
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 1.1 BFC 的定义
- 1.2 BFC 的作用
- 二、理解 BFC
- 2.1 BFC 的创建规则
- 2.2 BFC 的应用场景
- 三、BFC 的实际案例
- 4.1 清除浮动
- 4.2 自适应布局
一、引言
1.1 BFC 的定义
BFC(Block Format Context)即块级格式化上下文,是 Web 前端开发中的一个重要概念。它是 CSS 中的一种布局规则,用于定义块级元素如何在页面上进行布局和渲染。
BFC 可以看作是一个独立的容器,其中包含了一个或多个块级元素。在 BFC 内部,元素的布局和渲染遵循特定的规则,与外部的元素相互独立。这意味着 BFC 内部的元素不会与外部的元素产生布局冲突,并且可以独立地进行样式计算和渲染。
BFC 的创建可以通过一些 CSS 属性来触发,例如float、position、overflow等。当一个元素满足创建 BFC 的条件时,它会形成自己的 BFC,并按照 BFC 的规则进行布局和渲染。
BFC 在前端开发中有很多应用,例如解决浮动布局问题、实现自适应布局、控制元素的渲染顺序等。理解和运用 BFC 可以帮助开发者更好地控制页面布局,提高前端开发的效率和质量。
1.2 BFC 的作用
BFC(Block Format Context)在 Web 前端开发中有以下几个主要作用:

-
解决浮动布局问题:BFC 可以解决常见的浮动布局问题,例如浮动元素相互重叠、浮动元素影响页面布局等。通过创建 BFC,可以使浮动元素在其自身的 BFC 中进行布局,避免与其他元素产生冲突。
-
实现自适应布局:BFC 可以用于实现自适应布局,例如在响应式设计中。通过使用 BFC,可以根据容器的大小自动调整内部元素的布局,使页面在不同的设备和屏幕尺寸上都能保持良好的布局效果。
-
控制元素的渲染顺序:BFC 可以控制元素的渲染顺序,使元素按照特定的顺序进行渲染。这对于需要精确控制页面布局和样式的场景非常有用。
-
清除浮动:BFC 可以自动清除浮动元素对后续元素的影响。当一个元素创建了 BFC 时,它内部的浮动元素不会影响到外部的元素,从而避免了浮动引起的布局问题。
-
提高布局效率:BFC 可以提高布局效率,减少浏览器的重排和重绘操作。通过使用 BFC,元素的布局和样式计算可以在其自身的 BFC 中进行,减少了与其他元素的交互,从而提高了页面的渲染性能。
总的来说,BFC 在 Web 前端开发中扮演着重要的角色,它可以帮助开发者更好地控制页面布局,解决常见的布局问题,并提高页面的渲染性能。理解和运用 BFC 是前端开发中的一项重要技能。
二、理解 BFC
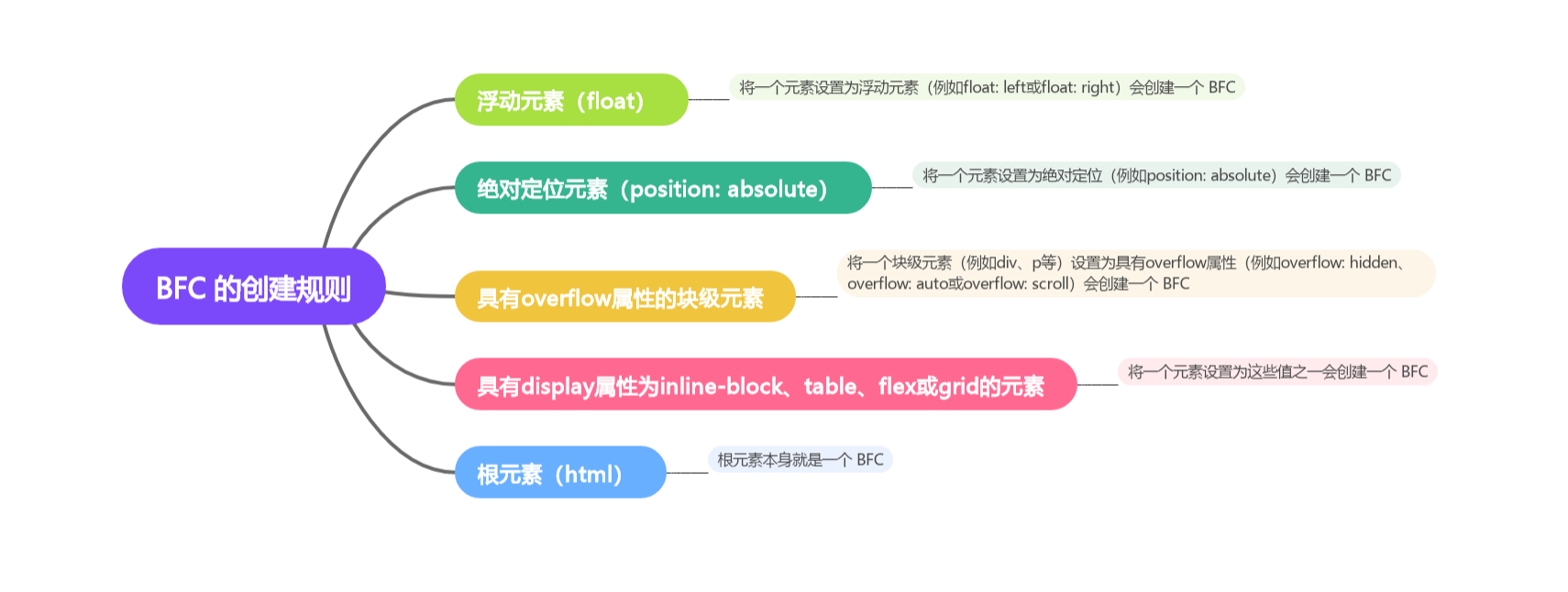
2.1 BFC 的创建规则
BFC(Block Format Context)的创建规则如下:
- 浮动元素(
float):将一个元素设置为浮动元素(例如float: left或float: right)会创建一个 BFC。 - 绝对定位元素(
position: absolute):将一个元素设置为绝对定位(例如position: absolute)会创建一个 BFC。 - 具有
overflow属性的块级元素:将一个块级元素(例如div、p等)设置为具有overflow属性(例如overflow: hidden、overflow: auto或overflow: scroll)会创建一个 BFC。 - 具有
display属性为inline-block、table、flex或grid的元素:将一个元素设置为这些值之一会创建一个 BFC。 - 根元素(
html):根元素本身就是一个 BFC。

需要注意的是,BFC 是一个独立的布局环境,其中包含的元素遵循特定的布局规则。BFC 内部的元素不会与外部的元素产生布局冲突,并且可以独立地进行样式计算和渲染。
2.2 BFC 的应用场景
BFC(Block Format Context)在 Web 前端开发中有许多应用场景,以下是一些常见的例子:
-
解决浮动布局问题:BFC 可以解决常见的浮动布局问题,例如浮动元素相互重叠、浮动元素影响页面布局等。通过创建 BFC,可以使浮动元素在其自身的 BFC 中进行布局,避免与其他元素产生冲突。
-
自适应布局:BFC 可以用于实现自适应布局,例如在响应式设计中。通过使用 BFC,可以根据容器的大小自动调整内部元素的布局,使页面在不同的设备和屏幕尺寸上都能保持良好的布局效果。 -
控制元素的渲染顺序:BFC 可以控制元素的渲染顺序,使元素按照特定的顺序进行渲染。这对于需要精确控制页面布局和样式的场景非常有用。
-
清除浮动:BFC 可以自动清除浮动元素对后续元素的影响。当一个元素创建了 BFC 时,它内部的浮动元素不会影响到外部的元素,从而避免了浮动引起的布局问题。 -
提高布局效率:BFC 可以提高布局效率,减少浏览器的重排和重绘操作。通过使用 BFC,元素的布局和样式计算可以在其自身的 BFC 中进行,减少了与其他元素的交互,从而提高了页面的渲染性能。
总的来说,BFC 在 Web 前端开发中扮演着重要的角色,它可以帮助开发者更好地控制页面布局,解决常见的布局问题,并提高页面的渲染性能。理解和运用 BFC 是前端开发中的一项重要技能。
三、BFC 的实际案例
4.1 清除浮动
抱歉,我刚刚的回答缺少 CSS 代码。以下是添加了 CSS 代码的示例:
<div class="container"><div class="left_float">左边的浮动元素</div><div class="right_float">右边的浮动元素</div><div class="clearfix">这是一个用于清除浮动的元素</div>
</div>
.container {overflow: hidden; /* 创建 BFC */
}.left_float {float: left;width: 200px;background-color: #f0f0f0;
}.right_float {float: right;width: 200px;background-color: #f0f0f0;
}.clearfix {clear: both; /* 清除浮动 */
}
在上面的代码中,我们为容器container设置了overflow: hidden,以创建一个 BFC。然后,我们将left_float和right_float设置为左浮动和右浮动,并设置了宽度和背景色。对于clearfix元素,我们使用clear: both来清除浮动。
这样,当页面加载时,左右两个浮动元素将在一行上排列,并且容器的宽度将适应它们的总宽度。如果内容发生变化,浮动元素的位置也会自动调整,以保持布局的自适应特性。
4.2 自适应布局
以下是一个使用 BFC 实现自适应布局的实际案例:
<!DOCTYPE html>
<html>
<head><style>.container {overflow: hidden; /* 创建 BFC */}.left_col {float: left;width: 200px;background-color: #f0f0f0;}.main_col {padding-left: 20px; /* 留出两栏之间的空间 */background-color: #fff;}.clearfix {clear: both; /* 清除浮动 */}</style>
</head>
<body><div class="container"><div class="left_col">左边栏</div><div class="main_col">主要内容</div><div class="clearfix"></div></div>
</body>
</html>
在上面的代码中,我们有一个包含左右两栏的容器container。为了实现自适应布局,我们可以使用 BFC 的特性来控制两栏的宽度。
我们将left_col设置为左浮动,并设置了宽度和背景色。对于main_col,我们设置了左内边距以留出两栏之间的空间,并设置了背景色。
然后,我们添加了一个名为clearfix的元素,它使用了 BFC 的创建规则之一:设置overflow属性为hidden。这样,clearfix元素就会创建一个 BFC,其中的浮动元素不会影响到外部的元素。
通过使用clearfix元素,我们可以清除浮动对后续元素的影响,确保页面的布局正常。这是一种常见的使用 BFC 来解决浮动布局问题的方法。
请注意,这只是一个简单的示例,实际应用中可能需要根据具体情况进行调整和优化。

)






- OpenMax(四))



)






