目录
css代码
html代码
js代码
完整代码
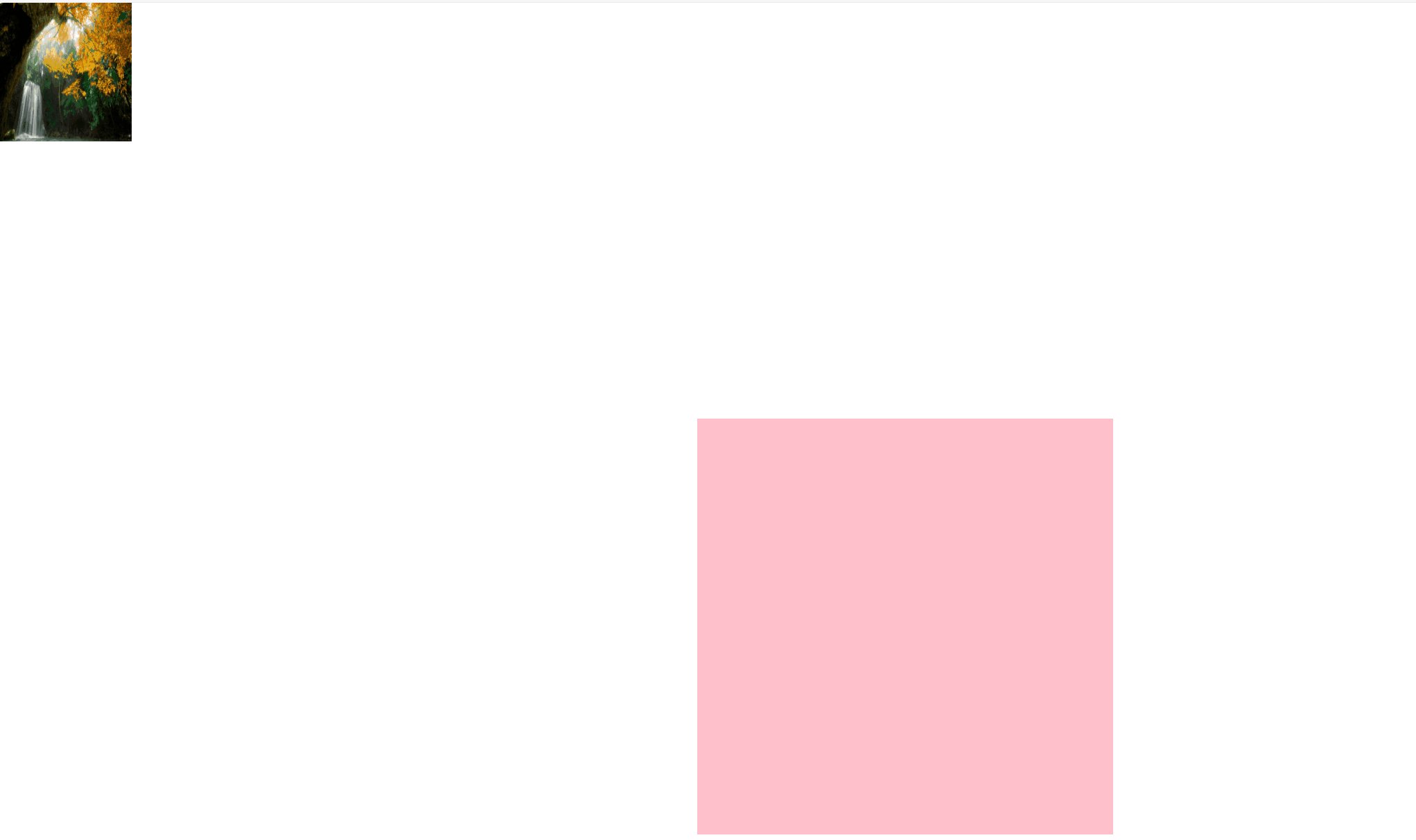
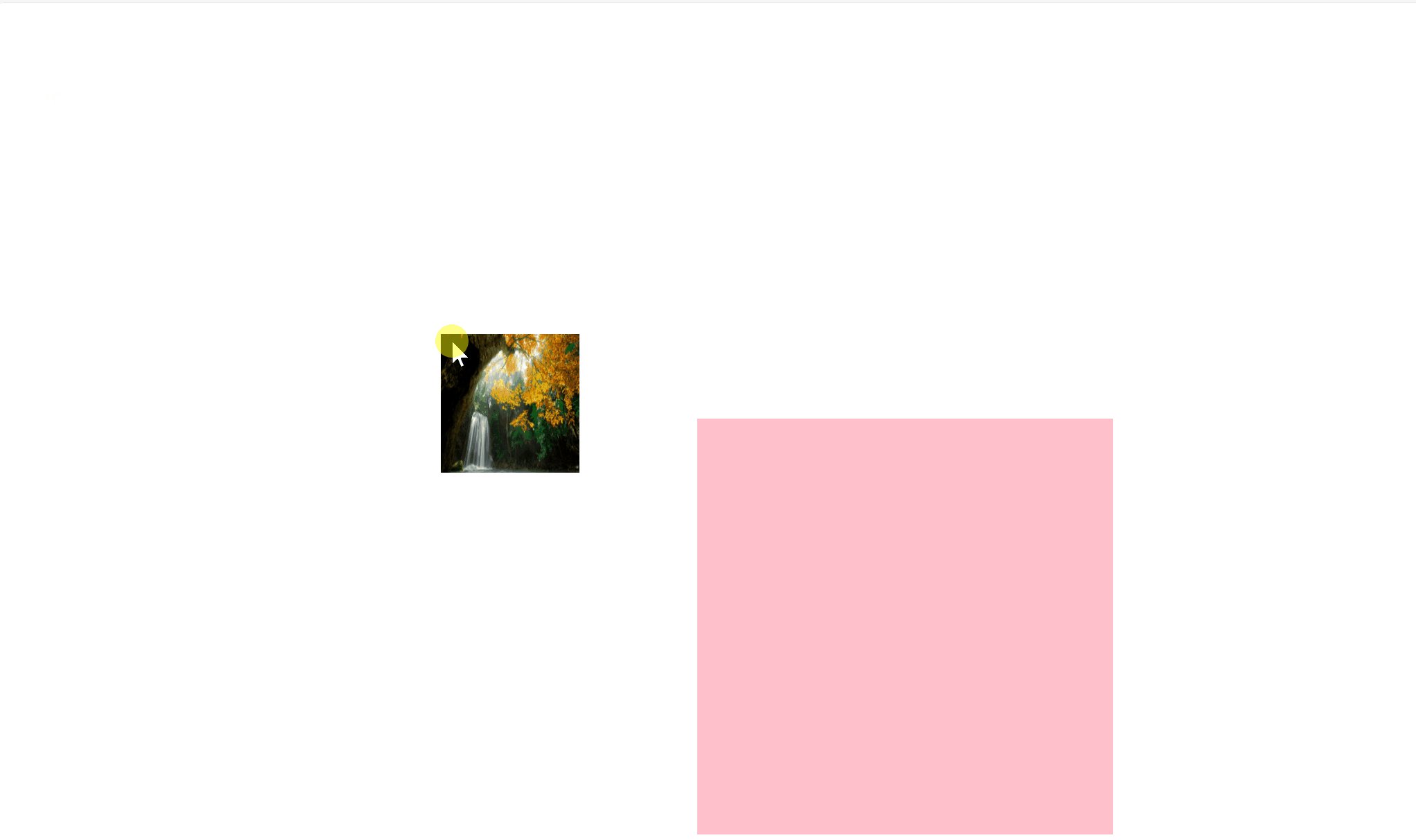
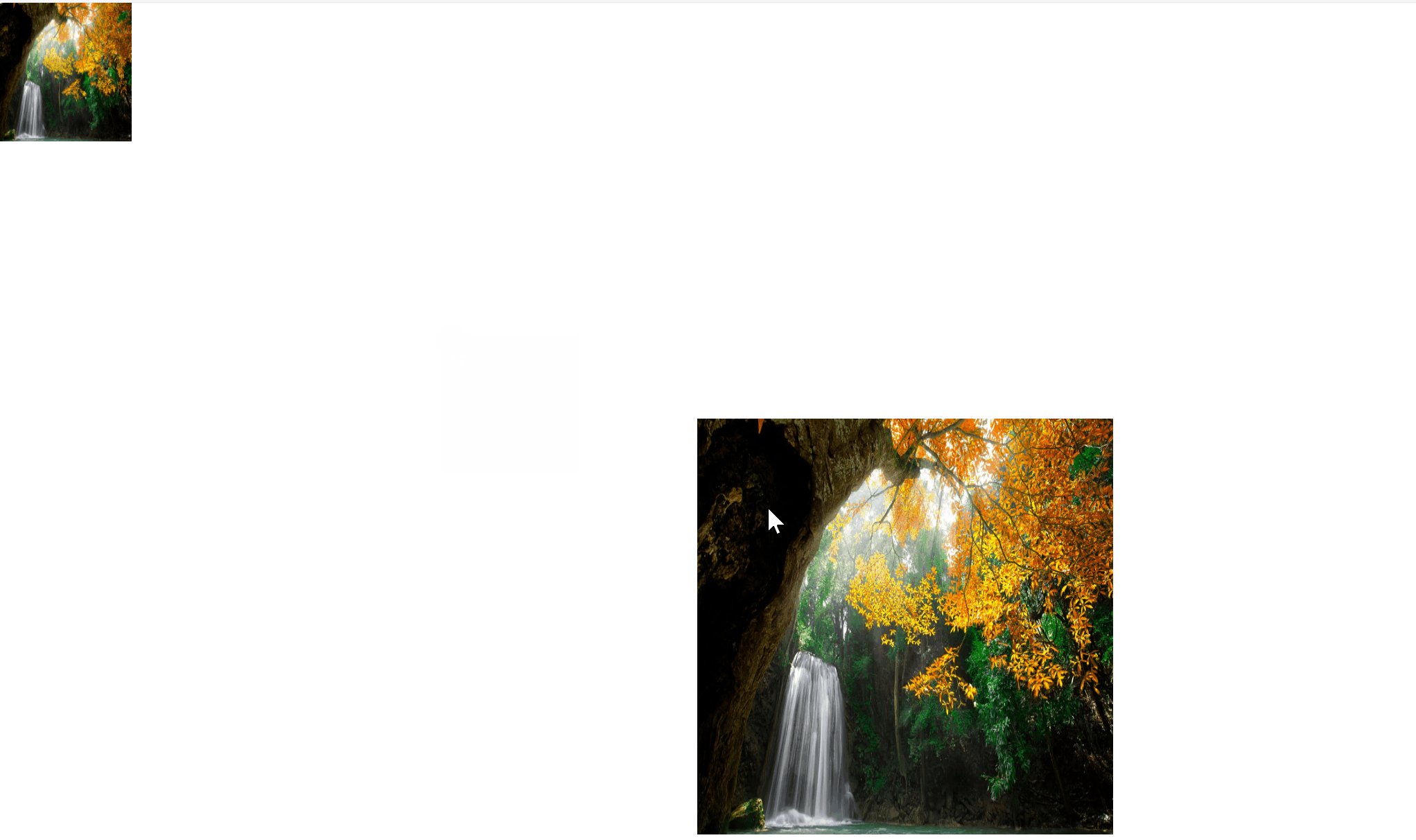
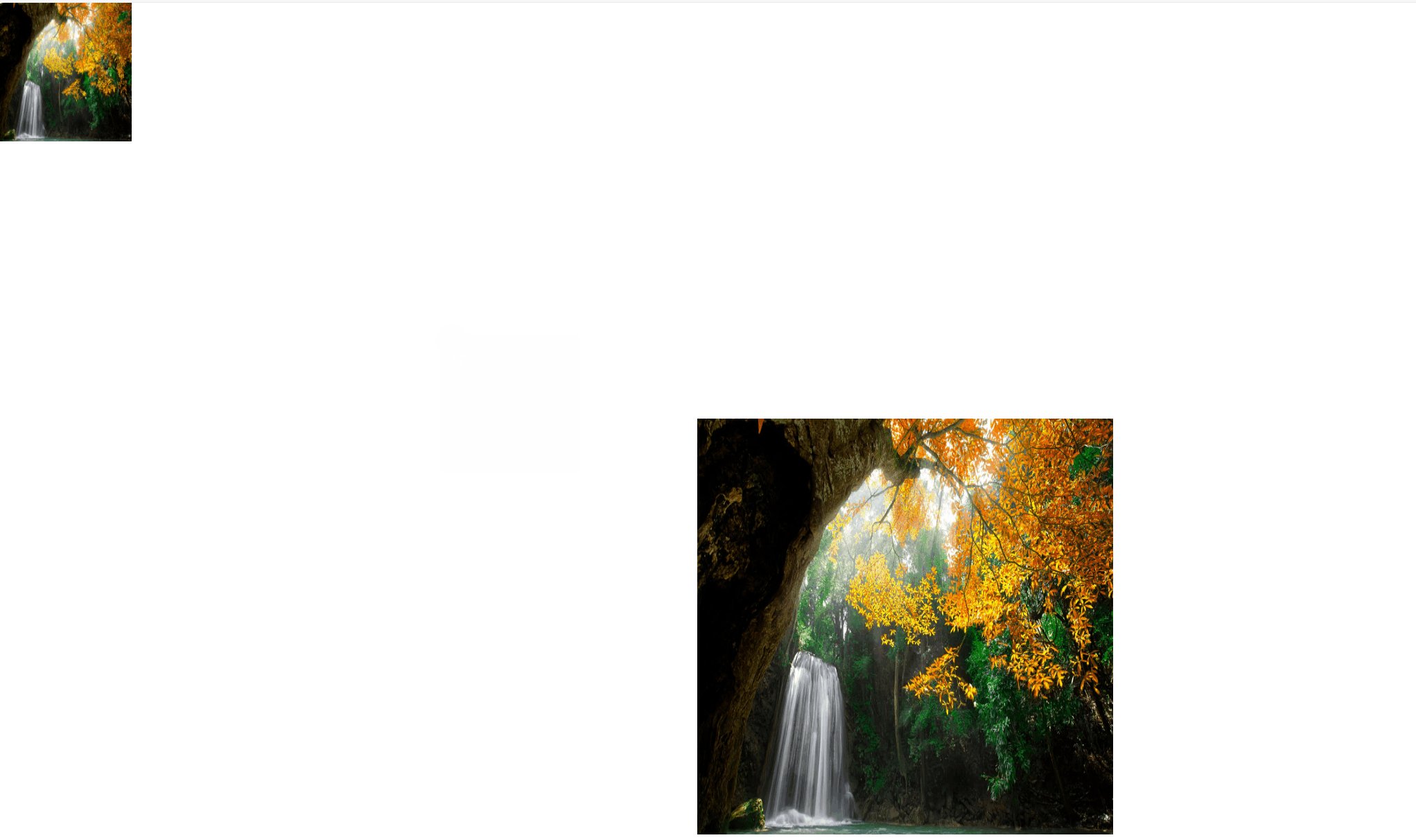
效果图:
需求:
鼠标在图片内按下时 图片可以跟随盒子动
鼠标弹起图片停下来
如果图片在box的盒子里面时鼠标弹起了 就把图片展示在box里面 并且让图片回到起始位置
css代码
.div {width: 100px;height: 100px;background-color: skyblue;position: absolute;top: 0;left: 0;}img {width: 100%;height: 100%;}.box {width: 300px;height: 300px;background-color: pink;margin-top: 300px;margin-left: 500px;}html代码
<div class="div"><img src="1.jpg" alt=""></div><div class="box"></div>js代码
<script>const div = document.querySelector('.div')const box = document.querySelector('.box')//鼠标在div按下div.onmousedown = function (e) {// 鼠标在按下后,在文档上移动时,盒子跟着document.onmousemove = function (e) {div.style.top = e.clientY + 'px'div.style.left = e.clientX + 'px'}}div.onmouseup = function (e) {//把div图片的地址拿到赋值给imgSrc变量const imgSrc = e.target.src// 判断div只要在box盒子里就把div图片给boxif (e.clientX > 500 && e.clientX < 800 && e.clientY > 300 && e.clientY < 600) {// 动态创建imgconst img = document.createElement('img')// 把imgSrc赋值给创建的img的src属性box.appendChild(img)// 把创建的img添加到box元素img.src = imgSrc// div回到原来的位置div.style.top = 0div.style.left = 0}// 鼠标弹起时移除鼠标移动事件,让图片停下来document.onmousemove = null}</script>完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>.div {width: 100px;height: 100px;background-color: skyblue;position: absolute;top: 0;left: 0;}img {width: 100%;height: 100%;}.box {width: 300px;height: 300px;background-color: pink;margin-top: 300px;margin-left: 500px;}
</style><body><div class="div"><img src="1.jpg" alt=""></div><div class="box"></div><script>const div = document.querySelector('.div')const box = document.querySelector('.box')// 鼠标在图片内按下时 图片可以跟随盒子动// 鼠标弹起图片停下来// 如果图片在box的盒子里面时鼠标弹起了 就把图片展示在box里面 并且让图片回到起始位置//鼠标在div按下div.onmousedown = function (e) {// 鼠标在按下后,在文档上移动时,盒子跟着document.onmousemove = function (e) {div.style.top = e.clientY + 'px'div.style.left = e.clientX + 'px'}}div.onmouseup = function (e) {//把div图片的地址拿到赋值给imgSrc变量const imgSrc = e.target.src// 判断div只要在box盒子里就把div图片给boxif (e.clientX > 500 && e.clientX < 800 && e.clientY > 300 && e.clientY < 600) {// 动态创建imgconst img = document.createElement('img')// 把imgSrc赋值给创建的img的src属性box.appendChild(img)// 把创建的img添加到box元素img.src = imgSrc// div回到原来的位置div.style.top = 0div.style.left = 0}// 鼠标弹起时移除鼠标移动事件,让图片停下来document.onmousemove = null}</script>
</body></html>效果图:



)



)




)
、permute()和contiguous())






