1.创建项目
cnpm create vite
2.安装依赖
npm i cesium vite-plugin-cesium vite -D
3.在vite.config.js里进行配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium';
export default defineConfig({plugins: [vue(), cesium()]
});
4.组件内使用
<template><div id="cesiumContainer" style="width: 1000px"></div>
</template><script setup>
import * as Cesium from "cesium";
import { ref, reactive, onMounted, computed, watch } from "vue";const person = reactive({});
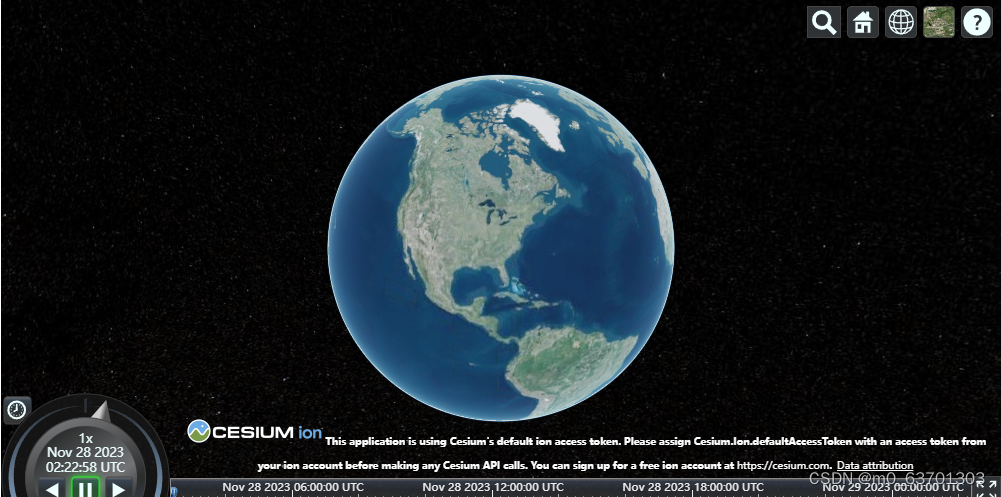
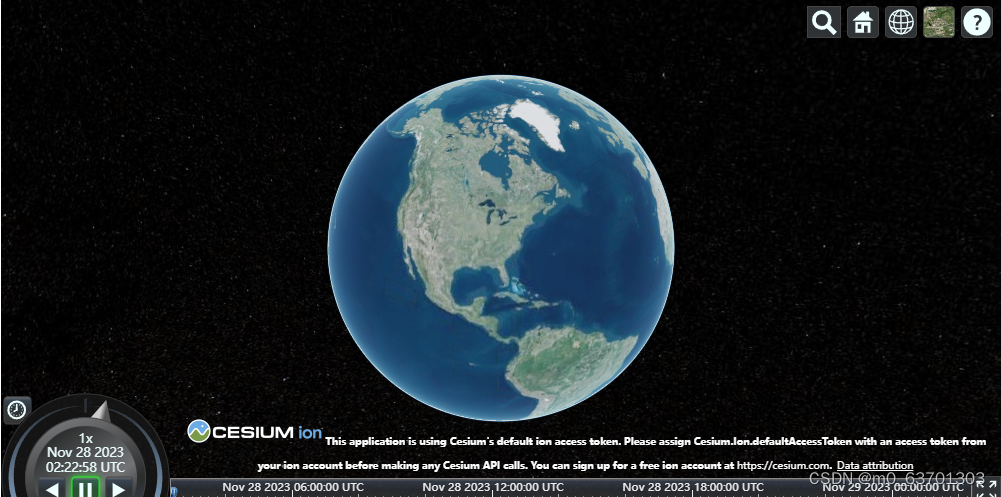
onMounted(() => {console.log(Cesium);const viewer = new Cesium.Viewer("cesiumContainer", {infoBox: false,});
});
</script>
<style scoped >
</style>


 - Nco3 服务器端编程)









)





![[密码学]DES](http://pic.xiahunao.cn/[密码学]DES)


)