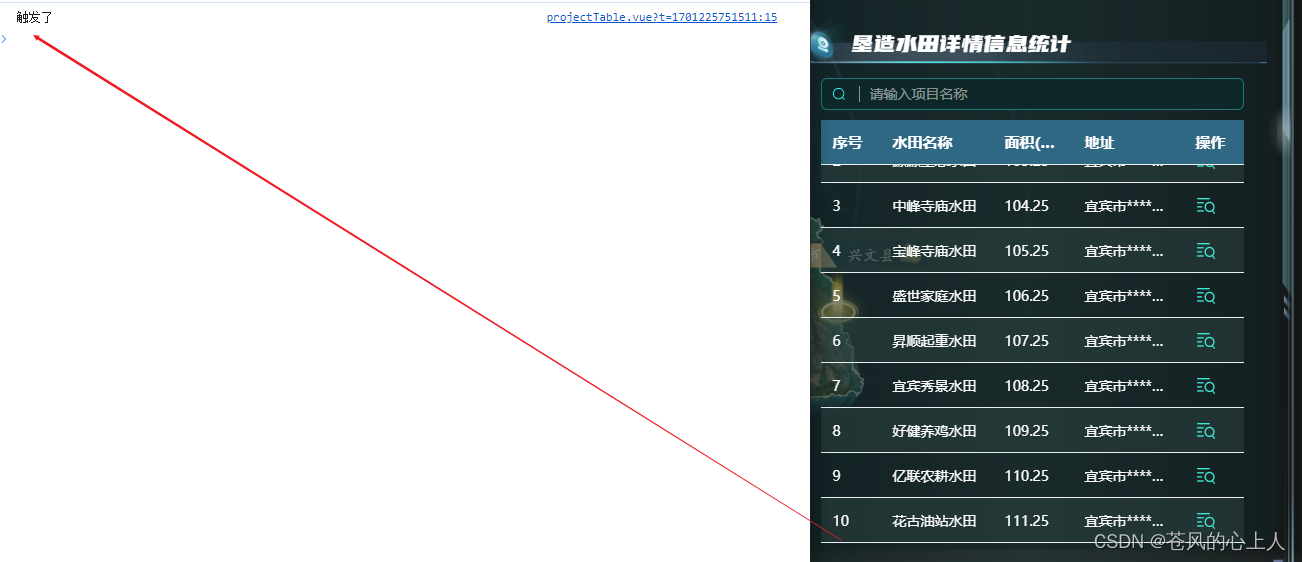
效果图

使用插件el-table-infinite-scroll
npm install --save el-table-infinite-scroll
局部导入

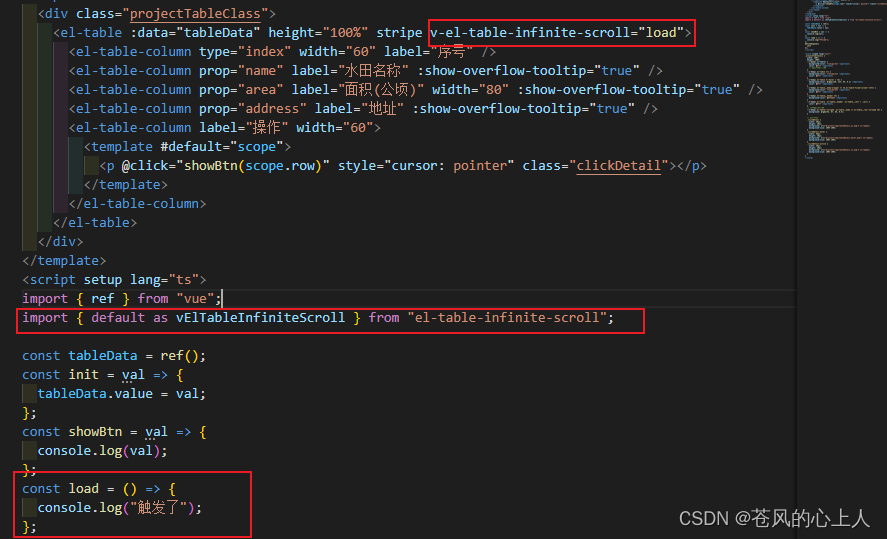
<template><div class="projectTableClass"><el-table v-el-table-infinite-scroll="load"></el-table></div>
</template>
<script setup lang="ts">
import { default as vElTableInfiniteScroll } from "el-table-infinite-scroll";
const load = () => {console.log("触发了");
};

![(1/2)敏捷实践指南 Agile Practice Guide ([美] Project Management institute 著)](http://pic.xiahunao.cn/(1/2)敏捷实践指南 Agile Practice Guide ([美] Project Management institute 著))

)







![[论文阅读]CT3D——逐通道transformer改进3D目标检测](http://pic.xiahunao.cn/[论文阅读]CT3D——逐通道transformer改进3D目标检测)







