【知识要点】
- 后端开发调试工具
前后端分离已经成为互联网类软件开发主流模式,没有前端操作的支持,如何调试后端程序的就是开发人员必须解决的问题。如:get类请求可以直接使用浏览器就能模拟测试,但是post、put等类型的请求,则需要专门工具进行辅助测试。在实际开发中这种类型的辅助测试工具很多,如:idea集成的HTTP client、postman、Apifox等,其中Apifox是国内推出的一款调试工具,目前无论前端开发还是后端开发必须掌握的一中工具 - Apifox简介
Apifox是广州睿狐科技有限公司主持开发的接口管理工具,主要服务有API 文档,API 调试、API 数据 Mock、API 自动化测试。它是一站式接口协作平台,能够通过一套系统、一份数据,解决多个系统之间的数据同步问题。在调试方面,Apifox不仅全面兼容Postman功能和脚本语法,而且后端人员可以使用接口用例调试开发中接口,只要所有接口用例调试通过,接口就开发完成了,当已开发的接口有变化,调试的时就系统自动更新了文档,零成本的保障了接口维护的及时性。
【实验目的】
- 掌握Apifox工具的安装配置
- 掌握使用Apifox进行后端服务的调试
【实验内容】
- Apifox安装
- 使用apifox调试学生信息的查询和新增
- 使用Apifox IDEA插件快速生成接口文档
【实验步骤】
1. Apifox安装与使用
1)进入apifox官方主页,下载apifox,下载安装包解压安装即可使用。
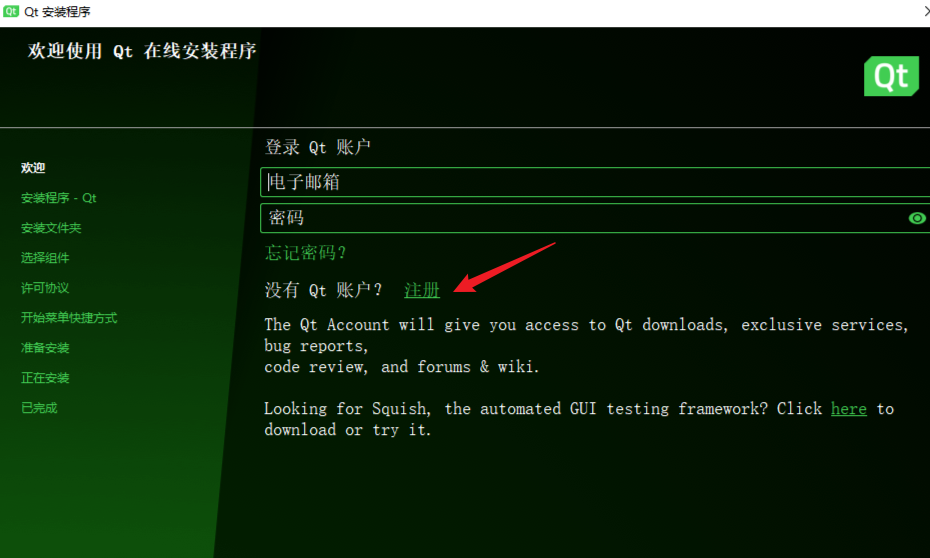
2) 安装完成后,启动软件,登录后进入系统。如果首次使用该软件,需要注册账户,注册完成后登录进入系统,界面如下图所示。

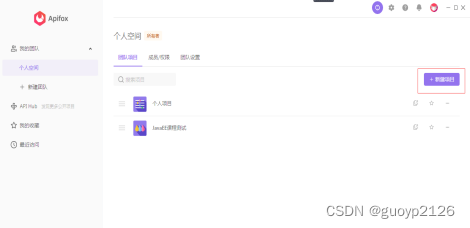
3) 登录与注册。登录之后就会有一个个人项目,里面有一个项目案例给你简单介绍这个地方的使用,会让使用者进行一个简单的了解。
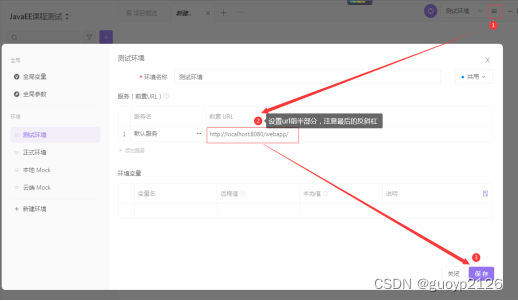
4)测试环境设置。进入到创建的项目,便可以设置测试环境,如下图所示

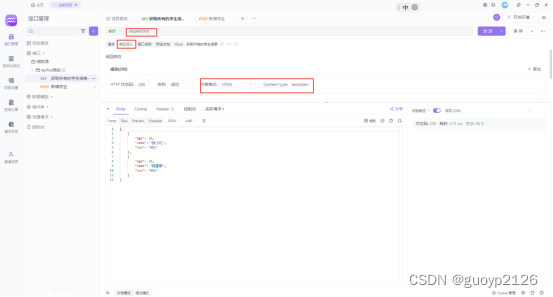
5) 编写要测试的接口,添加接口过程如下图所示。测试接口编写完成后,在开发环境中启动应用,便可以开始调试。
2. 创建SpringMVC工程
1) 创建SpringMVC工程demo1
2) 项目中需要将Java对象字符换转Json字符串,需要添加fastjson坐标,如下所示
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.72</version>
</dependency>
3)项目中使用到HttpServletResponse,需要添加javax.servlet-api的坐标,如下所示
<dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> <scope>compile</scope>
</dependency>
3. 示例代码编写
1) 在com.bjwl.vo包中添加学生实体类(StudentVO),代码如下所示
public class StudentVO { private String sno; private String name; private Integer age; //省略getter、setter方法
}
2)在com.bjwl.controller包中添加学生实体类(StudentController),代码如下所示
@Controller
@RequestMapping(value = "student")
public class StudentController { private List<StudentVO> getStudents() { List<StudentVO> students = new ArrayList<>(); StudentVO student1 = new StudentVO(); student1.setSno("001"); student1.setName("张小凡"); student1.setAge(18); students.add(student1); StudentVO student2 = new StudentVO(); student2.setSno("002"); student2.setName("陆雪琪"); student2.setAge(18); students.add(student2); return students; } @RequestMapping("list") public void getAllStudent(HttpServletResponse response) throws IOException { List<StudentVO> students = getStudents(); response.setContentType("text/html;charset=utf-8"); response.getWriter().write(JSON.toJSONString(students)); } @RequestMapping("add") public void InsertStudent(HttpServletRequest request, HttpServletResponse response) throws IOException { List<StudentVO> students = getStudents(); //处理请求中文乱码问题 request.setCharacterEncoding("UTF-8"); StudentVO student = new StudentVO(); student.setSno(request.getParameter("sno")); student.setName(request.getParameter("name")); student.setAge(Integer.parseInt(request.getParameter("age").toString())); students.add(student); //处理响应中文乱码问题 response.setContentType("text/html;charset=utf-8"); response.getWriter().write(JSON.toJSONString(students)); }
}
程序调试
- 如果需要调试,设置断点,启动运行程序。
- 测试获取学生信息接口。打开apifox,添加学生信息获取接口student/list。设置请求参数,因为本次请求不携带参数,则无需设置参数;设置响应参数,由于代码中将ContentType设置为“text/html;charset=utf-8”,对应的响应参数为html。保存后运行,运行结果如下图所示

3)调试新增学生接口,打开apifox,添加新增学生信息获取接口student/add,请求方法的类型为post方法,设置请求参数,Content-Type类型为application/x-www-form-urlencoded,请求参数为学生的属性信息;同样响应报文的参数必须设置为“text/html;charset=utf-8”,保存后运行结果如下图所示

4. 自动化接口文档生成工具—Apifox IDEA插件的使用
- 打开IDEA > File > Settings> Plugins,搜索并安装Apifox Helper,也可以离线下载包文件在此安装。
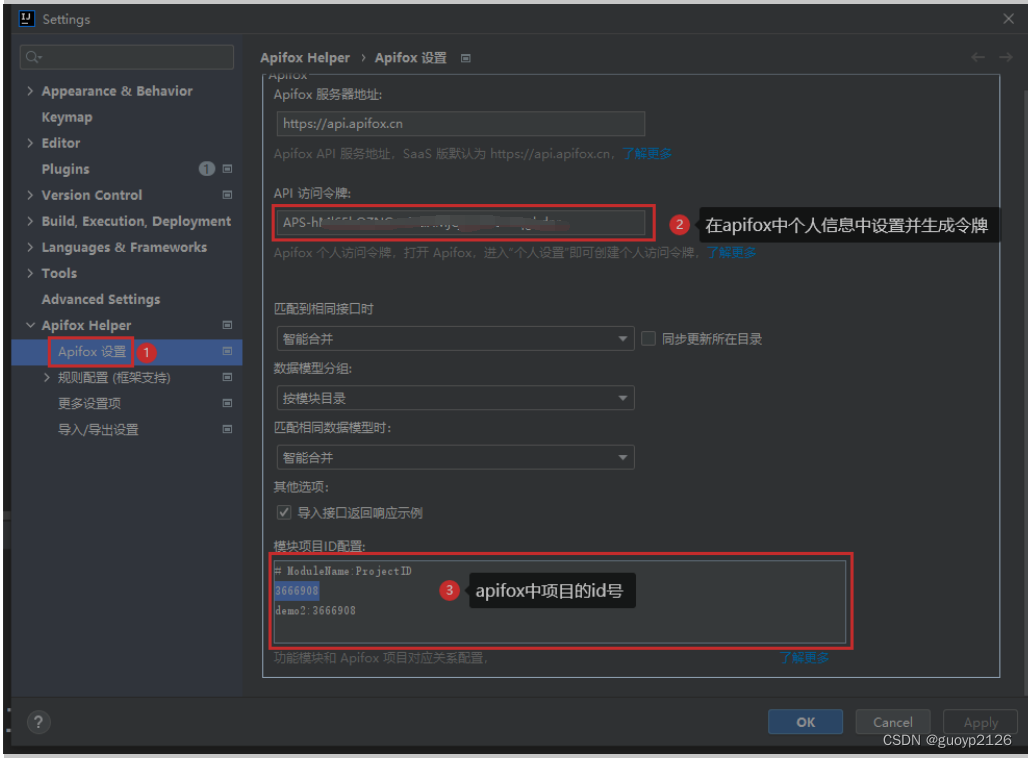
- 安装完成后,重启Idea系统。启动后进入设置界面Settings > ApifoxHelper,进行相关设置页面,如下图所示。

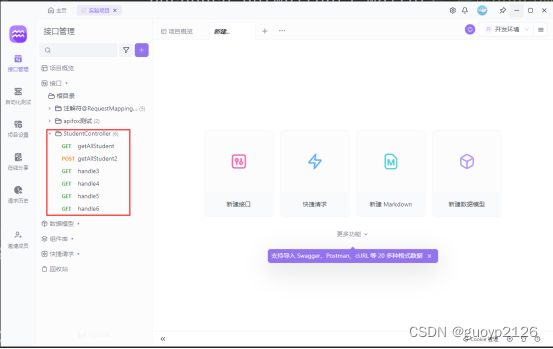
3) 同步模块内所有接口。在模块目录上的右键菜单中选择 Upload to Apifox,将模块中的接口导出到Apifox中,导入结果如下图所示