场景:el-button是绝对定位,希望它能根据query组件(公共组件)定位,query组件是相对定位。
<query :queryArr="queryParams" class="query"><div class="btn"><el-button class="btn-blue" v-preventReClick @click="conditionQueryWrap">查询</el-button></div></query>但是这么写,页面上的button消失了
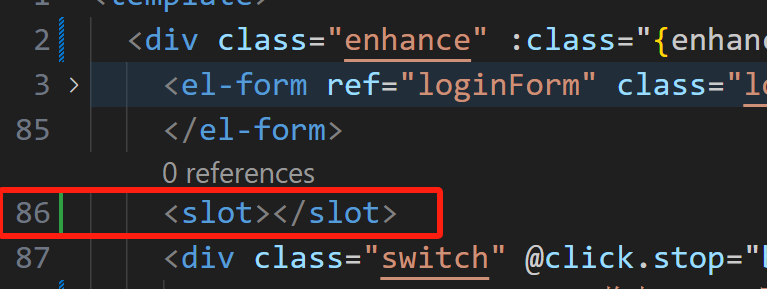
解决方法:在query组件里加个插槽







)






)
 ← DFS)




