- 下载nginx
yum install nginx - 查看nginx是否安装成功。
nginx -v - nginx的配置文件的目录和资源的目录。
- 先到nginx.conf的目录下,在 /etc/nginx/nginx.conf,编辑它。
vi /etc/nginx/nginx.conf - 可以看到默认的html的目录。在 /usr/share/nginx/html 下面。

- 使用命令编辑html。
vi /usr/share/nginx/html/index.html - 按住 i 进入编辑模式。

- 按住 :wq 进行编辑保存;按住 :q 进行退出;按住 :q! 进行强制退出,不保存和退出。
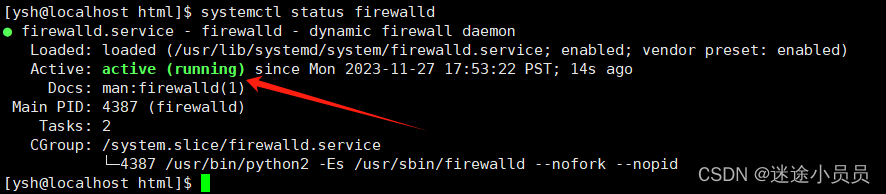
- 查看防火墙的状态,可以看到防火墙是启动的状态。
systemctl status firewalld
- 切换到root用户。
su root
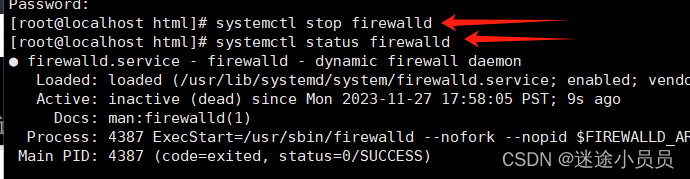
- 关闭防火墙,并查看防火墙的状态,可以看到 inactive 的状态已经是关闭状态。
systemctl stop firewalldsystemctl status firewalld
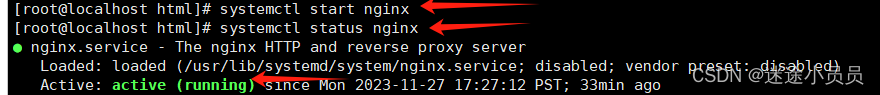
- 启动nginx,并查看nginx的启动状态。
systemctl start nginx
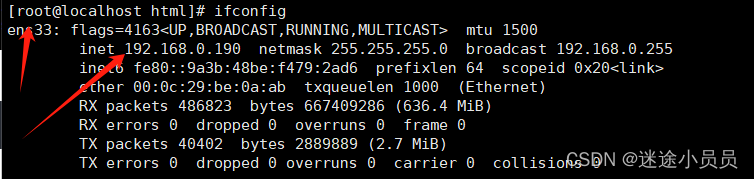
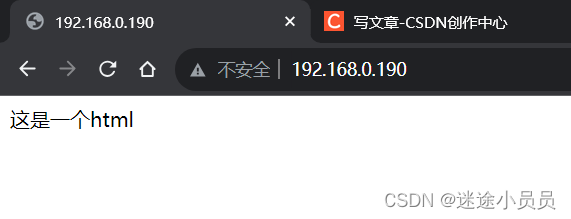
- 查看本地ip。可以看到我的linux的ip是 192.168.0.190。
ifconfig
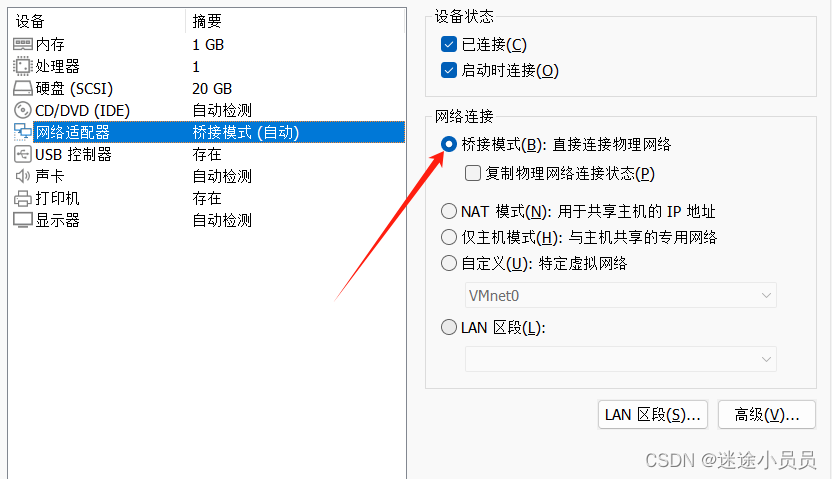
- 记得设置你的网络模式为桥接模式。默认应该是 net 模式。

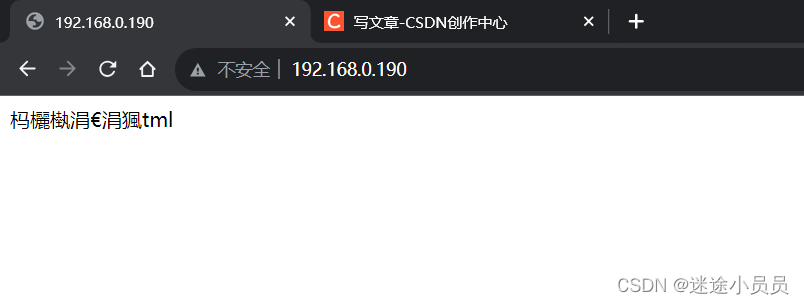
- 在window用ip地址进行访问。

- 访问通了,但是乱码了,访问 nginx的配置文件。
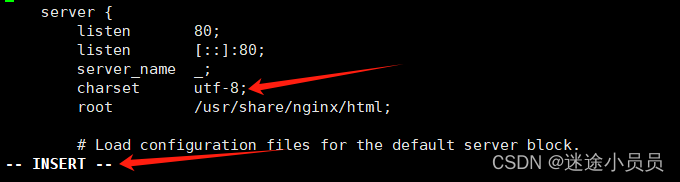
vi /etc/nginx/nginx.conf - 加入utf-8的编码配置。
charset utf-8;
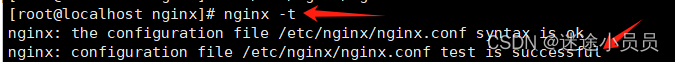
- 使用nignx -t测试配置是否正确。

- 重启nginx。重新访问项目,可以看到,正常了。
systemctl reload nginx
- 先到nginx.conf的目录下,在 /etc/nginx/nginx.conf,编辑它。
在虚拟机搭建nignx,和使用本地访问nginx的情况
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/182468.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
给 Redis 设置密码
给 Redis 设置密码
Redis 设置密码需要在 Redis 配置文件中进行,具体如下:
打开 redis.conf 文件。若Redis是通过源码安装的,则该文件默认位于 /usr/local/redis/redis.conf。
使用文本编辑器(如vim)打开 redis.con…
网络安全 | 使用人工智能阻止网络攻击
全球范围内分布式拒绝服务 (DDoS) 网络攻击急剧增加,这种数字攻击可以通过大量的互联网流量压垮目标服务器,从而使网站瘫痪。这种攻击每年都会发生数百万起,而且数量和规模都在不断增加。大约三分之一的网站宕机是由于 DDoS 攻击所致。
计算…
Day60.算法训练
912. 排序数组 归并排序
class Solution {public int[] sortArray(int[] nums) {int lo 0;int hi nums.length - 1;int[] assist new int[nums.length];sortArray(nums, assist, lo, hi);return nums;}private void sortArray(int[] nums, int[] assist, int lo, int hi) …
MySQL--主从复制
主从复制
主从复制是指将主数据库的DDL和DML操作通过二进制日志传到从库服务器中,然后在从库上对这些日志重新执行(也叫重做),从而使得从库和主库的数据保持同步。 MySQL支持一台主库同时向多台从库进行复制,从库同时…
properties转yml
目前搜索到的大部分代码都存在以下问题:
复杂结构解析丢失解析后顺序错乱
所以自己写了一个,经过不充分测试,基本满足使用。可以直接在线使用 在线地址 除了yml和properties互转之外,还可以生成代码、sql转json等,可…
Windows关闭端口服务命令
winR 打开命令运行
cmd
命令netstat -o -n -a | findstr :9993 显示所有的端口占用情况
-a 显示所有连接和监听端口
-n 以数字形式显示地址和端口号。 此选项一般与 -a选项组合使用
-o 显示与每个连接相关的所属进程 ID
终止 PID taskkill /F /PID 3652
[个人笔记] vCenter6.7使用自建SSL证书
SSL - 运维篇 第三章 vCenter6.7使用自建SSL证书 SSL - 运维篇系列文章回顾vCenter6.7使用自建SSL证书vCenter 6.7 上传文件到ShellvCenter 6.7 Shell 替换SSL证书全流程测试&验证 参考链接 系列文章回顾
第二章 FortiGate防火墙使用自建SSL证书 vCenter6.7使用自建SSL证书…
人工智能对现代生活的影响
人工智能对现代生活的影响 本文旨在探讨人工智能(AI)对现代生活的巨大影响。通过分析AI在各个领域的应用,包括智能手机、智能家居和预测未来等方面,我们可以看到AI如何成为我们生活中的得力助手,提供便捷和智能的解决方…
将原生Spring项目中某些配置文件中的易变内容参数化
😉😉 学习交流群: ✅✅1:这是孙哥suns给大家的福利! ✨✨2:我们免费分享Netty、Dubbo、k8s、Mybatis、Spring...应用和源码级别的视频资料 🥭🥭3:QQ群:583783…
不小心删除了短信,如何在 Android 上恢复已删除的短信
不小心删除了文字消息在 Android 手机上使用可能会是一种令人痛苦的体验。这些消息可能包含有价值的信息、珍贵的回忆或重要的细节。幸运的是,您可以探索多种方法来恢复这些丢失的消息。在本文中,我们将深入研究可用于检索已删除短信的选项,并…
入门指南:Vue的安装配置和开发环境设置
背景:
这里想讲一讲为什么使用框架,而不使用原生的HTML、CSS、JavaScript写。原生开发虽然灵活,但在大型项目中可能导致代码重复、维护困难等问题,不符合软件工程的"高内聚低耦合"原则。例如,如果每个页…
Linux常用命令----cp 命令
文章目录 1. 基本用法2. 保留文件属性3. 递归复制4. 仅复制更新的文件5. 交互式复制6. 创建符号链接而非复制7. 复制并备份目标文件8. 指定备份后缀9. 详细输出总结 Linux操作系统中,cp 命令是一个非常基础且强大的工具,用于复制文件或目录。本文将详细介…
数据库管理-第118期 记一次开启附加日志导致的性能问题(202301129)
数据库管理-第118期 记一次开启附加日志导致的性能问题(202301129)
本周二凌晨,为了配合某国产数据库从Oracle数据库能够实时同步数据,在X9M那套一体机上做了开启附加日志的操作,也正是因为这个操作带来了一些小问题。…
Vue学习笔记-Vuex中getters的使用
概念
当Vuex中state里的数据需要加工后再使用,并且希望复用时,可以使用getters加工
配置
在/store/index.js中追加getters配置
......
const state {...sum:3,...
}
//这里的getter用法类似于vue中的计算属性,getters中的方法参数天生可以获取state…
【爬虫实战】最新python豆瓣热榜Top250
一.最终效果 豆瓣是大多数新手练习爬虫的
二.数据定位过程
对于一个目标网站,该如何快速判定页面上的数据来源?首先你需要简单web调试能力,对大多数开发者来说都chrome浏览器应该是不二选择,当然我选中的也是。F12打开调试面板&…
spark-submit
学会将程序提交到集群上执行。
相关知识
为了完成本关任务,你需要掌握:1.了解spark-submit的参数。2.学会提交Spark程序在集群运行。
spark-submit参数
参 数介 绍--master提交到哪里执行,如 standalone,local,yar…
【Java】泛型的简单使用
文章目录 一、包装类1.基本数据类型和对应的包装类2.自动装箱和自动拆箱3.手动装箱和手动拆箱 二、什么是泛型三、泛型的使用四、裸类型(Raw Type)五、泛型是如何编译的六、泛型的上界七、泛型方法总结 一、包装类
在了解泛型之前我们先了解什么是包装类…
【Openstack Train安装】九、Nova安装
Nova是OpenStack中最核心的组件,它负责根据需求提供虚拟机服务并管理虚拟机生命周期,包括虚拟机创建、虚拟机调度和热迁移等。 Nova的子组件包括nova-api、nova-compute、nova-scheduler、nova-conductor、nova-db、nova-console等等。 本文介绍Nova安装…
localForage使用 IndexedDB / WebSQL存储
一、什么是 localForage
当我们的存储量比较大的时候,我们一定会想到我们的 indexedDB,让我们在浏览器中也可以
使用数据库这种形式来玩转本地化存储,然而 indexedDB 的使用是比较繁琐而复杂的,
有一定的学习成本,但 …
【广州华锐视点】AI卡通数字人物帮助企业拓展更广阔的市场空间
随着科技的飞速发展,人类对于虚拟世界的探索愈发深入。从最初的文字和图片,到如今的音频、视频,再到未来可能的虚拟现实,我们一直在寻求与虚拟世界更加紧密的联系。在这个过程中,AI卡通数字人物作为一种新兴的角色&…






![[个人笔记] vCenter6.7使用自建SSL证书](http://pic.xiahunao.cn/[个人笔记] vCenter6.7使用自建SSL证书)





)






