目录
- 1,hidden 和 display:none 的关系
- 2,其他隐藏元素的方式
- 2.1,语意上的隐藏
- 2.2,视觉上的隐藏
1,hidden 和 display:none 的关系
hidden - MDN 参考
一句话总结:hidden 是HTML5 新增的全局布尔属性,可以隐藏页面元素,表现和 display: none 一致。
所以设置元素显隐时,之前的写法
<template><div :class="['item', { hide: hide }]">求关注</div>
</template><style lang="less">
.item {/* 其他 css */&.hide {display: none;}
}
</style>
更改后的写法:
<template><div class="item" :hidden="hide">求关注</div>
</template><style lang="less">
.item {/* 其他 css */
}
</style>
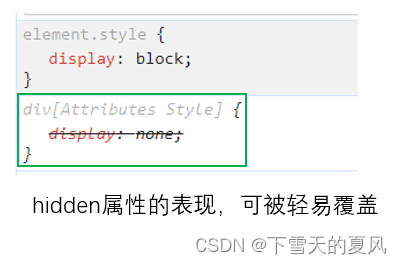
需要注意一点,display 的其他属性值会覆盖
hidden。

2,其他隐藏元素的方式
2.1,语意上的隐藏
设置 aria-hidden: true 可使读屏软件不可读,但是元素仍然占据空间并且可见。
<div aria-hidden="true"></div>
2.2,视觉上的隐藏
display: none 是完全隐藏,元素从渲染树中消失,不占据空间。
opacity: 0 或设置元素的left 或margin-left 为很大的负数,实现的都是屏幕中不可见,但占据空间。
以上。


数据流模型化)

)



)










