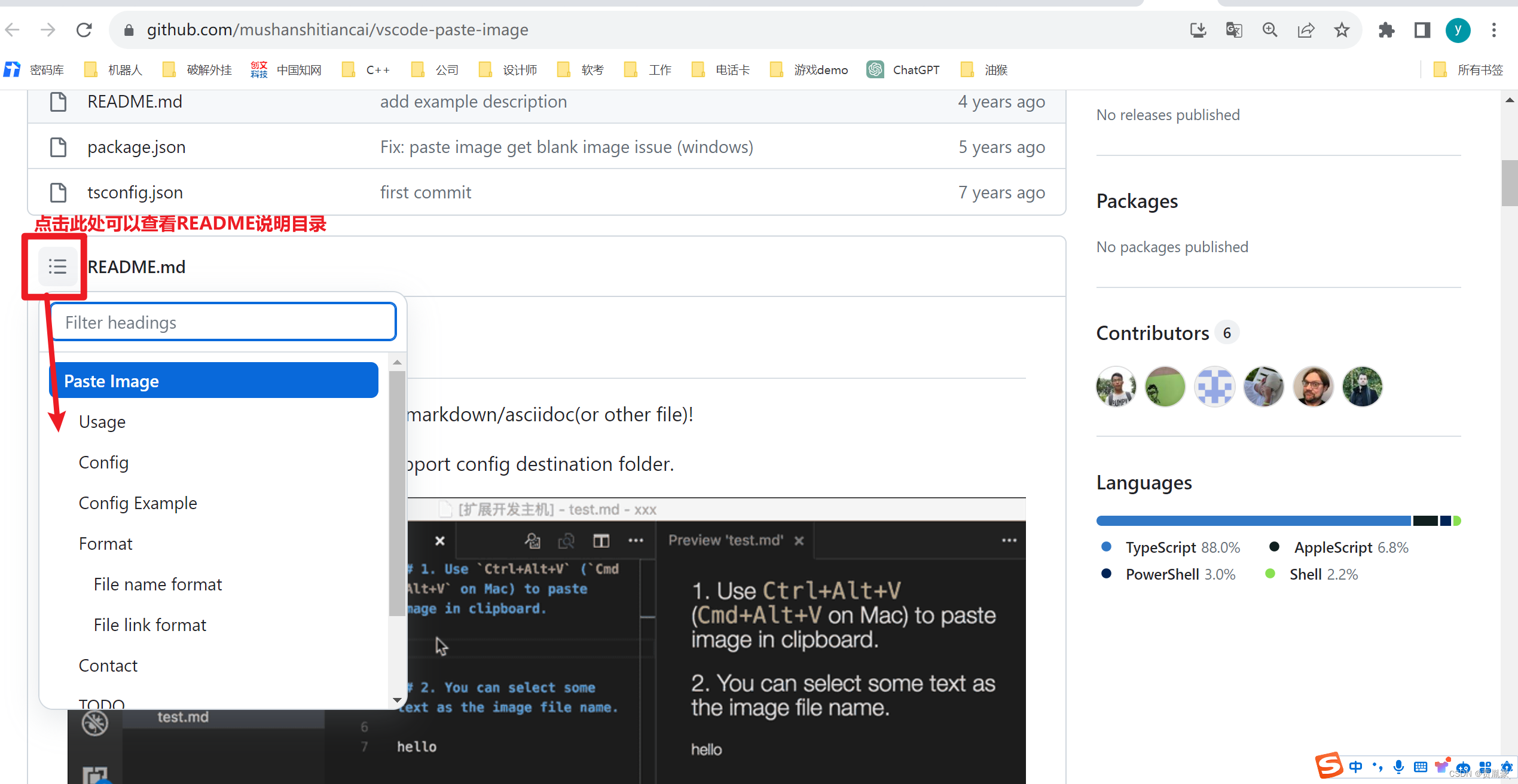
仓库,进入该插件开源的github仓库,查看README文件阅读说明.
淡然在Vscode 插件项目下的细节一栏也可以看到README文件.
点击进入仓库: github - Paste Image

- 看到在此README文件中,包含使用方法、配置方法、 配置案例、版本迭代说明、提建议(联系方式)、许可证、捐赠。
反思总结
- 使用方法尽量查看作者原文,此博文仅记录方法。
- 只是关心此插件的使用方法,所以具体的开源项目代码不必查看。
- 文档说明很详细,遇到不会的利用chatgpt3.5、有道词典、百度等渠道了解,同时避免深挖对于当下不必要的细节。
知识拓展
1. 路径分隔符
unix是/ , 而windows是\,而\在json中是转义字符,在json中需要用\\表示路径分隔符。
2.一些英文
extension:拓展名,用作ext的拓展名
${currentFileNameWithoutExt}: the current file name without ext.
variable:变量
2. Base64介绍
Base64 是一种用于表示二进制数据的编码方式,它将二进制数据转换成由 64 个字符组成的 ASCII 字符串。这种编码方式的主要目的是使二进制数据能够以文本的形式安全传输,并且可以在文本协议中嵌入二进制数据,如在 HTML、CSS、JavaScript 和 XML 中。
Base64 的特点:
字符集: Base64 编码使用 64 个字符,包括大小写字母(A-Z, a-z)、数字(0-9)和两个特殊字符(+ 和 /)。有时候,尾部可能会有一个或两个等号(=)作为填充字符。
长度增加: 由于 Base64 编码会将三个字节的二进制数据编码成四个字符,所以编码后的字符串长度通常比原始二进制数据长 1/3。
不可逆性: Base64 是一种编码而非加密,它是不可逆的。即使将 Base64 编码的字符串解码回原始数据,也无法还原到原始的二进制数据。
为什么使用 Base64?
传输二进制数据: 在一些文本协议或格式中,只允许传输文本数据,无法直接传输二进制数据。使用 Base64 可以将二进制数据编码成文本形式,方便传输。
嵌入图片和文件: 在 HTML、CSS 或 JavaScript 中,可以将图片或其他二进制文件以 Base64 编码的形式嵌入,而不必额外加载文件。
数据 URI: 使用 Base64 可以创建数据 URI,将小型图像或其他数据直接嵌入到网页中,减少 HTTP 请求。
Base64 编码示例:
考虑一个字符串 “Hello, World!” 的 Base64 编码示例:
将字符串转换为二进制数据:
01001000 01100101 01101100 01101100 01101111 00101100 00100000 01010111 01101111 01110010 01101100 01100100 00100001
将每三个字节的二进制数据分组,并在每组的前面添加一个 0 作为填充:
010010 000110 010101 100110 110011 011011 000110 110011 011011 110110 011100 110110 011111 001011 110000 000100 010110 000111 011011 110111 011100 100010 011011 010000 110100 110010 000001
使用 Base64 字符集将每组的 6 个比特编码成一个字符:
SGVsbG8sIFdvcmxkIQ==
这就是字符串 “Hello, World!” 的 Base64 编码结果。解码该字符串将得到原始的二进制数据。在编码和解码过程中,Base64 提供了一种可靠的方式来表示二进制数据,以便在文本环境中使用。
为什么小型图片适合使用 URL:
减小传输体积: Base64 编码会使图片文件大小增加约 1/3,这对于本身就较小的图片来说,不划算。小型图片通过 URL 直接引用,可以减小传输体积,加快加载速度。
减少加载时间: 对于小型图片,直接使用 URL 引用可以减少 HTML 文件的体积,提高页面加载速度。这在移动端和网络条件较差的情况下尤为重要。
何时使用 Base64 编码:
图片较小且需要嵌入: 对于一些小型的图标、按钮等,如果需要将其直接嵌入到 HTML、CSS 或 JavaScript 中,使用 Base64 编码是一种方便的做法。
减少 HTTP 请求: 在某些情况下,可以将一些小型的背景图片或图标转码为 Base64,以减少对服务器的 HTTP 请求,从而提高页面加载性能。
大小图片的界定:
“小型图片”通常指的是文件大小较小的图片,例如图标、按钮、小型图形等。这个界定没有一个固定的数值,因为它取决于具体的应用场景和对性能的要求。通常,一些 KB 级别的图片可以考虑直接使用 URL 引用,而大型图片则更适合以文件形式存在,并通过 URL 引用。

)
合并区间【区间】【中等】)



使用说明书(十三,资源发现bug,已经更新))
— 将主干网络SPPF更换为SimSPPF / SPP-CSPC / SPPF-CSPC)


)
![已知数组A[1..n]中元素类型为非负整数,设计算法将其调整为左右两部分,左边所有为奇数,右边所有为偶数,并要求算法的时间复杂度为O(n)](http://pic.xiahunao.cn/已知数组A[1..n]中元素类型为非负整数,设计算法将其调整为左右两部分,左边所有为奇数,右边所有为偶数,并要求算法的时间复杂度为O(n))

)

)


)
