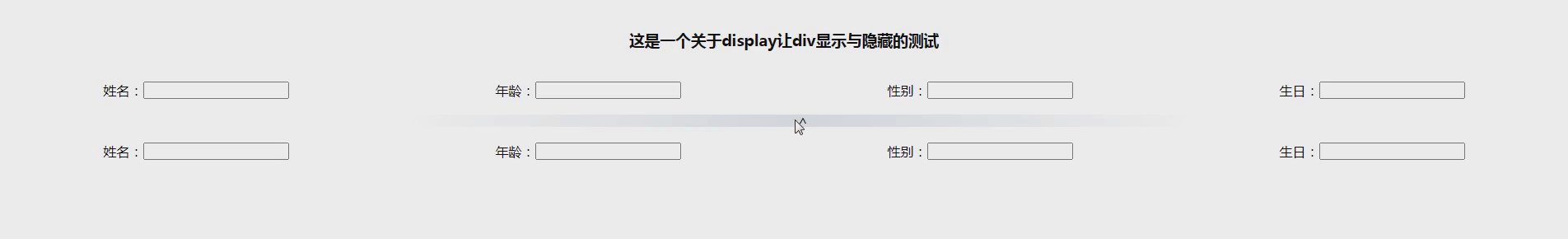
效果

完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>div的隐藏与显示</title><style>/* 标题样式 */h3 {text-align: center;margin: 2%;}/* 主体内容样式 */.content {display: flex;width: 100%;}/* 每一个小块的样式 */.item {flex: 1;display: flex;justify-content: center;}/* 按钮样式 */.hidden_btn {display: flex;width: 100%;justify-content: center;align-items: center;margin: 1%;}.btn_psn {width: 50%;display: flex;justify-content: center;align-items: center;height: 15px;color: #ccc;cursor: default;}.btn_psn:hover {/* 鼠标样式设置为默认手势 */cursor: default;width: 50%;display: flex;justify-content: center;align-items: center;height: 15px;color: #000;background-image: linear-gradient(to right, rgb(196, 206, 218, 0) 0%, rgb(196, 206, 218, 0.5) 50%, rgb(196, 206, 218, 0) 100%);/* 多个渐变色 */}.btn_arrow {padding: 5px;height: 100%;transform: rotate(90deg);}.arrow-up { transform: rotate(-90deg);}.arrow-down {transform: rotate(90deg);}/* 隐藏的数据样式,开始设置为不展示 */#hidden_data {display: none;}</style></head><body><h3>这是一个关于display让div显示与隐藏的测试</h3><!-- 第一部分:需要显示的部分 --><div class="content"><div class="item"><span>姓名:</span><input type="text"></div><div class="item"><span>年龄:</span><input type="text"></div><div class="item"><span>性别:</span><input type="text"></div><div class="item"><span>生日:</span><input type="text"></div></div><!-- 按钮 --><div class="hidden_btn"><div class="btn_psn" onclick="toggleHiddenBtn()"><div class="btn_arrow" id="arrow">></div></div></div><!-- 第二部分:可显示可隐藏的部分 --><div class="content" id="hidden_data"><div class="item"><span>姓名:</span><input type="text"></div><div class="item"><span>年龄:</span><input type="text"></div><div class="item"><span>性别:</span><input type="text"></div><div class="item"><span>生日:</span><input type="text"></div></div><!-- 写入js,实现主体样式的隐藏与显示的切换 --><script>function toggleHiddenBtn() {var hiddenBtn = document.getElementById("hidden_data");var arrow = document.getElementById("arrow");if (hiddenBtn.style.display === "none") {hiddenBtn.style.display = "flex";arrow.classList.remove("arrow-down");arrow.classList.add("arrow-up");} else {hiddenBtn.style.display = "none";arrow.classList.remove("arrow-up");arrow.classList.add("arrow-down");}}</script></body>
</html>


)


+ MySQL(Docker)环境构筑注意点)


项目实战)








![[数据结构]深入浅出讲解二叉树-平衡二叉树-左右旋转](http://pic.xiahunao.cn/[数据结构]深入浅出讲解二叉树-平衡二叉树-左右旋转)