
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。
🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。
🏆本文已收录于PHP专栏:PHP进阶实战教程。
🎉欢迎 👍点赞✍评论⭐收藏
文章目录
- 🚀一、背景
- 🚀二、功能实现
- 🔎2.1 安装ThinkPHP6
- 🔎2.2 创建数据库表和填充数据
- 🔎2.3 创建控制器和路由
- 🔎2.4 创建模型
- 🔎2.5 创建视图
- 🔎2.6 运行项目并测试
- 🚀三、总结
🚀一、背景
分页功能在Web开发中是一个非常常见的需求,特别是在处理大量数据时,为了提高用户体验和性能,将数据分页展示是必不可少的。ThinkPHP6作为一款流行的PHP框架,自带了强大的分页功能,本文将详细介绍如何使用ThinkPHP6实现分页功能。

🚀二、功能实现
🔎2.1 安装ThinkPHP6
首先,你需要在你的开发环境中安装ThinkPHP6。可以通过Composer来安装,运行以下命令:
composer create-project topthink/think tp6 --prefer-dist
这将会在当前目录下创建一个名为tp6的ThinkPHP6的项目。
🔎2.2 创建数据库表和填充数据
接下来,我们需要创建一个用于分页的数据表,并填充一些测试数据。
假设我们创建了一个名为users的表,包含以下字段:
id:主键,自增name:姓名age:年龄
你可以使用以下SQL语句来创建这个表:
CREATE TABLE `users` (`id` INT(11) PRIMARY KEY AUTO_INCREMENT,`name` VARCHAR(255),`age` INT(11)
);
然后,可以插入一些测试数据:
INSERT INTO `users` (`name`, `age`) VALUES ('Tom', 20), ('Jerry', 25), ('Alice', 30), ('Bob', 35), ('Eve', 40);
🔎2.3 创建控制器和路由
在ThinkPHP6中,控制器负责处理用户请求,并返回相应的数据或视图。我们需要创建一个控制器来实现分页功能。
首先,在app目录下创建一个名为controller的文件夹。然后在controller文件夹下创建一个名为UserController.php的文件。
在UserController.php中,编写以下代码:
<?phpnamespace app\controller;use think\Controller;
use app\model\User;class UserController extends Controller
{public function index(){$page = request()->param('page', 1); // 获取当前页码,默认为第一页$limit = 10; // 每页显示的记录数$users = User::paginate($limit, false, ['query' => request()->param()]);$this->assign('users', $users);return $this->fetch();}
}
在上面的代码中,我们通过User模型的paginate方法来获取分页数据。paginate方法接受三个参数:每页显示的记录数、是否使用简洁模式和额外的查询参数。我们使用request()->param()来获取当前请求的所有参数,并将其传递给paginate方法。
然后,我们需要在route目录下的route.php文件中定义路由规则。打开route.php,并添加以下代码:
use think\facade\Route;Route::get('user', 'user/index');
上面的代码表示当用户访问/user时,将会调用UserController的index方法。
🔎2.4 创建模型
模型是用于操作数据库的核心部分,我们需要创建一个名为User.php的模型。
在app目录下的model文件夹中,创建一个名为User.php的文件,并编写以下代码:
<?phpnamespace app\model;use think\Model;class User extends Model
{protected $table = 'users';
}
上面的代码定义了User模型对应的数据表为users。
🔎2.5 创建视图
最后,我们需要创建一个用于显示分页数据的视图。
在app目录下的view文件夹中,创建一个名为user的文件夹。然后在user文件夹中创建一个名为index.html的文件。
打开index.html,并编写以下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>User List</title>
</head>
<body><h1>User List</h1><table><tr><th>ID</th><th>Name</th><th>Age</th></tr>{volist name='users' id='user'}<tr><td>{$user.id}</td><td>{$user.name}</td><td>{$user.age}</td></tr>{/volist}</table>{$users->render()}
</body>
</html>
上面的代码中,我们使用{volist}标签来遍历users数组,并将每个用户的id、name和age显示在表格中。
最后一行代码$users->render()表示输出分页导航栏,用于用户切换不同的分页页码。
🔎2.6 运行项目并测试
到此为止,我们已经完成了ThinkPHP6的分页功能实现。现在,我们可以运行项目并访问/user来查看分页效果了。
在命令行中,进入项目根目录,并运行以下命令启动内置Web服务器:
php think run
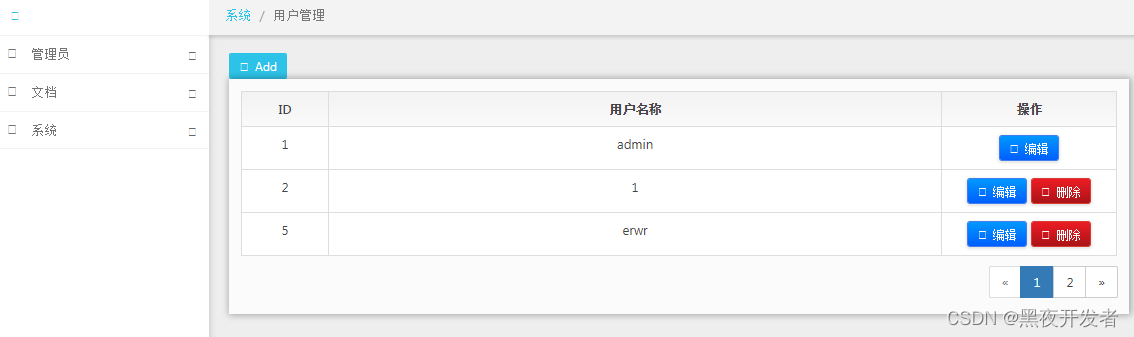
然后,在浏览器中访问http://localhost:8000/user,你将会看到一个包含分页功能的用户列表页面。
尝试点击分页导航栏上的不同页码,可以看到数据随之更新。

🚀三、总结
本文详细介绍了如何使用ThinkPHP6实现分页功能。通过创建控制器、模型和视图,以及定义路由规则,我们成功地展示了分页的用户列表,提高了用户体验和性能。
如果你正在开发一个大型数据驱动的应用程序,ThinkPHP6的分页功能将会是你的得力助手。它简单易用,且功能强大,使得处理大量数据变得轻松愉快。

推荐您阅读本专栏其他内容,PHP进阶实战教程,相信不会让您失望。如果你对上面的功能有疑问,随时欢迎与我交流。



)







![最小栈[中等]](http://pic.xiahunao.cn/最小栈[中等])







