<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>双柱修改</title>
<script src="https://cdn.staticfile.org/Chart.js/3.9.1/chart.js"></script>
</head>
<body><canvas id="myChart" width="400" height="200"></canvas>
<script>
const ctx = document.getElementById('myChart');
const labels = ['一月份', '二月份', '三月份','四月份', '五月份', '六月份', '七月份']; // 设置 X 轴上对应的标签
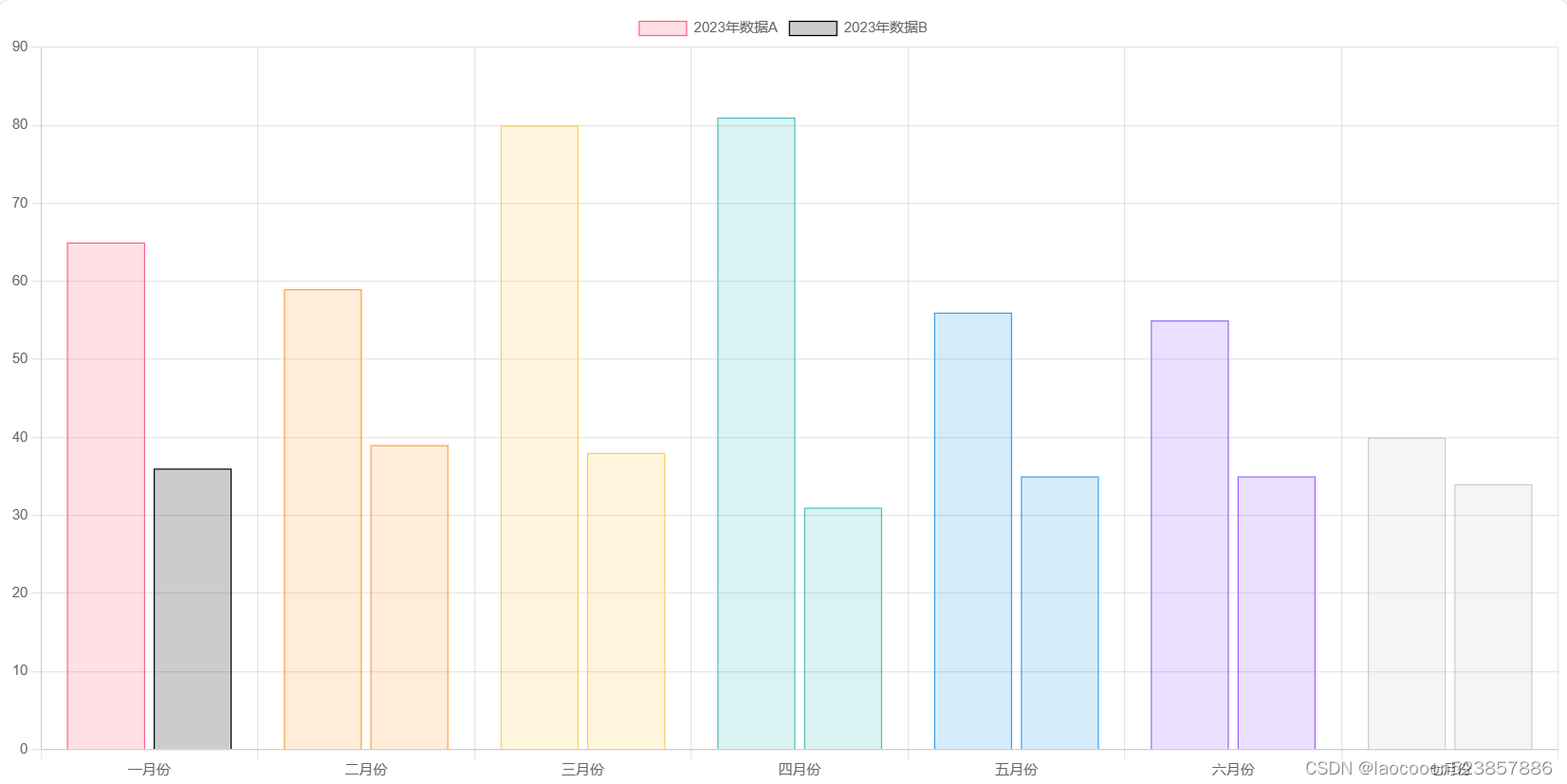
const data = {labels: labels,datasets: [{label: '2023年数据A',data: [65, 59, 80, 81, 56, 55, 40],backgroundColor: [ // 设置每个柱形图的背景颜色'rgba(255, 99, 132, 0.2)','rgba(255, 159, 64, 0.2)','rgba(255, 205, 86, 0.2)','rgba(75, 192, 192, 0.2)','rgba(54, 162, 235, 0.2)','rgba(153, 102, 255, 0.2)','rgba(201, 203, 207, 0.2)'],borderColor: [ //设置每个柱形图边框线条颜色'rgb(255, 99, 132)','rgb(255, 159, 64)','rgb(255, 205, 86)','rgb(75, 192, 192)','rgb(54, 162, 235)','rgb(153, 102, 255)','rgb(201, 203, 207)'],borderWidth: 1 // 设置线条宽度},{label: '2023年数据B',data: [36, 39, 38, 31, 35, 35, 34],backgroundColor: [ // 设置每个柱形图的背景颜色'rgba(1, 1, 1, 0.2)','rgba(255, 159, 64, 0.2)','rgba(255, 205, 86, 0.2)','rgba(75, 192, 192, 0.2)','rgba(54, 162, 235, 0.2)','rgba(153, 102, 255, 0.2)','rgba(201, 203, 207, 0.2)'],borderColor: [ //设置每个柱形图边框线条颜色'rgb(1, 1, 1)','rgb(255, 159, 64)','rgb(255, 205, 86)','rgb(75, 192, 192)','rgb(54, 162, 235)','rgb(153, 102, 255)','rgb(201, 203, 207)'],borderWidth: 1 // 设置线条宽度}]
};
const config = {type: 'bar', // 设置图表类型data: data, // 设置数据集options: {scales: {y: {beginAtZero: true // 设置 y 轴从 0 开始}}},
};
const myChart = new Chart(ctx, config);
</script></body>
</html>柱状展示当中 ,如何给每个位置加多个项的办法
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/189670.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Android进阶——更节电的后台任务JobScheduler 机制使用详解
文章大纲 引言一、JobScheduler 机制概述二、JobSchedulerService 服务1、触发JobSchedulerService 的启动2、JobSchedulerService 对象的构造2.1、使用system_server进程的主线程Looper初始化了JobHandler2.2、创建了JobSchedulerService 的对应Binder服务端2.3、创建了持久化…
vue中使用echarts实现省市地图绘制,根据数据在地图上显示柱状图信息,增加涟漪特效动画效果
一、实现效果
使用echarts实现省市地图绘制根据数据在地图显示柱状图根据数据显示数据,涟漪效果
二、实现方法
1、安装echarts插件
npm install echarts --save2、获取省市json数据
https://datav.aliyun.com/portal/school/atlas/area_selector
通过 阿里旗下…
openbabel 安装 生成指纹方法
今日踩坑小结: openbabel 安装: 可以装,但是得在 Linux 环境下,win 环境装会报错(安装不会报错,但是生成指纹的时候会)
指纹: 在下面这个链接里,官方给出了命令行调用 o…
MinGW是什么,怎么安装
MinGW(Minimalist GNU for Windows)是一个用于Windows平台的GCC(GNU Compiler Collection)编译器的移植版本。它可以让开发者在Windows环境下使用GCC来编译和链接C、C等语言的程序。
MinGW提供了一套开源的编译工具,包…
Doris 数据导入一:Broker Load 方式
1.Doris导入数据的方式总结 导入(Load)功能就是将用户的原始数据导入到 Doris 中。导入成功后,用户即可通过 Mysql 客户端查询数据。为适配不同的数据导入需求,Doris 系统提供了6种不同的导入方式。每种导入方式支持不同的数据源,存在不同的使用方式(异步,同步)。 所有…
如何在 Ubuntu 22.04中安装 Docker Compose
1 安装 pip
# 下载get-pip.py脚本
wget https://bootstrap.pypa.io/pip/3.10/get-pip.py
或者
# 下载最新版本
curl https://bootstrap.pypa.io/get-pip.py --output get-pip.py# 为 Python 3 安装 pip
sudo python3 get-pip.py2 安装 Pip 后,运行以下命令安装 Doc…
数据结构基础(带头节点的双向循环链表)
完整代码 DLinkList.hDLinkList.ctest.c DLinkList.h
#pragma once
#include <stdio.h>
#include <stdlib.h>
#include <assert.h>typedef int ElemType;// SList - 单链表
// DList - 双链表
// 带头节点的双向循环链表 - 最优链表结构,任意位置…
Spinnaker 基于 jenkins 触发部署
jenkins job 触发部署
将 Jenkins 设置为 Spinnaker 中的持续集成 (CI) 系统可让您使用 Jenkins 触发管道、向管道添加 Jenkins 阶段或向管道添加脚本阶段。 前置要求:
已在kubernetes中部署spinnaker已准备可用的jenkins实例
启用 jenkins触发器
官方文档&…
TZOJ 1379 C语言合法标识符
答案:
#include <stdio.h>
#include <string.h>
int main()
{char arr[60];int n 0, i 0, num 0, flag;scanf("%d", &n);getchar(); //读取回车键while (n--) //循环N次{gets(arr);num strlen(arr); //num为字符串长度flag 1; …
利用ElementUI配置商品的规格参数
商品有不同的规格组合,自动生成对应规格的所有组合,并设置该规格的图片、价格、库存数据。
<template><div class"sku-list"><template v-if"!disabled"><div class"sku-list-head"><el-but…
开启新零售时代,引领消费革命
开启新零售时代,引领消费革命 新零售的魅力在于它将线上线下融合,打破了传统零售的界限。以往,消费者需要亲自前往实体店面购物,但如今他们可以通过电子商务平台随时随地进行购物。这种便捷的消费方式不仅节省了时间和精力&#x…
【带头学C++】----- 九、类和对象 ---- 9.2 构造函数
目录
9.2 构造函数
9.2.1 构造函数的概述
9.2.2 构造函数定义方法(初始化构造函数)
9.2.3 提供构造函数的影响 9.2 构造函数
以下是一些C引入构造函数的原因: 初始化对象:构造函数允许在创建对象时立即初始化该对象的成员变量…
如何快速了解一家公司?
在炒股过程中,我们想要了解一家公司是否具有投资价值,需要查看和阅读很多公司的相关资料。股民们自行去查询往往会花费很多的时间精力,所以专业的炒股软件一般都会给股民提供这些现成的资料。 在金斗云智投APP内,进入到个股详情页…
【Node.js】笔记梳理 7 - mongoose
写在最前:跟着视频学习只是为了在新手期快速入门。想要学习全面、进阶的知识,需要格外注重实战和官方技术文档,文档建议作为手册使用 系列文章
【Node.js】笔记整理 1 - 基础知识【Node.js】笔记整理 2 - 常用模块【Node.js】笔记整理 3 - n…
mac修改默认shell为bash
1. 打开系统偏好设置 2. 点击用户群组 3. 按住ctrl,点击用户名 4. 点击高级选项,修改登录shell 参考:在 Mac 上将 zsh 用作默认 Shell - 官方 Apple 支持 (中国)
elementui el-table用span-method方法对相同的列名或行名进行合并
看到的一篇文章
同理 如果对第二列进行合并的话copy一下第一个方法,让值赋给第二个数组就可以 // 合并方法mergeCells({ row, column , rowIndex, columnIndex }) {debugger;if (columnIndex 1) {const _row this.spanArr[rowIndex];const _col _row > 0 ? …
抽奖送平板是骗局!!!
在街上被派传单,然后扫了码抽奖中了平板,被领到卖电器门店兑奖。他们给我在宜嘉商城上充值4980,我现场给他们付了4980元,签了他们的业务办理单,上面有违约者赔款30%违约金字样。我领走了荣耀畅玩40plus手机一台。第二天…
手敲单链表,简单了解其运行逻辑
1. 链表 1.1 结构组成 链表是一种物理存储结构上非连续存储结构,数据元素的逻辑顺序是通过链表中的引用链接次序实现的 。 链表的结构如下图所示,是由很多个节点相互通过引用来连接而成的;每一个节点由两部分组成,分别数据域&…
CSS 垂直水平居中总结(全)
目录 1,不需要知道元素的宽高1.1,flex(2种)1.2,grid(2种)1.3,verticle-align:middle1.4,绝对定位1.5,table-cell 2,需要知道元素的宽高2.1&#x…







)












)