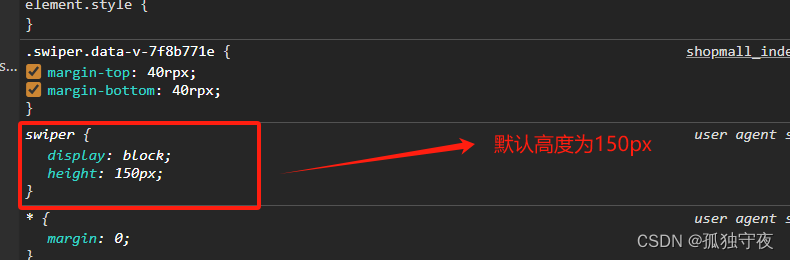
起因:uniapp中swiper组件swiper 标签存在默认高度是 height: 150px ;高度无法实现由内容撑开,在默认情况下,swiper盒子高度显示总是 150px


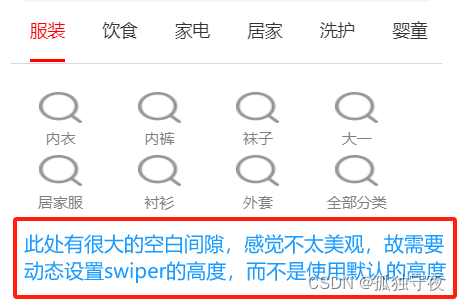
解决办法思路: 动态设置swiper盒子的高度,故需要获取swiper-item盒子中内容的高度,然后动态的将此盒子的高度赋值给swiper盒子的高度
方法:
template中的内容:
<view class="tabBox"><view class="tabScroll"><scroll-view class="scroll-view_H" scroll-x="true" @scroll="scroll"><view class="scroll-view-item_H" v-for="(tab,index) in tabBars" :key="tab.id" :id="tab.id":class="navIndex==index ? 'activite' : ''" @click="checkIndex(index)">{{tab.cat_name}}</view></scroll-view></view><!-- 切换区域 :style="{ height: swiperHeight + 'px' }" 此是动态设置swiper的代码 --><swiper :style="{ height: swiperHeight + 'px' }" :indicator-dots="false" :autoplay="false" class="swiper" :current="navIndex" ref="swiper" @change="tabChange"><block v-for="(item,index) in tabBars" :key="index"><swiper-item><scroll-view scroll-x="true" class="swiper-scroll" ><!-- <view class="swiper-item">{{itemA.name}}</view> --><view class="swiper-item swiperAAAAA" ><view class="boxTab" v-for="(itemA,indexA) in item.son_list" :key="indexA" @click="goToSort(itemA.cat_name, itemA.cat_fid, itemA.cat_id, 0)"><!-- 图片盒子 --><view class="tabImg"><image :src="itemA.image" alt=""></image></view><!-- 文字 --><view class="tabText">{{itemA.cat_name}}</view></view></view></scroll-view></swiper-item></block></swiper></view>
data中的数据:
<script>
export default{data(){return{navIndex: 0,// tab切换区域的高度swiperHeight:0,// tab切换数组tabBars:[{cat_name:'服装',id:1,son_list:[{image:'./static/search.png',cat_name:'内衣'},{image:'./static/search.png',cat_name:'内裤'},{image:'./static/search.png',cat_name:'袜子'},{image:'./static/search.png',cat_name:'大一'},{image:'./static/search.png',cat_name:'居家服'},{image:'./static/search.png',cat_name:'衬衫'},{image:'./static/search.png',cat_name:'外套'},{image:'./static/search.png',cat_name:'全部分类'},]},{cat_name:'饮食',id:2,son_list:[{image:'./static/search.png',cat_name:'内衣'},{image:'./static/search.png',cat_name:'内裤'},{image:'./static/search.png',cat_name:'袜子'},{image:'./static/search.png',cat_name:'大一'},]},{cat_name:'家电',id:3},{cat_name:'居家',id:4},{cat_name:'洗护',id:5},{cat_name:'婴童',id:6},{cat_name:'餐厨',id:7},{cat_name:'餐厨1',id:8},{cat_name:'餐厨2',id:9},{cat_name:'餐厨3',id:10},],}}
}
</script>
this.$nextTick(() => {// tab切换中swiper高度自适应内容高度uni.createSelectorQuery().select('此次为想获取的元素的id名(#xxx)或者类名(.xxx)').boundingClientRect(rect=>{console.log('打印该盒子的元素',rect.height);// console.log('打印swiperHeight的数值',this.swiperHeight);}).exec()});
以上代码则为
获取元素内容高度的方法(直接拿下用即可)
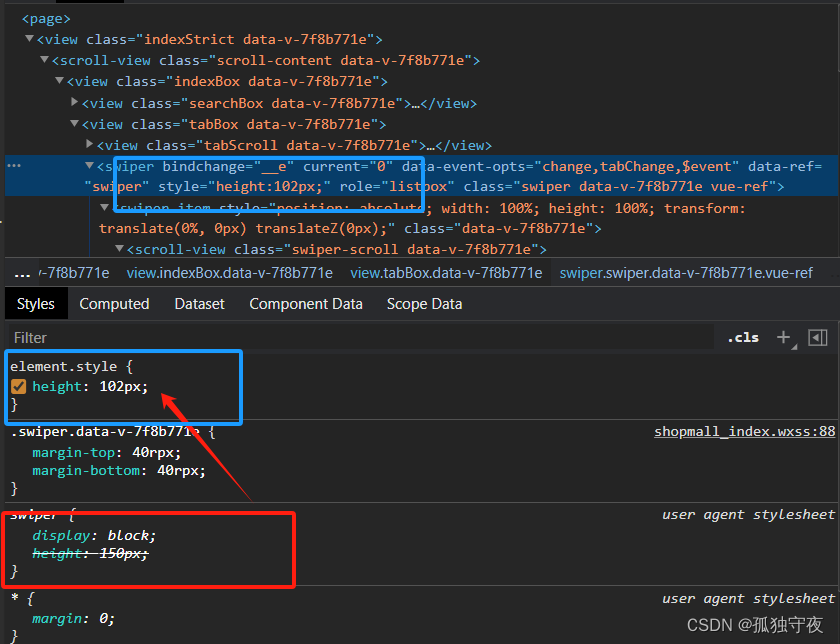
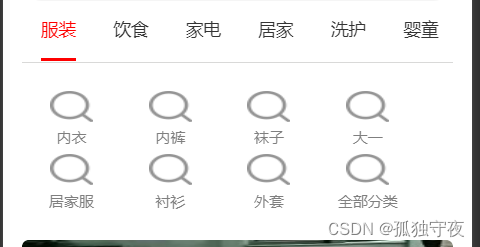
最后结果:
此时swiper的高度已经被重新更改为102px (此数值为动态可变数值,取决于内容高度)


到此为止则swiper高度自适应问题就解决了
目标不是都能达到的,但它可以作为瞄准点。。












)






