视图层
响应对象
响应---》本质都是 HttpResponse
- HttpResponse---》字符串
- render----》放个模板---》模板渲染是在后端完成
- js代码是在客户端浏览器里执行的
- 模板语法是在后端执行的
- redirect----》重定向
- 字符串参数不是是空的
- 状态码是 3开头
- JsonResponse---》json格式数据
-
return JsonResponse({name:lqz,age:19}) -
本质是把传入的字典或列表(必须指定safe=False),使用json序列化得到json格式字符串--》最终做成HttpResponse返回给前端---》如果想给json序列化的时候,传参数,必须使用json_dumps_params字典传入
-
如果想往响应头中写数据---》需要传headers={'xx':'xx'}
-
JsonResponse源码分析:
return JsonResponse({name:xxx,age:19})
# 触发 JsonResponse的__init__--->{name:xxx,age:19}给了data
def __init__(self, data, encoder=DjangoJSONEncoder, safe=True,json_dumps_params=None, **kwargs):# 如果传入的四字典# safe是True,后面是False,条件不符合,内部就不会走if safe and not isinstance(data, dict):raise TypeError('In order to allow non-dict objects to be serialized set the ''safe parameter to False.')if json_dumps_params is None: # 条件符合json_dumps_params = {}# kwargs是字典---》setdefault--》有则修改,无则新增kwargs.setdefault('content_type', 'application/json')# 核心---》把字典转成json格式字符串,赋值给datadata = json.dumps(data, cls=encoder, **json_dumps_params)# super().__init__ 调用父类的 __init__ 完成实例化---》HttpResponse的对象return HttpResponse(data,**kwargs)super().__init__(content=data, **kwargs)- isinstance
- isinstance(对象, 类) 判断这个对象,是不是这个类的对象
cbv和fbv
fbv:基于函数的视图
之前写的全是fbv
cbv:基于类的视图
后续全是cbv
cbv写法,典型
from django.views import View
class UserView(View):# 写方法---》跟请求方式同名的方法def get(self,request,*args,**kwargs)必须返回四件套路由配置
path('index/', 视图类名.as_view()) # as_view是类的绑定方法执行流程--》源码分析
path('index/', index),--->请求来了,路由匹配成功会执行 index(request,)
path('index/', UserView.as_view()),
# 1 入口:路由---》as_view来开始-请求来了,路由匹配成功---》执行---》UserView.as_view()(request)-需要看as_view()执行结果是什么--》view--》代码如下def view(request, *args, **kwargs): # 方法,可以加括号调用return self.dispatch(request, *args, **kwargs)-本质就是在执行 view(request)-本质在执行---》self.dispatch(request, *args, **kwargs)-去类(UserViwe类中找,找不到,去父类View)中找dispatch,代码如下def dispatch(self, request, *args, **kwargs):# request当次请求的请求对象,取出请求方式【假设是get请求】,转成小写 'get'# http_method_names = ['get', 'post', 'put']# 条件成立,执行if内部代码if request.method.lower() in self.http_method_names:#getattr:反射---》通过字符串去对象中取属性或方法# self是谁的对象? 是View这个类的对象,这个是视图类UserView的对象# 取出来的handler 是 UserView这个类的get方法handler = getattr(self, 'get')else:handler = self.http_method_not_allowed# handler是 UserView这个类的get方法# get(request)---》触发UserView这个类的get方法---》真正执行原来视图函数的内容# 最终返回return handler(request, *args, **kwargs)总结:写cbv,只需要在视图类中写跟请求方式同名的方法即可--》不同请求方式,就会执行不同的方法
关于类中self是谁的问题
class Animal:def run(self):# 这个self,是谁调用,就是谁print(type(self))print(self.name, '走路')class Person(Animal):def __init__(self, name):self.name = nameclass Dog(Animal):def __init__(self, name,age):self.name = nameself.age=age
# p = Person('xxx')
# p.run() #dog=Dog('小奶狗',6)
dog.run()
self 是谁调用。self就是谁,不能只看是哪个类
以后看到self.方法的时候,不要只从当前类,或父类中找,应该先确定当前self是谁,然后从这个对象的类根上开始找
上传文件
关于模板查找路径是配置文件中
TEMPLATES --->'DIRS': [os.path.join(BASE_DIR, 'templates')]python
class FileView(View):def get(self,request):return render(request,'file.html')def post(self,request):# 拿出文件对象my_file=request.FILES.get('myfile')print(type(my_file)) #django.core.files.uploadedfile.InMemoryUploadedFile 跟之前用的文件对象不一样但是,它应该继承了文件from django.core.files.uploadedfile import InMemoryUploadedFile# 1 保存 2 取出文件名字# my_file.save() #找了一顿,没有,所以不能使用快捷保存方式,需要自己写保存print(my_file.name) # 3-回顾django.md# 自己写保存,放在项目根路径下with open(my_file.name,'wb') as f:for line in my_file:f.write(line)return HttpResponse('上传成功')html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title></head>
<body>
<form action="" method="post" enctype="multipart/form-data"><input type="file" name="myfile"><br><input type="submit" value="提交">
</form>
</body>
</html>模版
介绍
模板在浏览器中是运行不了的---》因为它有 模板语法---》浏览器解析不了模板语法
必须在后端渲染完成(替换完成)---》变成纯粹的html,css,js
这种在后端会被渲染的 类python语法 它叫 模板语法---》django中它又叫 dtl:django template language
了解
django模板修改的视图函数
from django.template import Template,Contextnow=datetime.datetime.now()# 内部打开了这个模板---》读出所有内容,实例化得到了t对象t=Template('<html><body>现在时刻是:<h1>{{current_date}}</h1></body></html>')# #t=get_template('current_datetime.html')c=Context({'current_date':str(now)})html=t.render(c)return HttpResponse(html)另一种写法(推荐)
import datetimenow=datetime.datetime.now()return render(req, 'current_datetime.html', {'current_date':str(now)[:19]})总结:我们之前这么写
render(request,'模板名字',context={key:value,key1:value})本质是:t=Template('<html><body>现在时刻是:<h1>{{current_date}}</h1></body></html>')c=Context({'current_date':str(now)})html=t.render(c) # 返回是字符串HttpResponse(html)页面静态化
- -把什么页面,做成静态化的?---》访问量高的页面
- -目的:提高项目并发量,响应速度和效率就高了
- -把首页静态化
def index(request):1 判断 cache文件夹下有没有 index.html 纯静态页面2 如果没有:干下面的事books = Book.object.all()t = Template('<html><body>现在时刻是:<h1>{{current_date}}</h1></body></html>')t=get_template('current_datetime.html')c = Context({'books':books})html = t.render(c)保存到某个文件中 cache文件夹下 index.html 3 如果有那个文件,打开文件---》HttpReponsebooks=Book.object.all()return render(request,'index.html',{books:books})模板语法
变量:{{ 变量名 }} 字典,列表,对象 通过.拿到属性或方法
字典:dic.name--->这不是python语法 dic['name'] dic.get('name')
列表:list.2--->这不是python语法 list[0]
对象:person.name---->是python语法person.run---->不是python语法,会自动加括号,把run的返回值放在模板中 person.run()不支持传参数1 深度查询 用句点符
2 过滤器
3 标签:{{% % }}内置过滤器
# render(request,'index.html',{now:当前时间对象})
{{ now | date:"Y-m-d H:i:s" }}safe 把标签字符串 渲染成标签
'<a href=""></a>'--->渲染成标签dtl是不存在xss攻击的?跨站脚本攻击
# 后端:
s='
<script>alert(1)
</script>
'
render(request,'index.html',{s:s})#模板
{{s}} 不会渲染成标签,没有xss攻击
我们知道s是安全的,我们可以使用safe标签,把它渲染成 真正的标签# 标签--->for if ... for和if用法是重点{% %}例子
模板导入 include ,写好一段前端代码块,以后别的页面要用,直接 {% include 'little.html' %}
little.html 这个是以后要导入的代码块
<div><h1>我是广告</h1><p>亚洲最大同性交友平台</p><p>名字是:{{ name }}---诚信交友</p>
</div>在index.html 或者 login.html中想用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title></head>
<body><div>{% include 'little.html' %} # 这个位置引入即可,但是如果little中有模板语法,需要如下
</div>
<hr>
<div>我是div222
</div></body>
</html>python代码
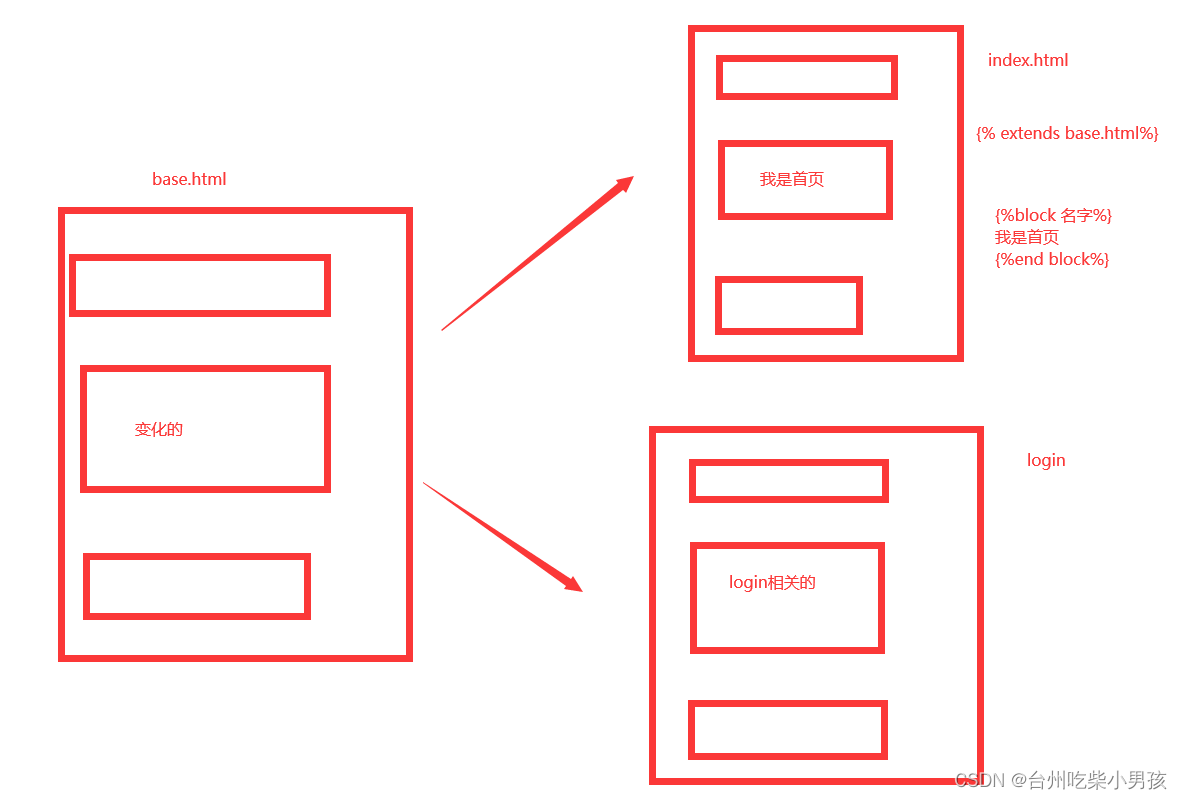
def index(request):return render(request, 'index.html', {'name': '彭于晏'})模板的继承

总结:
-1 {{变量}} {{变量.取值}}-2 {%for%}-3 {%if%}-5 内置过滤器 :data,length。。。-6 include-7 extends使用









Python#MySQL图书馆管理系统071718-计算机毕业设计项目选题推荐)



)



)
注册中心)