📑前言
本文主要是【Vue】——Vue基本使用的文章,如果有什么需要改进的地方还请大佬指出⛺️
🎬作者简介:大家好,我是听风与他🥇
☁️博客首页:CSDN主页听风与他
🌄每日一句:狠狠沉淀,顶峰相见

目录
- 📑前言
- 安装vue-router(路由配置)
- 安装element-ui包管理:
- 按需打包
- margin的用法
- 创建表单对象
- 安装图标库
- 安装axios
- 📑文章末尾
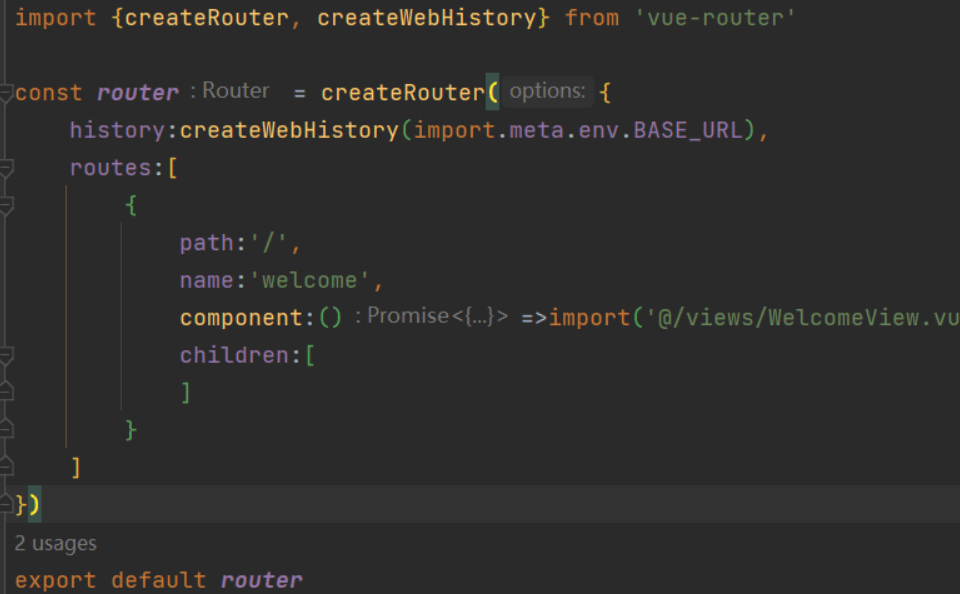
安装vue-router(路由配置)
npm vue-router
在router目录下的index.js下将router暴露出去
export default router
在main.js配置下挂载router
const app = createApp(App)
app.use(router)
app.mount('#app')
App.vue下要写下路由
<div>
<router-view></router-view>
</div>
main.js文件

安装element-ui包管理:
npm install element-plus --save
按需打包
npm install -D unplugin-vue-components unplugin-auto-import
按需引入到vite.config.js中
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({// ...plugins: [// ...AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],
})
margin的用法
-
margin后面四个参数按顺序包含margin-top,margin-right,margin-bottom,margin-left,它们是透明不可见的。
-
vue中script中的setup参数解释:setup是vue3新增加的组件,vue3采用组合式API,为了方便使用组合式API,我们需要一个入口,在vue3组件中,称为setup。
创建表单对象
注意引入reactive对象
import {reactive} from "vue";
const form = reactive({username:'',password:'',remember:false
})
表单的使用,插入图标
<el-form v-model="form"><el-form-item><el-input v-model="form.username" maxlength="10" type="text" placeholder="用户名/邮箱"><template #prefix><el-icon><el-icon><User /></el-icon></el-icon></template></el-input></el-form-item></el-form>
安装图标库
npm install @element-plus/icons-vue
安装axios
npm install axios
可以在package-lock里面查看axios是否安装好
📑文章末尾




![CVE-2023-25573:MeterSphere 任意文件下载漏洞复现[附POC]](http://pic.xiahunao.cn/CVE-2023-25573:MeterSphere 任意文件下载漏洞复现[附POC])








《Linux操作系统原理分析之存储管理(3)》(16))



)

)
