JeecgBoot低代码开发—Vue3版前端入门教程
- 后端接口配置
- VUE3 必备知识
- 1.vue3新特性
- a. https://v3.cn.vuejs.org/
- b.setup的用法
- c.ref 和 reactive 的用法
- d.新版 v-model 的用法
- e.script setup的用法
- 2.TypeScript基础
后端接口配置
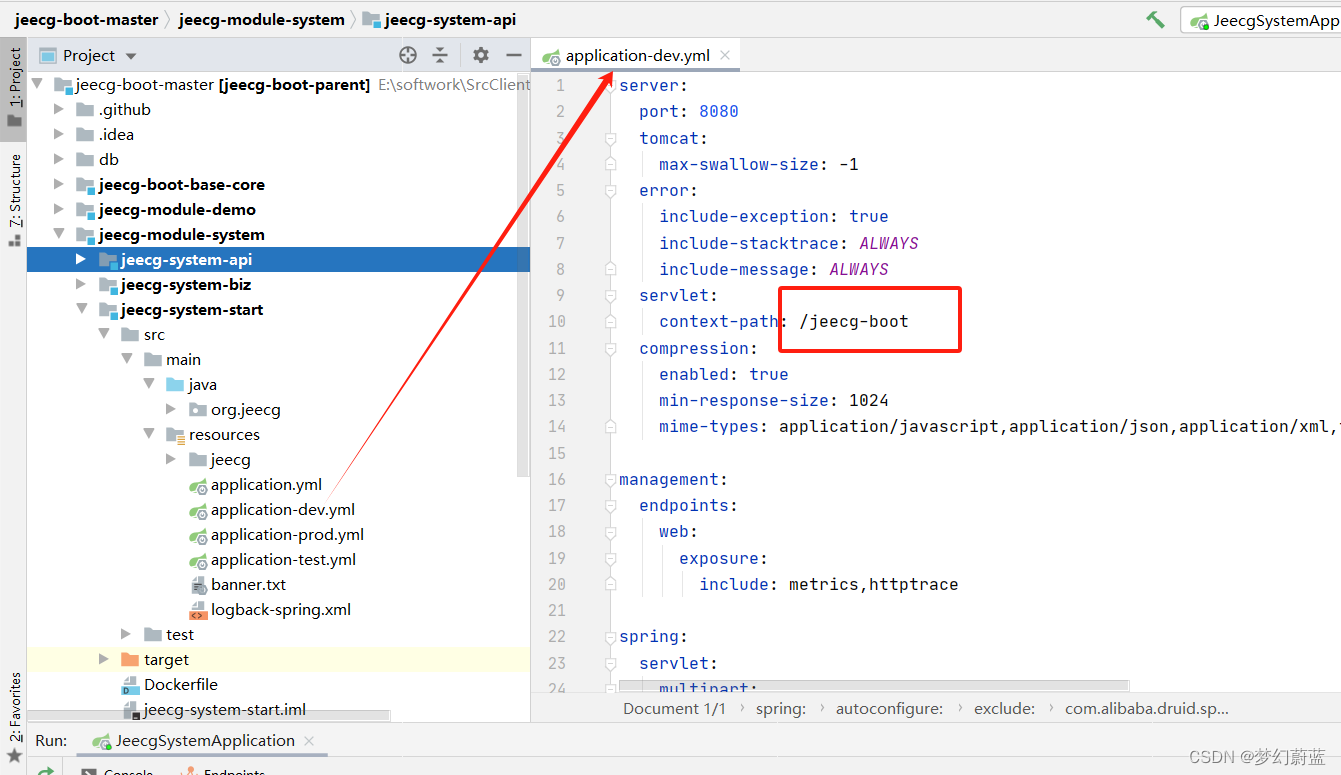
如何修改后台项目路径
http://127.168.3.52:8080/jeecg-boot/#/home
端口后面带的是:jeecg-boot改为自己的如何改呢?

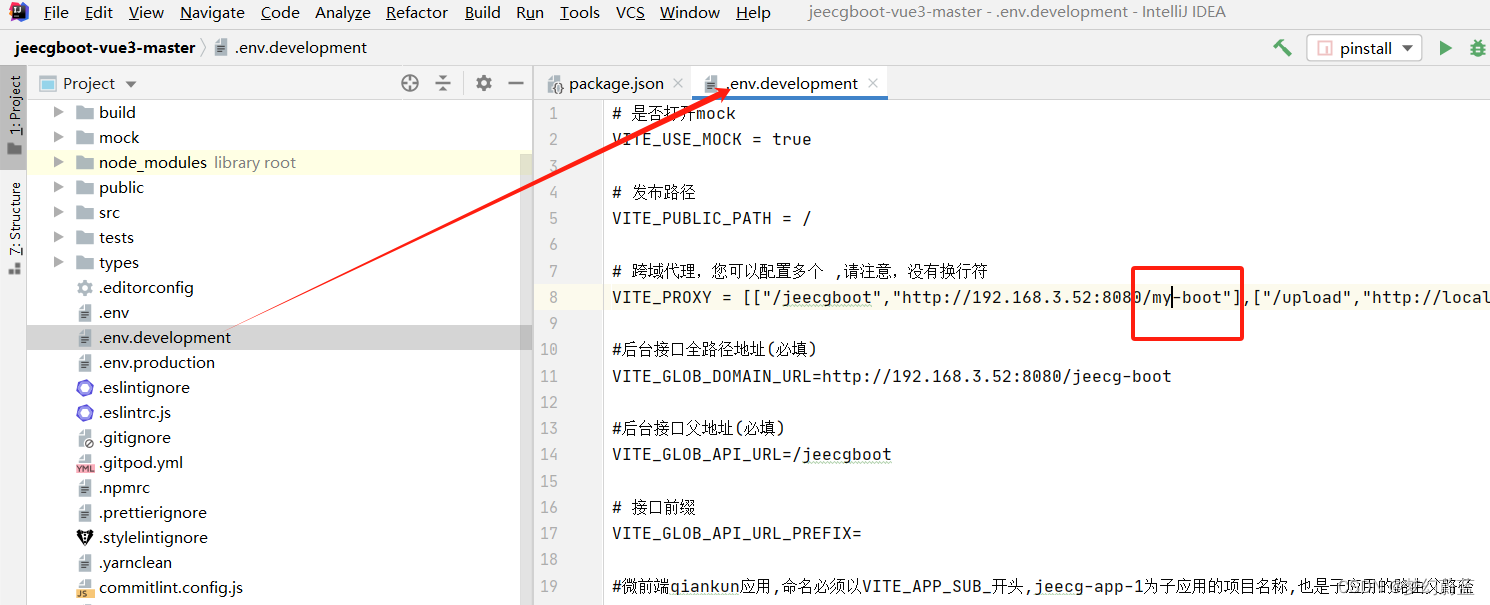
改完之后,必须修改前端映射地址

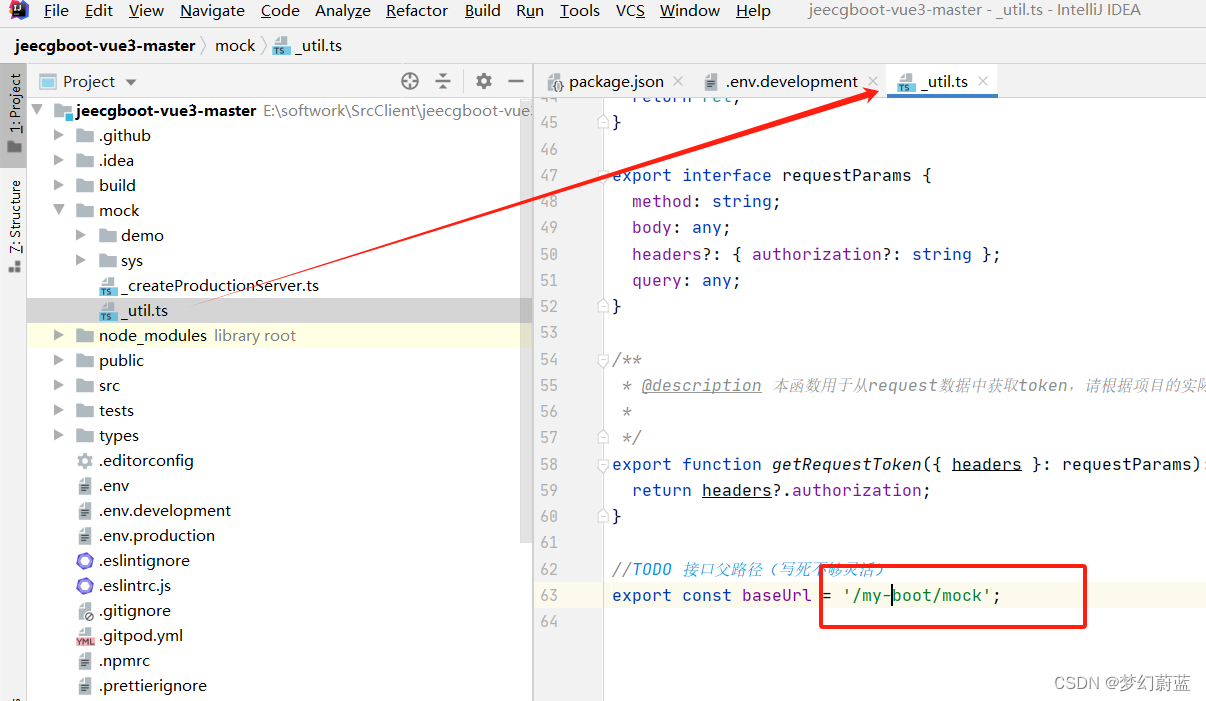
修改mock

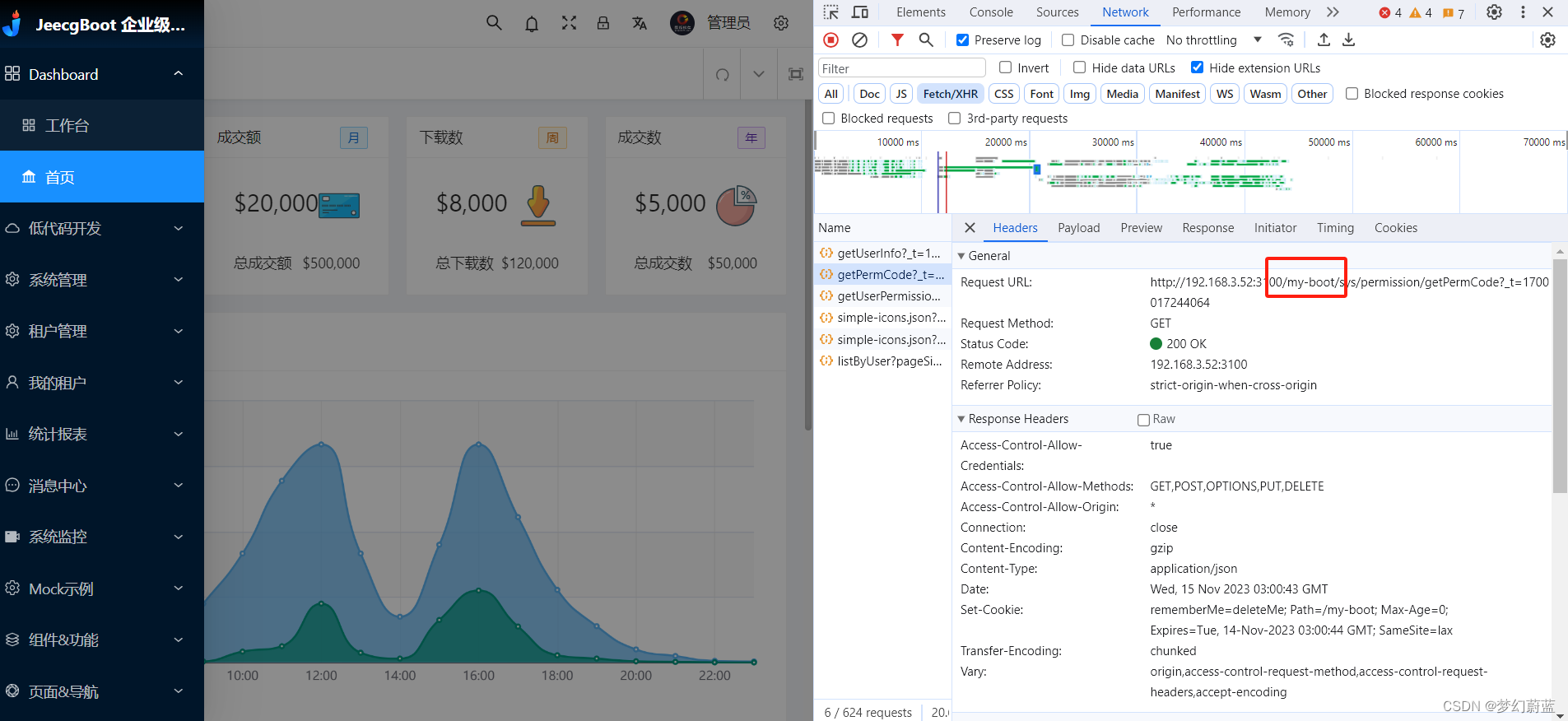
重启项目即可

VUE3 必备知识
1.vue3新特性
a. https://v3.cn.vuejs.org/
渐进式JavaScript 框架
组合式API
b.setup的用法
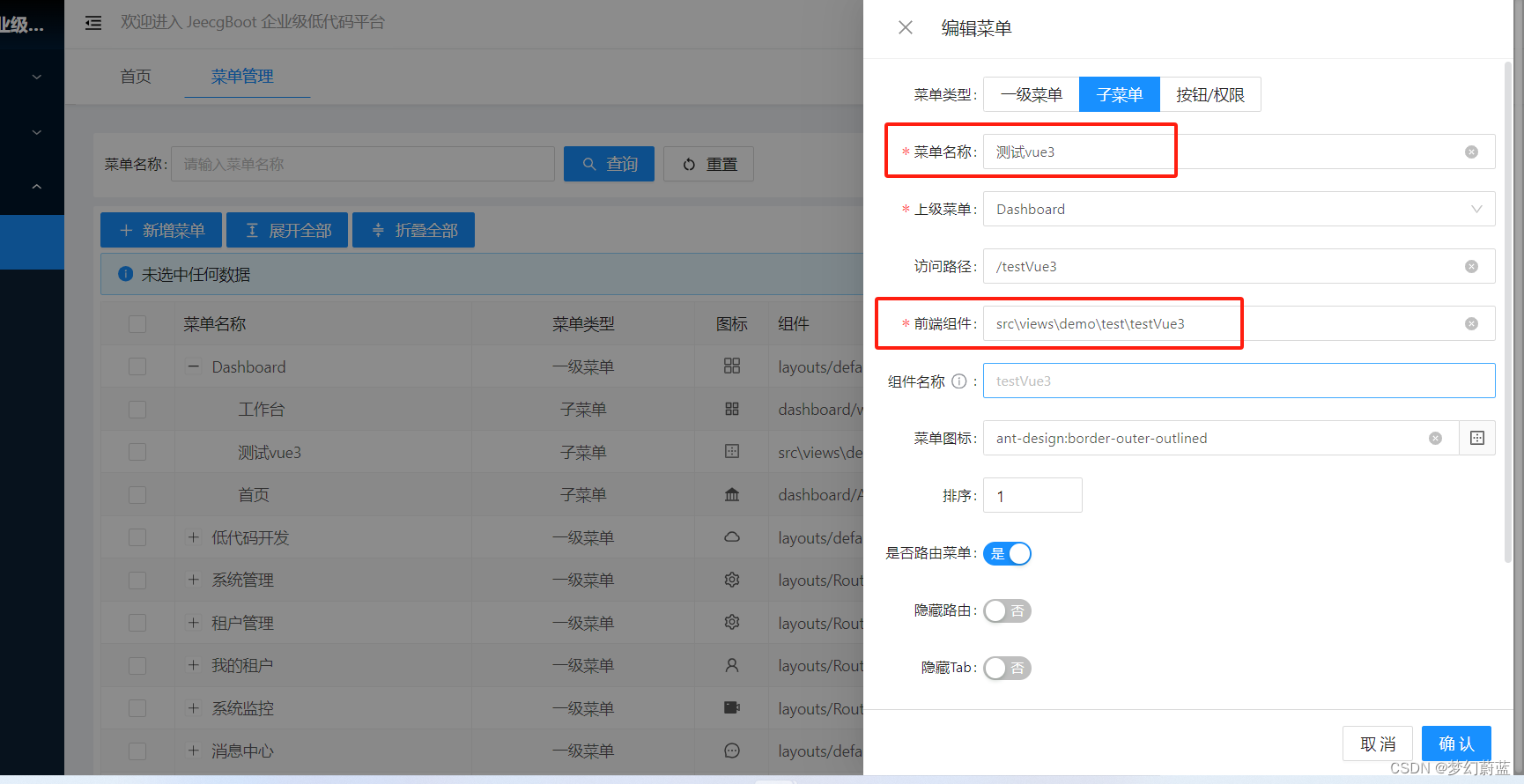
添加菜单:

c.ref 和 reactive 的用法
d.新版 v-model 的用法
e.script setup的用法
2.TypeScript基础
a.类型的定义
b.类型的使用

 本地收集nginx日志 远程收集多个日志)
SearchCursor方法)





或9:16(竖屏)(一))
![[RK-Linux] 移植Linux-5.10到RK3399(一)| 搭建系统并让系统跑起来](http://pic.xiahunao.cn/[RK-Linux] 移植Linux-5.10到RK3399(一)| 搭建系统并让系统跑起来)
![全文检索[ES系列] - 第495篇](http://pic.xiahunao.cn/全文检索[ES系列] - 第495篇)

)




:ExcelUtil工具类(org.apache.poi读取和写入Excel))

