前言
人工智能(AI)是当今科技领域的热门话题,尤其是自然语言处理(NLP)技术,它可以让机器理解和生成自然语言。随着大型语言模型(LLM)的发展,如 GPT-3、DALL-E 等,我们可以利用这些模型来完成各种有趣和有用的任务,如写诗、画画、编程等。但是,要让这些模型按照我们的意愿工作,并不是一件容易的事情。
当你还在错误使用 AI 工具如 GPT,可能会觉得其作用不过是知识平移总结或简单问答。实际上,当了解正确的用法,你会发现:AI 不是来替代你的,是来帮助你更好工作。如果还用搜索引擎的“关键词匹配”、“关键词命中”思路去思考人工智能的使用,已然有些落后。
本篇通过详细介绍使用腾讯云高性能应用服务 HAI ,部署StableDiffusion和ChatGLM2-6B 模型来帮助我开发【赛博朋克风拼图】游戏,为你分享AI的正确打开方式。 游戏的图片素材基于StableDiffusion画图生成。游戏的开发思路基于 ChatGLM2-6B 生成,部分代码也基于AI生成。降低了学习成本,提高了开发效率,1个小时就搞定,先给大家看看效果:




拼图一共分5关,分别是3*3,4*4等,难度逐级增加,所用图片的均是500px*500px大小。接下来我就给大家详细介绍我是如何使用腾讯云高性能应用服务HAI来帮助我开发这个赛博朋克风拼图游戏的。
一、腾讯云高性能应用服务HAI
1、HAI是什么
腾讯云高性能应用服务(Hyper Application Inventor, HAI) , 是一款腾讯云面向Al、科学计算的GPU应用服务产品,是为开发者量身打造的澎湃算力平台。无需复杂配置,便可享受即开即用的GPU云服务体验。

目前正处于新品内测阶段,早用早享受,可以点击 申请资格 审核通过后即可使用。兄弟们审核时间大概1-2个工作日,如果着急的话可以找妹子聊会儿天。
2、为什么选择HAI
目前的AI模型在部署场景上存在环境配置复杂,部署难度大。模型效果调试难,无可视化界面。模型、资源配置流程繁琐,难以快捷保存等痛点,而HAI的一键部署特性可以在短短几分钟内构建AI框架或模型。

新品内侧阶段HAI可以体验的一键部署应用
AI框架:Pytorch2.0.0、Tensorflow2.9.0
AI模型:Stable Diffusion、Llama2 7B、Llama2 13B、ChatGLM2 6B
大幅降低GPU云服务器使用门槛,多角度优化产品使用体验,开箱即用

基于AI应用自动匹配合适的套餐避免不匹配风险,不用了解GPU型号、不需要自己部署驱动和环境依赖、不用自己进行繁琐的资源配置、不用具备一定的运维知识,大大节约了学习和部署的时间,进而达到了降本增效的目的。
二、HAI一键部署StableDiffusion
1、申请高性能应用服务HAI
(1) 点击链接进入 高性能应用服务 HAI 申请体验资格

(2)等待审核通过后,进入 高性能应用服务 HAI

(3) 点击前往体验HAI,登录 高性能应用服务 HAI 控制台

(4)点击 新建 选择 AI模型,参照下图进行配置

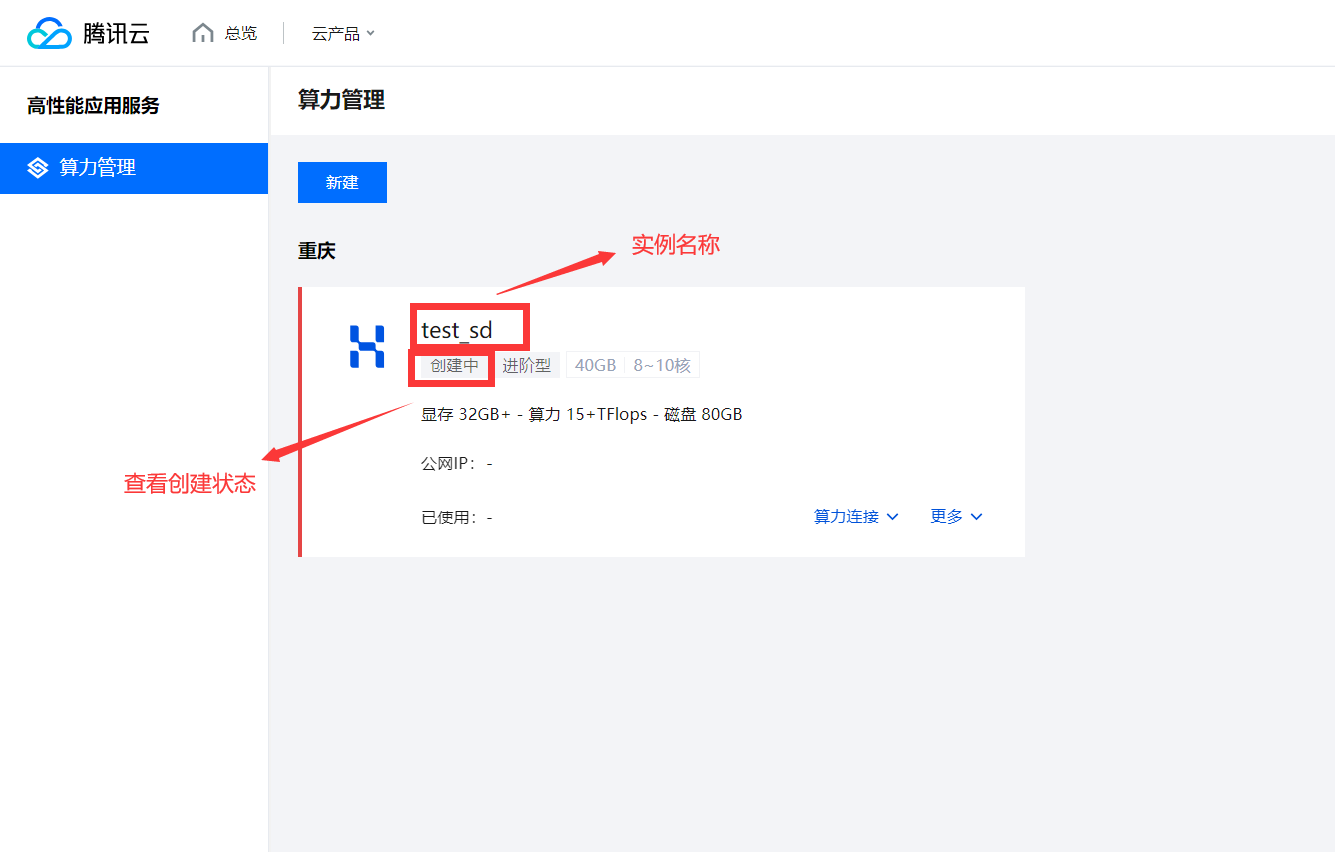
(5) 等待创建完成

(6)创建完成,查看相关状态

(7) 查看详细的配置信息

2、StableDiffusion模型搭建
(1)进入 StableDiffusionWebUI ,以下可选择两种方式进入

或者从服务器详情页进入

(2)StableDiffusionWebUI操作界面简介

StableDiffusion就部署完成了(默认界面是英文版的,兄弟们有需要可以下载汉化插件,把界面汉化一下),接下来就可以在StableDiffusionWebUI界面来生成游戏开发所需要的素材了
3、使用SD设计游戏素材
赛博朋克风拼图一共就设计了5个关卡,所以需要借助HAI一键部署的StableDiffusion来生成5张自己喜欢的赛博朋克风图片素材。
StableDiffusion简称SD,是目前比较火的一个AI人工智能绘制工具。SD拥有开源绘图AI算法模型,结合多种插件,配合海量的开源模型库,可根据喂图和文字指令,精准实现可商用的AI绘图效果。
注意:提示词(Prompt)越多,AI 绘图结果会更加精准。另外,目前中文提示词的效果不好,还得使用英文提示词。

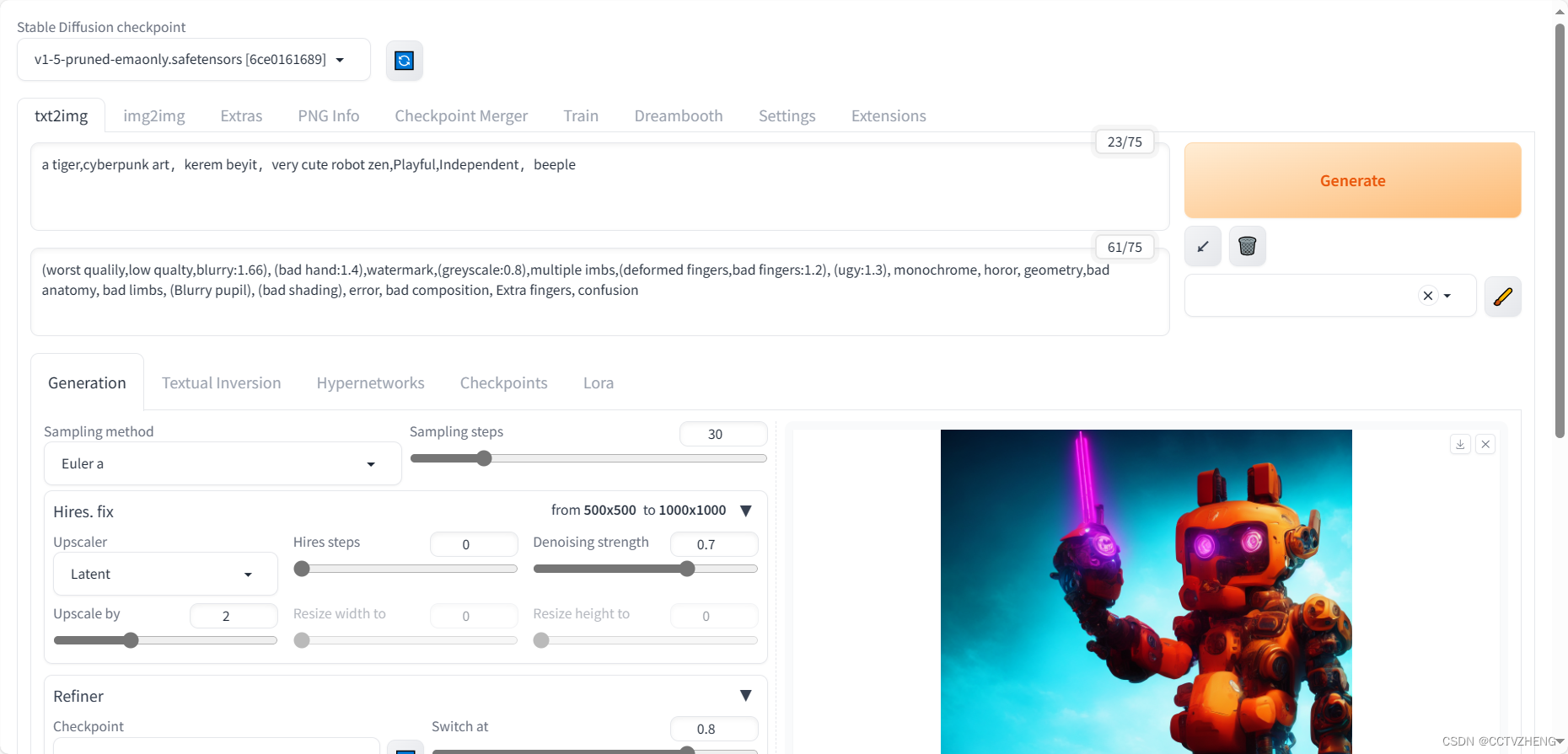
这是我使用SD的参数配置,我个人还是比较满意这个出图效果的,要是一次生成不满意的可以多生成几张,直到满意为止。我发现腾讯的HAI服务器的性能好就算了,可视化数据真的爱了。

10秒左右一张图,一共出了20多张图我就挑选了自己最喜欢的5张,如下:

三、HAI一键部署ChatGLM2-6B
1、新建AI模型
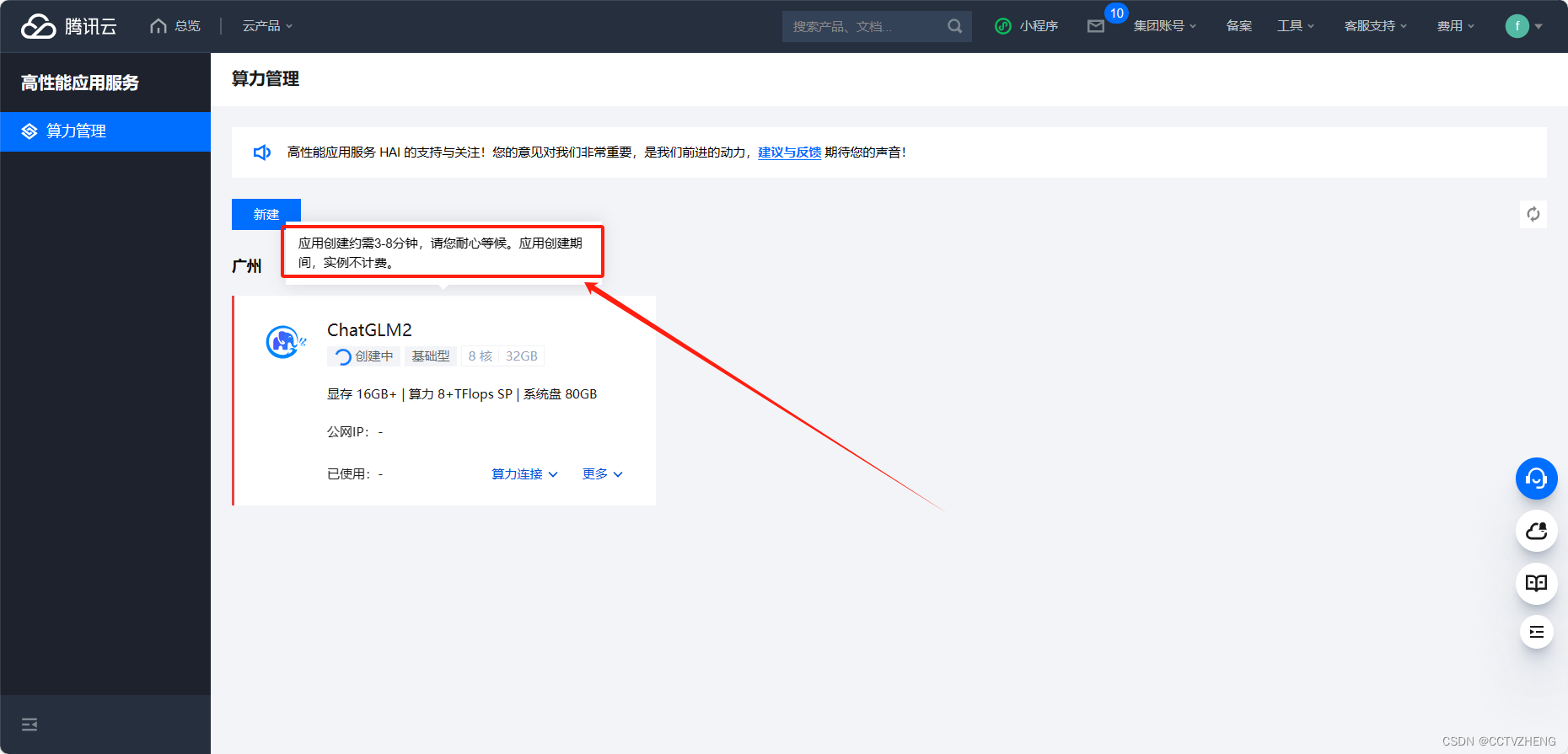
进入HAI 控制台,点击新建,选择AI模型ChatGLM2-6B,地域可以随意选择一个,然后算力方案选择进阶型的算力方案,如果显示售罄的话也可以购买基础型的算力方案(0.88元/小时)。

需要注意的是如果使用的是进阶型的算力方案的话按照我的步骤不会报错,但是如果使用的是基础型的算力方案就会报torch.cuda.OutOfMemoryError,请您在开始实验前输入以下关闭 webui 功能的命令,提高服务器的性能,以便后续实验能快速正常进行:
sudo fuser -k 6889/tcp #执行这条命令将关闭 HAI提供的 chatglm2_gradio webui功能这个错误其实就是GPU内存不足,最简单的解决办法就是使用更大的GPU或者释放不必要的GPU内存。
等待3-8分钟创建完成后

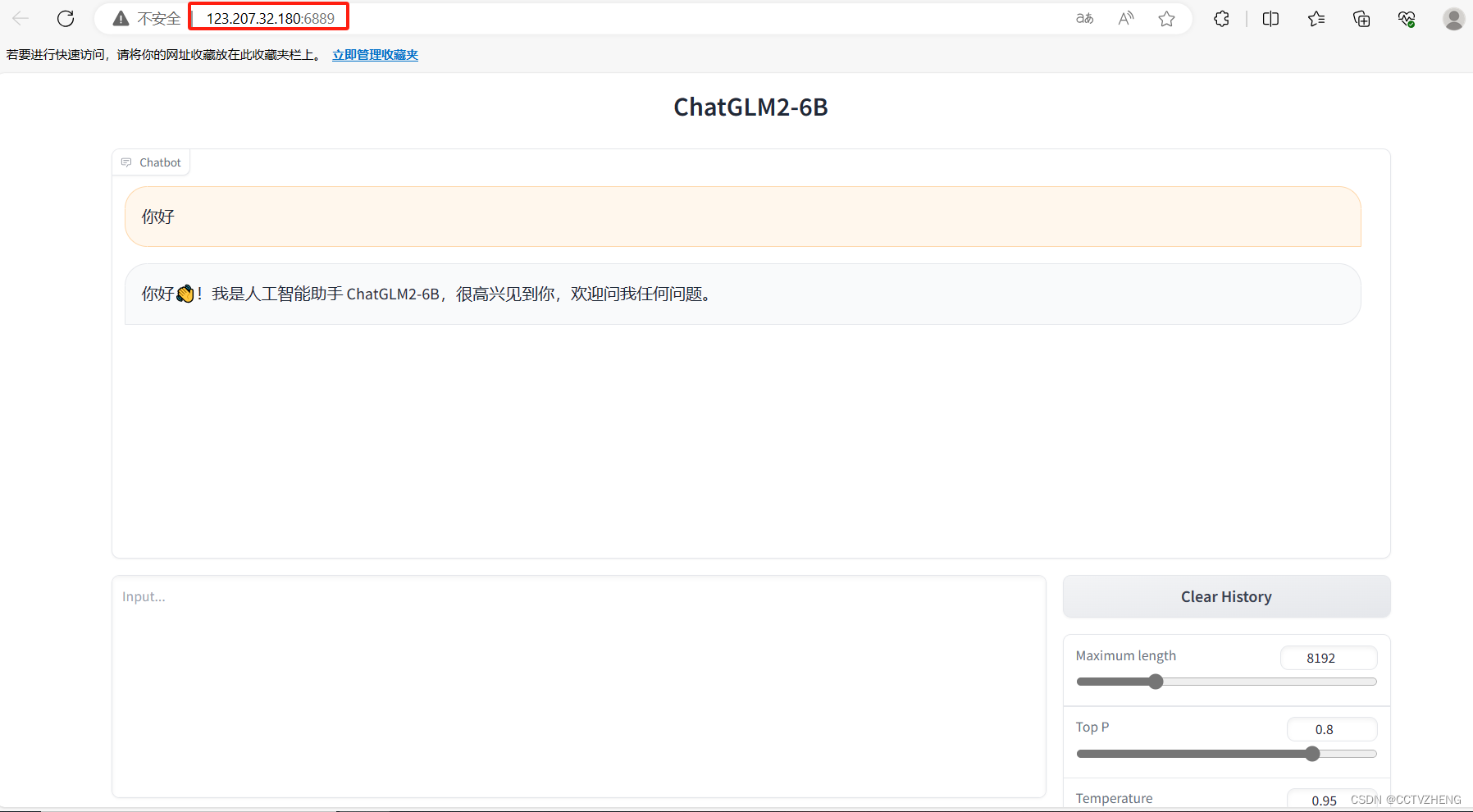
点击算力连接,选择Gradio进入webui页面

基于腾讯云HAI一键部署ChatGLM2-6B成功之后可以和自己的GPT打个招呼,效果如下

接下来就是让GPT给兄弟们排忧解难了,帮助大家更快更清晰,更省时省力去开发拼图游戏。
2、技术知识总结
大家想开发一个项目,前期如果没有清晰的技术知识储备是无从下手的。现在的手册非常丰富。需要接触的信息太多、排版五花八门,看起来云里雾里。这时候就可以借助 GPT 的总结能力,例如我想学习一下vue自定义组件的相关知识,让它帮我总结。

可以看到,它很好地总结了vue自定义组件的相关知识,并且对每一个关键点进行了概括。用最少的语言让你能够搞懂你想要的知识点。是不是再也不用浪费时间去找网上那些杂七杂八还不靠谱的文档了?
3、需求拆解
那么在工作当中,AI 如何帮助我们提效?我们从需求端获取一个需求以后,很多情况下我们的任务并不能够非常准确的估计时,原因就是我们并没有将任务拆分清楚,所以并不能够对每一项任务进行估计,导致风险的发生。
这时候可以简要描述一下我们这次的需求点,让 GPT 帮我们进行任务拆解。我这个赛博朋克风拼图游戏仅供参考,给大家说这个的目的主要还是希望大家可以正确使用AI。

可以看到任务整体被拆成了一个个细小的任务。它可以很快的让我们将任务转换为 task,或者是需求跟踪单。这既方便和产品经理进行沟通,也便于我们自身排期。如果仍有疑问,可以继续询问拆解。
四、游戏代码开发
1、云端IDE
Cloud Studio(云端 IDE)
腾讯云云端开发环境 Cloud Studio 是基于浏览器的集成式开发环境(Integrated Development Environment,IDE),为开发者提供了一个稳定的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能使用。其功能包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。

全功能
无需下载安装,随时随地开发编码,拥有媲美本地 IDE 的流畅编码体验。
多环境
内置 Node.js、Java、Python 等常见环境,也可以连接到云服务器进行资源管理。
在线预览
在线预览快速生成预览链接,方便分享他人展示项目或在线调试。
兼容 VS Code 插件
默认的配置无法满足需求,可以在线安装 VS Code 插件来增强使用体验。
持久化和快速加载
随开随写,随时保存,再也无需担心断电未保存,不浪费您的每一份灵感。
2、一键部署开发环境
直接在腾讯云的搜索栏里面搜索Cloud Studio 选择云端IDE之后点击立即使用即可

先选择空间模板之后点击框架模板,然后选择vue.js即可一键部署

3、项目代码开发
(1)将SD生成图片素材集成到项目的资源目录

(2)根据GPT拆解的任务去开发项目
核心源码
模板部分(template),主要是元素的布局,本例采用v-for动态加载,如下所示:
<template><div class="puzzle" :style="{width:width+'px',height:height+'px'}"><divv-for="(item,index) in blockPoints":key="item.id":style="{width:blockWidth+'px',height:blockHeight+'px',left:item.x+'px',top:item.y+'px',backgroundImage:`url(${img})`,backgroundPosition:`-${correctPoints[index].x}px -${correctPoints[index].y}px`,opacity: index===blockPoints.length-1 && 0 }"v-on:click="handleClick"class="puzzle__block":ref="index===blockPoints.length-1?'empty':'block'":data-correctX="correctPoints[index].x":data-correctY="correctPoints[index].y"></div></div>
</template>脚本部分(Script),主要用于逻辑的校验和判断,如下所示:
<script>
export default {props: {img: {// 图片路径type: String,required: true,},width: {// 图片总宽度type: Number,default: 500,},height: {// 图片总高度type: Number,default: 500,},row: {// 行数type: Number,default: 3,},col: {// 列数type: Number,default: 3,},},data() {return {status: {type: String,default: "进行中......",},};},methods: {handleClick(e) {const blockDom = e.target;const empthDom = this.$refs.empty[0];const { left, top } = blockDom.style;if (!this.isAdjacent(blockDom, empthDom)) {return;}//交换元素blockDom.style.left = empthDom.style.left;blockDom.style.top = empthDom.style.top;empthDom.style.left = left;empthDom.style.top = top;const winFlag = this.winCheck();if (winFlag) {// console.log('success');this.winGame(empthDom);}},isAdjacent(blockDom, empthDom) {// 判断是否相邻const { left: blockLeft, top: blockTop, width, height } = blockDom.style;const { left: emptyLeft, top: emptyTop } = empthDom.style;const xDis = Math.floor(Math.abs(parseFloat(blockLeft) - parseFloat(emptyLeft)));const yDis = Math.floor(Math.abs(parseFloat(blockTop) - parseFloat(emptyTop)));const flag =(blockLeft === emptyLeft && yDis === parseInt(height)) ||(blockTop === emptyTop && xDis === parseInt(width));console.log(flag);return flag;},winCheck() {// 判断是否完成const blockDomArr = this.$refs.block;return blockDomArr.every((dom) => {const { left: domLeft, top: domTop } = dom.style;const { correctx: correctX, correcty: correctY } = dom.dataset;const flag =parseInt(domLeft) === parseInt(correctX) &&parseInt(domTop) === parseInt(correctY);return flag;});// console.log(blockDomArr.length);},winGame(empthDom) {//通关setTimeout(() => {this.status = "胜利";alert("恭喜通关");empthDom.style.opacity = 1;this.$emit("getStatus");setTimeout(() => {this.goToNextLevel();}, 300);}, 300);},goToNextLevel() {const answerFlag = window.confirm("现在进行下一关么?");if (answerFlag) {this.status = "进行中......";this.$emit("next");}},},computed: {blockWidth() {return this.width / this.col;},blockHeight() {return this.height / this.row;},correctPoints() {const { row, col, blockWidth, blockHeight } = this;const arr = [];for (let i = 0; i < row; i++) {for (let j = 0; j < col; j++) {arr.push({x: j * blockWidth,y: i * blockHeight,id: new Date().getTime() + Math.random() * 100,});}}return arr;},blockPoints() {const points = this.correctPoints;const length = points.length; //数组的长度const lastEle = points[length - 1]; //最后一个元素const newArr = [...points];newArr.length = length - 1;//打乱顺序newArr.sort(() => Math.random() - 0.5);newArr.push(lastEle);return newArr;},},
};
</script>样式部分(Style),主要用于外观样式的设置,如下所示:
<style>
.puzzle {box-sizing: content-box;border: 2px solid #cccccc;position: relative;
}
.puzzle__block {border: 1px solid #ffffff;box-sizing: border-box;/* background-color: rebeccapurple; */position: absolute;transition: all 0.3s;
}
</style>组件的调用,如下所示:
<template><div><h3>[拼图游戏]当前是第{{level+1}}关,当前状态[{{status}}]</h3><puzzle ref="dpuzzle" @getStatus="getStatus" @next="handleNext" v-bind="puzzleConfig[level]" /></div>
</template>注意事项:
如果获取组件内部的元素的值,在组件调用时采用ref属性,然后获取组件内的data属性值。
组件内如果调用父组件的方法,本文采用触发注册事件的方式this.$emit("next")
(3)开发完成后查看最终实现效果

使用腾讯云高性能应用服务HAI快速开发的一款"赛博朋克风拼图"游戏,已经全部完成,大家如果需要完整的源代码参考学习可以找我。
五、常见问题
1、HAI服务器计费问题,销毁之后扣款会延后扣,就导致我明明都销毁了后续才慢慢计费。
希望后续可以在我销毁后就立马结算。
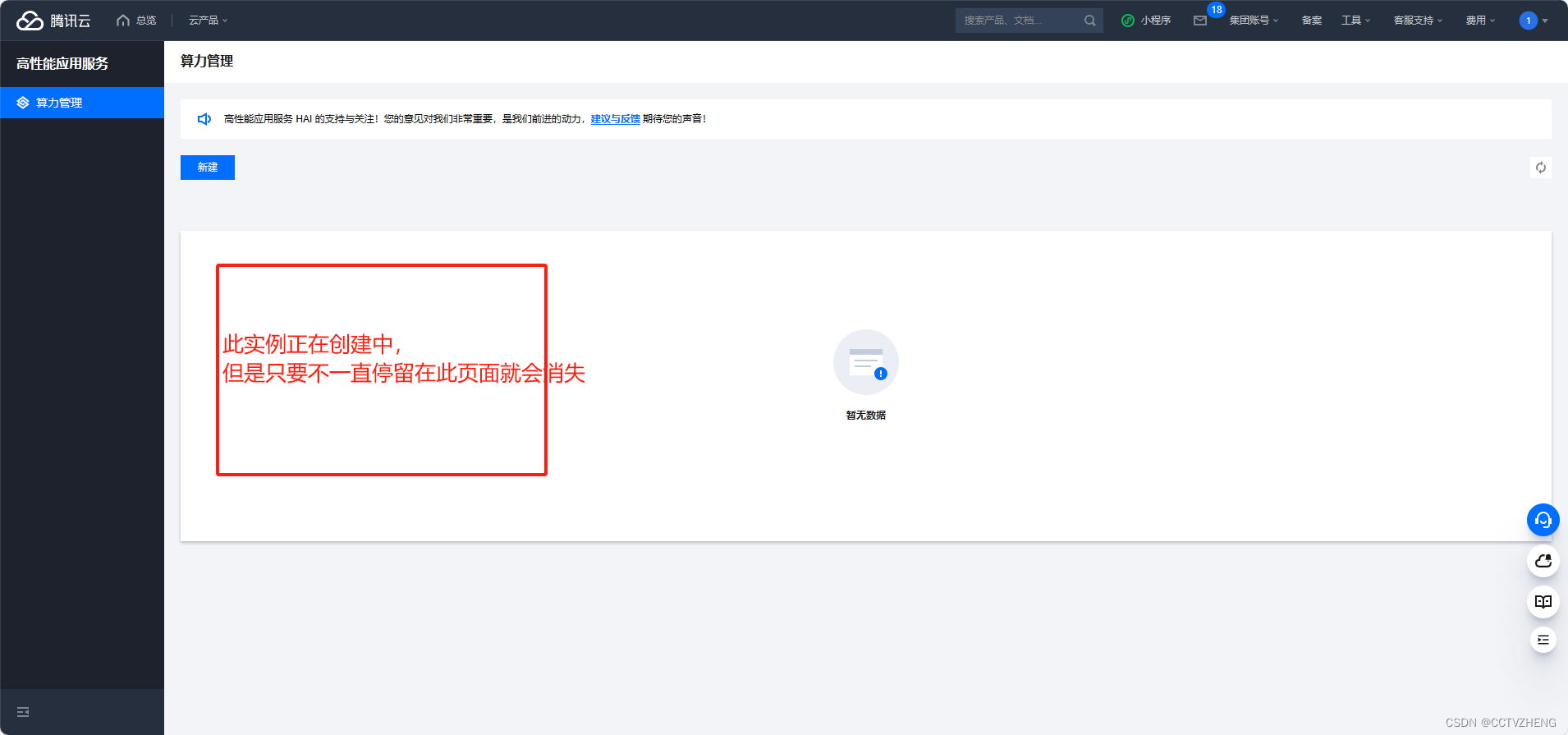
2、新建服务器时如果切换页面了,返回来之后实例就消失了得重新创建实例。

六、总结
几乎对于所有入门计算机课程的人来说, “hello world” 就是大家最开始使用计算机语言与机器沟通的第一句话,不过随着 AI 的发展和普及,大家都可以直接用最简单最自然的话语让 AI 告诉你怎么让机器来执行和输出 “hello world” 。
所以我开发这款赛博朋克风拼图游戏是希望帮助大家更好地欣赏赛博朋克风,体验未来的反乌托邦精神。最主要的目的还是希望大家可以做到与时俱进,快速融入人工智能时代。在使用HAI的过程中,我感受到了它作为一款面向AI和科学计算的GPU应用服务产品所带来的种种优势。
首先,HAI可以根据应用匹配推选GPU算力资源,实现最高性价比。这使得我们在进行AI模型训练和复杂科学计算时,可以更加灵活地选择适合的计算资源,不仅可以提高计算效率,还可以大大节约成本。
其次,HAI提供了一键部署功能,可以在分钟级自动构建LLM、AI作画等应用环境。更为重要的是,它还提供了多种预装模型环境,包括热门模型StableDiffusion和ChatGLM2等,这大大减少了我们进行应用构建和调试的时间和精力,让开发者可以更加专注于模型的设计和优化。此外,HAI提供了友好的图形界面,也就是可视化界面,使得AI调试更为简单和直观。这使得我们可以更加直观地观察模型的输出和优化结果,快速检测和解决问题,提高工作效率,减少出错概率。
总而言之,感谢腾讯云HAl为我们进行AI模型训练和复杂科学计算提供了极大的便利和支持,使得我们可以更加专注于创新和研究,快速迭代和优化模型,实现更好的效果。后续希望大家和我一起探索腾讯云HAl更多的功能。







:PIL——自定义图像数据增强操作(随机遮挡、擦除、线性混合))



)







